Hogyan szeretne a világ vezető vállalatainál dolgozni, miközben egy gyönyörű front-end fejlesztéssel hatást fejt ki?
Nagy a kereslet a modern web kivételes művészei iránt, és ez az útmutató megmutatja, hogyan kezdje el.
És mivel a szoftverrel dolgozók a legjobban jutalmazott személyek közé tartoznak, érdemes megfontolni ennek az új készségnek a megszerzését. Soha nem tudhatod, végül karrierjévé válhat.
Ennek az útmutatónak az első része a front-end fejlesztéssel kapcsolatos sürgető kérdések megválaszolására szolgál. Ha ismeri a front-end fejlesztői feladatköröket, fizetéseket és egyéb szempontokat, akkor kihagyhatja a 2. részt. Az útmutató második része a forrásoknak, oktatóanyagoknak és tippeknek szól.
Tartalomjegyzék
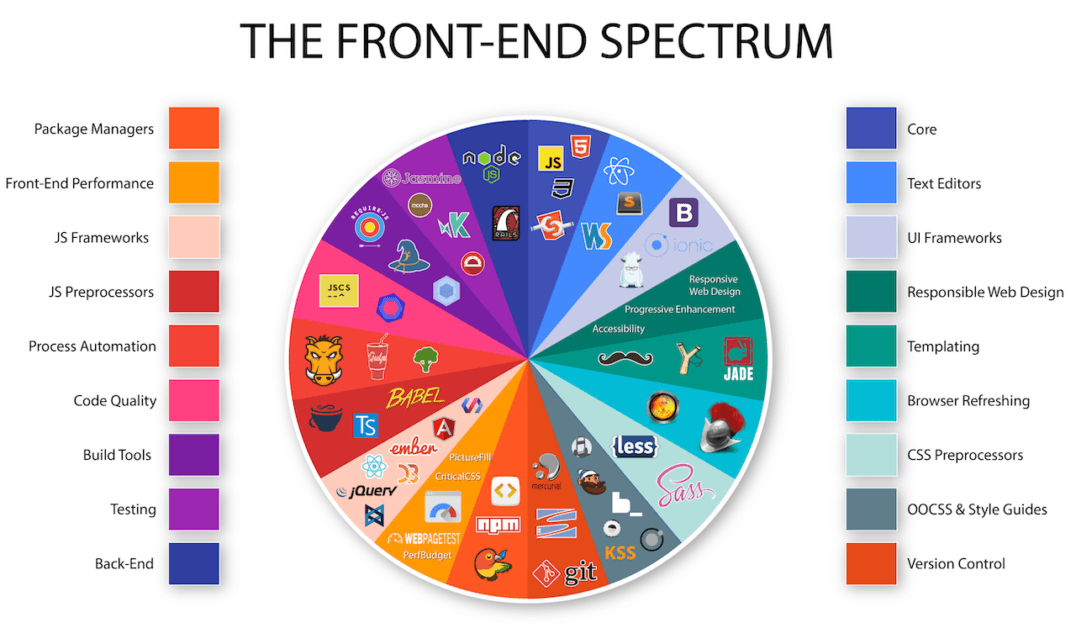
Mi az a front-end fejlesztés?
A front-end webfejlesztés a HTML, a CSS és a JavaScript használatának gyakorlata egyedi webalkalmazások létrehozására. Alkalmazások, például webhelyek, mobilwebhelyek, de mobilalkalmazások és Progresszív webalkalmazások.
Gondolhatod így is, hogy minden böngészett webhelyet, beleértve ezt is, valamilyen módon egy front-end fejlesztő építette. Legalábbis ügyféloldalon.
Ami egykor kiterjedt eszközöket és keretrendszert igényelt, most már natív specifikációkkal is elvégezhető.
Noha a front-end az egyik legkönnyebben elérhető út a webhelyfejlesztésben, egyben az egyik legnagyobb kihívást is jelentheti.
A weboldalkészítés technológiája folyamatosan változik, ami azt jelenti, hogy a fejlesztőknek rendszeresen hozzá kell igazítaniuk készségeiket a legújabb gyakorlatokhoz. Kezdő számára fárasztó lehet, de egy-két év komoly fejlesztési gyakorlat után javul.
Ingyenesen tanulhatsz frontend fejlesztést?
Teljesen megteheted!
Egyre könnyebb megtanulni a webfejlesztést, főleg az új források, oktatóanyagok és nyílt forráskódú projektek hatalmas beáramlásának köszönhetően.
Az olyan projektek, mint a freeCodeCamp, emberek millióinak segítenek kódot írni első programjaikhoz. És a freeCodeCamp blog tele van izgalmas cikkekkel nem csak a front-endről, hanem a webfejlesztés egyéb vonatkozásairól is. Érdemes felvenni a könyvjelzőket!
 Bonyolultnak tűnik? Gyakorlattal könnyebbé válik!
Bonyolultnak tűnik? Gyakorlattal könnyebbé válik!
Bár ennek az útmutatónak az az előfeltétele, hogy segítsen az ingyenes tanulásban, nem hagyhatjuk figyelmen kívül a fizetős tanfolyamok előnyeit.
Rengeteg induló vállalkozás szolgálja ki az elszánt tömeget, és kiemelünk néhány csodálatos kurzusplatformot, amelyek akár oklevelet is adnak az egésznek.
Mennyi egy front-end fejlesztő átlagos fizetése?
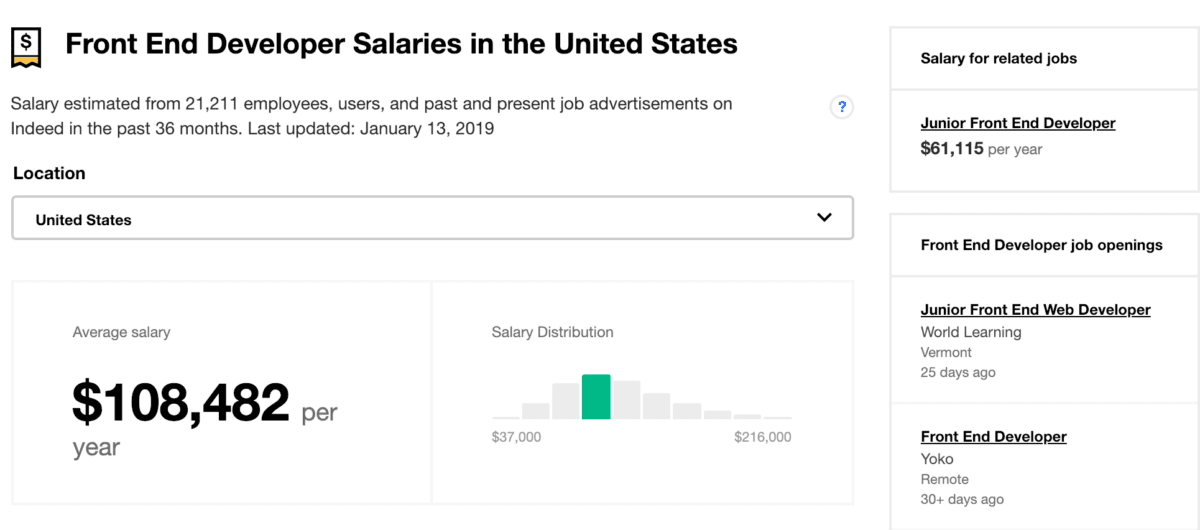
Egy korábbi tapasztalattal rendelkező front-end fejlesztő évente több mint 100 000 dollárt hazavihet, ha az Egyesült Államokban él.
Ez nem rossz szám!
A junior fejlesztők 60 000 dollártól vagy afölötti áron hazavihetik őket.

És a fizetések Európában is meglehetősen ésszerűnek tűnnek; Németországnak van átlagosan évi 50 000 dollár.
Érdemes megjegyezni, hogy a távmunka népszerűsége robbanásszerűen megnőtt az elmúlt években, ami azt jelenti, hogy a fejlesztők a fizetésüket minden téren a nemzetközi szabványokhoz kívánják igazítani. Ez inkább az oka annak, hogy fontolja meg, hogy front-end fejlesztővé váljon!
Hogyan lehet front-end fejlesztőként munkát találni?
Technikailag a munka legyen az utolsó dolog, amiről beszélni kell. Először is fel kell halmoznia a készségeket, majd át kell gondolnia a lehetséges lehetőségeket. De mivel ez a bejegyzés útmutatóként épül fel, bármikor visszatérhet és megnézheti ezt a részt referenciaként.
 A távoli munkahelyek száma soha nem látott mértékben növekszik. Végül is kinek nem tetszik az ötlet, hogy otthonról, vagy még jobb, egyenesen a strandról dolgozzon?
A távoli munkahelyek száma soha nem látott mértékben növekszik. Végül is kinek nem tetszik az ötlet, hogy otthonról, vagy még jobb, egyenesen a strandról dolgozzon?
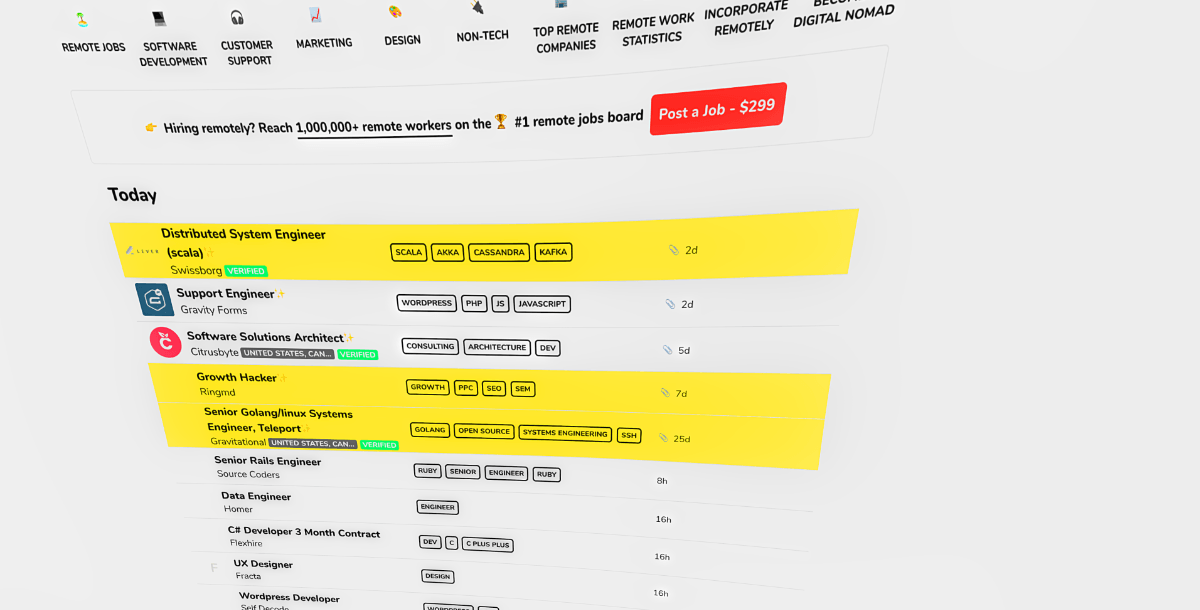
Itt található a front-end fejlesztők legnépszerűbb állástáblázatainak listája:
Ez egy kissé tömörített lista azokról a webhelyekről, amelyek ajánlásokat adnak a következő front-end munka megtalálásához. Másik lehetőséged van, ha egy személyes projekten dolgozol, annak reményében, hogy jövedelmezővé tedd, vagy szabadúszó koncertekkel töltöd az idejét.
Források: Hol kezdjem.
A következő források az indulásról szólnak. Ebben a tekintetben meglehetősen lineáris megközelítést alkalmazunk. És azon egyszerű oknál fogva, hogy óriási mennyiségű erőforrás áll rendelkezésre.
A gyors kezdéshez a platformokra és a kezelőfelületi eszközökre összpontosítunk, amelyek a modern munkafolyamatba illeszkednek. Ennek eredményeként elsajátíthatja az alapvető és a középszintű kódolási szintaxist, miközben megértheti a modern fejlesztők munkafolyamatát irányító eszközöket.
Erősen ajánlott, hogy szánjon időt ezekkel a forrásokkal, mivel ezek felkészítenek az útmutató második részében található kurzusokra és oktatóanyagokra.
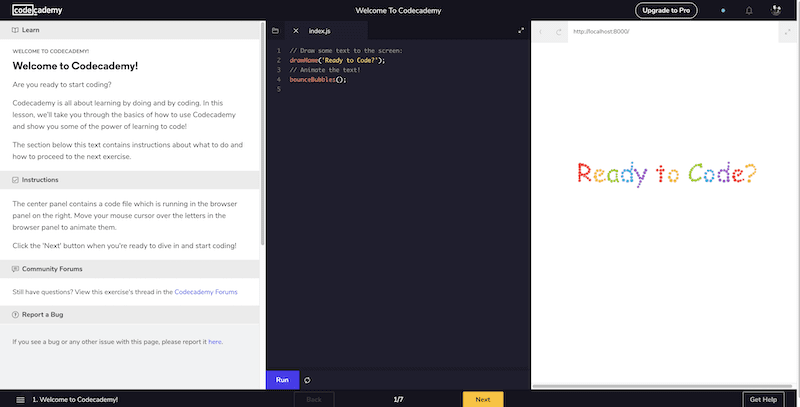
Codecademy

Ha csak néhány percet is tölt források felkutatásával a kódolás megtanulásához, akkor kétségtelenül a Codecademy lesz az egyik első sláger. Ez a kódtanulási platform jól ismert, és hét éven keresztül több mint 100 millió embert szolgált ki.
Abban az időben a Codecademy meglehetősen forradalmi volt dinamikus és interaktív kódoló felületével. És bár sokan ugyanezt az utat követték, a Codecademy következetes nyomon követte.
Manapság már a befejezés után kaphat bizonyítványt, és sokan az említett bizonyítványt használták arra, hogy elhelyezkedjenek egy felső szintű startupban; junior fejlesztőként nem kevésbé.
Mindeközben van az az érv, hogy a Codecademy nem elég.
Egy tapasztalt fejlesztő szemszögéből nézve – persze, talán ez a platform túl egyszerű. Ha azonban csak a front-end fejlesztésről tanul, akkor nincs is kielégítőbb, mint lépésről lépésre követni a valós idejű eredményeket.
A Codecademy HTML5, CSS3, SASS, Python, JavaScript, Ruby, SQL és Java tanfolyamokat kínál.
Ismerje meg a CSS-elrendezést

Front-end fejlesztőként ésszerű mennyiségű időt kell töltenie az elrendezéssel. Az elrendezés az a vászon, amelyre egy webhelyet szerkeszt. Ez a blogszöveg egy sorban található, amely egy nagyobb tároló része.
És ez az összes weboldaltervre vonatkozik. A Learn CSS Layout segítségével alapvető ismereteket szerezhet a tárolók és sorok működéséről, valamint arról, hogyan helyezheti el a tartalmat pontosan a kívánt helyre.
További eszközök, amelyeket felfedezhet Flexbox Froggy számára Flexbox alapok és Rácskert számára Rács alapok, ill.
Az elrendezés meglehetősen fontos téma, ezért töltsön el jó pár órát az elrendezési tapasztalatok mélyére merüléssel. A tanulás legjobb módja a gyakorlás.
Bootstrap

Miután megértette az elrendezések működését, ideje néhány konkrét kísérletet végrehajtani. Természetesen első projektjeként megpróbálhat egyéni felhasználói felületet kifejleszteni, de ez többtől elriaszthatja, mint a folytatásra ösztönzi.
Tehát meg kell tanulnia egy-két keretrendszert. A keretrendszer egyszerű módja annak, hogy bármilyen webfejlesztést elkezdhessünk. Megkapja az eszközöket és a dokumentációt, amellyel már az első napon elkezdheti az interaktív webhelyek építését. És az egyik legjobb, amit valaha csináltunk, a Bootstrap.
 Reszponzív, mobil-első projekteket készíthet az interneten a világ legnépszerűbb előtér-komponens-könyvtárával. A Bootstrap egy nyílt forráskódú eszköztár a HTML, CSS és JS használatával történő fejlesztéshez.
Reszponzív, mobil-első projekteket készíthet az interneten a világ legnépszerűbb előtér-komponens-könyvtárával. A Bootstrap egy nyílt forráskódú eszköztár a HTML, CSS és JS használatával történő fejlesztéshez.
A Bootstrap-et az egész weben széles körben használják, és kétségtelenül az egyik legnépszerűbb front-end keretrendszer a világon.
A fenébe is, a naponta felkeresett webhelyek jó százaléka használ valamilyen Bootstrap funkciót.
A Bootstrap egyik fantasztikus tulajdonsága az milyen gyorsan tudsz elindulni. A dokumentációs oldalak tele vannak példákkal és használati esetekkel. És ami a legjobb az egészben, a Bootstraps elrendezési rendszert a reszponzív tervezést szem előtt tartva tervezték. Így a Bootstrap-alapú webhelyei automatikusan mobilbaráttá válnak.
És ha tetszik, amit a Bootstrap kínál, itt talál további forrásokat a népszerű front-end keretrendszerekről:
Front-End ellenőrzőlista

A webhelyek létrehozásához használt technológia ellenére is be kell tartania bizonyos szabályokat és előírásokat. Természetesen dönthet úgy, hogy figyelmen kívül hagyja ezeket a követelményeket, de a felhasználói élmény és a digitális kompatibilitás árán.
A Front-End ellenőrzőlista egy kiváló eszköz, ahol megadhatja webhelye URL-címét, és a platform ellenőrzi webhelyét az előtér-fejlesztés legjobb gyakorlataiért. Ez magában foglalja annak ellenőrzését, hogy optimalizálta-e a képeket, vagy követi-e a legjobb SEO gyakorlatokat.
Próbálja ki és használja ezt az alkalmazást mindaddig, amíg megérti, mik a modern követelmények a professzionális webhelyekkel és alkalmazásokkal szemben. Emellett a nem tolakodó és gördülékeny felhasználói felülettel abszolút öröm dolgozni.
Vue.js

A Vue.js egy nagyszerű példa, amely megmutatja, hogyan nőhet egy kis ötlet/koncepció a világ egyik legelismertebb dolgává. Valójában a Vue.js nagy vihart kavart a front-end közösségre.
Ez a progresszív keretrendszer segít a fejlesztőknek csodálatos felhasználói felületek létrehozásában HTML és JavaScript használatával.
A keretet teljes mértékben a közösség támogatja – mind pénzügyi, mind fejlesztési oldalon.
Tökéletes példája annak, hogy a nyílt forráskód összefoghat, és nagyszerű dolgokat hozhat létre. És front-end fejlesztőként többet kell tanulmányoznia nyílt forráskódú, és miért fontos.
Íme néhány erősen ajánlott olvasmány a Vue.js-ről:
És végül, de nem utolsósorban, tekintse meg a Vue.js-szal épített különböző projekteket a webhelyen Vue.js Showcase weboldal.
Front-End alapjai

Minden, amit eddig megnéztünk, nagyrészt ingyenes és nyílt forráskódú volt. Csak arra van szükséged, hogy megragadd magad Magasztos szöveg, és jó úton haladhat a front-end kísérletezés felé, és ennek feltétlenül kell lennie! Az oktatóanyagok és a keretdokumentáció elolvasása csak a siker fele.
Az igazi tanulás a szövegszerkesztőben és a böngészőben történik. Ennek a megközelítésnek az egyetlen hátránya, hogy nem teljesen szisztematikus. Ön a mindenki számára ingyenes módban működik, és az eredmények attól függően változhatnak, hogy mennyire képes fegyelmezni magát.
Hacsak nem úgy dönt, hogy befektet, és a befektetés alatt szimbolikus összeget akarok költeni, hogy megvásárolja bármelyik előtér-könyvet Külön könyv. Ezek a srácok az iparág legjobbjai közé tartoznak, és a veterán front-end fejlesztők többször is ajánlják könyveiket.
Az előtér alapjai szakaszban található egy könyv az SVG-ről, CSS-ről, HTML-ről, JavaScriptről és Sass-ról, amely tökéletes kiindulópont a modern front-end munkafolyamatokhoz.
GitHub

A GitHub az Ön digitális irodája a kódoláshoz és a fejlesztéshez. Ez a világ legnagyobb nyílt forráskódú platformja, amely a világ legnépszerűbb keretrendszereinek és eszközeinek többségének ad otthont.
A GitHub segítségével otthont adhat projektjeinek, és üdvözölheti mások hozzájárulását. Ön is benyújthat hozzájárulást más projektekhez.
Felfedezheti a GitHubot és mindent, amit kínál. Például a GitHub ad otthont a híres Awesome listáknak, amelyek oktatóanyagok, erőforrások, eszközök és egyéb dolgok hatalmas gyűjteményei adott keretekhez és technológiákhoz.
Például, Félelmetes front-end lista amely naprakész információkat tartalmaz a legfrissebb tudnivalókról a kezelőfelületről és annak irányáról.
Stack Overflow

A Stack Overflow a világ legszigorúbb kérdezz-felelek programozási oldalaként hírhedt hírnevet szerzett. És tényleg így van.
A Stack Overflow felhasználói nem veszik félvállról azokat a kérdéseket, amelyeket nem kutattak vagy elemeztek megfelelően. És bár ez kiábrándítónak tűnhet, segít egy erős céltudat kialakításában.
Láthatja, amikor egy felhasználó választ küld egy kérdésre, más felhasználók előléphetnek, és pozitívan szavazhatják a választ. A végén számos „ellenőrzött” választ kap, amelyek alaposan megválaszolják a felhasználók kérdését. Ennek eredményeként a webhely hierarchiája egyértelmű és következetes marad.
Kezdő front-end fejlesztőként érdemes használnia a Stack Overflow-t bizonyos témák megértéséhez, de szükség esetén kérdések feltevésére is. A kezdő dolgok többségére azonban másodperceken belül tömör válaszokat kell találnia.
Oktatóanyagok és kurzusok: Az ökoszisztéma megismerése.
Az első rész teljes egészében az erőforrásoknak és platformoknak volt szentelve, amelyek segítenek az indulásban. Ésszerű mennyiségű időt kell szánnia minden egyes felsorolt erőforrásra, hogy ténylegesen átérezhesse, mire számíthat a front-end fejlesztéstől.
Ha mindezt megtette, figyelme az oktatóanyagok és tanfolyamok felé fordulhat. Ezek szigorúbban szervezett erőforrások, amelyek nagy hangsúlyt fektetnek a tanulásra.
 A front-end fejlesztés eszközök, keretrendszerek, könyvtárak, tesztelő szoftverek és még sok más gyűjteménye. Ne hagyja azonban, hogy a puszta terjedelme megrémítsen!
A front-end fejlesztés eszközök, keretrendszerek, könyvtárak, tesztelő szoftverek és még sok más gyűjteménye. Ne hagyja azonban, hogy a puszta terjedelme megrémítsen!
Érdemes megjegyezni, hogy a következő tanfolyamok némelyike nem ingyenesen használható. Megnyugtatjuk azonban Önt, hogy a következő ajánlások abszolút a legjobbak.
Ezenkívül az olyan platformok, mint a Frontend Masters, felgyorsítják a világ legsikeresebb induló vállalkozásaiban használt összes technológiát.
Ennek a posztnak nem az a célja, hogy hobbiként népszerűsítse a front-end fejlesztést, hanem az, hogy kézzelfogható erőforrásokat adjon, hogy minden tanulásából a karrierje felé haladhasson.
MDN Web Docs

Az MDN (Mozilla Developer Network) így vagy úgy megszerzi az ismeretséget. Ez a webes dokumentációs platform teljes egészében a web működésének népszerűsítésére szolgál. Itt megismerheti a fejlesztői eszközöket, a webes technológiákat és magát a webfejlesztést.
Amikor bizonyos részletekre keres CSS-en vagy HTML-en, gyakran az MDN jelenik meg első találatként a Google-on és más keresőmotorokon. Az útmutatók, a specifikációk és az átfogó betekintések úgy vannak felszerelve, hogy az a front-end fejlesztők számára is érthető legyen.
edX front-end tanfolyamok

Amint azt ebben az útmutatóban korábban említettük, a szigorú tanterv követése a tanulás és az alkalmazkodás lineáris módja. És ahhoz, hogy elkezdhesse a tanfolyamokat, meg kell néznie, mit kínál az edX. A befejezés után nemcsak bizonyítványt kaphat, hanem a kívánt ütemben tanulhat is.
Az edX kurzusok alapos felépítésűek, egyértelmű hangsúlyt helyezve arra, hogy segítsenek a hallgatóknak megérteni az egyes kurzusok témáinak alapjait. Jelenleg olyan technológiákat tanulhat meg, mint a JavaScript, HTML5, CSS3 és még sok más.
Ha meg szeretné szerezni a teljes front-end tanúsítványt, szerény, 500 dolláros befektetést kell végrehajtania – ez azonban közvetlen hozzáférést biztosít a tanfolyam oktatóihoz és még sok máshoz. Számos vállalat használta az edX-et arra, hogy beiskolázza alkalmazottait ebbe a speciális programba.
Frontend mesterek

A Frontend Masters hasonló a bootcamp élményhez. Az ezen a platformon megtalálható kurzusok rendkívül alaposak, hangsúlyt fektetnek a hosszú formátumú tartalomra és a projektorientált tanulásra.
Itt megtudhat olyan technológiákat, mint a React, Vue, Angular, Node.js és még sok más. A gyártási minőség rendkívül magas színvonalú, így Ön is hasonló élményben lehet része, mint egy Bootcamp tanfolyamon.
Regisztrált felhasználóként nyomon követheti előrehaladását a Tanul oldalon. Ez az oldal nyomon követi tanulási előrehaladását, és megmutatja az egyes technológiák százalékos arányait külön-külön, de a teljes halom százalékát is. Ez egy szórakoztató módja annak, hogy motiváltan tartsd magad.
Végül, de nem utolsósorban, ha az önéletrajzában szerepel a Frontend Masters tanfolyam elvégzése, akkor a munkáltatója sem hagyja figyelmen kívül.
Tojásfejű

Az Egghead nagyon hasonlít a fent említett platformra, de határozottabb és tömörebb leckékkel tűnik ki. Például a „Dinamikus listák készítése a lebegésben listanézetekkel” lecke mindössze 2 perc hosszú, bár elegendő tananyagot ad a koncepció valódi megértéséhez.
Az Egghead oktatóanyagokat és tanfolyamokat kínál keretrendszerekről, könyvtárakról, nyelvekről, eszközökről és platformokról. Szeretnél tanulni a mobilfejlesztésről? Nem probléma, az Egghead tananyaggal rendelkezik iOS, Android és más platformokhoz.
Az éves ár szerény 250 dollár, de ez hozzáférést biztosít a webhelyen található minden egyes tanfolyamhoz és oktatóanyaghoz. Az egyes leckéket megbeszélheti a közösség többi tagjával is. Megéri a befektetést!
CSS-trükkök

Chris Coyier abszolút legenda a CSS közösségben. Nem csak, hogy lépést tart a CSS-Tricks-szel több mint egy évtizede, de társalapítója is a CodePen — népszerű kódmegosztó platform webfejlesztők számára.
Egy dologra számíthat a CSS-Tricks kapcsán, hogy folyamatosan frissül, és a történeteket a jelenleg felkapott témák és technológiák alapján teszik közzé. Ennek eredményeként gyorsan bővítheti készségeit a webhely számos szerzője által biztosított oktatóanyagok segítségével.
Röviden, ez egy hasznos webhely, amelyet a könyvjelzők között tarthat, és naponta egyszer ellenőrizheti. Hatalmas értéket fog kihozni magukból az oktatóanyagokból, de a hozzájuk tartozó ajánlásokból is.
skót

A Scotch éppolyan tanulási forrás, mint a webfejlesztés legújabb eseményeinek helye. A 2014 óta működő webhely hatalmas érdeklődésre tett szert több ezer ingyenes webfejlesztési oktatóanyag mellett.
A skót szerzők nagy hangsúlyt fektetnek az olyan technológiákra, mint a Vue, React, Laravel, Angular, JavaScript, Node.js és hasonlók. És ne hidd, hogy ezek sem valami oktatóprogramok.
A legtöbb esetben valódi és kézzelfogható alkalmazásokat fog építeni. Pl. Szeretnél megtanulni, hogyan kell felépíteni egy Twitter-klónt, a Vue-t és az Adonis-t? Nem probléma, csak iratkozzon fel az ingyenes tanfolyamra, és készen is lesz.
Csodálatos oldal, és nem tudom eléggé ajánlani minden új és meglévő front-end fejlesztőnek!
Tippek: Ha nincs küzdelem, nincs haladás.
Mivel idáig eljutott, a következő tippek közül akár néhányat is megengedhet magának. Míg a front-end egy jövedelmező pályaválasztás, meglehetősen meredek tanulási görbével jár, és egy kis fejfájással jár, miközben az aktuális idővonalon tekerjük a fejünket.
Mindazonáltal a lehetőségek szintjét tekintve vonzani lehet – megéri a felfelé küzdelmet!
Tanulj az ésszerűség határain belül.
Miért tanulsz programozni? Szeretnél jobb állást kapni? Szeretne kreatív weboldalakat készíteni? Találja ki az okát, mert jól fog jönni. Jól fog jönni azokban a napokban, hetekben is, amikor falba veri a fejét – megkérdőjelezi, megéri-e mindez.
Találd meg a törzsedet.
Legalább néhány kapcsolatot szeretne kialakítani hasonló gondolkodású személyekkel, sőt, ha lehetséges, mentorokkal is. Amikor elmentem kölcsönözni egy Pascal-könyvet egy CS-tanártól a régi iskolámban, nagyon barátságos volt, és nyitott volt arra, hogy segítsen bármilyen problémámban. Fontolja meg a hasonló útvonalat, akár úgy, hogy helyi közösséget keres, akár más fejlesztőket keres az online közösségekben. Sokkal könnyebb megtanulni, ha valaki ujjal mutat arra, amerre néznie kell.
Kerülje el, hogy mindent megtanuljon.
Ne vesd magadra azt a terhet, hogy mindent tudnod kell. Ami a kezelőfelületet illeti, a HTML5-tel és a CSS3-mal kezdeni több mint elég. A JavaScript olyan, mint a hab a tortán, ezért vigyázzon, mennyi cukormázt kap, mert felfújhatja magát! Miután megszokta az alapokat, fedezzen fel új területeket, témákat és kereteket. A kicsi és kompakt tanulási falatok a kulcs itt.
Ha többet szeretne megtudni, olvassa el ez a bejegyzés Ali Spitteltől ahol több mint 25 tippet oszt meg az új fejlesztőknek.
Menj ki onnan
Mire vársz? Menj ki és kezdj el tanulni! Néhány havonta ellenőrizze ezt az előtér-fejlesztési útmutatót új frissítések és tippekért.
Sok szerencsét!

