A React és a Vue a webalkalmazások fejlesztésére szolgáló leghíresebb JavaScript könyvtárak/keretrendszerek közé tartoznak. Ha Ön fejlesztő, nehéz lehet tudni, hogy melyik keretrendszert/könyvtárat válassza, mivel mindkettőnek vannak előnyei és hátrányai.
Ebben a cikkben részletesen elmagyarázom ezeknek a keretrendszereknek/könyvtáraknak a működését, hasonlóságaikat, különbségeiket, valamint az egyes könyvtárak/keretrendszerek használati eseteit.
Tartalomjegyzék
Mi az a React?
A React egy JavaScript-könyvtár, amelyet a Meta, korábban Facebook fejlesztett ki felhasználói felületek létrehozására. Ez a könyvtár lehetővé teszi, hogy UI-kat készítsen összetevőkből vagy egyedi darabokból.
A React komponens alapú architektúrát használ, amely lehetővé teszi a felhasználók számára, hogy kódjukat kis, újrafelhasználható komponensekre bontsák. Ez a könyvtár virtuális DOM-ot (Document Object Model) használ, és egyoldalas alkalmazásokat hoz létre.
A Reactot használó márkák
Mi az a Vue?

A Vue/ Vue.js egy progresszív JavaScript keretrendszer webes felhasználói felületek létrehozására. Ez a keretrendszer szabványos HTML-re, CSS-re és JavaScript-re épül.
A Vue-t Evan You hozta létre, és 2014 februárjában adták ki hivatalosan. A Vue komponens-alapú architektúrát alkalmaz, amely lehetővé teszi a fejlesztők számára, hogy kis, újrafelhasználható, önálló komponensekre bontsák fel felhasználói felületüket.
Vue-t használó márkák
- Tencent
- Alibaba
- Xiaomi
- Baidu
- Carrefour
React vs. Vue: Hasonlóságok
Mielőtt beleásnánk, miben különbözik a React és a Vue a funkcionalitásban, ellenőrizhetjük a hasonlóságukat is.
Ezek a nevezetesek;
- Mindkettőt felhasználói felületek létrehozására használják (front-end fejlesztés)
- Mindkettő JavaScript keretrendszer/könyvtár
- Mindkettő komponens alapú architektúrát használ
- Mindkettő virtuális DOM-ot használ
React vs. Vue: Gyors összehasonlítás
FunkcióReactVueSyntaxJSXHTML-sablonokKözösségNagy és aktívNövekvő és aktívDokumentációÁtfogóJó Tanulási görbe MérsékeltKönnyűMobilfejlesztésReact NativeVue NativeState menedzsmentRedux használata VeuxNépszerűségNagyon népszerűNépszerűEszközkönyvtárak és eszköztárak3Egy nagy pártkönyvtárak és eszköztárak
React vs. Vue: Deep Comparison

Annak ellenére, hogy a React vagy a Vue segítségével létrehozhat felhasználói felületeket, ez a két keretrendszer/könyvtár a következő módokon különbözik egymástól;
#1. Szintaxis
Reagál
A React a JSX-et használja, egy olyan kiterjesztést, amely lehetővé teszi a fejlesztők számára, hogy JavaScriptet és HTML-t írjanak ugyanabba a fájlba. A JSX használatához a CSS-ben osztályok neve classNames. A react fájlokat a jsx vagy a js kiterjesztéssel mentheti. Például, ha van egy összetevője, amelyet „Home.jsx” néven szeretne elnevezni, elmentheti Home.jsx vagy Home.js néven.
Vue
A Vue HTML-en, JavaScript-en és CSS-en alapul. Intuitív szintaxisa a JavaScriptet, a HTML-alapú sablonokat és a további direktívákat kombinálja. A HTML-sablonok hasonlóak a tiszta HTML-hez, de speciális direktívákat tartalmaznak, amelyek lehetővé teszik az adatok kötését a dokumentumobjektum-modellhez (DOM).
#2. Fejlődés és rugalmasság
Reagál
A React vélemény nélküli, rugalmasságot kínál a fejlesztőknek az alkalmazások készítése során. A React fejlesztőjeként Ön szabályozhatja a kód felépítését.
Számos megközelítés használható a React alkalmazás létrehozására. A megközelítéstől függetlenül telepítenie kell a Node.js fájlt a helyi gépére.
Demonstrációs célokra használhatjuk a Create-React-app klii megközelítést. Kiválaszthatja a sablon nyelvét TypeScript vagy JavaScript között. A Create-React-app eszköz alapértelmezés szerint a JavaScriptet választja, ha nem választja ki a sablon nyelvét.
Írja be ezeket a parancsokat a termináljába, ha követni kívánja a szöveget;
npx create-react-app my-app
cd my-app
npm start
Most már megnyithatja az alkalmazást kedvenc kódszerkesztőjében.
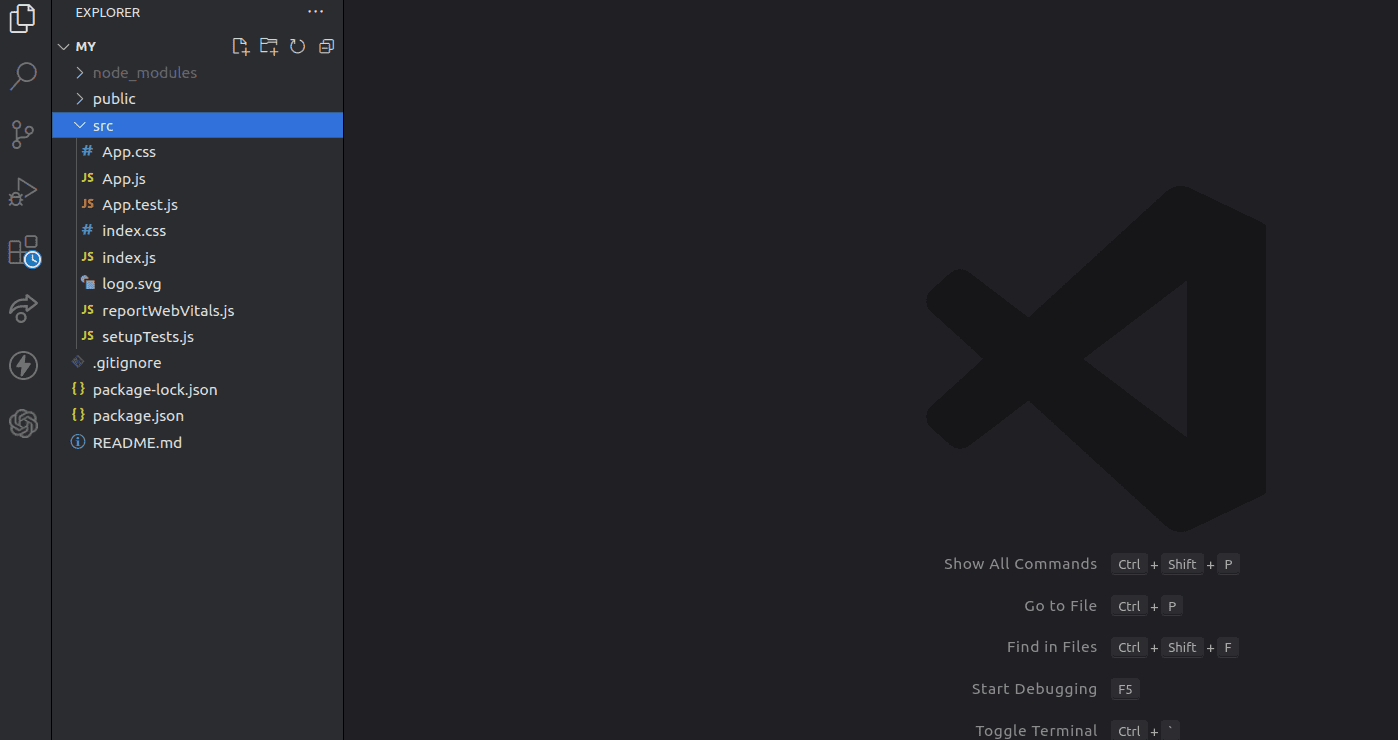
Ez a React alkalmazás felépítése.

A kód nagy részét az src nevű mappába kell írni.
Vue
A Vue egy véleményes keretrendszernek tekinthető, mivel perspektívát és strukturáltabb módot biztosít az alkalmazások létrehozásához. Következetes és világos architektúrája útmutatást ad az alkalmazások felépítéséhez. A Vue arra ösztönzi a felhasználókat, hogy kövessék a bevált gyakorlatokat, és betartatnak bizonyos konvenciókat.
A Vue-alkalmazás létrehozásához szükség van a vue-cli-re. Az első Vue-alkalmazás elkészítése előtt győződjön meg arról, hogy rendelkezik Node.js-val.
Futtassa ezeket a parancsokat;
npm install -g @vue/cli
vue create my-vue-app
cd my-vue-app
npm run serve
Most már megnyithatja az alkalmazást kedvenc kódszerkesztőjében.
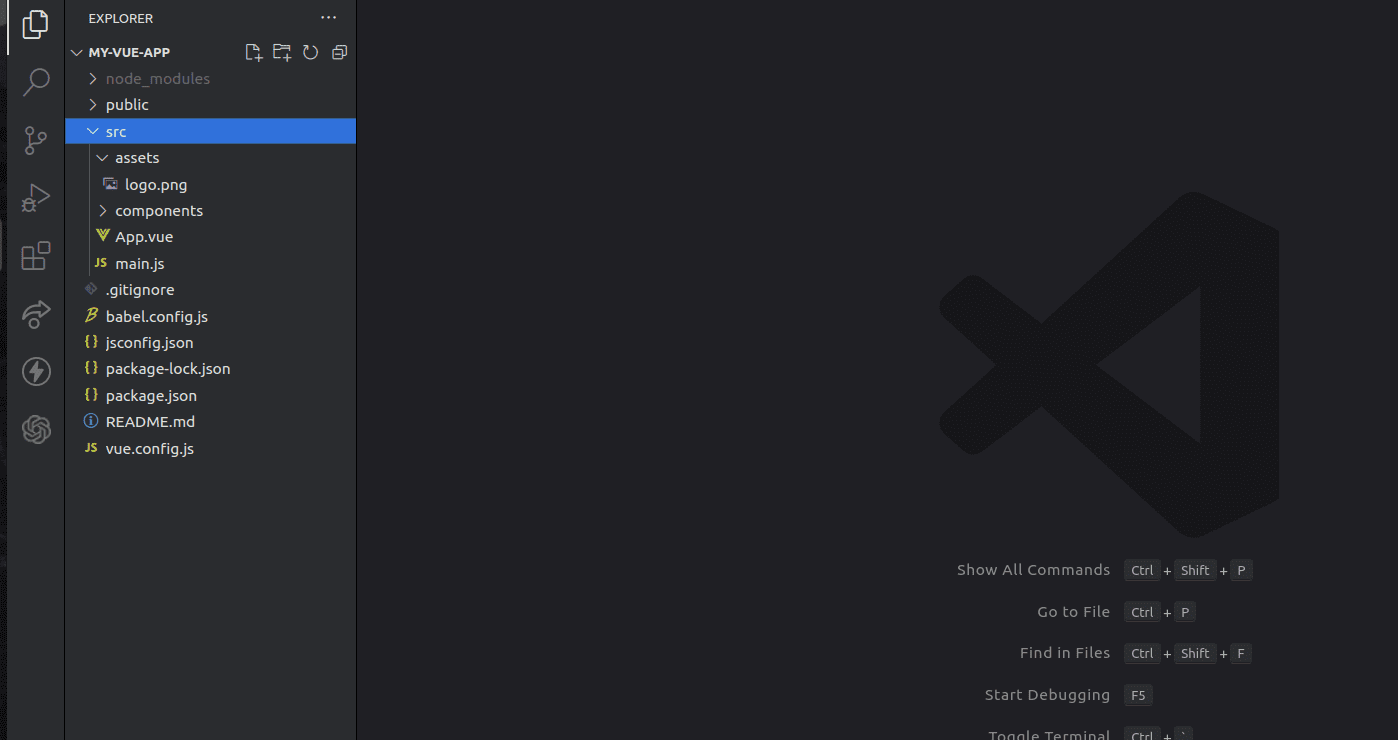
Ez a Vue alkalmazás felépítése;

A Vue alkalmazás kódja az src mappában található. Talál egy komponens mappát is, ahol hozzáadhatja az összes összetevőt, és kódot írhat.
#3. Teljesítmény
A React és a Vue gyorsak; a legtöbb ember nem veszi észre a teljesítménybeli különbségeket. Mindkettő virtuális DOM-ot használ. A React és a Vue renderelése rendkívül optimalizált.
A React alkalmazás kicsi, körülbelül 1-2 MB méretű a fordításkor. A köteg mérete azonban növekedhet, ha harmadik féltől származó könyvtáraktól, például Reduxtól és React-Routertől származó függőségeket ad hozzá.
A Vue alapalkalmazása körülbelül 16 kb. A Vue belső eszközöket biztosít az államigazgatáshoz. Használhat azonban külső eszközöket is, ami növeli az alkalmazás méretét.
#4. Állami irányítás
Az állapotkezelés nyomon követi és frissíti a webalkalmazások megjelenítéséhez használt összes adatot. Például egy állapotkezelő eszköz ellenőrizheti a felhasználói bemeneti adatokat, és frissítheti az állapotot. Jó példa erre egy számláló, amely minden kattintással növeli a képernyőn megjelenő számot.
A Reactban használhatja a Helyi államkezelést, ha kicsi. Az alkalmazás méretének növekedésével azonban szükség van egy külső könyvtárra, például a Reduxra vagy a MobX-re az állapotkezeléshez.
A Vue beépített reaktivitási rendszerrel rendelkezik a kis alkalmazások állapotának kezelésére. A Vue-alkalmazás összetettségének növekedésével azonban szükség van egy külső könyvtárra, például a Vuexre az állapot kezeléséhez.
#5. Tesztelés
A React és a Vue tesztelési keretrendszert kínál annak biztosítására, hogy a fejlesztők kevés hibával készítsenek webalkalmazásokat. A két keretrendszer támogatja az egységtesztelést, az integrációs tesztelést és a végpontok közötti tesztelést. Egyes tesztelési keretrendszerek, például a Jest, használhatók React és Vue alkalmazásokban.
A Reactnak nincs hivatalos tesztelési kerete, de tökéletesen működik az Enzyme, Jest és React Testing Library segítségével.
A Vue alkalmazásokhoz a Vue Test Utils a hivatalos tesztelési könyvtár. Igényeitől függően azonban továbbra is használhat más könyvtárakat.
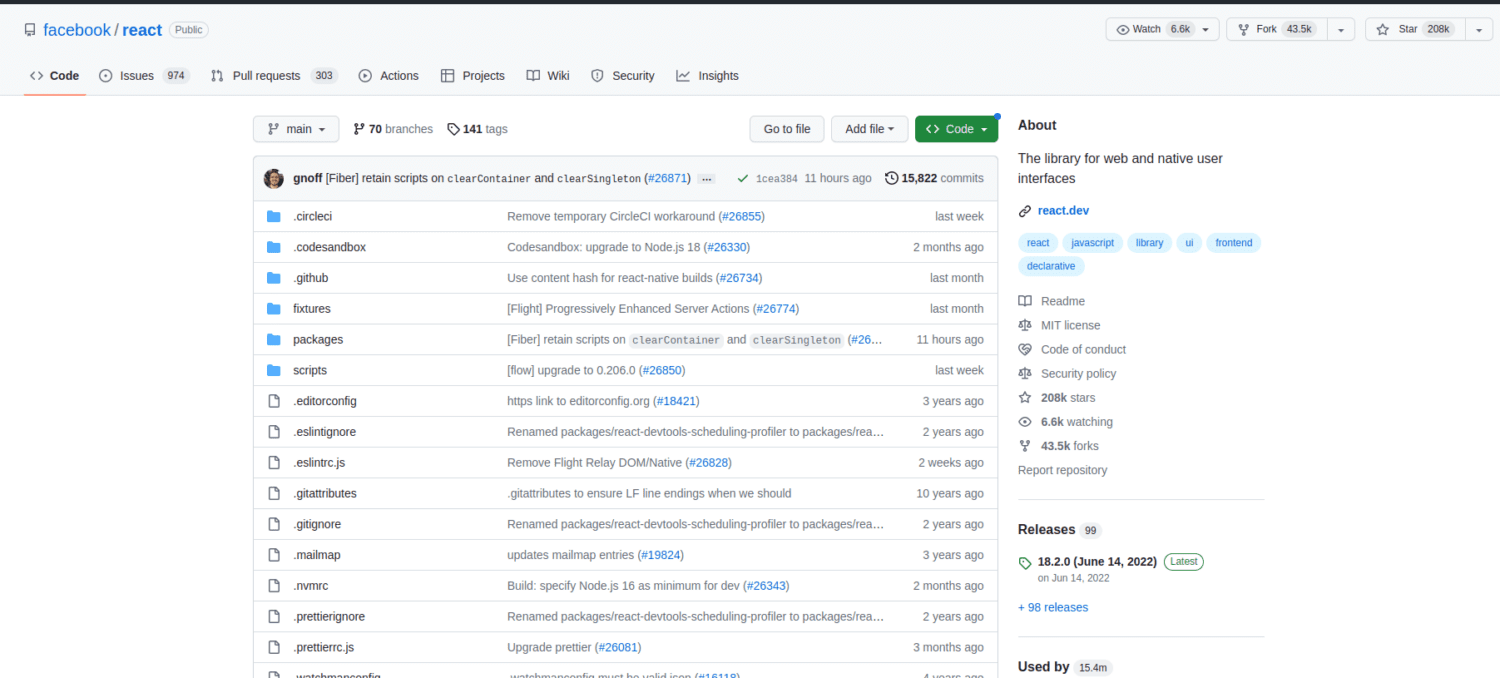
A Reactnak nagyon nagy közössége van a GitHub-profiljában végzett tevékenység alapján. A projekt több mint 43,5 ezer villát és több mint 208 ezer csillagot tartalmaz. A GitHubon kívül a platform nagy követőkkel rendelkezik olyan közösségi platformokon, mint a Discord, a Facebook és a LinkedIn.

A Vue-nak egyre több követője van. A közösség azonban kicsi, mint a Reacté. A GitHubon található platform gyors áttekintése azt mutatja, hogy több mint 37,9 000 csillaggal és több mint 6,9 000 villával rendelkezik. A platform segítséget nyújt a Discord csatornán és a DEV Community kezelőjén keresztül.
#7. Eszközök
A React eszközeinek és könyvtárainak nagyobb ökoszisztémája van. Ezek az eszközök különböző kategóriákban vannak. Ha például állapotkezelési eszközöket szeretne, használhat olyan eszközöket, mint a Redux, a MobX vagy a Zustand. A React több eszközzel rendelkezik a hibakereséshez, mint például a React DevTools és a Redux DevTools.
A Vue kisebb ökoszisztémával rendelkezik, de szinte mindent tartalmaz, ami egy működő felhasználói felület felépítéséhez szükséges. A Vue alkalmazás létrehozásához használhat Vite, Vue CLI vagy akár Nuxt.js eszközöket. A Vue alkalmazás hibakeresését a Vue DevTools segítségével is elvégezheti.
#8. Tanulási görbe
Mind a React, mind a Vue egyedi tanulási mintákkal/koncepciókkal rendelkezik, amelyeket a fejlesztőknek meg kell érteniük.
A React tanulási görbéje meredekebb, mivel bevezeti a JSX-et, egy új szintaxist. A JSX lehetővé teszi a fejlesztők számára, hogy HTML-t és JavaScriptet írjanak ugyanabba a fájlba. A React rengeteg erőforrással rendelkezik, és túlterheltté válhat a kezdő tanulók számára. Ahhoz, hogy a legjobbat hozza ki a Reactből, ügyeljen arra, hogy egyszerre csak egy dolgot tanuljon meg.
A Vue könnyen megtanulható, és szabványos HTML-re, CSS-re és JavaScript-re épül. A Vue HTML-sablonja hasonló a HTML-hez, így kezdőbarát. A platform tömör és világos dokumentációval is rendelkezik.
Miért használja a Reactot?
- Komponens alapú architektúra: A React lehetővé teszi a kód felosztását kis, újrafelhasználható elemekre.
- Rugalmas: A React vélemény nélküli, így rugalmasságot biztosít a kód felépítésében.
- Nagy közösség: A React nagy közösséggel, eszközökkel és könyvtárakkal rendelkezik, amelyek megkönnyítik az alkalmazásépítést.
- Virtuális DOM: A virtuális DOM biztosítja, hogy a React csak a megváltozott összetevőket frissítse és jelenítse meg. Ez gyorsítja a React alkalmazást.
A React korlátai
- A meredek tanulási görbe kezdőknek.
- A közösség széttagoltsága annak köszönhető, hogy sok könyvtár és keretrendszer éri el ugyanazokat a célokat.
Miért használja a Vue-t?
- Könnyen megtanulható: A Vue szabványos HTML-t használ, így a kezdők számára is könnyű megtanulni.
- Komponens alapú architektúra: A Vue lehetővé teszi a kód felosztását kis, újrafelhasználható elemekre.
- Progresszív: Könnyedén hozzáadhat Vue-komponenseket egy meglévő projekthez vagy akár örökölt kódbázisokhoz.
A Vue korlátai
- Kis közösség
- Kevés szerszámozási lehetőség
A fenti összehasonlításból talán észrevett néhány olyan esetet, amikor a React nyer. Másrészt több olyan terület is van, ahol a Vue a nyerő. Összefoglalhatjuk őket:
Mikor kell használni a Reactot?
- Egy nagyszerű közösséggel rendelkező könyvtárat keresel: Az a tény, hogy a Reactot a Meta, korábban Facebook hozta létre és tartja karban, népszerűvé tette a többi keretrendszerrel/könyvtárral szemben. A Reactnak nagy követői vannak; ha elakadsz, valószínűleg segítséget találsz a különböző fórumokon.
- Több munkahelyet kínáló könyvtárat keres: A React népszerűsége miatt sok cég alkalmazta. Ha Ön diák, és sok munkával rendelkező könyvtárat szeretne, a React jobb választás lehet, mint a Vue.
- Nagy könyvtári gyűjteménnyel rendelkező platformot szeretne: A React nagy követői vonzották azokat a fejlesztőket is, akik könyvtárakat és eszközöket hoztak létre a használhatóság bővítése érdekében. A React ökoszisztémája nagyobb, mint a Vue-é, és valószínűleg még el is kényeztetheti magát, mivel több könyvtárat is találhat, amelyek ugyanazt a funkciót látják el.
Mikor kell használni a Vue-t?
- Progresszív keretrendszert szeretne: A progresszív megközelítés megkönnyíti a Vue vagy annak összetevőinek hozzáadását egy meglévő projekthez. Így a Vue jó lehetőség új keretrendszer hozzáadására a régi projekthez.
- Könnyen megtanulható keretrendszert keres: a Vue könnyebben megtanulható a Reacthoz képest. A keretrendszer HTML-sablonokat használ, így könnyen megtanulható, ha CSS-ből és HTML-ből származik.
- Kis kötegmérettel rendelkező keretrendszert szeretne: Egy alkalmazás kötegmérete befolyásolja a teljesítményét. A Vue hasznos lehet, ha olyan alkalmazást készít, ahol a sebesség és a teljesítmény döntő fontosságú a kis csomagméret miatt.
Becsomagolás
Úgy gondoljuk, hogy meg tudja különböztetni a React és a Vue között. A két keretrendszer/könyvtár közötti választás ízlésétől, a létrehozni kívánt alkalmazás jellegétől és a tudásszinttől függ.
Megtekintheti a React vs. Next.js című cikkünket.