Ha webhelye WordPress rendszeren fut, érdemes személyre szabni a megjelenését és javítani a használhatóságát. Az egyik elérhető lehetőség a betűtípusok megváltoztatása. Ha a WordPress-könyvtárban található témákat használja, akkor webhelye a tervező által beállított alapértelmezett betűméretet és színt választja.
Azonban nem kell ragaszkodnia az alapértelmezett értékekhez. A WordPress-téma betűtípusainak megváltoztatásával biztosíthatja, hogy az ügyfelek a szándéknak megfelelően kapják meg az információkat, és lenyűgözze őket a webhely kialakítása. Ez a cikk a WordPress-webhelye betűtípusainak megváltoztatásának különböző megközelítéseit vizsgálja.
Tartalomjegyzék
A tipográfia és a betűtípus testreszabásának jelentősége a WordPressben
- Megkülönböztetés és egyediség: Látott már valaha egy webhelyet, és azt mondta magában: „Ez ismerősnek tűnik”? Annak ellenére, hogy a legtöbb webhely a WordPress címtárából származó témákat használ, webhelyét egyedivé teheti a betűméret és a színek megváltoztatásával.
- Hierarchia és hangsúly: A betűtípusok megkülönböztetésével megállapíthatja, hogy mi kerül a másik elé. Például a H1s-ben nagyobb, a H2-ben pedig kisebbek lehetnek.
- Következetesség és professzionalizmus: WordPress-webhelyének csiszolt megjelenést adhat, ha végig egységes betűtípust használ. Módosíthatja a betűszínt is, hogy a márka színeihez illeszkedjen.
- Kisegítő lehetőségek: A webhely vagy az oldalak betűtípusának megváltoztatása megkönnyítheti a látássérült vagy más fogyatékkal élő felhasználók számára a webhelyen található tartalmak olvasását.
A CSS szerepe a betűtípus testreszabásában
A WordPress PHP, MySQL, HTML, CSS és JavaScript használatával készült. Minden WordPress-témához tartozik egy style.css, amely szabályozza a webhelyek vizuális elrendezését és kialakítását. Így ezzel a fájllal végrehajthatja a kívánt betűtípus-módosításokat a WordPress webhelyén.
A CSS lehetővé teszi olyan dolgok megváltoztatását, mint a betűcsalád, a méret, a szín és a térköz a WordPress webhelyén. Az ilyen változtatások végrehajtásához alapvető CSS-ismeretekre van szükség. A beépülő modulokat azonban továbbra is használhatja, ha nem szeretne CSS-kódot írni.
Most megvizsgálunk néhány megközelítést a betűtípusok megváltoztatására a WordPressben.
WordPress testreszabó
Ez az egyik legegyszerűbb módja a betűtípusok megváltoztatásának a WordPress webhelyén. Szinte az összes WordPress szabványok szerint kialakított téma rendelkezik beépített funkciókkal, amelyek lehetővé teszik a betűtípusok, a betűszín és a betűméret módosítását néhány kattintással.
Egyes témák lehetővé teszik a WordPress testreszabási lehetőség használatát. Másrészről néhánynak korlátozott lehetőségei vannak, és arra kényszeríti Önt, hogy vizsgálja meg azokat a lehetőségeket, amelyeket a többi megközelítésben megvizsgálunk.
Győződjön meg arról, hogy be van jelentkezve a WordPressbe, majd kövesse az alábbi lépéseket;
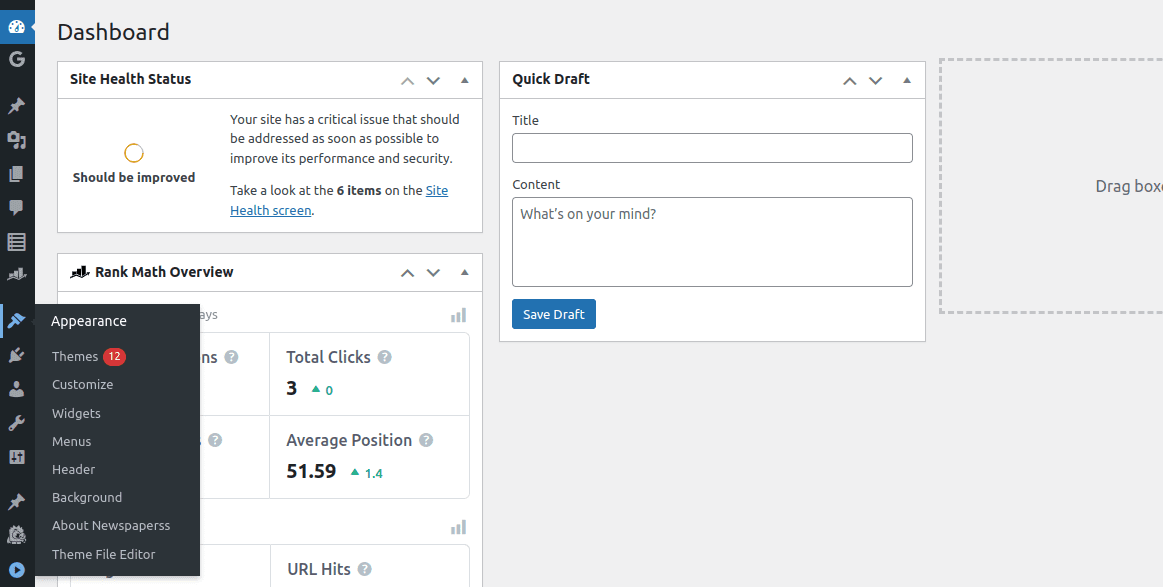
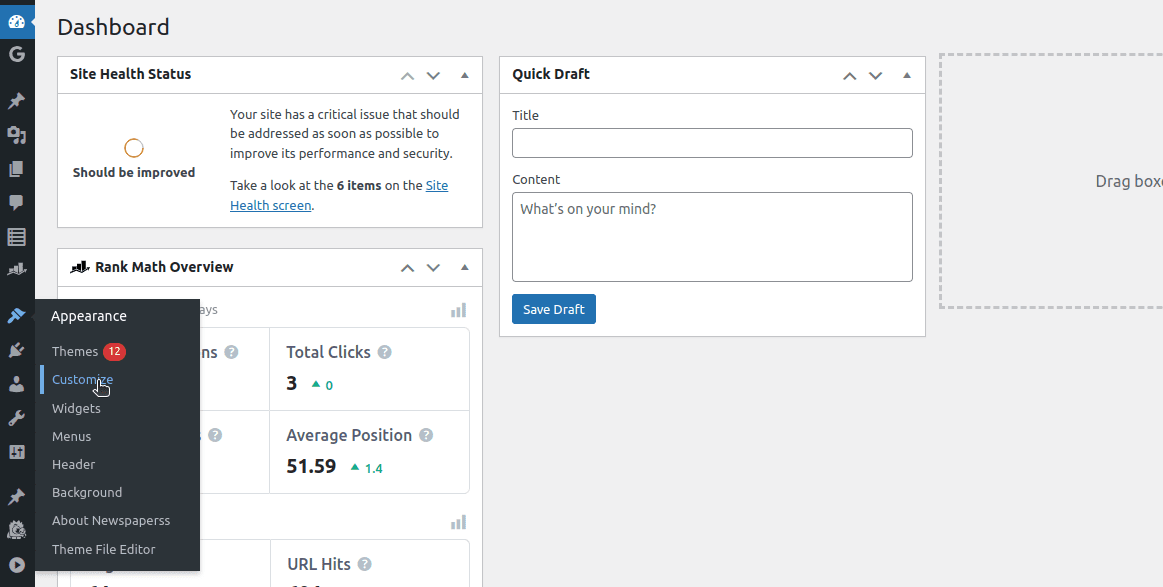
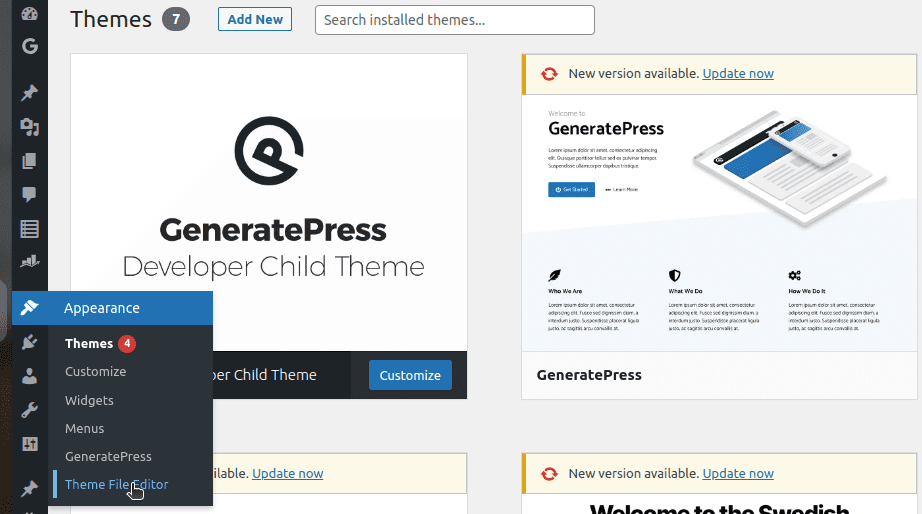
- Az irányítópult bal oldalán kattintson a legördülő menüre, és válassza a „Megjelenés” lehetőséget.

- Kattintson a „Testreszabás” gombra.

Megjegyzés: A WordPress-webhely megjelenése a használt témától függően eltérő lehet. Az én esetemben a „GeneratePress Child Developer Theme”-t használom.
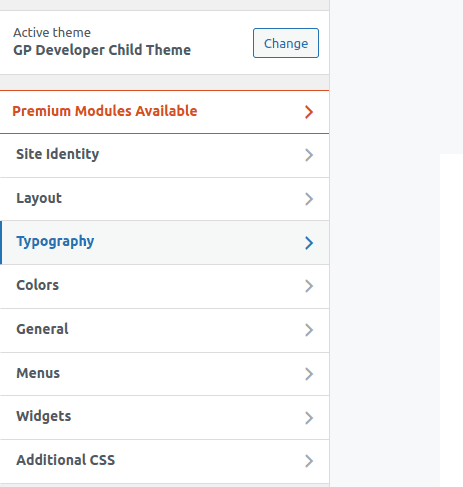
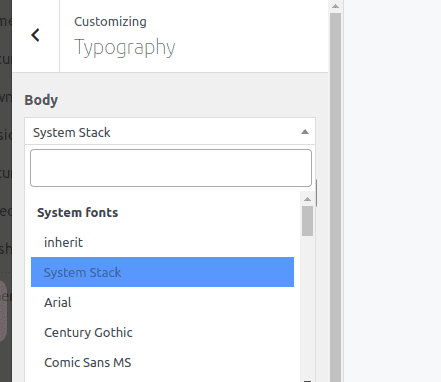
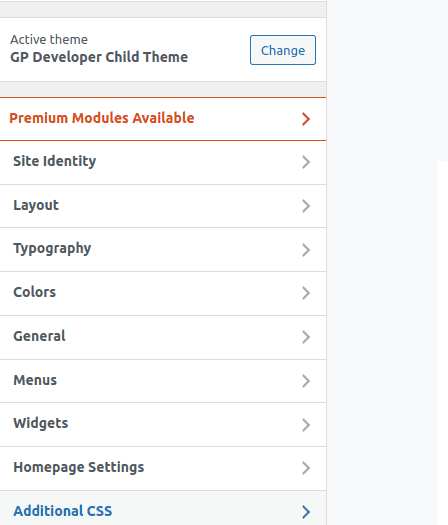
- Amikor a „Testreszabás” gombra kattintok, megjelenik egy legördülő menü, ahol a „Tipográfia” lehetőséget választom.

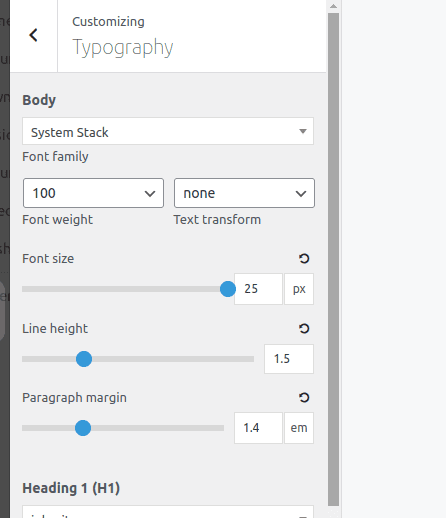
- Most már személyre szabhatja webhelyét igényeinek megfelelően.

Például kiválaszthatom a „Body”-t, amely megváltoztatja a „Rendszer betűtípusait”. Az alapértelmezett a „System Stack”, és a legördülő menüből kiválaszthatom az igényeimnek megfelelőt.

Témaszerkesztő
A témaszerkesztő funkció lehetővé teszi a különböző fájlok szerkesztését egy WordPress-témában. A style.css fájlra összpontosítunk, amely lehetővé teszi a betűtípusok testreszabását.
A pontosan követendő lépések a használt témától függően eltérőek lehetnek. Még mindig a „GP Developer Child Theme”-t használom demonstrációs célokra.
Kövesse ezeket a lépéseket;
- A „Menüben” kattintson a „Megjelenés”, majd a „Témafájlszerkesztő” elemre.

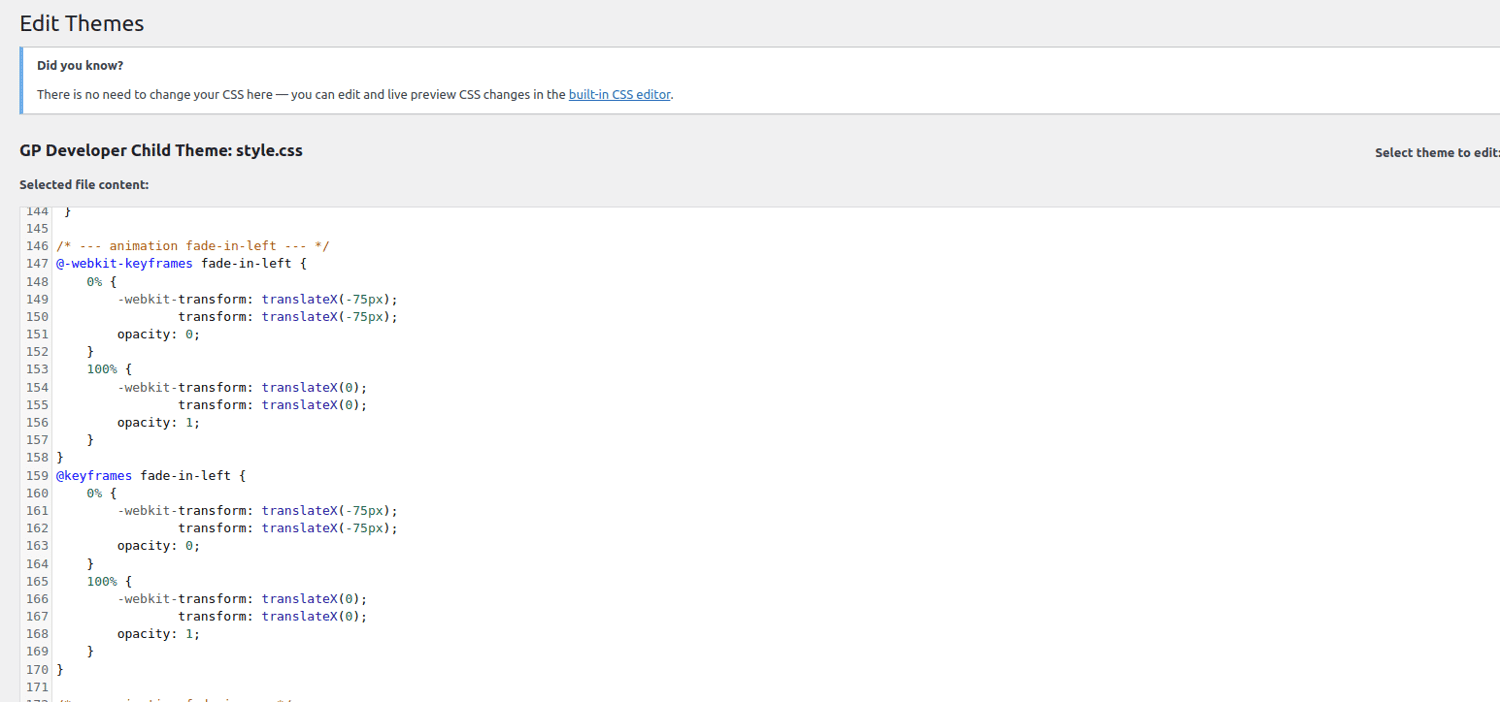
- A fenti lépés megnyitja a style.css fájlt, ahol hozzáadhatja a kívánt stílusokat.

Például, ha a teljes webhely betűtípusát dőlt betűsre szeretné módosítani, használhatja ezt a kódot;
/* Change Font to Italics */
body {
font-style: italic;
}
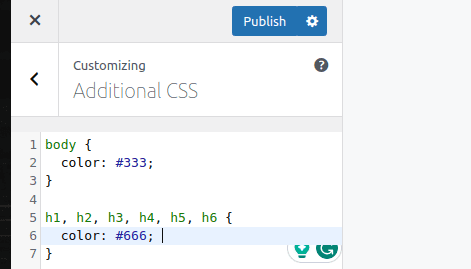
Választhatja a beépített CSS-szerkesztőt is a módosítások végrehajtásához. Kattintson a „További CSS” fülre, és írja be a CSS-kódot.

Például lehet valami ilyesmi;

A módosítások mentéséhez kattintson a „Közzététel” gombra.
Betűtípus beállítása az egyes oldalakhoz
Ez a megközelítés lehetővé teszi egy egyedi oldal vagy bejegyzés testreszabását a WordPress webhelyén. Jó választás, ha azt szeretné, hogy egy bizonyos oldal kitűnjön a többi közül.
Ezt a megközelítést olyan oldalakhoz használhatja, mint például az „Adatvédelmi szabályzat”. Például módosíthatok egy bizonyos H1-et az „Adatvédelmi szabályzat” oldalon zöld színűre és dőlt betűsre. Ennek elérése érdekében ezeket a lépéseket követem;
- Keresse meg az irányítópultomat, és kattintson az „Összes oldal” elemre.
- Kiválasztom a céloldalam az „Adatvédelmi szabályzatot”, és rákattintok a „szerkesztés” gombra.
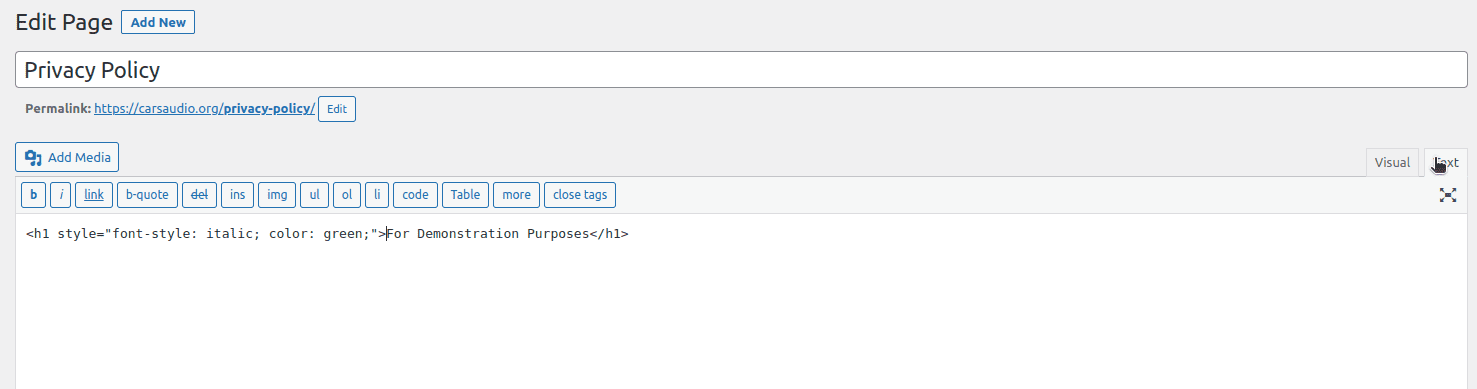
- Kattintson a „Szöveg” lehetőségre a „Vizuális” fül helyett, amint az ezen a képernyőképen látható

Ez az általam hozzáadott kód;
<h1 style="font-style: italic; color: green;">Heading For Demonstration Purposes</h1>
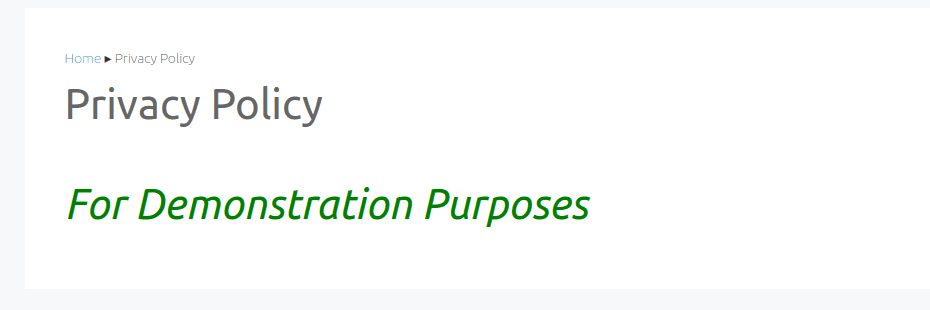
Az oldal megjelenítése után a következőképpen fog kinézni;

Használjon beépülő modulokat
Ha nem jártas a technikában, vagy nem szereti a kódolást, különféle betűtípus-bővítményeket használhat a betűtípusok megváltoztatásához. A betűtípusok megváltoztatásának folyamata beépülő modulonként eltérő lehet.
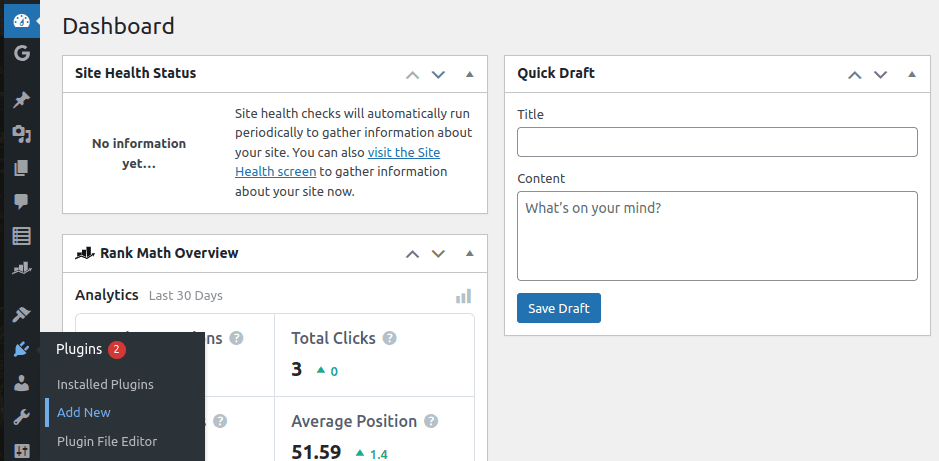
A betűtípus-bővítmények használatának megkezdéséhez lépjen a WordPress irányítópultjára, és válassza a „Bővítmények”, majd az „Új hozzáadása” lehetőséget.

Most már használhatja a ‘Search plugin’ funkciót a cél beépülő modul kiválasztásához.
Ezek a legjobbak, amelyeket használhat;
#1. Seed Fonts
Seed Fonts egy betűtípus-bővítmény, amely lehetővé teszi a webes betűtípusok használatát. A platform öt készen generált thai-angol webes betűtípussal rendelkezik, amelyeket használhat. Használhat Google-betűtípusokat, vagy tölthet fel egyéni betűtípusokat. Seed Fonts egy nyílt forráskódú bővítmény, és ingyenesen használható.
#2. Használjon bármilyen betűtípust
Használjon bármilyen betűtípust lehetővé teszi bármilyen egyéni betűtípus feltöltését a WordPress webhelyére, még CSS ismerete nélkül is. Lehetősége van a 23 871+ előre definiált betűkészletből is választani. Az egyetlen követelmény az, hogy a betűtípusok ttf, otf vagy woff formátumúak legyenek.
Töltse fel betűtípusait egy formátumban, és a beépülő modul automatikusan generálja az összes többi formátumot, amelyre szüksége van. A Bármely betűtípus használata minden modern böngészőn és különböző képernyőméreteken működik.
#3. Fonts Plugin
Fonts Plugin egy bővítmény, amely lehetővé teszi több mint 1455 egyedi betűtípus használatát a Google Fonts könyvtárban. A beépülő modul rendelkezik egy előnézeti funkcióval, amely lehetővé teszi, hogy a változtatások alkalmazása előtt megtekintse, hogyan jelennek meg a betűtípusok a webhelyén.
A Fonts Plugin bármely WordPress témával működik, és nincs szükség kódolási ismeretekre a használatához. Ha ismeri a CSS-t, létrehozhat egyéni választókat, és szabályozhatja, hogyan jelenjenek meg a betűtípusok a WordPress webhelyén.
#4. MW Font Changer
Az általunk eddig ismertetett bővítmények a teljes webhely betűtípusainak megváltoztatására összpontosítanak. Előfordulhat azonban, hogy a webhely tulajdonosaként/tervezőjeként jobb élményre vágyik. MW Font Changer lehetővé teszi a betűtípusok megváltoztatását az irányítópulton és a témán.
Ez egy könnyen használható bővítmény 30+ betűtípussal. A témán lévő betűtípusok módosításához egyszerűen adja meg a téma azonosítóját és osztályát. Az MW Font Changer több mint 10 000 aktív telepítéssel rendelkezik, és kompatibilis a WordPress 5.0 és újabb verzióival. Ez a bővítmény nyílt forráskódú szoftver.
A betűtípusok optimalizálása a WordPress-en
Egy jó weboldalnak gyorsan be kell töltenie. Lehet, hogy a WordPress könyvtár leggyorsabb témája van. Sok multimédia és betűtípus hozzáadása azonban csökkentheti a betöltési sebességet. Ezt az esetet csak a betűtípusok optimalizálásával lehet elkerülni. Ezek a legjobb megközelítések;
- Több fájltípus feltöltése: A betűtípusokat különböző formátumokban mentheti. Különféle formátumokat tölthet fel, és a böngésző kiválasztja a legjobbat olyan funkciók alapján, mint a felhasználó képernyőmérete és operációs rendszere.
- Csak a szükséges karaktereket töltse fel: Ha olyan betűtípusai vannak, amelyeket nem fog sokat használni a webhelyén, akkor a teljes könyvtár helyett csak a szükséges karaktereket töltheti fel.
- Betűtípusainak tárolása CDN-eken: Az egyéni betűtípusok feltöltésének folyamata növelheti WordPress-webhelye méretét. A tartalomszolgáltató hálózatok (CDN) lehetővé teszik, hogy a betűtípusokat egy külső szerveren tárolja, és csak a WordPress-webhelyéhez kapcsolja őket.
- A WordPress gyorsítótár használata: A WordPress gyorsítótár tárolja a felhasználók által gyakran használt adatokat, és a jövőben kiszolgálja azokat a felhasználóknak, amikor újra felkeresi a webhelyet. Az ilyen megközelítés növeli a betöltési sebességet.
GYIK
Hogyan választhatom ki a megfelelő betűtípusokat a WordPress webhelyemhez?
Több dolgot is figyelembe kell venni. Például figyelembe kell vennie a márka imázsát, az általános dizájnt és a célközönséget.
Tudnia kell a kódolást a betűtípusok megváltoztatásához a WordPressben?
Nem. A WordPress úgy lett kialakítva, hogy könnyen használható legyen a nem technikusok számára. A betűtípusokat a WordPress irányítópultjáról módosíthatja anélkül, hogy egyetlen kódsort is írna. Különböző bővítményeket is használhat különböző változtatások végrehajtásához. Ha azonban ismeri a CSS-t, hozzáadhat egyéni CSS-t a WordPress webhelyéhez a betűtípusok módosításához.
Módosíthatja a betűtípusokat a WordPress webhely bizonyos területein?
Igen. Megváltoztathatja a betűtípusokat bizonyos területeken, például egy oldalon vagy akár egyetlen bejegyzésben is. Ha nem jártas a kódolásban, használhatja a vizuális megközelítést. Másrészt használhatja a szöveges megközelítést, ha tudja, hogyan kell kódolni.
Visszaállíthatom az eredeti betűtípusokat a WordPress témához?
Igen. Ha megváltoztatja a betűtípusokat, és úgy érzi, hogy vissza kell térnie az eredetihez, bármikor módosíthatja. Egyszerűen lépjen vissza a testreszabóhoz az irányítópulton, és állítsa vissza a betűtípusokat az alapértelmezett értékekre.
Következtetés
Mostantól számos megközelítést használhat a WordPress-webhely betűtípusainak megváltoztatására, hogy javítsa annak kialakítását. A megközelítés megválasztása az Ön készségeitől és preferenciáitól függ. Időnként egynél több megközelítést is alkalmazhat, a létrehozandó webhely jellegétől függően.
Azt is felfedezheti, hogy a CSS láthatósága hogyan javítja webdizájnját rejtett drágakövekkel.

