Tudta, hogy a React-sablonok segítségével előreléptetheti webalkalmazás-fejlesztési projektjeit? Nem beszélve arról az összegről, amit megspórol a fejlesztői munkaidőn, a hibakeresésen, a próba és hiba stb.
A React a legnépszerűbb UI-könyvtár bármely webalkalmazás-fejlesztési projekthez. Ezenkívül létrehozhat egy felhasználói felületet egy webalkalmazáshoz, és újra felhasználhatja azokat más alkalmazásokhoz, például szerveroldali alkalmazásokhoz vagy mobilalkalmazásokhoz (a React Native használatával).
Megbízható és megbízható React-sablonokat találni azonban az üzleti szintű webalkalmazás-fejlesztéshez meglehetősen nehéz. Számos ingyenes és fizetős lehetőség létezik, de lehet, hogy nem szeretne vakon megbízni minden platformon.
Alapos kutatást végeztünk a React sablonportálokkal kapcsolatban, és az alábbiakban felsoroljuk őket ebben a cikkben. Olvassa el a cikket a végéig, hogy megtalálja a pénzért megvásárolható legjobb React-sablonok végső listáját.
Tartalomjegyzék
Miért népszerű a React a fejlesztők körében?
#1. Rugalmasság a fejlesztésben
A React UI rugalmas és moduláris fejlesztési struktúrával rendelkezik versenytársaihoz képest. Így könnyedén frissítheti React-alapú webalkalmazásának különböző részeit, mint másokat. Ezenkívül azonnal bővítheti a webalkalmazást, ha a forgalom hirtelen megnövekszik.
#2. Gyors tempójú webalkalmazás-építés
A ReactJS felhatalmazza a fejlesztőket arra, hogy különféle komponenseket használjanak szerveroldalról és kliens oldalról. És ez nem okoz hullámzó módosításokat a webalkalmazás kódbázisában. Következésképpen a fejlesztési folyamat üteme drasztikusan megnő.
#3. Újrafelhasználható felhasználói felület komponensek

Mivel a ReactJs felhasználói felület fejlesztése moduláris megközelítés, a felhasználói felület összetevőit exportálhatja és importálhatja egy másik projektbe, illetve onnan.
A webalkalmazás-fejlesztő ügynökségek egy korábbi webalkalmazás-projekt kódbázisát felhasználva szinte azonnal létrehozhatják ugyanazt az alkalmazást különböző vállalati márkákkal.
Akár ügynökségében, akár vállalkozásában használja a Reactot, pénzt, fejlesztési erőfeszítést és fejlesztési időt takarít meg.
#4. Webalkalmazások teljesítménye
A ReactJS használatának egyik fő előnye, hogy a webalkalmazást nagy teljesítményűvé teszi, és ellenáll a hatalmas forgalmi terhelésnek.
A React UI fejlesztői keretrendszer magja szerveroldali megjelenítést és egy virtuális DOM programot kínál. Az ilyen fejlett funkciók lehetővé teszik az összetett webalkalmazások gyorsabb futtatását a legtöbb webböngésző-ökoszisztémában.
#5. Fejlesztői eszköztár
A ReactJS UI fejlesztői keretrendszer kiváló tervezési és hibakereső eszközöket kínál. Használható böngészőbővítményt tartalmaz a Mozilla Firefox és a Google Chrome számára. A webbővítmény React Developer Tools néven ismert.
Ön és webalkalmazás-fejlesztő csapata használhatja ezt a React-bővítményt a reaktív összetevők figyelésére a preferált webböngésző jobb oldali sávjában. A bővítményen a következőket teheti:
- Figyelje a reaktív komponensek hierarchiáját
- Fedezze fel a szülő és gyermek összetevőket
- Ellenőrizze a szülő/gyermek összetevők aktuális tulajdonságait és állapotait
#6. Stabil kódbázis

A React felhasználói felületének fejlesztési folyamata egyirányú adatfolyamon történik. Így az alárendelt felhasználói felület struktúráinak kisebb módosításai nem zavarják a szülő felhasználói felület szerkezeti összetevőit.
Dióhéjban: rendkívül stabil kódalapot kap a webalkalmazásához, amely még akkor is ellenáll a módosításoknak és frissítéseknek, ha az alkalmazás él.
#7. React Native kompatibilis
Mivel a vállalkozások gyorsabb ütemben haladnak mobilra, mint azt elképzelné, valószínűleg Önnek is ki kell fejlesztenie webalkalmazásának okostelefonos verzióját, hogy versenyben maradhasson.
Nem kell elölről kezdenie a felhasználói felület összetevőinek létrehozását mobilalkalmazásához, mivel a ReactJS könnyen támogatja a React Native-t.
Mi az a React sablon?

A React nagyon népszerű az irányítópultokat, diagramokat, numerikus ábrákat stb. tartalmazó dinamikus felhasználói felületek fejlesztésében. Sok ReactJS fejlesztő készít használatra kész React UI sablonokat vagy React Dashboardokat tömeges fogyasztás céljából.
Ezek a sablonok elsősorban a ReactJS-en alapulnak, így az irányítópultokat azonnal beépítheti a folyamatban lévő webhely- vagy webalkalmazás-fejlesztési projektekbe.
A React-sablon az alábbiak közül bármelyikből vagy mindegyikből állhat:
- Különféle irányítópult-témák
- Különböző irányítópultok vagy dinamikus diagramoldalak
- Számos diagram, például oszlopdiagramok, kördiagramok, Gantt-diagramok, pivot-táblázatok stb.
- Önálló felhasználói felület-összetevők
- Előre elkészített felhasználói felület kialakítások
- Háttér témák és stílusok
- Betűtípusok és betűtípusok
- Ikonok és logók
- Színpaletták
- Adatkönyvtárak
- Beépülő modulok
- Widgetek
A React-sablon lehet teljes körű szolgáltatást nyújtó webhely, egyedi webalkalmazás vagy testreszabható UI-elemek halmaza.
Mindez a választott sablontól függ. A legtöbb sablonportál megemlíti az összes szolgáltatást, összetevőt és fejlesztési részletet.
Most, hogy végigment a ReactJS fejlesztői sablonok alapjain, ideje megismerkedni néhány népszerű platformmal, amelyek kiváló minőségű React sablonokat tárolnak.
MUI Store

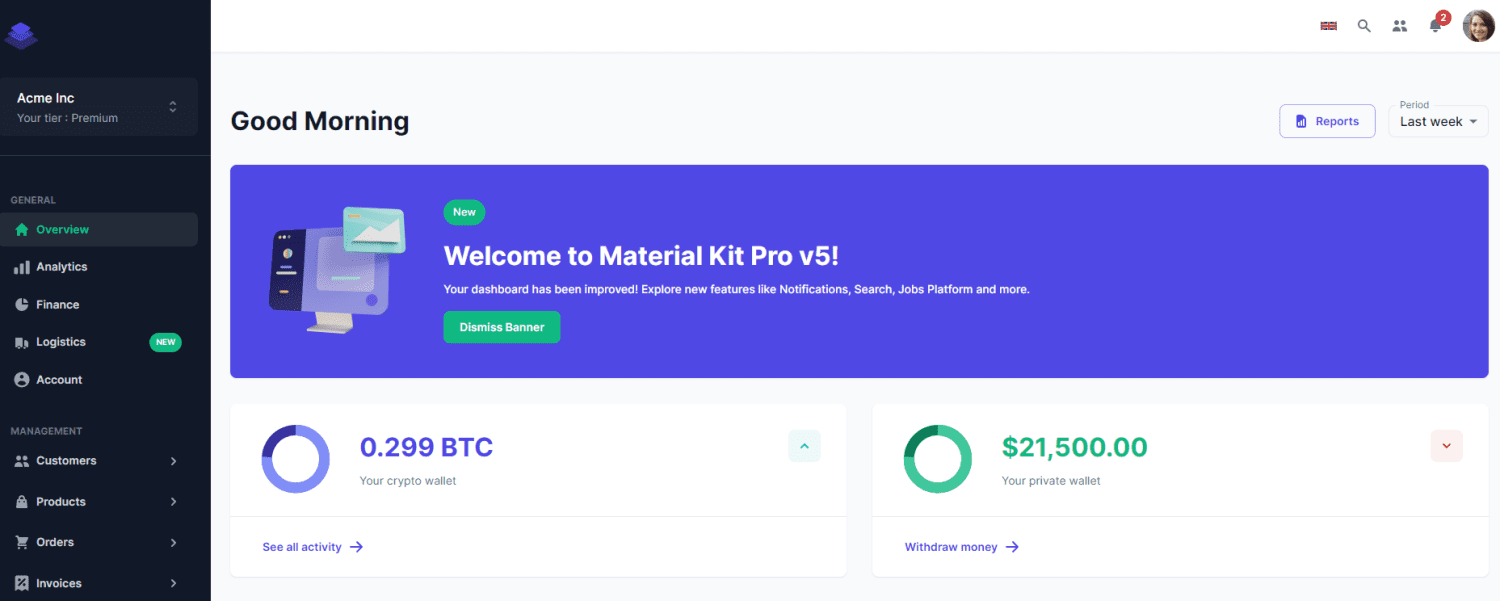
A MUI Store-ban megtalálja a következő fejlesztési projektjéhez szükséges összes reakciósablont és eszközt. A platform készítői által összeállított legjobb React-sablonok gyűjteményét tartalmazza. A sablonok licencdíjai árban változnak, így Ön kiválaszthatja a költségkeretén belülieket.
Az adminisztrációs és irányítópult, a landing és a vállalati, valamint az e-kereskedelem az itt elérhető sablonok néhány kategóriája. Az egyes sablonbejegyzések megnyitásával megtekintheti annak jellemzőit, áttekintését, változásnaplóját, verzióját és megjelenési dátumát. Vásárlás előtt megtekintheti a sablon élő előnézetét is.
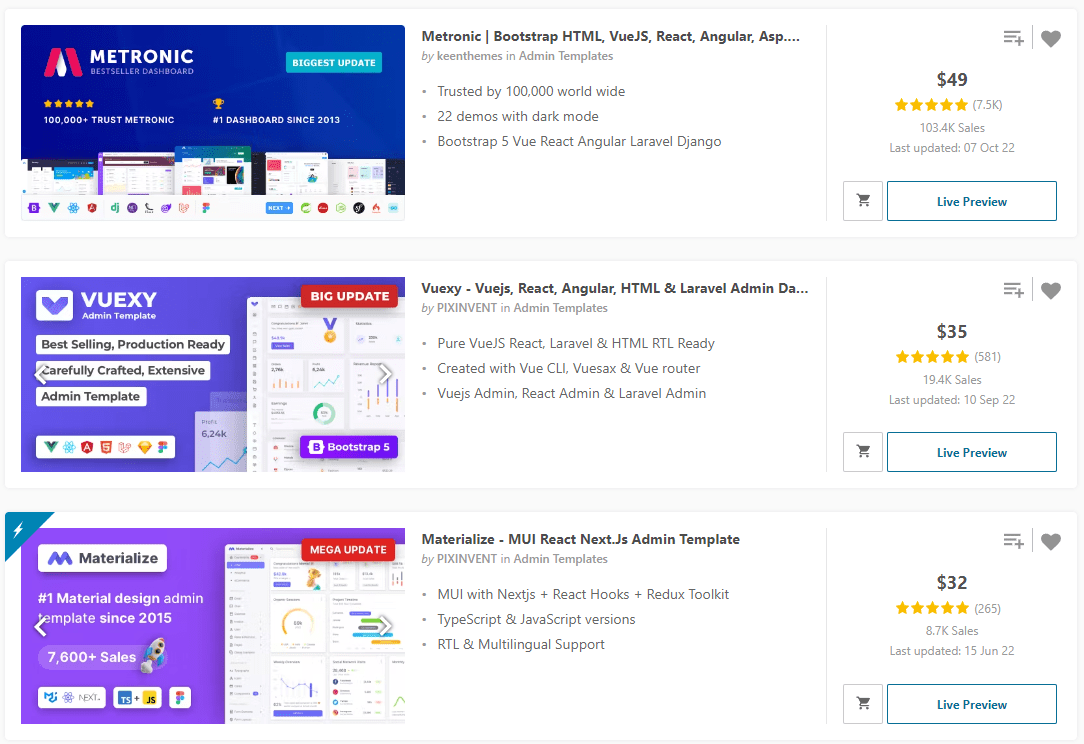
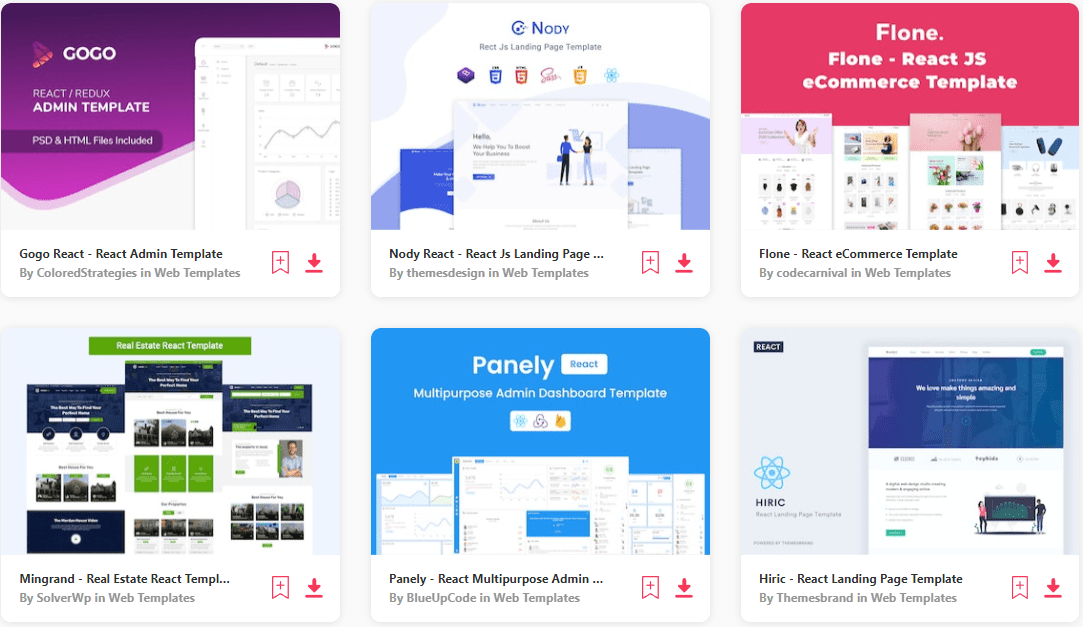
ThemeForest

A ThemeForest egy másik csodálatos platform, ahol több mint 400 reakciósablont kaphat, amelyeket független webtervezők és fejlesztők készítettek. A sablonokat rendezheti a legkeresettebb, legújabb, felkapott, legjobb értékelésű stb. alapján.
Böngészés közben a felhasználók rákattinthatnak a Hozzáadás a gyűjteményhez, a Kosárba helyezés, az Élő előnézet és a Kedvencek váltása lehetőségre. Megtekintheti a sablon árát, az eladások számát és az utolsó frissítés idejét is.
Az értékelések és a megjegyzések részlegben megtudhatja, mit mondanak a felhasználók egy sablonról. Igényei és költségvetése alapján választhat az egyes sablonok normál és kiterjedt licencei között.
A Támogatás lapon információkat kaphat a cikkhez tartozó és nem mellékelt cikkek támogatásáról.
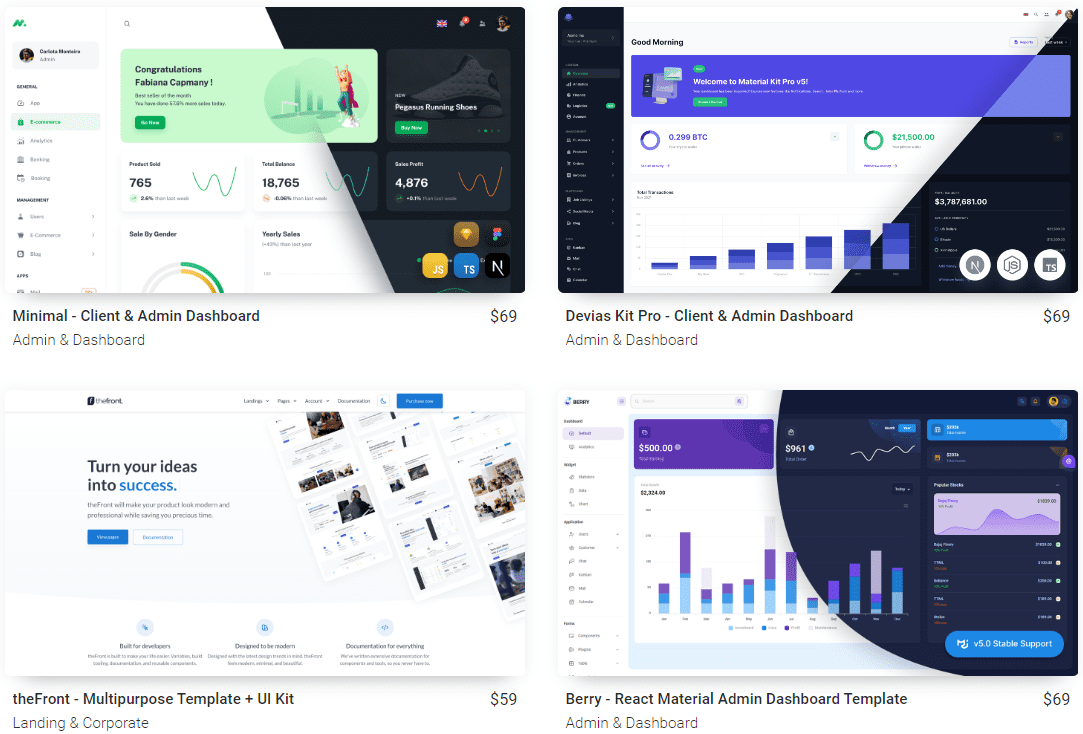
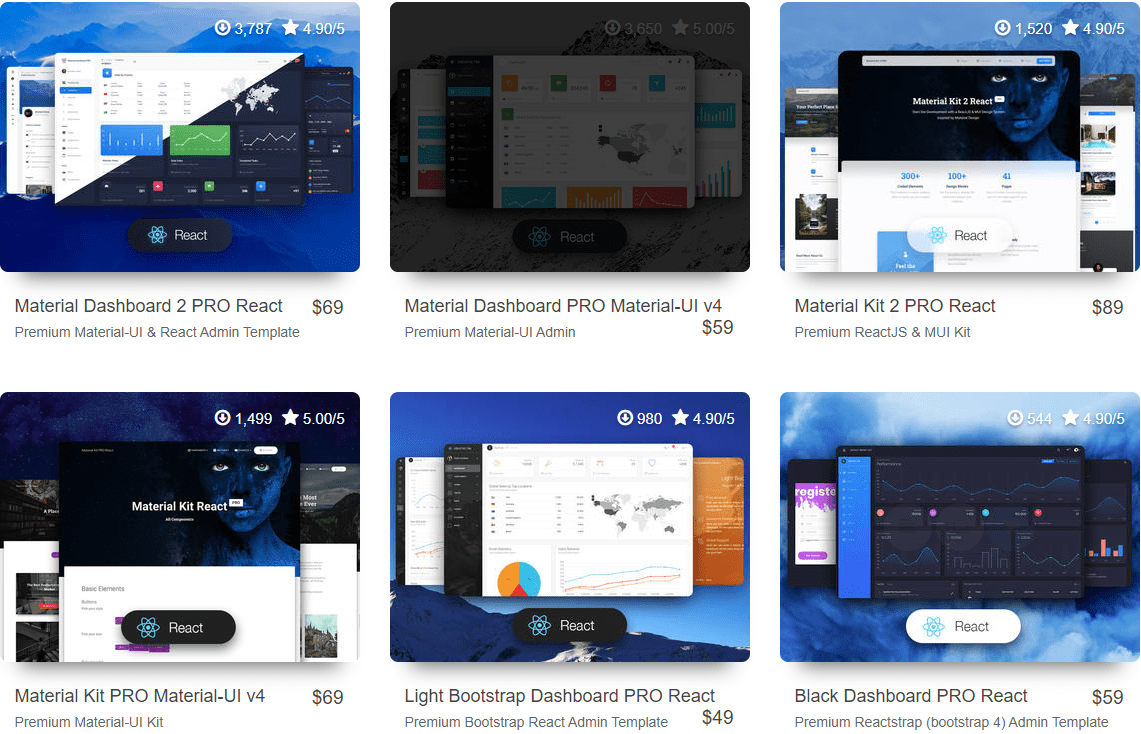
Kreatív Tim

A Creative Tim a React-sablonok és -témák széles skáláját tartalmazza – mindezt a Creative Tim fejlesztette. A témák a legújabb elem, a legmagasabb ár, a legalacsonyabb ár és a legtöbb letöltött elem szerint rendezhetők. Ha a kurzort egy sablonra viszi, megtekintheti annak árának részleteit, élő előnézetét vagy további részleteket.
A további részletek közé tartoznak a sablonértékelések, az ismertetők, a dokumentumok, az ingyenes élő bemutató lehetőség és a termékleírások. Ezenkívül a termékverzió, a kiadás dátuma, a frissítés dátuma, a változásnapló és a letöltések száma néhány alapvető információ, amelyet a sablonról kaphat.
Itt többnyire olyan adminisztrátori irányítópult-sablonokat talál, amelyek segítségével különféle hasonló alkalmazásokat hozhat létre.
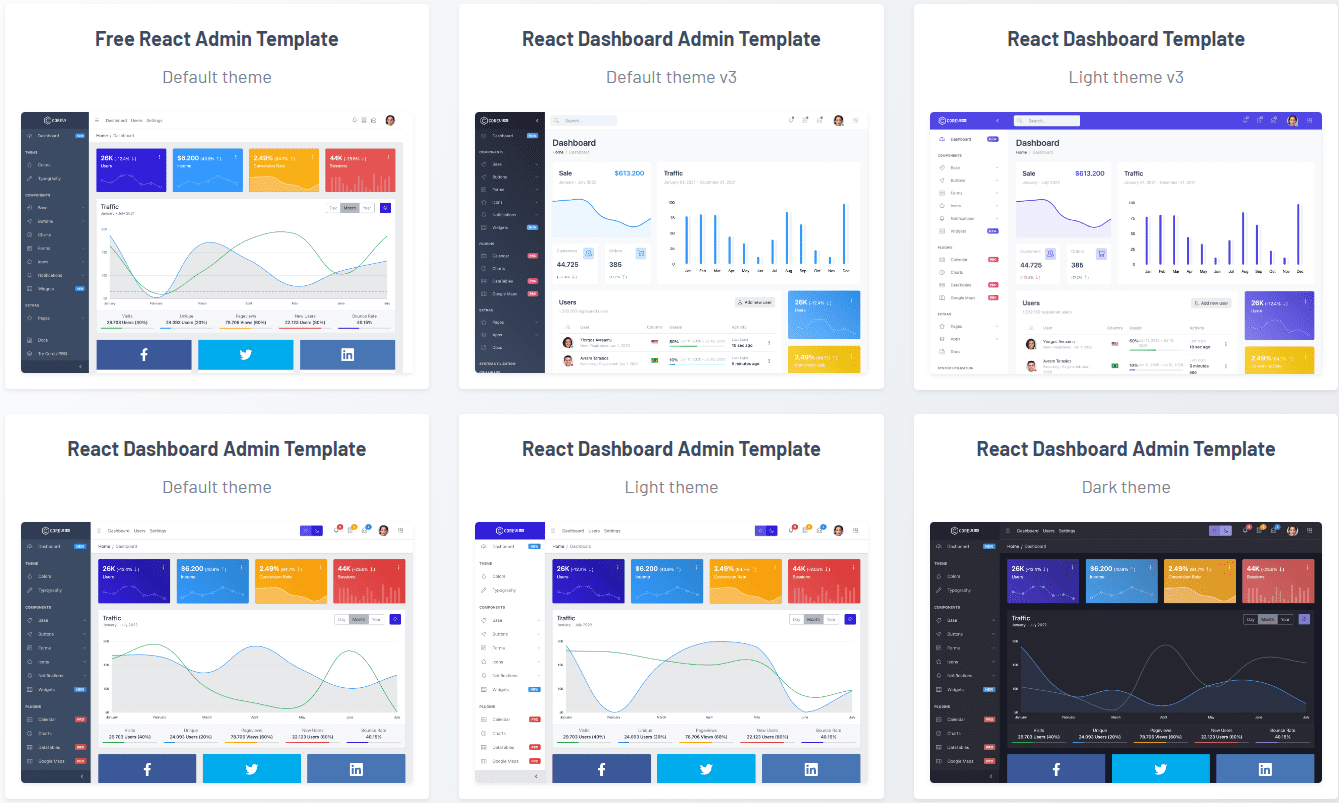
CoreUI

Az alkalmazásfejlesztési idő és erőfeszítés csökkentése érdekében látogassa meg a CoreUI-t, és szerezze be az ingyenes React sablont. Ez a webhely számos egyszerű, de testreszabható React-sablont fedezhet fel. Ezek használatával a modern, fülbemászó és érzékeny React alkalmazás fejlesztése könnyed folyamat lesz.
Ez a platform nyílt forráskódú react adminisztrátori irányítópult-sablonokat kínál, amelyek vállalati szintű felhasználói felület komponenskönyvtárakat használnak. Ennek eredményeként a korábbinál gyorsabban fejleszthet megbízható webalkalmazásokat. Ezek a sablonok kompatibilisek a népszerű keretrendszerekkel, beleértve az Angular, a Bootstrap és a Vue keretrendszert.
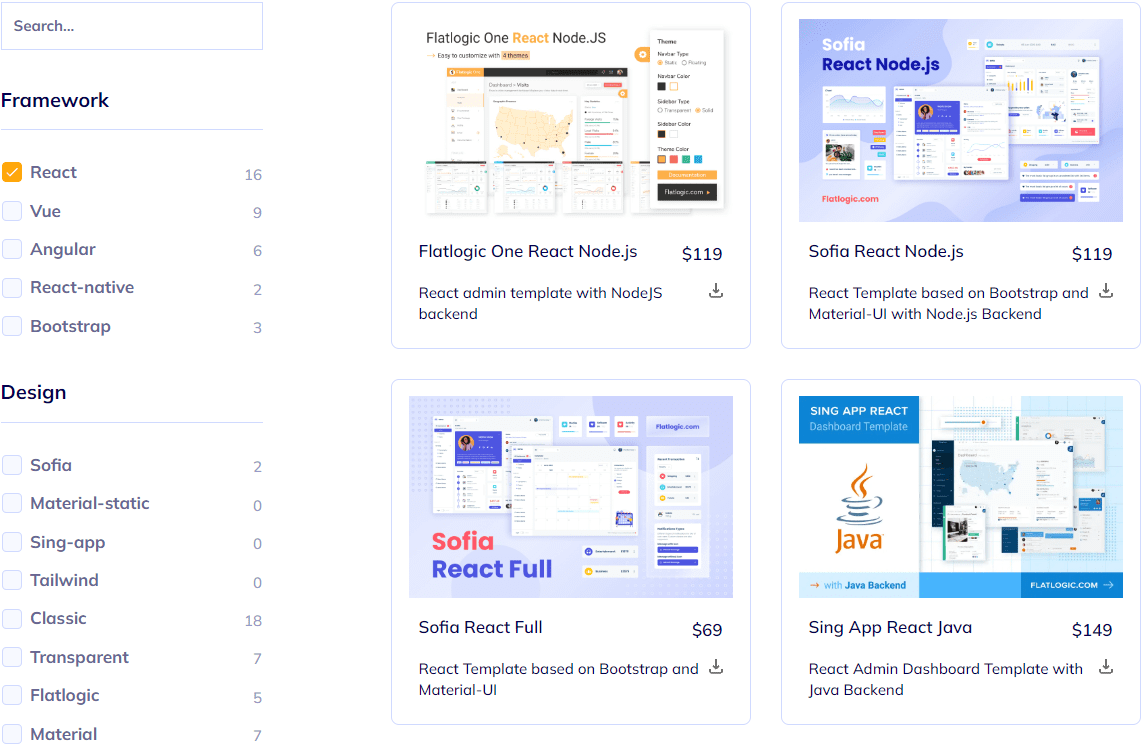
Flatlogic

A Flatlogic-on megvásárolhatja kedvenc React sablonjait és témáit. Itt népszerű és bevált React-sablonok gyűjteményét kapja meg összetevőkkel és tématámogatással. Ezenkívül az itt elérhető összes sablon a Flatlogic platformra épül.
Lehetővé teszi a sablonok válogatását az árak, a legtöbb letöltött, felkapott és újonnan érkezők alapján. Miután megnyitott egy sablont, megtekintheti annak élő előnézetét, és elolvashatja a dokumentációt.
A sablonok felhasználói véleményeket és reakciókat tartalmaznak, így a vásárlás előtt megalapozott döntést hozhat. A sablon funkció és a változásnapló a Flatlogic-on is elérhető.
Envato Elements

Az Envato Elements több mint 170 reagáló websablonnal büszkélkedhet, amelyeket könnyedén megvásárolhat az alkalmazásához. Ez azt jelenti, hogy könnyű sablont venni ebből a sokoldalú gyűjteményből. Egy kattintással közvetlenül letöltheti, vagy hozzáadhatja a gyűjteményhez, hogy később megtekinthesse.
Itt sablonokat találhat az e-kereskedelemhez, céloldalakhoz, ingatlanokhoz, építkezéshez, többcélú adminisztrációhoz, játékhoz, foglaláshoz, építészethez, belsőépítészethez, NFT-portfólióhoz, kreatív üzlethez stb.
Az Envato Elements azt is lehetővé teszi, hogy a sablonokat népszerűség, relevancia és újdonság alapján rendezze. Ezenkívül az egyes sablonokat megnyitva további információkat találhat róla, például fájltípust, kereskedelmi licencet és kiegészítéseket.
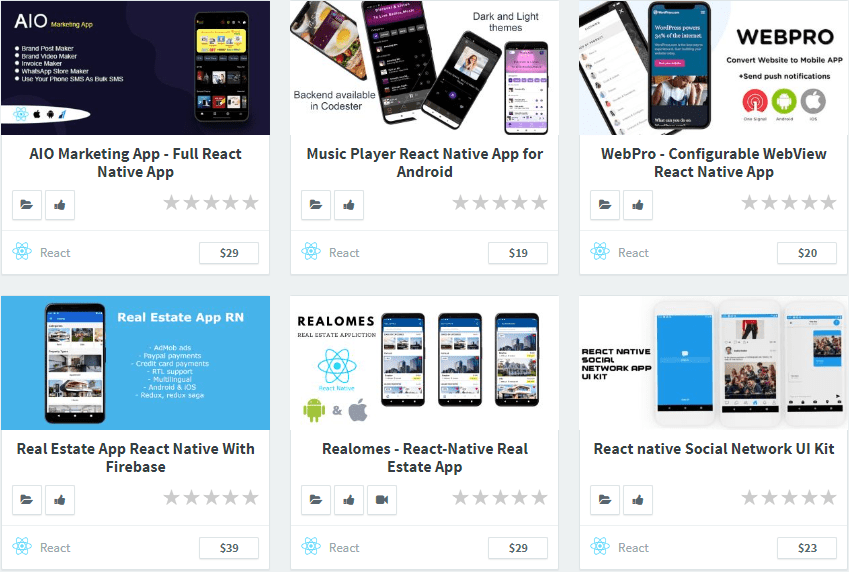
Codester

A Codester egy legjobban értékelt platform különféle React sablonokhoz és forráskódokhoz. Az itt elérhető sablonok teljes alkalmazásokat tartalmaznak, amelyeket közvetlenül használhat a következő alkalmazás elkészítéséhez.
A marketingtől a zenelejátszóig, az ingatlanoktól az irodai HR-alkalmazásokig – függetlenül attól, hogy melyik alkalmazást szeretné elkészíteni, ez a platform visszakapja.
A Codesteren elérhető sablonokat a legmagasabb ár, a legalacsonyabb ár, a legjobb értékelések és egyéb szempontok alapján rendezheti. Kedvelheti a sablonokat, vagy könyvjelzők közé helyezheti őket, hogy később ellenőrizze őket. Az egyes sablonok kiválasztásával megtalálhatja a szükséges specifikációkat, a támogatott operációs rendszert, a megjelenési dátumot és egyebeket.
Végső gondolatok
A fent említett React sablonportálok fizetős és ingyenes sablonokat kínálnak a közelgő projektekhez. A fejlesztési szakasz elindításához válassza ki azt, amelyik megfelel a webalkalmazás követelményeinek és a tervezési kritériumoknak.
Lehet, hogy többet szeretne megtudni a React vs. React Native szolgáltatásról.

