A Google Chrome a Chrome DevTools eszközzel együtt érkezik, amely webfejlesztői eszközök gyűjteménye. Az összes elérhető eszköz közül jól jöhet a Chrome-ban elérhető színválasztó.
De hogyan lehet hozzáférni? hogyan használod? Milyen funkciókat kínál az eszköz?
Ebben a cikkben megvizsgáljuk ezt az eszközt és annak jellemzőit.
Tartalomjegyzék
Hogyan indítható el a Chrome Color Picker?
A színválasztó króm eszközt billentyűparancs vagy grafikus felhasználói felület (GUI) segítségével érheti el.
Nyomja meg a Ctrl + Shift + I billentyűket, amikor a billentyűzetet használja a DevTools eléréséhez, majd lépjen a színválasztóhoz. Ha Mac-et használ, meg kell nyomnia a Command + Option + I billentyűket.
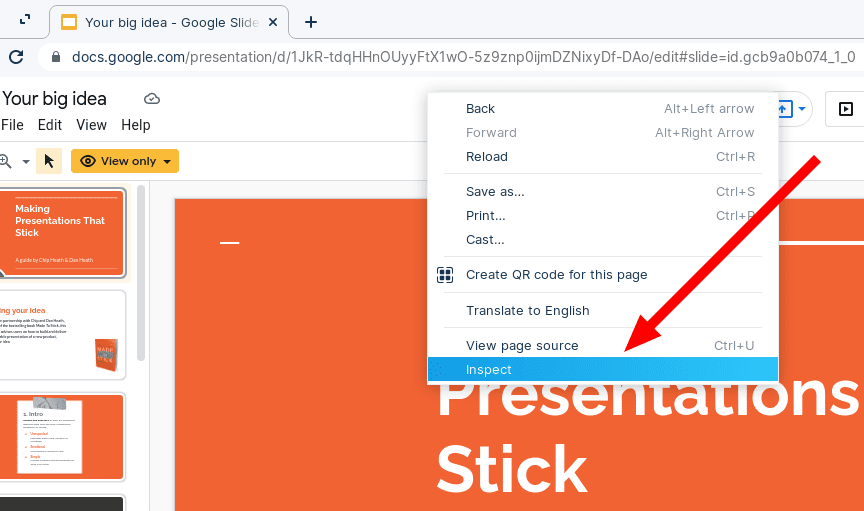
Az egérrel kattintson a jobb gombbal, majd kattintson az „Ellenőrzés” elemre a DevTools navigáláshoz.
Azt is beállíthatja, hogy a Chrome DevTools minden új lapnál automatikusan megnyíljon. Így gyorsan hozzáférhet a színválasztóhoz a böngésző minden lapjához.
Ennek eléréséhez el kell indítania a Chrome új példányát a parancssor használatával, miközben átadja a következő jelzőt:
--auto-open-devtools-for-tabs
Így néz ki, amikor elindítja a Chrome-ot a Linux terminálján keresztül automatikusan megnyíló DevTools segítségével:
google-chrome-stable --auto-open-devtools-for-tabs
Hogyan kell használni a Színválasztót a Chrome-ban?

A DevTools elindítása után navigálnia kell, hogy hozzáférjen a színek azonosításához szükséges eszközökhöz egy weboldalon vagy egy olyan tervben, amelyen dolgozni szeretne.
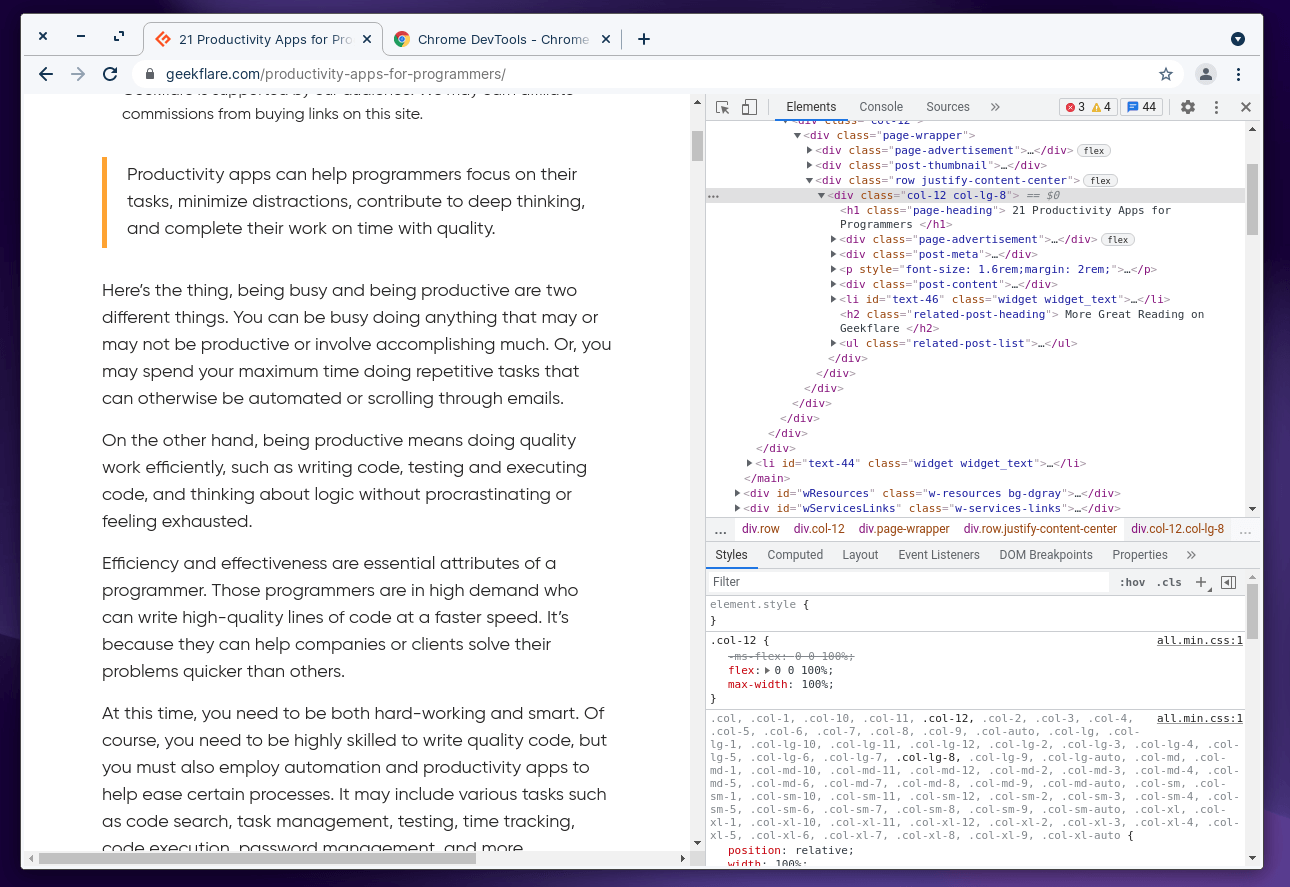
Alapértelmezés szerint a „Stílus” szakasznak aktívnak kell lennie a DevTools alján, amint az a képernyőképen látható.

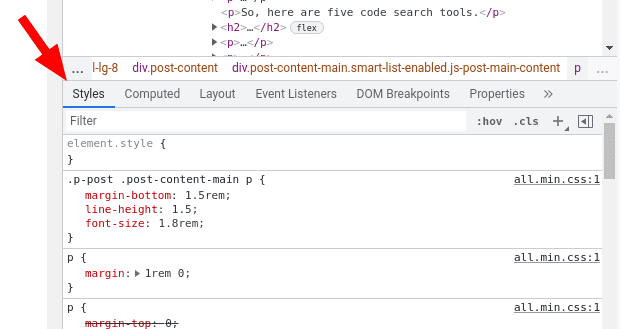
Ha valami mást választott ki, feltétlenül kattintson a „Stílus” gombra a weboldal CSS-kódjának eléréséhez.
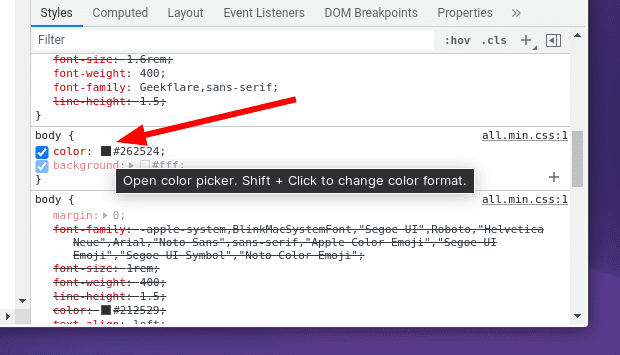
Itt le kell görgetnie a rendelkezésre álló CSS-kódot, és meg kell keresnie egy háttérként vagy színként megjelölt színes mezőt a törzsrész alatt. Ezt a színválasztót kereste.

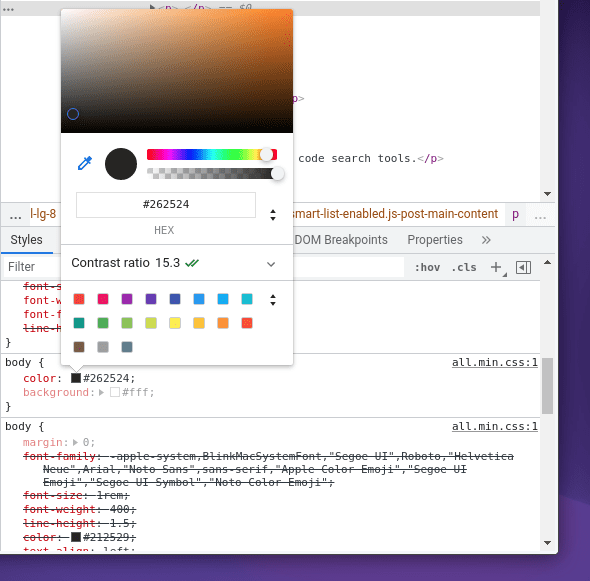
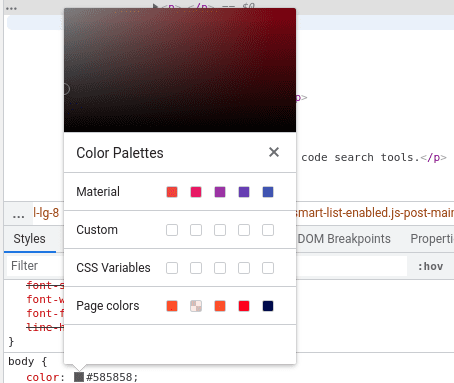
Csak kattintson a színmezőre; az alábbi képernyőképen látható módon több lehetőséget kell kínálnia.

Ez az! Voilà, a színválasztó a böngészőjében készen áll a segítségére.
Itt meg kell találnia a szín hexadecimális kódját vagy RGB értékét, és lehetőséget kell kapnia más CSS-elemek kiválasztására a weboldal tervezésének felfedezéséhez és ellenőrzéséhez.
A Chrome Color Picker funkciói
A Chrome beépített színválasztója a szín azonosításához szükséges hexadecimális kódon kívül számos információt kínál.
Íme, mit várhatsz tőle. Néhány főbb funkció a következőket tartalmazza:
Színpaletták: Ahelyett, hogy a sok színárnyalat között mozogna, néhány előre meghatározott színpalettát kaphat, amellyel gyorsan alkalmazhat néhány kijelölést.

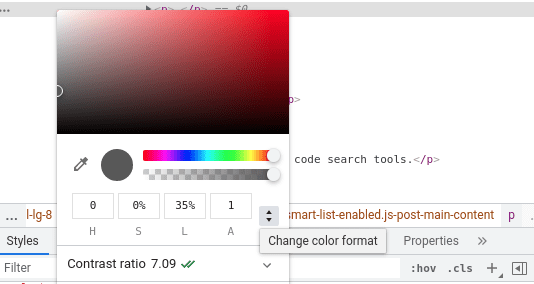
Színformátum: Lehetőség van hexadecimális kódról RGBA-értékekre és HSLA-színértékekre váltani.

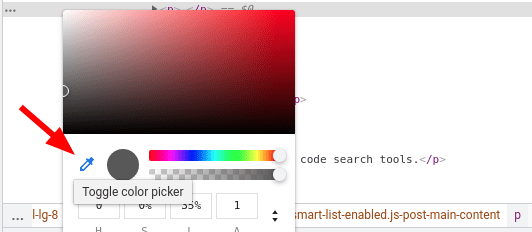
Pipetta: Amikor hozzáfér a színválasztóhoz, böngészhet a weboldalon, és bármelyik elemet kiválaszthatja, hogy megkapja az adott szín hexadecimális kódját. A színválasztó kapcsolóra kattintva engedélyezheti/letilthatja azt.

Több lehetőséget kap a színek módosítására és a választott pontos szín kiválasztására. Itt vannak:
- Másolás vágólapra: Az azonosított szín kódját gyorsan átmásolhatja a vágólapra.
- Színátmenet: Beállíthatja a szín árnyalatát, és végigjárhatja a tetszőleges színkombináció lehetőségeit.
- Átlátszatlanság szabályozása: Az átlátszóság szintjét úgy állíthatja be, hogy az szilárd vagy minimális legyen.
- Háttérszínválasztó: Megfelelő háttérszín kiválasztása a tökéletes kontraszt érdekében.
- Kontrasztarány: Állítsa be a kontrasztot vagy korrigálja azt, hogy a szöveg/elem látható legyen.
Megjegyzés: A színválasztó eszköz nem korlátozódik a Google Chrome-ra, hanem bármely Chrome-alapú böngészőben, például a Brave-ben használható.
Hogyan kell használni a Chrome színválasztót a Google Diákkal?
A színválasztó eszköz eléréséhez navigálhat, ha jobb gombbal kattint a Google Diák weboldalának fejlécére. Annak ellenére, hogy a Google Diák nem kínál beépített színválasztó eszközt, ennek elegendőnek kell lennie.

Ha nem érzi kényelmesen a DevTools szolgáltatást a Google Diákkal, kipróbálhat néhány Chrome-bővítményt is.
Chrome-bővítmények a színválasztó alternatívájaként
Bár a bővítmények hasznosak lehetnek, meg kell jegyezni, hogy nem frissítik vagy karbantartják őket aktívan. Tekintettel arra, hogy hozzáférést igényelnek a böngésző adataihoz, óvatosnak kell lennie bármely bővítmény telepítésekor, még az itt ajánlottak esetében is.
Van azonban két népszerű bővítmény, amelyet érdemes lehet kipróbálni:
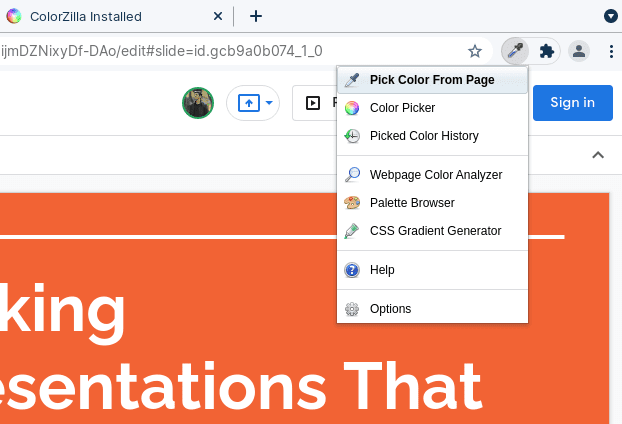
#1. ColorZilla

ColorZilla A kiterjesztés minden alapvető funkciót kínál, amelyet a chrome beépített színválasztója biztosít. Bónuszként lehetőséget kap az utoljára kiválasztott szín előzményeinek ellenőrzésére is.
Tehát ez minden felhasználási esetben jól jöhet, nem csak a Google Diák esetében.
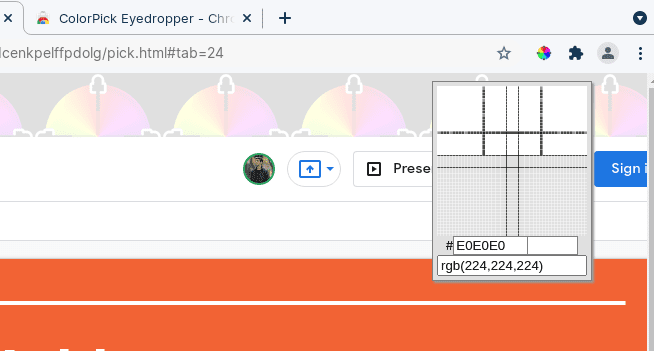
#2. ColorPick szemcsepp

Ha problémákba ütközik a DevTools használatával a szemcseppentő eszközzel, megpróbálhatja ColorPick szemcsepp hogy beszerezzen egy szemcseppentőt anélkül, hogy hozzáférne a webes eszközökhöz.
Amikor kiválaszt egy színt, megjelenik az RGB érték és a színpaletták létrehozásának lehetősége. A fenti kiterjesztéshez hasonlóan ellenőrizheti a kiválasztott színek előzményeit is.
Utolsó szavak 🎨
A Chrome DevTools Color Picker egy hasznos eszköz. Nincs szüksége professzionális eszközre a színek és a kapcsolódó kód vagy értékek azonosításához. A Chrome beépített eszköze megkönnyíti a műveletet harmadik féltől származó bővítmény nélkül.
A grafikusoktól kezdve a webhelysablont készítő webfejlesztőkig mindenkinek hasznosnak kell lennie.
Természetesen választhat harmadik féltől származó bővítményeket is. De ha nincs rá szüksége, javasoljuk, hogy fedezze fel a DevTools összes funkcióját.
