A Sencha kétségtelenül egy nagyszerű alkalmazásfejlesztő platform gazdag összetevőkkel, termékekkel és eszközökkel.
Legyen szó alkalmazásfejlesztésről, tervezésről vagy tesztelésről, lenyűgöző eszközöket és funkciókat fog kapni, hogy a teljes szoftvergyártási életciklust örömteli utazássá tegye.
És ki ne szeretné ezt?
Ez nem az; mindezt megteheti anélkül, hogy több száz sornyi kódot írna. Kiváló technológiái és összetevői segítségével lenyűgöző alkalmazásokat készíthet, miközben erőfeszítést, időt és pénzt takarít meg.
De vajon miről is szól ez az eszköz, kíváncsi lehet!
Ha Ön egy vállalkozás vagy fejlesztő, aki kiváló minőségű platformot keres az alkalmazásgyártás támogatásához, ez a Sencha áttekintés segít eldönteni, hogy hasznos lesz-e az Ön számára vagy sem.
Tartalomjegyzék
Mi az a Sencha? Áttekintés
Sencha a webalkalmazás-fejlesztés egyik vezető platformja, amely több mint 20 éves tapasztalattal rendelkezik, így lenyűgöző alkalmazásokat és szoftvertermékeket készíthet.
Emellett több mint 400 éves összesített tapasztalattal rendelkezik a technológiai vezetőktől és a modern webes technológiák, például a HTML5, ES6, CSS és JavaScript szakértőitől. A technológia és a tehetség e feltűnő kombinációjával lehetővé teheti csapatának, hogy az értékes alkalmazások építésére összpontosítson, ne pedig keretrendszerekre.
A Sencha több mint 140 nagy teljesítményű felhasználói felület-összetevőt tartalmaz, például diagramokat, naptárakat, rácsokat stb., valamint olyan eszközöket, mint a Sencha Test, Sencha Themer stb., valamint sok más terméket és szolgáltatást, amelyek segítenek nagyszerű alkalmazások fejlesztésében.
Ezen túlmenően, a Fortune 100-as cégek körülbelül 60%-a megbízik a Senchában, például az Apple, az Adobe, a Samsung, a Microsoft és az Nvidia. Világszerte 2 millió fejlesztője és több mint 10 000 ügyfele van a különböző régiókban, akik erre a platformra támaszkodnak, hogy innovatív alkalmazásokat készítsenek üzleti tevékenységük előmozdítása érdekében. Eddig 7,2 millió termékletöltést és 500 ezer aktív fórumtagot gyűjtöttek össze.
A Sencha kompetenciája abban is segít, hogy felgyorsítsa az alkalmazás piacra kerülésének idejét, és megfeleljen a felhasználói igényeknek. Ezenkívül ez a platform lehetővé teszi a felhasználói felület könyvtár és az Ext JS keretrendszer együttműködését; így kiküszöbölheti a karbantartási problémákat.
A Sencha termékei és szolgáltatásai
A Sencha termékei és szolgáltatásai segítenek a vállalkozásoknak és a fejlesztőknek webalkalmazásaik gyors elkészítésében, tervezésében és tesztelésében modern eszközökön. Vállalati szintű JavaScript- és Java-keretrendszerei modern, progresszív szabványokat alkalmaznak, hogy innovatív alkalmazásokat biztosítsanak okostelefonokhoz, táblagépekhez és asztali számítógépekhez.
A fejlesztők és a vállalkozások több mint 140 professzionálisan elkészített JavaScript-összetevőhöz fognak hozzáférni, hogy növeljék tervezésüket és termelékenységüket. Hasonlóképpen, tesztelőeszközeik is támogatják ezeket a megoldásokat a fejlesztési életciklus felgyorsítása érdekében.
Tehát itt vannak a Sencha termékei, amelyekről tudhat:
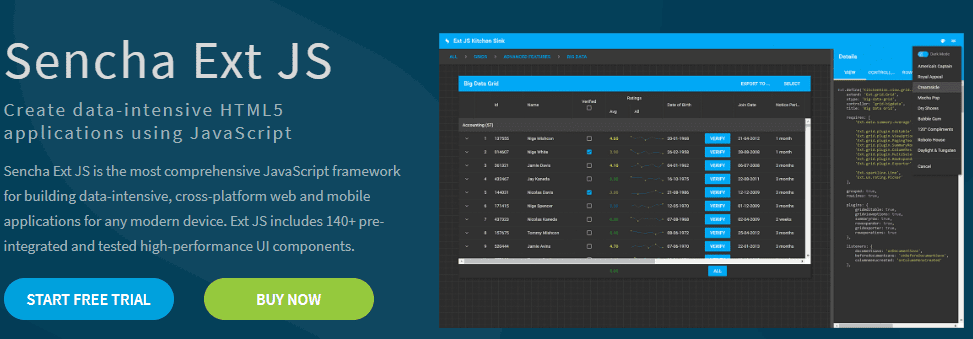
#1. Külső JS
Külső JS by Sencha egy JavaScript-keretrendszer, amely segít a fejlesztőknek olyan webalkalmazások létrehozásában, amelyek bármilyen modern platformon vagy eszközön működnek. 140+ teljes mértékben támogatott felhasználói felület-összetevővel rendelkezik, amelyeket könnyedén integrálhat az Angular és a React rendszerrel.

Ez az átfogó JS-alapú keretrendszer nagyszerű a többplatformos, adatintenzív mobilalkalmazások létrehozásához olyan modern technológiákkal, mint a HTML5. A felhasználói felület egyes összetevői közé tartoznak a naptárak, fák, rácsok, listák, menük, űrlapok, D3-adapterek, eszköztárak, ablakok, panelek, diagramok, elrendezések, exportőrök és egyebek. 100+ felhasználói bővítményt is tartalmaz, köszönhetően hatalmas fejlesztői közösségének.
Ezenkívül segít a tervezőknek a tervezési folyamat javításában olyan eszközök segítségével, mint a Stencils, a Themer és a Sencha Architect. Az Ext JS tartalmaz egy elrendezéskezelőt is, amellyel rendszerezheti a tartalmat és az adatok megjelenítését az eszközök, képernyőméretek és böngészők között. Még az összetett felhasználói felületek összetevő-kijelzőit is vezérelheti, és érzékeny konfigurációs rendszert kaphat, amely alkalmazkodik az eszköz tájolásához vagy az ablakmérethez.
#2. React Grid
React Grid egy vállalati szintű rácseszköz a React UI-hoz, és több mint 100 funkcióval rendelkezik. A Sencha ezzel a GRUI-val újra létrehozta Ext JS rácsát a modern JS használatához. Ez az új és továbbfejlesztett architektúra ugyanolyan szintű szolgáltatásokat és jobb teljesítményt biztosít egy egyszerű React felhasználói felületen.
A React Grid olyan funkciókat kínál, mint:
- Gyors integráció
- Egyedi adatbetöltés
- Könnyű testreszabás
- Nagy mennyiségű adat kezelése
- Kisebb hasznos teher más hálózati megoldásokhoz képest
- Nincs szükség további bővítményre

Megkapja a virtuális oszlopokat és a korlátlan számú oszlop konfigurálásának lehetőségét. A megoldás segít növelni a sok oszlopot igénylő alkalmazások teljesítményét. Használhat egy Virtuális áruházat is, amely segíthet rekordok létrehozásában és kezelésében, lehetővé téve a görgető és frissítő sorok figyelését, ha szükséges. Ezenkívül a lapozó eszköztár segítségével oszlopokat húzhat és húzhat, szerkesztheti őket, valamint lapozhat előre és hátra a rekordkészletekben.
A Sencha GRUI ingyenes próbaverziót kínál. A fizetős verzió korlátlan számú végfelhasználót és termékeket tesz lehetővé 12 hónapos műszaki támogatással és frissítésekkel, valamint opcionális karbantartással az örökös licenchez.
#3. GXT
GXT egy Java keretrendszer funkciókban gazdag webalkalmazások létrehozására modern eszközökre a GWT (korábbi nevén Google Web Toolkit) fordító és Java segítségével. Nagy teljesítményű komponensekkel rendelkezik, amelyek teljesen testreszabhatók. Lehetővé teszi a fejlesztők számára, hogy alkalmazásokat hozzanak létre Java nyelven, és a kódot platformközi, magasan optimalizált HTML5-kóddá alakítsák.

A Sencha GXT olyan működő felhasználói felület-összetevőket tartalmaz, amelyek együttműködnek a natív GWT-sablonokkal, az elrendezéskezelővel és az összetevőkkel, amelyek hatékony vezérlést kínálnak a kijelzőn.
A fejlesztéshez olyan felhasználói felület összetevőket kap, mint az eszköztárak, menük, fák, rácsok, ablakok stb., valamint több száz bővítmény. A GXT olyan előre integrált eszközöket tartalmaz, mint a Sencha Architect, a Stencils és a Sencha Themer, amelyek segítségével főnökként tervezhet.
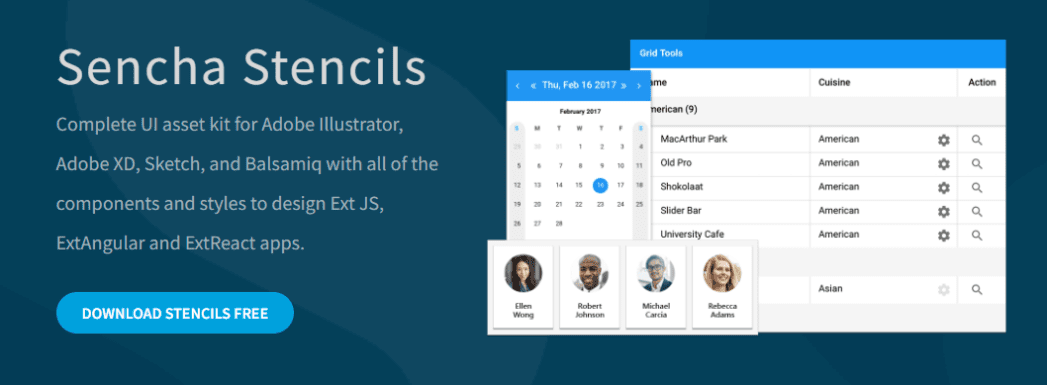
#4. Stencilek
Stencilek segít a fejlesztőknek prototípus elkészítésében, stílusában és terveinek gyors értékelésében. Ez egy teljes felhasználói felület készlet a Sketch, az Adobe XD, az Adobe Illustrator és a Balsamiq számára, beleértve az összes stílust és összetevőt az ExtAngular, ExtReact és Ext JS alkalmazások tervezéséhez.

A kiváló funkciókkal rendelkező stencilekkel maketteket készíthet lenyűgöző felhasználói felületekhez az alkalmazásaiban. A kód írása helyett használhatja a Sencha UI összetevőinek megfelelő vizuális eszközöket, és dolgozhat velük vektorszimbólumként és fájlként. A Stencil PNG/SVG formátumban is elérhető, amelyet más megoldásokkal és programokkal is használhat. Ez az ingyenesen letölthető eszköz segít leegyszerűsíteni az alkalmazásmodellek létrehozásának teljes folyamatát.
- Drótváz: Hozzon létre drótvázakat alkalmazásaihoz, és próbálja ki a felhasználói felület koncepcióit. Még a Senchát is ráhúzhatja egy programra, például a Balsamiq-ra, és egyszerűen tesztelheti a különféle tervezési iterációkat, mielőtt befejezné a fejlesztést.
- Nagy pontosságú makettek: Könnyedén és gyorsan készíthet nagy hűségű maketteket sablonok segítségével. Ha Adobe XDE-n vagy Illustratoron vagy a Stencils Sketch-verzióján dolgozik, könnyen áthúzhatja az előre elkészített felhasználói felület-összetevőket, és szerkesztheti őket a tervek fejlesztéséhez.
- CSS-értékek: Ha meg szeretné tervezni a téma színeit a kódolás előtt, használhat sablonokat, és kísérletezhet különféle színkombinációkkal. Akár színadatokat is importálhat egy Stencils fájlból a Themer legújabb verziójában.
#5. Sencha teszt
Építsen robusztus, végpontok közötti és egységteszteket webalkalmazásaihoz Sencha teszt és kiváló minőségű alkalmazásokat szállít. Ez egy átfogó tesztelőeszköz az Ext JS számára, és támogatja az Angular, ExtReact, React és ExtAngular alkalmazások végpontok közötti tesztelését. Segítségével gyorsan és nagyobb pontossággal tesztelheti alkalmazásait, így időt és kiadásokat takaríthat meg.
Ennek eredményeként felgyorsíthatja a piacra jutás idejét, javíthatja az alkalmazások minőségét, és minimalizálhatja a tesztelési időt és ráfordítást. A Sencha Test lehetővé teszi a tesztek egyidejű futtatását több böngészőn, és automatizálást kínál, hogy betartsa a szállítási határidőket.

- Sencha Test Studio: Ez egy grafikus felhasználói felület (GUI), amellyel Jasmine teszteket hozhat létre a Sencha Test beépített szerkesztőjében. Csak írja meg a tesztjét JavaScriptben, és tárolja a forrásvezérlő megoldásában. A Test Studio segítségével közvetlenül létrehozhat teszteket a Sencha Testben, és azonnal futtathatja azokat. Vagy külön is kódolhat egy IDE-ben, majd végrehajthatja a tesztet. Ez az iteratív egységtesztelési folyamat lehetővé teszi robusztusabb kód előállítását.
- Test Runner: Lehetővé teszi, hogy funkcionális vagy egységtesztet válasszon okostelefonon, helyi gépen vagy böngészőfarmon lévő böngészőben. Tesztek létrehozására és hibakeresési kódokra használják. A Sencha Test CLI Selenium rácsot vagy külső böngészőfarmot használ, hogy segítse az automatikus tesztfutások ütemezését, amikor csak akarja, kis konfigurációval.
- Test Archiver: Lehetővé teszi a korábbi tesztelési trendek nyomon követését és az eredmények összehasonlítását. Vizuálisan elemezheti őket, és azonosíthatja a hibákat és egyéb problémákat. Segít a teszteredmények egyszerű megértésében, így felismerheti a problémákat és időben megoldhatja azokat.
A fenti termékeken kívül a Sencha sok más eszközt is kínál, többek között:
- Sencha Architect: Az Architect felhatalmazza őket arra, hogy ext JS alkalmazásokat hozzanak létre fogd és vidd funkcióval anélkül, hogy manuálisan kódolnának időt.
- Sencha Themer: Segítségével személyre szabott témákat tervezhet alkalmazásaihoz grafikus megoldások segítségével anélkül, hogy kódolni kellene.
- Cmd: Ez az életciklus-kezelési funkciók, például a kódminimalizálás, az állványozás, a dinamikus csomagbetöltés stb.
- Inspector: Ez egy hibakereső eszköz, amely segít hozzáférni az összetevőkhöz, objektumokhoz, osztályokhoz stb. a Sencha keretrendszerekkel fejlesztett alkalmazásokhoz.
- Fiddle: Ezzel az ingyenes eszközzel kipróbálhatja az Ext JS-kódot közvetlenül a böngészőben, telepítés nélkül, és megoszthatja azt.
- IDE és kódszerkesztő beépülő modulok: Segítenek integrálni a Sencha keretrendszert a munkafolyamatba, lehetővé téve a kódellenőrzést, -generálást, -kiegészítést, -refaktorálást és a navigációt.
- ExtGen: ez a csomópont-alapú keresztplatformos CL eszköz különféle módokat biztosít az alkalmazások generálásához.
- Ext Build: Ez a csomópont-alapú eszköz lehetővé teszi Ext JS-alkalmazások fejlesztését a Google Closure és a Sencha cmd fordító segítségével az Ext JS-alkalmazások átültetésére és létrehozására.
Sencha áttekintés: Könnyű használat

A Sencha által kínált összes eszköz és technológia használata meglehetősen egyszerű. Fejlesztőbarátak, és különféle készségekkel rendelkező fejlesztőket is kielégíthetnek, akár újoncok, akár tapasztalt kódolók.
Könnyedén használhatja a Sencha platformjait, termékeit és eszközeit. A 140+ felhasználói felület komponensei segítségével gyönyörűen megtervezheti az alkalmazást, és szórakoztatóbbá teheti a fejlesztési folyamatot. Nem kell egyedül létrehoznia a felhasználói felület összetevőit. Csak választhat a rendelkezésre álló lehetőségek közül, és használhatja őket igényeinek megfelelően.
Sencha áttekintés: Támogatás
A Sencha arról híres, hogy kiemelkedő műszaki támogatást és képzést nyújt minden felhasználónak, és gyorsan megoldja a problémáit. Függetlenül attól, hogy segítségre van szüksége az alkalmazással, hibajavításokkal vagy bármilyen más, nyugtalanító kérdéssel kapcsolatban, felveheti a kapcsolatot a szakértőkkel rendelkező műszaki csapatukkal, hogy válaszoljanak minden kérdésére.
A Sencha ügyfelei automatikusan bekerülnek a Standard támogatási csomagba, így Ön igénybe veheti az alapvető támogatást, amikor szüksége van rá. A prémium támogatási csomagra is frissíthet, hogy kiváló minőségű támogatást és további előnyöket kapjon.

Normál támogatás: A következő funkciókat kapja:
- 24×7 hozzáférés a Sencha fórumhoz
- Átfogó termékdokumentáció, kódpéldák, felhasználás és forráskód.
- Ingyenes frissítések a közelgő főbb kiadásokhoz
- Exkluzív hozzáférés a megjelenés előtti termékhez
- Technikai támogatás telefonon, távoli segítségnyújtáson vagy támogatási portálon keresztül. 40 x kreditet kapsz (25 x kredit egy 30 perces konzultációért)
- Korlátozott hibajavítás
Platina támogatás: A következőket kapod:
- Kiemelt támogatás a Sencha támogatási portálon keresztül
- Kiemelt hibajavítás
- Ingyenes online képzés a technikai készségek fejlesztéséhez
- Prioritási ütemterv bemenet
Hogyan segíthet a Sencha modern alkalmazások létrehozásában?
A Sencha egy átfogó platform számos eszközzel és technológiával, amelyek támogatják az alkalmazások fejlesztését, tervezését, tesztelését és szállítását. Kiküszöböli a kód írásának szükségességét; ehelyett megoldásával innovatív megoldásokat építhet gyors átfutási időn belül.
Nézzük meg, hogyan segíthet Sencha.
#1. 140+ UI összetevő
Több mint 140 felhasználói felület-összetevőt kap, például fákat, rácsokat, listákat, naptárakat, menüket, ablakokat, elrendezéseket, diagramokat és még sok mást, hogy gyönyörű és hasznos alkalmazásokat készítsen. Mindegyik készen áll a használatra, és megóvja Önt attól a frusztrációtól, hogy az egyes összetevőket saját maga hozzon létre, miután teljesen önálló ötletbörze, írás és kód tesztelése után.
Más keretrendszerekhez egyéni fejlesztésre van szükség, több tucat eszközzel és technológiával, teljesítményoptimalizálással és karbantartási igényekkel. A Sencha azonban megkíméli Önt ezektől a kellemetlenségektől azáltal, hogy gazdag, előre beépített felhasználói felület-komponenseket kínál azonnal használatra készen.
#2. Cross-platform

A felhasználók manapság olyan alkalmazást szeretnének használni, amely különböző eszközökön és platformokon fut, képernyőmérettől függetlenül. Ezért az alkalmazásait platformközivé kell tenni. A legtöbb keretrendszer azonban korlátozott képességekkel rendelkezik a platformok és eszközök számára. De a Sencha minden használt eszközön működik, legyen az asztali számítógép, okostelefon vagy táblagép.
A támogatott böngészők a következők: Chrome, IE 11+, Firefox, Opera, Safari 9+, Microsoft Edge Windows 10 rendszeren, Chrome vagy Stock böngésző Android 4.4+ rendszeren
#3. Összefüggő kódolási stílus
A különböző kódolási stílusok kihívást jelenthetnek az új felhasználók számára az alkalmazás megértésében, karbantartásában és használatában. És ha elosztott csapat van a szervezetben, akkor ez keményebbé válik.
De a Sencha közös kódolási stílust és modellt használ az alkalmazások összes összetevőjéhez. Így az alkalmazás karbantartása és használata egyszerűbbé válik.
#4. Támogatás

A Sencha kiváló támogatást, képzést és szolgáltatásokat kínál az Ön platformhasználata során. Ezért ha valahol elakad, visszajöhet segítségért, és a csapatuk ott lesz, hogy segítsen megoldani a problémáit. Ilyen szintű támogatást és szolgáltatásokat nehéz megtalálni más keretrendszerekkel.
#5. Objektum-orientált platform
Ha az alkalmazásfejlesztési folyamat nincs megfelelően strukturálva, az együttműködés nehézzé válik. De a Sencha segítségével a fejlesztők jelenlegi készségeiket felhasználva gyorsabban hozhatnak létre kiváló minőségű alkalmazásokat.
Megér egy próbát Sencha?
Igen, Sencha érdemes kipróbálni, ha innovatív, nagy teljesítményű alkalmazásokat szeretne könnyedén és gyorsan építeni.
Ez a platform kiválóan alkalmas fejlesztők és vállalkozások számára, legyen szó startupról, ügynökségről, kkv-ról vagy vállalkozásról. Ez nemcsak időt és erőfeszítést takarít meg több száz sornyi kód megírásával, hanem a kiadásait is csökkenti. Felgyorsíthatja az alkalmazások gyártási folyamatát, és gyorsabban szállíthatja szoftvertermékeit a piacra, hogy megfeleljen vásárlói igényeinek.
Ezért válassza a Senchát, és használja ki kiváló eszközeit, technológiáit, termékeit és szolgáltatásait, és építse meg álmai alkalmazásait.

