A webdesign létfontosságú szerepet játszik egy sikeres e-kereskedelmi webhely létrehozásában. A világ legjobb terméke könnyen figyelmen kívül hagyható, ha a dizájn nem támasztja alá a bemutatót.
A webdesign és a tippek legjobb része az, hogy sok tervezési tanács adatokon és esettanulmányokon alapul. Bár mindig van hely a kreativitásnak és az inspiráló kifejezésmódnak, az adatvezérelt tanácsok kézzelfogható eredményeket garantálnak.
A cél az, hogy többet adjon el abból, amit márkája kínál. Akár ravaszságon keresztül design elemek vagy merész kijelentések, amelyek kíváncsivá teszik az ügyfeleket, hogy többet tudjanak meg.
Remek web design cselekvésre ösztönzi a felhasználókat, hanem segít megerősíteni a felhasználók bizalmát a márkájában. A cselekvés az, ami ösztönzi az értékesítést, a tervezés pedig arra szolgál, hogy segítse a felhasználókat olyan tevékenységek végrehajtására, mint a vásárlás vagy a kapcsolatfelvétel.
Ez a cikk azoknak szól, akik szeretnének csiszolni e-kereskedelmi webhelyük dizájnját. Nem számít, ha WordPress-t, Wix-et, BigCommerce, vagy egy egyéni e-kereskedelmi platform. Az alábbiakban felvázolt tanulságok és tippek általánosan érvényesek, mint a modern tervezési elvek.
Tartalomjegyzék
Elmondani egy történetet
Példa a Tens történetmesélésére
A nagyszerű termékek nagyszerű történeteket rejtenek maguk mögött. Bárki összedobhat egy e-kereskedelmi webhelyet, és eladhat, amit akar. De senki sem tud sikeres márkaképet kialakítani a terméke körül.
Az a képessége, hogy lenyűgöző történetet tud elmondani a márkájáról, segíteni fog ebben erős márkaimázs kialakítása. Emellett a történetmesélés erősíti a hűséget. Az ügyfelek nagyobb valószínűséggel emlékeznek a márkára, ha úgy érzik, hogy őszinte és személyes. A személyeskedés legjobb módja pedig egy történet elmesélése.
- Mi késztetett arra, hogy megalkossa termékét?
- Hogyan hatott a terméked az életedre?
- Mi a jövőképed?
- Ki a célvásárlód?
Miután elkezdi megválaszolni ezeket a kérdéseket, sokkal világosabb képet kaphat az e-kereskedelmi tervezés felépítéséről. Érezze a felhasználókkal, hogy valami különleges részei.
Nem szeretné, ha a vásárlók visszatérnének az üzletébe, mert ihletet kaptak?
Teremtsen kevesebb választási lehetőséget
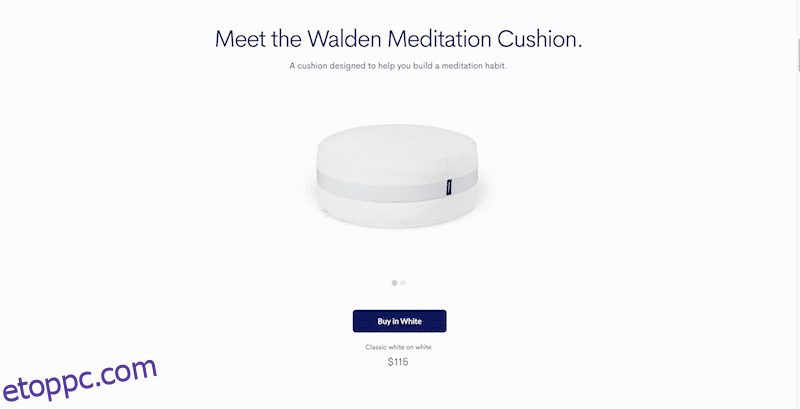
 Walden lény bátor termékpromóciójukkal.
Walden lény bátor termékpromóciójukkal.
Nincs kellemetlenebb, mint egy hanyag bolti navigációs élmény. Az értékesítés célja, hogy a felhasználók rávegyék a tételeket a kosarukba. De ha a navigáció több száz lehetőséget kínál, a felhasználók gyorsan elveszítik a türelmüket, és teljesen elhagyják a webhelyet.
A Walmart nagyszerű példa arra, hogy mit ne tegyünk, hacsak nem kívánunk hosszú távú értékesítésre lépni. Navigációjuk túlságosan telített listát kínál a navigációs lehetőségekről, és szédülni kezd, mire megtalálta, amire szüksége van.
 Egyszerű e-kereskedelmi navigáció // Mercari
Egyszerű e-kereskedelmi navigáció // Mercari
Minél könnyebben találnak a vásárlók egy adott terméket, annál több idejük van a termékről olvasni – és a végén vásárolni.
Hasznos: Kísérletezzen egy navigációs struktúra felvázolásával Sketch, Photoshop vagy bármely más drótkeretezési eszköz segítségével. Elemezze azt a folyamatot, amikor a felhasználók a kezdőlapra érkeznek, böngésznek egy könyvtárat, és végül elérik a termékoldalt.
Ez vitathatatlanul az egyik legfontosabb tervezési tipp az e-kereskedelmi webhelyek számára.
A szín érzelmeket kelt
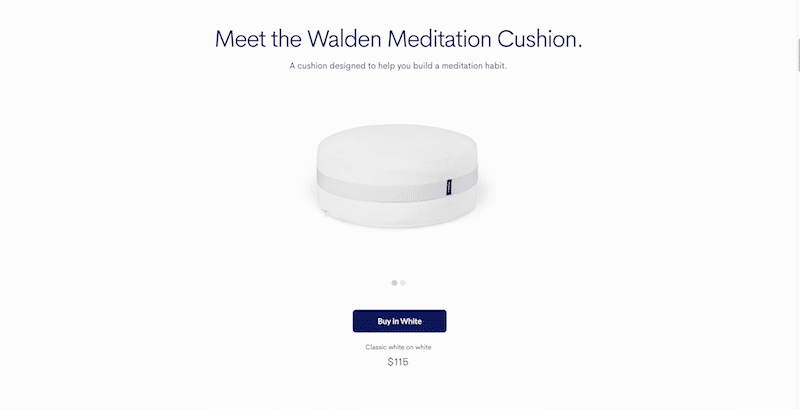
 Az egyszerű és tiszta színek kellemes felhasználói élményt biztosítanak.
Az egyszerű és tiszta színek kellemes felhasználói élményt biztosítanak.
A színek már jóval a digitális forradalom előtt pszichológiai hatással voltak az eladásokra. A színek által kiváltott érzelmek különböző típusainak megértésével megtervezheti e-kereskedelmi webhelyét úgy, hogy az megfeleljen bizonyos érzéseknek és hangulatoknak.
Íme egy diagram, amely bemutatja a különböző színekhez gyakran kapcsolódó érzelmeket:

A terméktől és a célközönségtől függően színeket használhat bizonyos érzések előidézésére. Például, ha üzlete környezetvédelmi termékeket vagy termékeket árul, a zöld szín kiegészíti a természet érzetét.
Alapján kutatás, nagyjából 90 másodpercbe telik, amíg az ügyfelek hivatalosan megfogalmazzák véleményüket egy termékről. És ennek az interakciós periódusnak nagy része – körülbelül 70%-a – kizárólag a színekre van beállítva.
A következetesség számít

A felhasználók nem a felkapott név miatt emlékeznek a márkatervezésre, hanem az általad bemutatott általános márkaimázsra. Ami a webdesignt illeti, ez leginkább az oldalak felépítésével kapcsolatos.
Ugyanazokat a betűtípusokat és színeket használja minden oldalon? Az erős tipográfiai minták emlékezetes élményt csempészhetnek a felhasználók elméjébe.
Továbbá, ha több különböző színt használ több oldalon, fennáll annak a veszélye, hogy sokféle márkaként fog megjelenni.
Ennek eredményeként, ha azt szeretné, hogy felismerjék és emlékezzenek rá, feltétlenül összpontosítson a hasonlóságok használatára a tervezési mintákban. Még akkor is, ha termékének sok ága van, a hasonlóságokat szem előtt tartó oldalak tervezése csak az erősebb márkajelenlét kialakítását segíti elő. És ez a jegy eladásainak fellendítésére.
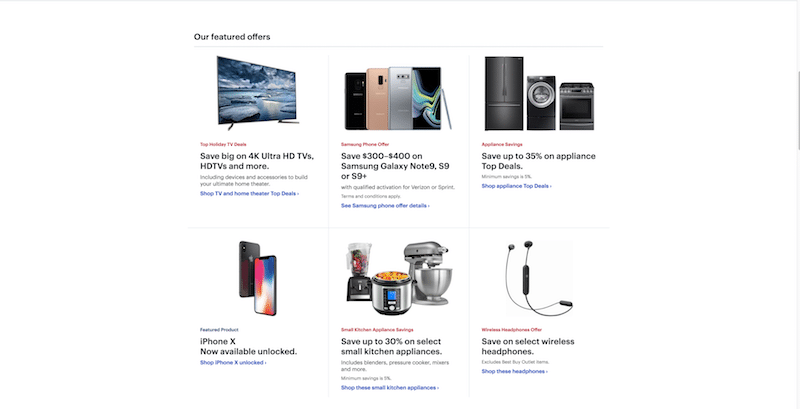
Kísérletezzen sürgősséggel

A sürgősség túlnyomórészt ajánlatokon és exkluzív ajánlatokon alapul. Ahogy a fenti képen is látható, a Bestbuy a kezdőlap felső részét használja az ellenállhatatlan ajánlatok kiemelésére. De vannak más módszerek a sürgősség érzésének előmozdítására?
Az egyik legnagyobb oka annak, hogy a vásárlók elhagyják a bevásárlókosarukat a magas szállítási árak. Ez tehát lehetőséget teremt arra, hogy hasznot húzzon a szállítási költségekre vonatkozó különleges ajánlatok felajánlásával.
Ez egy olyan taktika is, amelyet olyan márkák alkalmaznak, mint a Bestbuy. És amazon Prime szolgáltatásáról ismert. A Prime-felhasználók szinte minden termékhez ingyenes kiszállítást kapnak. Arra is ösztönözheti a felhasználókat, hogy költsenek el egy bizonyos összeget az üzletében, és cserébe ingyenes szállítási díjat kapnak.
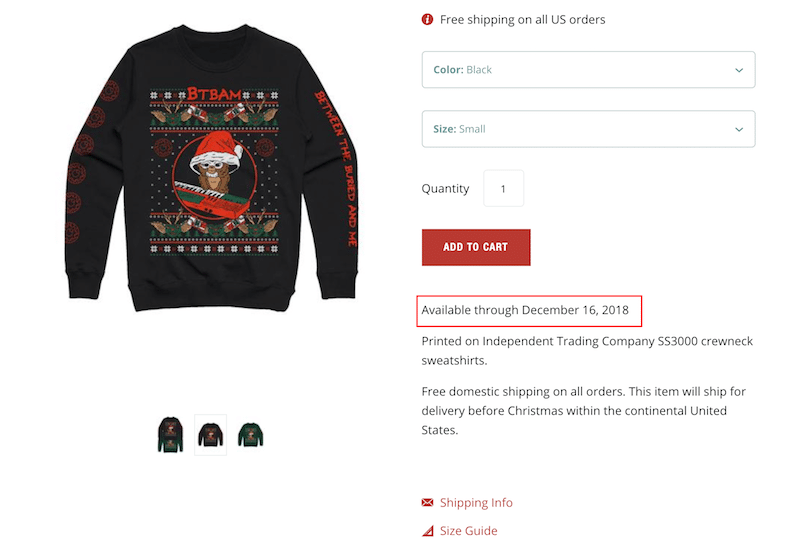
A sürgősség másik formája a rendelkezésre álló készlet korlátozása egy bizonyos termék esetében.

Íme egy gyönyörű ünnepi alapú, nyakú pulóver. Az ajánlat ingyenes USA-beli szállítással jár, de csak egy bizonyos ideig érhető el. Ez a sürgősség kiváló példája, amelyet az e-kereskedelmi üzletek tervezése során használnak.
Tud-e más módot találni a sürgősség előmozdítására? Szeretnénk hallani gondolatait és sikertörténeteit.
Tiszta és gyönyörű képek

Rengeteg adat támasztja alá azt az állítást, hogy a jó minőségű, releváns és tetszetős képek segítenek a konverziós arány növelésében. És nem csak a termékképekről beszélünk.
Az általános kialakításban használt képek óriási hatással lehetnek a felhasználók figyelmének felkeltésére.
Egy nagyszerű fénykép érzelmeket kelt, identitásérzetet kelt, és könnyen megjegyezhető. Egy átlagos ember akár 2000 képet is képes felidézni közel tökéletes pontossággal.
Ennek ellenére a termékek csak akkor kelnek el, ha vannak fényképek a terméktervezés alátámasztására. Alapvető fontosságú, hogy Ön, mint e-kereskedelmi üzlet tulajdonosa mindent megtegyen annak érdekében, hogy kiváló minőségű fényképekkel ragadja meg terméke lényegét.
A legjobb az egészben, hogy nem kell drága fotóberendezést bérelnie a munka elvégzéséhez. Van rengeteg oktatóanyag és használati útmutató kivételes termékfotók készítése a telefon vagy egy olcsó fényképezőgép segítségével.
Az olyan webhelyek, mint a Pexels és az Unsplash, arról híresek, hogy lenyűgöző és professzionális licencmentes fotózást biztosítanak.
Legyen az ügyfél

A webdesignnak két oldala van: professzionális és szubjektív. A professzionális oldalnak mindene köze van az UX és UI trendek követéséhez a design strukturálásakor.
A szubjektív oldal megköveteli, hogy hátrébb lépjen, és az ügyfél szemszögéből nézze meg a tervezést. Egy oldal látogatója, ha úgy tetszik.
- Hogyan vélekedik az általános tervezési elrendezésről?
- Gyorsan megtalálja a keresett információkat?
- Van értelme a navigációnak?
- Hangos és világos a termékleírás?
- Milyen gyorsan érheti el a pénztári oldalt?
Ha válaszol ezekre a kérdésekre, észrevehet minden olyan következetlenséget, amelyet orvosolni kell.
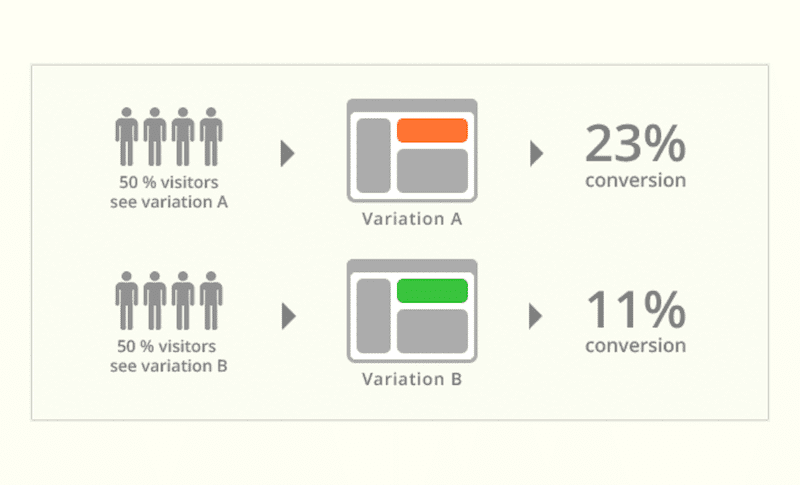
Használjon gyakran A/B tesztelést

Ahogy az e-kereskedelmi webhelyekre vonatkozó tervezési tippjeink utolsó részéhez érünk, zárjuk a listát az A/B tesztelés megvitatásával.
Az A/B tesztelés szükségszerűen két különböző webhely-elrendezés egyidejű használatának eszköze. A az egyik változat, a B pedig egy másik változat.
Ezután bizonyos idő elteltével összehasonlíthatja az egyes verziók mérőszámait külön-külön. A figyelhető mérőszámok közé tartoznak a konverziós arányok, a használhatóság és az elrendezés különböző részeinek általános interakciója.
Még egy apró változtatás is a tervezésben drasztikusan javíthatja a felhasználói elkötelezettséget. Hasonlóképpen, ha kipróbálja a különböző színváltozatokat és még sok mást, sokkal tisztább képet kaphat arról, hogy hol kell összpontosítania a jövőbeli terveihez.
Becsomagolás
A design egy folyamatosan változó táj. A minták, a felhasználói viselkedés és a legújabb trendek megértése előnyt jelenthet eladásainak növelésében.
Tervezési tippjeink mindenkinek szólnak, aki javítani kívánja e-kereskedelmi webhelye felhasználói élményét.
Tehát ne vesztegessen egy percet, és kezdjen dolgozni! Szeretnénk hallani, hogyan segítettek ezek a tippek az Ön e-kereskedelmi üzlete jobb dizájnjának kialakításában. Ha szakértő tervezőre van szüksége, akkor bármikor megnézheti 99-es kivitel.