Der Einstieg in die Welt der Front-End-Entwicklung: Eine umfassende Anleitung
Wäre es nicht fantastisch, für weltweit führende Unternehmen tätig zu sein und dabei durch ansprechende Front-End-Entwicklung einen echten Unterschied zu machen?
Die Nachfrage nach talentierten Webdesignern ist immens, und diese Anleitung zeigt Ihnen, wie Sie den ersten Schritt tun können.
Da Fachkräfte in der Softwareentwicklung zu den bestbezahlten Berufsgruppen gehören, lohnt es sich, diese Fähigkeit zu erlernen. Wer weiß, vielleicht entwickelt sich daraus sogar eine Karriere für Sie.
Der erste Teil dieses Ratgebers beantwortet grundlegende Fragen zur Front-End-Entwicklung. Falls Sie bereits mit Aufgaben, Gehältern und anderen Aspekten vertraut sind, können Sie direkt zum zweiten Teil springen. Dieser widmet sich Ressourcen, Tutorials und wertvollen Hinweisen.
Was genau ist Front-End-Entwicklung?
Front-End-Webentwicklung bezeichnet die Erstellung einzigartiger Webanwendungen mithilfe von HTML, CSS und JavaScript. Dies umfasst Websites, mobile Websites und sogar Progressive Web Apps.
Man kann es auch so sehen: Jede Website, die Sie besuchen, wurde in irgendeiner Form von einem Front-End-Entwickler gestaltet, zumindest auf der Client-Seite.
Was früher den Einsatz komplexer Tools und Frameworks erforderte, lässt sich heute oft mit nativen Spezifikationen realisieren.
Obwohl der Einstieg in die Front-End-Entwicklung vergleichsweise einfach ist, kann sie sich dennoch als anspruchsvoll erweisen.
Die Technologie im Webdesign entwickelt sich ständig weiter. Daher müssen Entwickler ihre Fähigkeiten regelmäßig an aktuelle Standards anpassen. Für Anfänger kann dies zunächst überwältigend sein, wird jedoch mit ein oder zwei Jahren praktischer Erfahrung einfacher.
Kann man Front-End-Entwicklung kostenlos lernen?
Absolut!
Dank des enormen Zuwachses an neuen Lernmaterialien, Tutorials und Open-Source-Projekten ist der Einstieg in die Webentwicklung heute leichter denn je.
Projekte wie freeCodeCamp helfen Millionen von Menschen beim Programmieren ihrer ersten Anwendungen. Und der freeCodeCamp Blog ist gefüllt mit spannenden Artikeln nicht nur zum Thema Frontend, sondern auch zu anderen Bereichen der Webentwicklung. Es lohnt sich, ihn im Auge zu behalten!
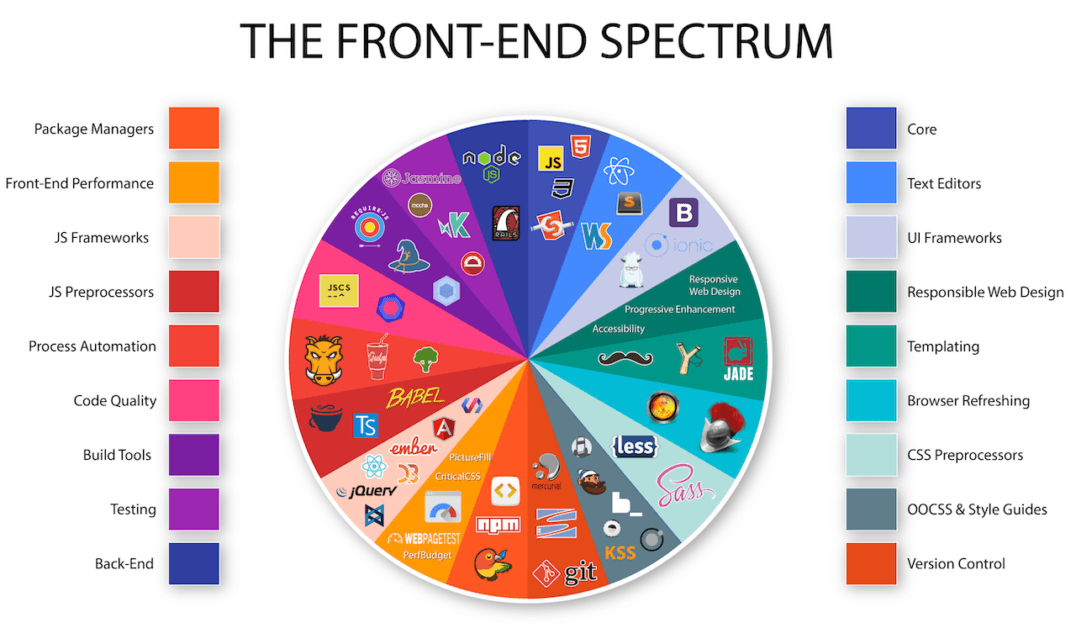
Sieht kompliziert aus? Mit etwas Übung wird es einfacher!
Auch wenn dieser Leitfaden darauf abzielt, Ihnen das kostenlose Lernen zu ermöglichen, sollten wir die Vorteile kostenpflichtiger Kurse nicht außer Acht lassen.
Es gibt zahlreiche Start-ups, die auf diese Zielgruppe zugeschnitten sind. Am Ende dieses Artikels werden wir einige der hervorragenden Kursplattformen vorstellen, die Ihnen am Ende sogar ein Zertifikat ausstellen.
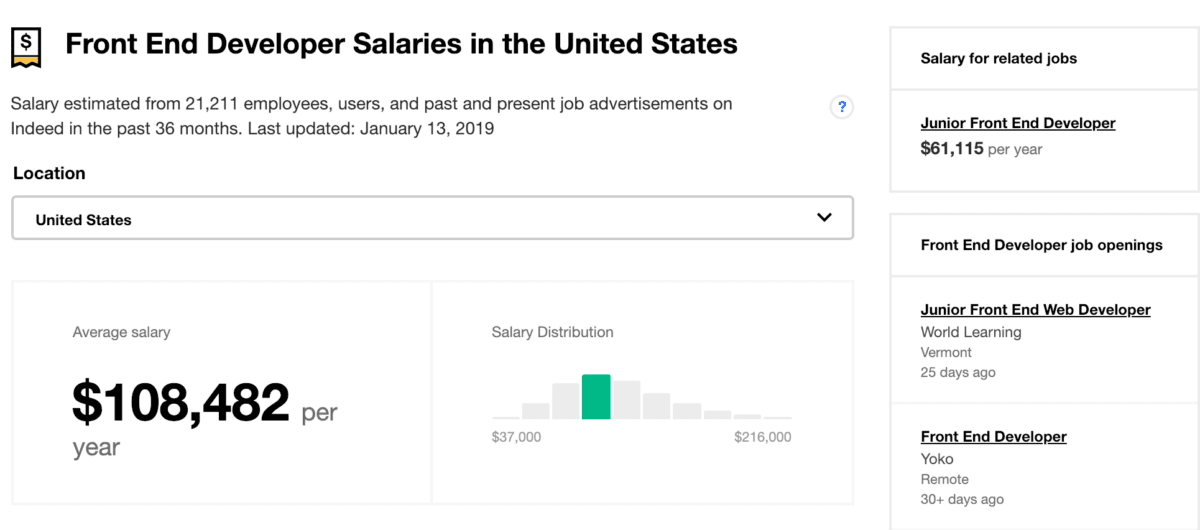
Welches Durchschnittsgehalt können Front-End-Entwickler erwarten?
Ein erfahrener Front-End-Entwickler kann in den Vereinigten Staaten mit einem Jahresgehalt von über 100.000 US-Dollar rechnen.
Das ist eine beachtliche Summe!
Junior-Entwickler können mit einem Einstiegsgehalt von etwa 60.000 US-Dollar oder mehr rechnen.

Auch in Europa sind die Gehälter durchaus attraktiv. In Deutschland liegt das durchschnittliche Jahresgehalt bei etwa 50.000 US-Dollar.
Zudem hat die Beliebtheit von Remote-Arbeit in den letzten Jahren stark zugenommen, was bedeutet, dass Entwickler zunehmend versuchen, ihre Gehälter an internationale Standards anzugleichen. Ein weiterer Grund, eine Karriere als Front-End-Entwickler in Erwägung zu ziehen!
Wie finde ich einen Job als Front-End-Entwickler?
Streng genommen sollte die Jobsuche der letzte Punkt auf Ihrer Liste sein. Zunächst gilt es, die notwendigen Fähigkeiten zu erwerben, bevor Sie sich mit den Jobmöglichkeiten auseinandersetzen. Da dieser Beitrag jedoch als Leitfaden dient, können Sie diesen Abschnitt jederzeit wieder zurate ziehen.

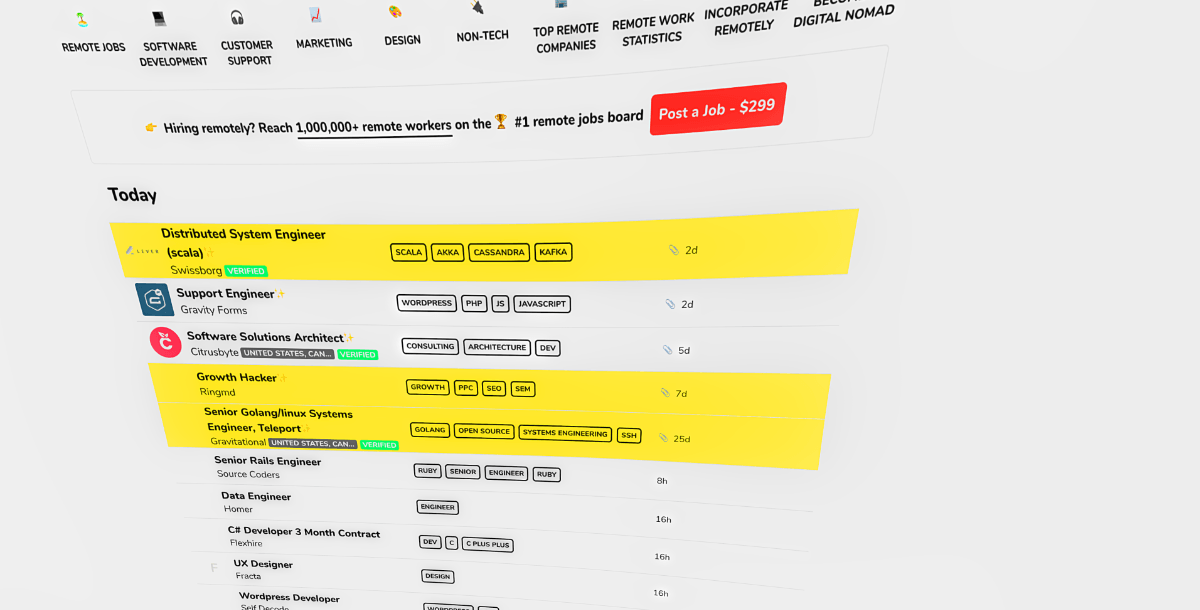
Remote-Jobs nehmen in einem noch nie dagewesenen Tempo zu. Wer möchte nicht gerne von zu Hause aus oder sogar direkt vom Strand arbeiten?
Hier ist eine Liste der beliebtesten Jobportale für Front-End-Entwickler:
| Indeed |
| Glassdoor |
| Stack Overflow |
| Remote OK |
Dies ist eine kurze Auswahl von Websites, die Ihnen bei der Suche nach Ihrem nächsten Front-End-Job behilflich sein können. Alternativ können Sie auch an einem eigenen Projekt arbeiten, um es zu monetarisieren, oder sich in freiberuflichen Tätigkeiten versuchen.
Ressourcen: Wo Sie am besten beginnen
Die folgenden Ressourcen helfen Ihnen beim Einstieg. Wir gehen dabei relativ linear vor, da es eine schier unendliche Menge an Materialien gibt.
Damit Sie schnell loslegen können, konzentrieren wir uns auf Plattformen und Front-End-Tools, die sich in moderne Arbeitsabläufe integrieren lassen. So können Sie die grundlegende bis fortgeschrittene Codierungs-Syntax erlernen und gleichzeitig die Tools kennenlernen, die den Arbeitsalltag moderner Entwickler prägen.
Nehmen Sie sich ausreichend Zeit für diese Ressourcen, da sie Sie auf die im zweiten Teil dieser Anleitung erwähnten Kurse und Tutorials vorbereiten.
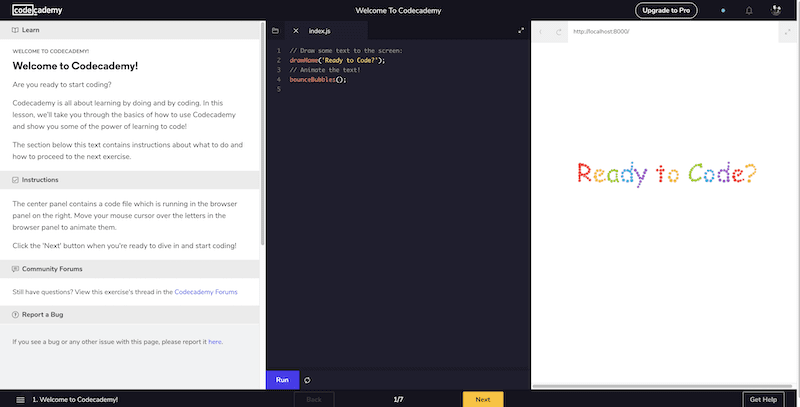
Codecademy

Wenn Sie auch nur ein paar Minuten nach Ressourcen zum Erlernen des Programmierens suchen, wird Codecademy zweifellos eines Ihrer ersten Ergebnisse sein. Diese Plattform zum Erlernen des Programmierens ist weithin bekannt und hat in sieben Jahren über 100 Millionen Menschen geholfen.
Codecademy war mit seiner dynamischen und interaktiven Programmieroberfläche einst eine Revolution. Und obwohl viele den gleichen Weg eingeschlagen haben, hat Codecademy eine kontinuierliche Erfolgsbilanz vorzuweisen.
Heutzutage können Sie nach Abschluss ein Zertifikat erhalten, das viele genutzt haben, um einen Job in einem Top-Start-up zu ergattern, nicht zuletzt als Junior-Entwickler.
Es gibt immer wieder Argumente, dass Codecademy nicht ausreichend sei.
Aus Sicht eines erfahrenen Entwicklers mag diese Plattform etwas zu einfach sein. Wenn Sie jedoch gerade erst mit der Front-End-Entwicklung beginnen, gibt es kaum etwas Befriedigenderes, als Schritt-für-Schritt-Anleitungen mit Echtzeit-Ergebnissen zu befolgen.
Codecademy bietet Kurse zu HTML5, CSS3, SASS, Python, JavaScript, Ruby, SQL und Java an.
CSS-Layout lernen

Als Front-End-Entwickler werden Sie viel Zeit mit der Gestaltung von Layouts verbringen. Das Layout ist die Grundlage, auf der Sie eine Website strukturieren. Dieser Blogtext wird beispielsweise in einer Zeile positioniert, die Teil eines größeren Containers ist.
Dies gilt für jedes Website-Design. Learn CSS Layout vermittelt Ihnen ein grundlegendes Verständnis dafür, wie Container und Zeilen funktionieren und wie Sie Inhalte genau dort platzieren können, wo Sie sie haben möchten.
Zusätzliche Tools, die Sie erkunden können, sind Flexbox Froggy für die Flexbox-Grundlagen und Grid Garden für die Grid-Grundlagen.
Layout ist ein wichtiges Thema, das Sie verstehen sollten. Investieren Sie daher einige Stunden, um tief in das Thema Layout einzutauchen. Am besten lernt man durch Üben.
Bootstrap

Sobald Sie die Grundlagen von Layouts verstanden haben, ist es an der Zeit, mit konkreten Experimenten zu beginnen. Sie könnten sich als erstes Projekt an der Erstellung einer individuellen Benutzeroberfläche versuchen, aber das könnte Sie eher entmutigen als anspornen.
Daher ist es ratsam, sich mit ein oder zwei Frameworks vertraut zu machen. Ein Framework ist eine einfache Möglichkeit, mit jeder Art von Webentwicklung zu beginnen. Es bietet Ihnen die notwendigen Werkzeuge und Dokumentation, um von Tag eins an mit der Erstellung interaktiver Websites zu beginnen. Eines der besten Frameworks ist Bootstrap.

Erstellen Sie mit der beliebtesten Front-End-Komponentenbibliothek der Welt reaktionsschnelle, mobile-first Projekte. Bootstrap ist ein Open-Source-Toolkit für die Entwicklung mit HTML, CSS und JS.
Bootstrap wird im gesamten Web verwendet und ist zweifellos eines der beliebtesten Front-End-Frameworks weltweit.
Ein Großteil der Websites, die Sie täglich besuchen, nutzt in irgendeiner Form Bootstrap.
Einer der großen Vorteile von Bootstrap ist, wie schnell Sie damit loslegen können. Die Dokumentationsseiten sind reich an Beispielen und Anwendungsfällen. Und das Beste daran: Das Bootstrap-Layoutsystem ist auf Responsive Design ausgerichtet. Ihre Bootstrap-basierten Websites sind also automatisch für mobile Geräte optimiert.
Wenn Ihnen Bootstrap gefällt, finden Sie hier weitere Ressourcen zu beliebten Front-End-Frameworks:
| Tailwind CSS |
| Materialize CSS |
| Bulma |
| UIkit |
Front-End-Checkliste

Unabhängig von der Technologie, mit der Sie Ihre Websites erstellen, müssen Sie bestimmte Regeln und Vorschriften einhalten. Natürlich können Sie diese Anforderungen ignorieren, aber das geht auf Kosten der Benutzerfreundlichkeit und der digitalen Kompatibilität.
Die Front-End-Checkliste ist ein großartiges Werkzeug, mit dem Sie Ihre Website-URL angeben können. Die Plattform überprüft Ihre Website dann auf Best Practices in der Front-End-Entwicklung. Dazu gehört auch die Überprüfung, ob Sie Ihre Bilder optimiert oder die besten SEO-Praktiken befolgt haben.
Verwenden Sie diese Anwendung, bis Sie verstanden haben, was die modernen Anforderungen an professionelle Websites und Anwendungen sind. Außerdem macht es Spaß, mit der einfachen und reibungslosen Oberfläche zu arbeiten.
Vue.js

Vue.js ist ein hervorragendes Beispiel dafür, wie sich eine kleine Idee zu etwas Großem entwickeln kann. Dieses fortschrittliche Framework hat die Front-End-Community im Sturm erobert.
Dieses Framework hilft Entwicklern bei der Erstellung beeindruckender Benutzeroberflächen mit HTML und JavaScript.
Das Framework wird vollständig von der Community unterstützt, sowohl finanziell als auch entwicklungsseitig.
Es ist das perfekte Beispiel dafür, wie Open Source zusammenarbeiten und Großes ermöglichen kann. Als Front-End-Entwickler sollten Sie sich genauer über Open Source informieren und warum sie wichtig sind.
Hier sind einige empfehlenswerte Lektüren zu Vue.js:
| Vue.js Dokumentation |
| Vue.js Style Guide |
| Vue Mastery |
Und nicht zuletzt sollten Sie sich die verschiedenen Projekte ansehen, die mit Vue.js auf der Vue.js-Showcase-Website erstellt wurden.
Front-End-Grundlagen

Alle bisher betrachteten Ressourcen waren weitgehend kostenlos und Open Source. Alles, was Sie brauchen, ist ein Texteditor und schon können Sie mit Front-End-Experimenten beginnen. Das Lesen von Tutorials und Framework-Dokumentationen ist jedoch nur die halbe Miete.
Der eigentliche Lernprozess findet in Ihrem Texteditor und im Browser statt. Der einzige Nachteil dieses Ansatzes ist, dass er nicht immer systematisch ist. Sie arbeiten im „Free-for-all“-Modus, und die Ergebnisse können je nach Ihrer Fähigkeit zur Selbstdisziplin variieren.
Es sei denn, Sie entscheiden sich zu investieren, und damit meine ich, eine geringe Summe für den Kauf eines der Front-End-Bücher von A Book Apart auszugeben. Diese Leute gehören zu den Besten der Branche, und erfahrene Front-End-Entwickler empfehlen ihre Bücher immer wieder.
Der Bereich „Front-End Fundamentals“ umfasst Bücher über SVG, CSS, HTML, JavaScript und Sass und ist somit der perfekte Ausgangspunkt für moderne Front-End-Arbeitsabläufe.
GitHub

GitHub ist Ihr digitales Büro für alles, was mit Programmierung und Entwicklung zu tun hat. Es ist die größte Open-Source-Plattform der Welt und beherbergt die meisten der beliebtesten Frameworks und Tools.
Mit GitHub können Sie Ihre Projekte hosten und andere Personen einladen, ihre Beiträge einzureichen. Und Sie können auch selbst Beiträge zu anderen Projekten einreichen.
Sie können GitHub und seine Möglichkeiten auch einfach erkunden. So finden Sie auf GitHub beispielsweise die berühmten Awesome-Listen, die riesige Sammlungen von Tutorials, Ressourcen, Tools und anderem Material für bestimmte Frameworks und Technologien enthalten.
Zum Beispiel enthält die Awesome Front-End Liste aktuelle Informationen über die neuesten Entwicklungen im Front-End-Bereich und dessen zukünftige Ausrichtung.
Stack Overflow

Stack Overflow ist bekannt als die strengste Q&A-Programmierseite der Welt. Und das ist auch so.
Benutzer von Stack Overflow nehmen Fragen, die nicht gründlich recherchiert oder analysiert wurden, nicht auf die leichte Schulter. Auch wenn dies abschreckend wirken mag, fördert es ein starkes Bewusstsein für Qualität.
Wenn ein Benutzer eine Antwort auf eine Frage einreicht, können andere Benutzer die Antwort bewerten. Am Ende erhalten Sie mehrere „verifizierte“ Antworten, die die Fragen der Benutzer umfassend beantworten. Dies gewährleistet eine klare und konsistente Hierarchie innerhalb der Seite.
Als Anfänger in der Front-End-Entwicklung können Sie Stack Overflow nutzen, um bestimmte Themen zu verstehen, aber auch, um Fragen zu stellen, wenn Sie dies benötigen. Für die meisten Anfängerfragen sollten Sie jedoch in der Lage sein, innerhalb von Sekunden prägnante Antworten zu finden.
Tutorials & Kurse: Das Ökosystem verstehen
Der erste Teil dieses Artikels war vor allem den Ressourcen und Plattformen gewidmet, die Ihnen den Einstieg erleichtern. Nehmen Sie sich ausreichend Zeit für jede der vorgestellten Ressourcen, damit Sie ein Gefühl dafür bekommen, was Sie in der Front-End-Entwicklung erwartet.
Sobald Sie dies getan haben, können Sie sich mit Tutorials und Kursen befassen. Dies sind stärker strukturierte Lernangebote mit einem starken Fokus auf Wissensvermittlung.

Die Front-End-Entwicklung besteht aus einer Sammlung von Tools, Frameworks, Bibliotheken, Testsoftware und vielem mehr. Lassen Sie sich jedoch nicht von der schieren Menge an Informationen abschrecken!
Es ist wichtig zu erwähnen, dass einige der folgenden Kurse nicht kostenlos angeboten werden. Wir versichern Ihnen jedoch, dass die nachfolgenden Empfehlungen absolute Spitzenklasse sind.
Darüber hinaus werden Sie auf Plattformen wie Frontend Masters mit allen Technologien vertraut gemacht, die in den erfolgreichsten Start-ups der Welt zum Einsatz kommen.
Ziel dieses Beitrags ist es nicht, die Front-End-Entwicklung als Hobby zu fördern, sondern Ihnen fundierte Ressourcen an die Hand zu geben, die Sie auf dem Weg zu einer erfolgreichen Karriere unterstützen.
MDN Web Docs

MDN (Mozilla Developer Network) wird Ihnen früher oder später begegnen. Diese Webdokumentationsplattform widmet sich ausschließlich der Förderung des Verständnisses des Webs. Hier können Sie sich über Entwicklungstools, Webtechnologien und die Webentwicklung selbst informieren.
Wenn Sie in CSS oder HTML nach spezifischen Informationen suchen, erscheint MDN häufig als erstes Ergebnis bei Google und anderen Suchmaschinen. Die Anleitungen, Spezifikationen und allgemeinen Informationen sind speziell für Front-End-Entwickler aufbereitet.
edX Front-End Kurse

Wie bereits in diesem Leitfaden erwähnt, ist das Befolgen eines strukturierten Lehrplans ein geradliniger Weg, um zu lernen und sich zu verbessern. Wenn Sie mit Kursen beginnen möchten, sollten Sie sich das Angebot von edX ansehen. Nach Abschluss der Kurse können Sie nicht nur Zertifikate erwerben, sondern auch in Ihrem eigenen Tempo lernen.
edX-Kurse sind gründlich aufgebaut und legen großen Wert darauf, den Teilnehmern das Verständnis der Grundlagen des jeweiligen Themas zu vermitteln. Derzeit können Sie Technologien wie JavaScript, HTML5, CSS3 und weitere lernen.
Wenn Sie das vollständige Front-End-Zertifikat erwerben möchten, müssen Sie eine kleine Investition von 500 US-Dollar tätigen. Dies bietet Ihnen jedoch auch direkten Kontakt zu den Kursleitern und weitere Vorteile. Zahlreiche Unternehmen haben edX genutzt, um ihre Mitarbeiter für dieses spezielle Programm anzumelden.
Frontend Masters

Frontend Masters ähnelt einem Bootcamp-Erlebnis. Die Kurse, die Sie auf dieser Plattform finden, sind äußerst umfassend und legen den Schwerpunkt auf langfristige Inhalte und projektorientiertes Lernen.
Hier lernen Sie mehr über Technologien wie React, Vue, Angular, Node.js und viele andere. Die Produktionsqualität ist sehr hoch, so dass Sie ein ähnliches Erlebnis wie in einem realen Bootcamp-Kurs genießen können.
Als registrierter Nutzer können Sie Ihren Fortschritt auf der Lernseite verfolgen. Diese Seite verfolgt Ihren Lernfortschritt und zeigt die Fortschritte für jede Technologie einzeln, aber auch für ganze Stacks an. Eine unterhaltsame Art, sich selbst zu motivieren.
Nicht zuletzt wird der Abschluss eines Frontend-Masters-Kurses in Ihrem Lebenslauf nicht unbemerkt bleiben.
Egghead

Egghead ist der zuvor genannten Plattform sehr ähnlich, zeichnet sich jedoch durch prägnantere Lektionen aus. Beispielsweise dauert die Lektion „Dynamische Listen in Flutter mit ListViews erstellen“ nur 2 Minuten, vermittelt aber dennoch genug Lernmaterial, um das Konzept wirklich zu verstehen.
Egghead bietet Tutorials und Kurse zu Frameworks, Bibliotheken, Sprachen, Tools und Plattformen. Möchten Sie mehr über mobile Entwicklung erfahren? Kein Problem, Egghead bietet Kursmaterial für iOS, Android und andere Plattformen.
Der jährliche Preis beträgt etwa 250 US-Dollar, aber dafür erhalten Sie Zugriff auf jeden einzelnen Kurs und jedes Tutorial, das auf der Website zu finden ist. Sie können auch jede Lektion mit anderen Mitgliedern der Community diskutieren. Die Investition lohnt sich!
CSS-Tricks

Chris Coyier ist eine absolute Legende in der CSS-Community. Er ist nicht nur seit über einem Jahrzehnt mit CSS-Tricks am Ball, sondern auch Mitbegründer von CodePen – einer beliebten Plattform für den Austausch von Code für Webentwickler.
Bei CSS-Tricks können Sie sich darauf verlassen, dass sie ständig aktualisiert werden und Geschichten basierend auf aktuellen Themen und Technologien veröffentlichen. Dadurch können Sie Ihre Fähigkeiten schnell erweitern, indem Sie die Tutorials nutzen, die von zahlreichen Autoren der Website bereitgestellt werden.
Kurz gesagt, es ist eine nützliche Seite, die Sie in Ihren Lesezeichen speichern und einmal täglich besuchen sollten. Sie werden immens von den Tutorials selbst, aber auch von den begleitenden Empfehlungen profitieren.
Scotch

Scotch ist sowohl eine Lernressource als auch eine Anlaufstelle für die neuesten Entwicklungen im Bereich der Webentwicklung. Die Seite existiert seit 2014 und hat neben Tausenden von kostenlosen Tutorials zur Webentwicklung eine große Fangemeinde aufgebaut.
Die Autoren von Scotch konzentrieren sich stark auf Technologien wie Vue, React, Laravel, Angular, JavaScript, Node.js und ähnliche. Und denken Sie nicht, dass es sich um gefälschte Tutorials handelt.
In den meisten Fällen erstellen Sie echte und greifbare Anwendungen. Möchten Sie beispielsweise lernen, wie man einen Twitter-Klon für Vue und Adonis erstellt? Kein Problem, melden Sie sich einfach für den kostenlosen Kurs an und schon sind Sie startklar.
Eine wunderbare Seite, die ich für angehende und erfahrene Front-End-Entwickler gleichermaßen nur empfehlen kann!
Tipps: Ohne Kampf kein Fortschritt
Da Sie es bis hierher geschafft haben, können Sie sich auch ein paar der folgenden Tipps zu Herzen nehmen. Die Front-End-Entwicklung ist zwar eine lukrative Berufswahl, aber sie beinhaltet eine steile Lernkurve und einige Kopfschmerzen, während Sie sich mit den aktuellen Trends auseinandersetzen.
Nichtsdestotrotz lohnt sich der Kampf angesichts der Möglichkeiten, die sich Ihnen bieten!
Lernen Sie mit Augenmaß
Warum möchten Sie programmieren lernen? Möchten Sie einen besseren Job? Oder ansprechende Websites erstellen? Finden Sie Ihren Grund heraus, denn er wird sich als nützlich erweisen. Besonders an Tagen oder sogar Wochen, an denen Sie frustriert sind und sich fragen, ob sich das alles überhaupt lohnt.
Finden Sie Ihre Community
Sie sollten zumindest ein paar Kontakte zu Gleichgesinnten und, wenn möglich, auch zu Mentoren knüpfen. Als ich mir ein Pascal-Buch von einem Informatiklehrer meiner alten Schule leihen wollte, war er super freundlich und offen für die Idee, mir bei allen möglichen Problemen zu helfen. Erwägen Sie einen ähnlichen Weg, indem Sie entweder eine Community vor Ort finden oder sich mit anderen Entwicklern in Online-Communities austauschen. Es ist viel einfacher zu lernen, wenn Ihnen jemand die Richtung weist.
Vermeiden Sie es, alles lernen zu wollen
Bürden Sie sich nicht auf, alles wissen zu müssen. Im Frontend reicht es vollkommen aus, mit HTML5 und CSS3 zu beginnen. JavaScript ist das Sahnehäubchen, also passen Sie auf, dass Sie nicht zu viel davon bekommen! Nachdem Sie sich mit den Grundlagen vertraut gemacht haben, sollten Sie neue Bereiche, Themen und Frameworks erkunden. Kleine, kompakte Lerneinheiten sind hier der Schlüssel.
Wenn Sie mehr erfahren möchten, lesen Sie diesen Beitrag von Ali Spittel, in dem sie über 25 Tipps für neue Entwickler gibt.
Machen Sie sich auf den Weg
Worauf warten Sie noch? Machen Sie sich auf den Weg und beginnen Sie mit dem Lernen! Schauen Sie regelmäßig in diesem Leitfaden zur Front-End-Entwicklung nach, um neue Updates und Tipps zu erhalten.
Viel Erfolg!