Tudja meg, mennyi időbe telik a weboldal betöltése mobileszközökről több helyről.
A mobil mindenhol megtalálható, és a Google Keresés több mint 50%-a mobileszközökről érkezik. Tekintse meg az alábbi okostelefon-felhasználók növekedési statisztikáit.
Felkészült arra, hogy webhelye mobileszközökön is megjelenjen? A webhely mobil verziójának kiszolgálása elengedhetetlen, és ennek megvan az oka.

A mobilhálózat sebessége (2G/3G/4G/5G) nem olyan gyorsabb, mint a szélessávú/szálas internet. Tehát előfordulhat, hogy a weboldal gyorsabban töltődik be asztali számítógépen, de lassabban mobileszközökön. Gondoskodnia kell arról, hogy webhelye mobilbarát, reszponzív legyen, és a weboldal mobil verzióját szolgálja ki.
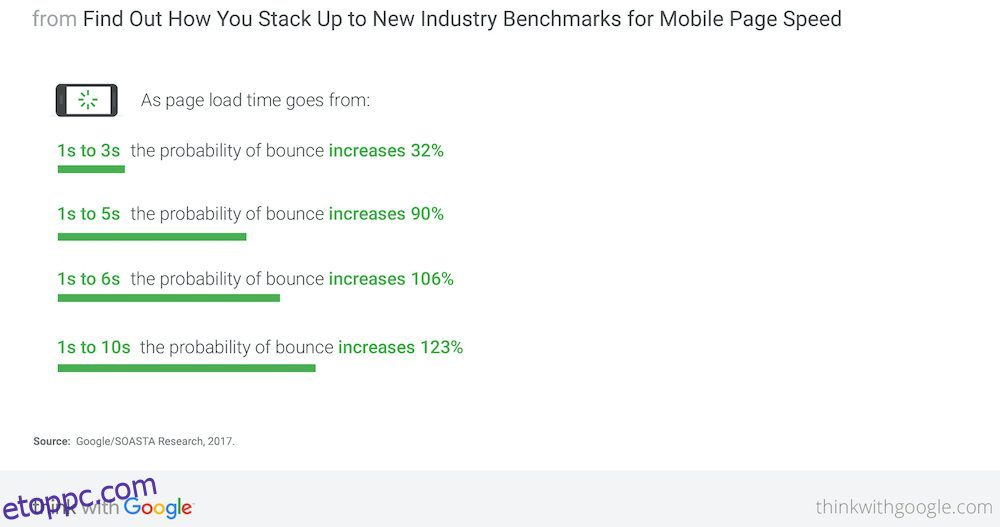
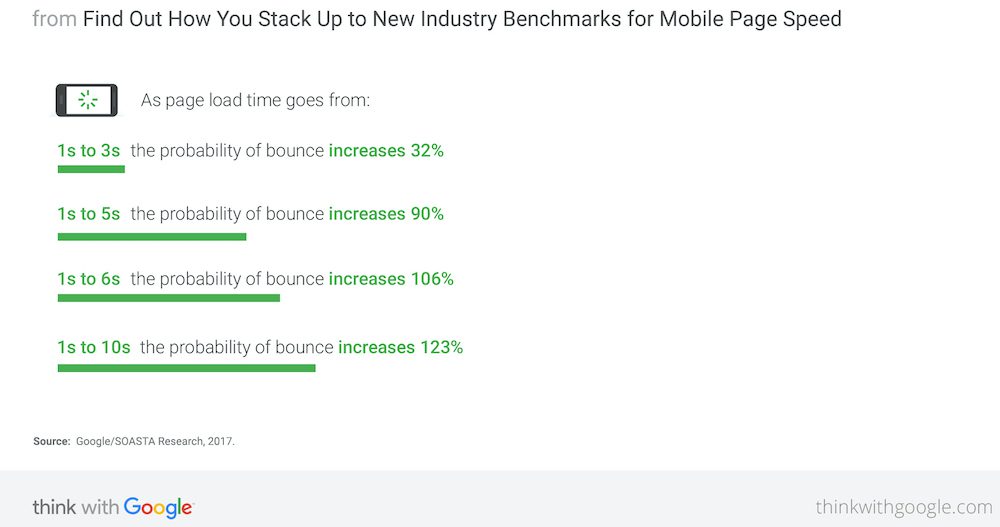
Ahogy a Google mondja:
- Az emberek ötször nagyobb valószínűséggel hagyják el a mobilwebhelyet, ha az nem felhasználóbarát.
- A látogatók körülbelül fele távozik, ha az oldal nem töltődik be 3 másodpercen belül.
Érdemes megfontolni a következőket, ha weboldalát mobilfelhasználók számára szeretné optimalizálni.
Legyen reszponzív – a weboldal reszponzív legyen, így biztosítva, hogy az oldalelemek, például egy kisebb kép megjelenjen az oldal teljes méretének csökkentése érdekében, az oldalkimenet pedig az eszköz méretéhez/felbontásához igazodik a jobb felhasználói élmény érdekében.

Tedd mobilbaráttá – ez kötelező. A Google ezt figyelembe veszi a keresési rangsorolásánál, ezért ügyeljen arra, hogy a weboldalt a mobilnak megfelelően alakítsák ki.
Most eljött az eszközbemutató ideje.
Tartalomjegyzék
Emelkedő trendek
Az emelkedő trendek segítségével több mobileszközön (Apple, Google, Samsung, LG, Nokia, Amazon Kindle) tesztelheti webhelyeit, és azonnal megjelenítheti az eredményeket.

Választhat Ázsiából, Európából és Észak-Amerikából tesztelni. Lehetőség van a natív és a 2G/3G/4G szimuláció közötti sebesség kiválasztására is.
etoppc.com
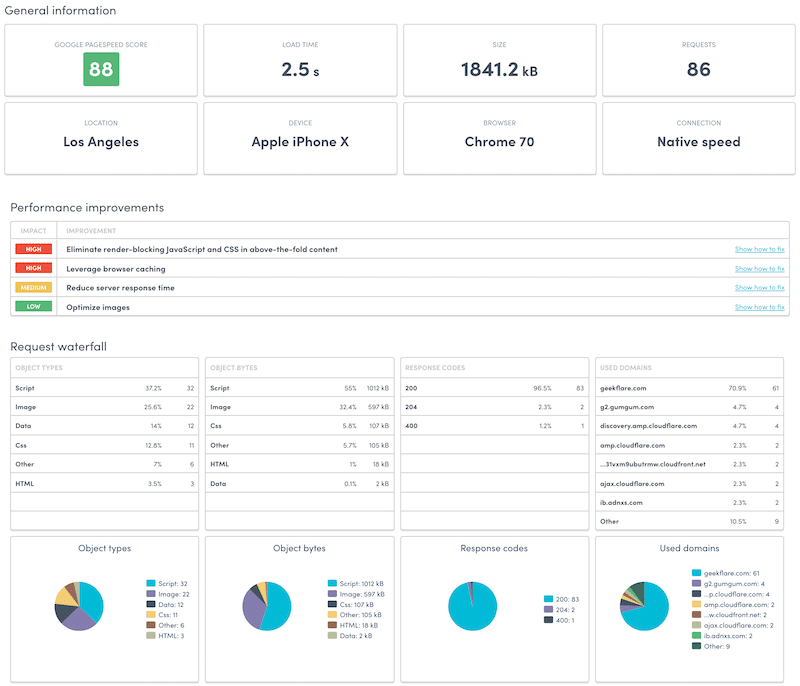
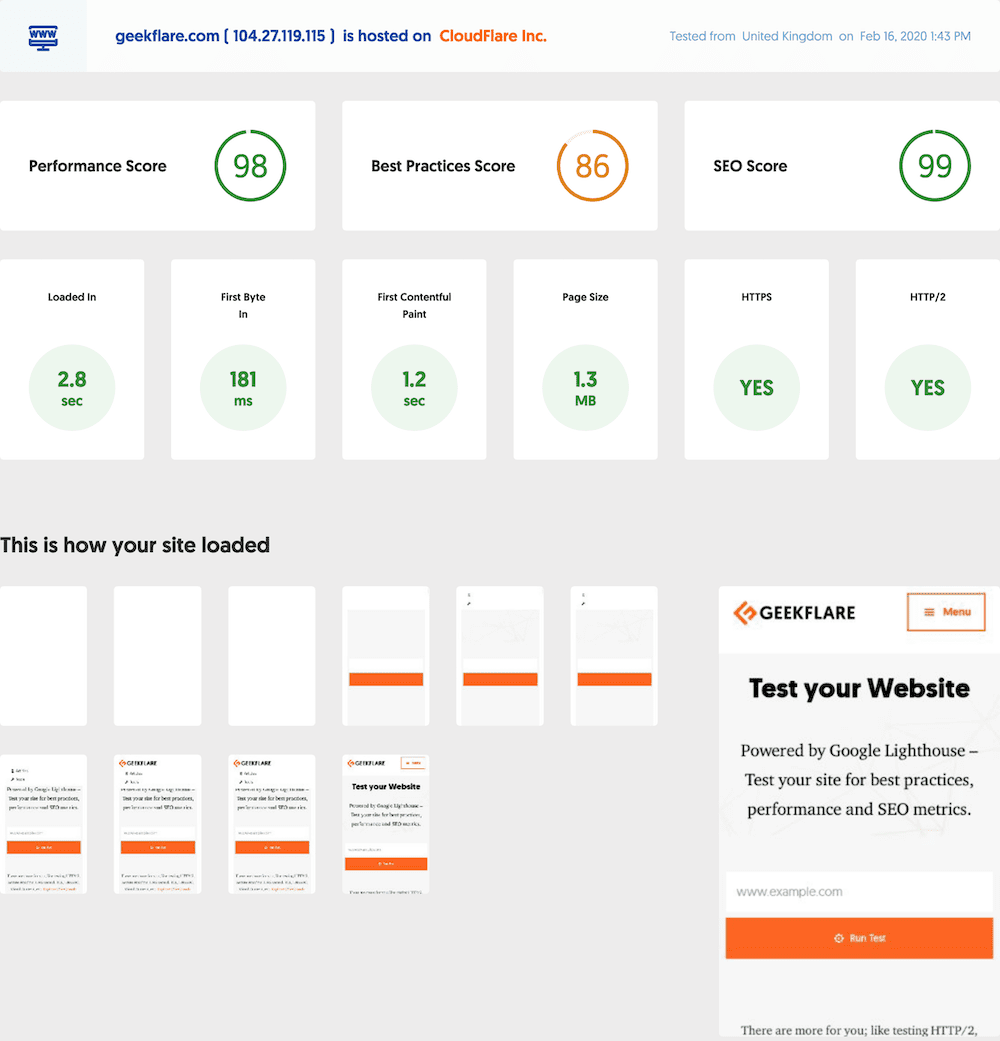
A etoppc.com Website Audit segítségével tesztelheti a webhelyet mobilon. Az eszközt a Google Lighthouse hajtja, és több mint 50 alapvető mérőszámot tesztel a teljesítmény, a SEO és a biztonság terén.

Egyes mutatók az alábbiak.
- Reszponzív vízesés kérések
- Időbe telik a betöltés
- Ideje az első bájthoz
- Oldalméret
- Az első tartalmas festék
- Teljes oldalas képernyőkép
És még sok más…
GTmetrix
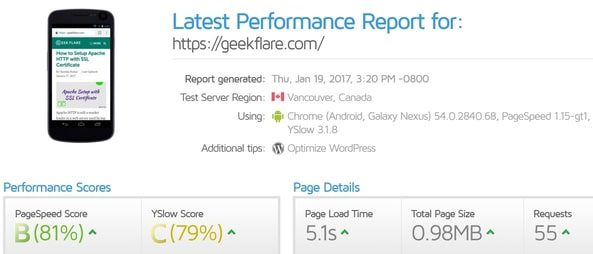
A GTmetrix az egyik legnépszerűbb weblap-teljesítmény-tesztelő eszköz asztali számítógépekhez. Ha azonban ingyenes regisztrációt végez, mobilról tesztelheti a Chrome böngésző segítségével.
Jelenleg a mobilböngészőből történő tesztelés csak Kanadából érhető el ingyenes regisztrációval.

Minden olyan teljesítménymutatót megkap, amelyet az asztali böngészők használatával kap.
- PageSpeed/YSlow tesztpontszám
- Időbe telik a betöltés
- Oldalméret
- HTTP kérések száma
- Vízesés grafikonja
Ha nem bánja, ha ingyenesen regisztrál, akkor a GTmetrix hasznos lesz a használható tesztelési eredmények eléréséhez.
Dotcom-Monitor
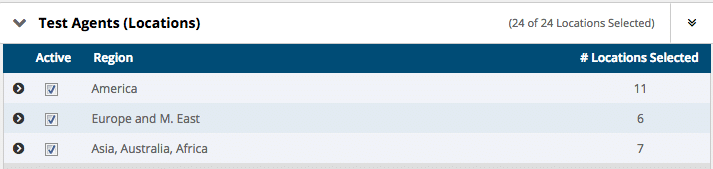
A Dotcom-Monitorban az egyik legnagyobb számban lehetett tesztet választani. Világszerte akár 24 helyen is tesztelhet.

A Dotcom-Monitor több klienst is támogat:
- iPhone
- iPad
- Android
- Nokia Lumia
- Földi szeder
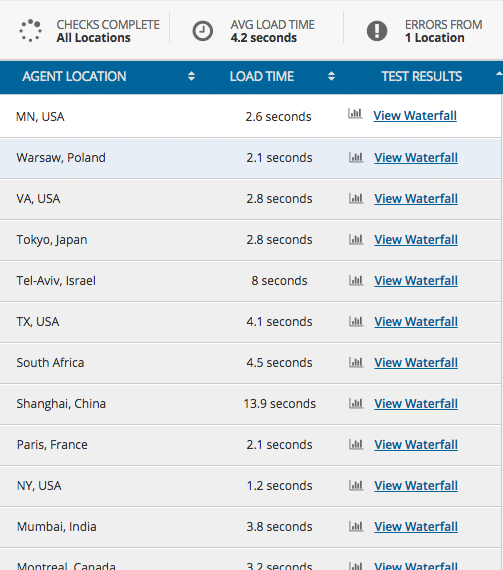
A teszt elvégzése után megtekintheti az átlagos teszteredményeket, vagy megtekintheti az egyes helyekhez tartozó vízeséseket.

Minden teljesítményjelentés összefoglalót, teljesítménylebontást, kérésdiagramokat, gazdagépadatokat és esetleges hibákat tartalmaz. Nagyon ígéretesnek tűnik, és egyszerűen imádom.
Gondolkozz a Google-lal

A Google szolgáltatásban gazdag termékeiről és szolgáltatásairól ismert, és ilyen például a Test My Site szolgáltatás. Ez egy praktikus eszköz a webhely sebességének mobileszközökön történő tesztelésére, és azt mondanám, hogy tisztességes munkát végez, ha az eredményekről van szó. Megmutatja a betöltési időt, valamint egy értékelést, amely jelzi, hogy az idő gyors vagy lassú. Sőt, lent láthatja, hogy mi okozza webhelye lelassulását, valamint a javításhoz szükséges lépéseket.
Végül összehasonlíthatja webhelye sebességét versenytársaival, és láthatja a különbséget. Ha elkészült, kérhet jelentést az e-mail címére.
MobiReady

Egy másik ingyenes eszköz, a MobiReady megmutatja, hogyan töltődik be webhelye különböző mobileszközökön és asztali számítógépeken. Ha lefelé görget, egy kis leírást és egy általános értékelést fog látni a sebességről, amely összegzi az eredményt.
Ezenkívül megtekintheti, hogy webhelye hogyan teljesít az 1000 legjobb Alexa webhelyhez képest, ami minden bizonnyal jobb ötletet ad. Ha szeretné megtudni a főbb szükséges fejlesztéseket, azt is megtudhatja az oldal alján.
Mobilbarát teszt

A Google-tól különálló szolgáltatás, a Mobilbarát teszt segíthet kideríteni, hogy a mobilfelhasználók mennyire egyszerűen megtekinthetik és használhatják webhelyét. Az URL megadásával gyorsan ellenőrizheti, hogy webhelye mobilbarát-e vagy sem.
Nem csak ez, hanem egy jelentést is kap, amely leírja az oldal betöltésével kapcsolatos problémákat (ha vannak ilyenek), valamint a JavaScriptet. Ez az eszköz, szemben a listán szereplő másikkal, egy kicsit nagyobb hangsúlyt fektet az oldalbetöltési problémákra, nem csak a sebességre, ezért érdemes a kettő kombinációját használni.
DareBoost

A DareBoost nagyszerű, ha apró részletekről van szó. Különböző mutatókat és eredményeket tekinthet meg, például:
- Talált problémák
- Javítások szükségesek
- Az oldal súlya
- Tippek az oldalsebesség javításához
- Tények a webhelyről, például az SSL-tanúsítvány lejárati dátuma
- Olyan dolgok, amelyek jót tettek webhelyének
Hogy még soha nem fedeztem fel ezt a fantasztikus elemző és ajánló eszközt…‽ @Dareboost Website Speed Test & Website Analysis #SEOhttps://t.co/Jfuu3I3aL4
— Rich Tatum »∵« (@RichTatum) 2019. augusztus 28
Mindezt ingyenesen, e-mail címének megadásával pedig a teljes jelentést kérheti.
Weboldalteszt

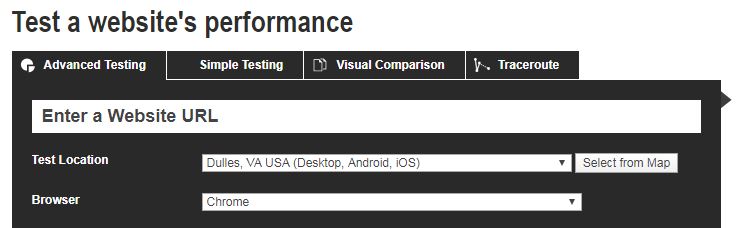
A WebPageTest használatakor rengeteg különféle konfiguráció közül választhat, például a kívánt böngészőt és helyet. Mivel végtelen viták folynak arról, hogy egyes böngészők gyorsabbak-e a másiknál, ez teljesen megoldja a tesztelés problémáját. A legördülő menüből kiválaszthatja azt a helyet és eszközt, amelyről tesztelni szeretné webhelyét.
A „Speciális beállítások” lapon beállíthatja a kapcsolat típusát és sebességét, valamint számos egyéb beállítást is. Ha mindezt kiválasztotta, az URL megadása után 3 tesztet kap. Minden teszt feltár egy sor információt, például a betöltési időt, a renderelés kezdetét, a kérések számát és még sok mást.
Ez az eszköz létfontosságúnak bizonyulhat az oldal betöltési idejének és az esetleges hibák meghatározásában.
Következtetés
A világ mobilra változott, és mindent meg kell fontolnia a jobb mobilfelhasználói élmény érdekében történő optimalizáláshoz. Ha még nem, akkor érdemes lehet CDN-t használni, például a MaxCDN-t, a Cloudflare-t, a SUCURI-t, amelyek számos teljesítményoptimalizálást biztosítanak a hálózatukról.