Előfordult már, hogy változtatásokat nyújtott be webhelyén, hogy azonnal megbánja a döntését?
Meglehetősen gyakori jelenség, hogy élő produkciós környezetben dolgozik a projekten. De ha éles változtatásokat hajt végre egy gyártóhelyen, akkor nagyobb kockázatoknak teszi ki magát.
Azt hiszem, sokan elismerik, hogy hajlamosak vagyunk figyelmen kívül hagyni a helyes utat a gyors útért cserébe.
Amikor kifejezetten a WordPress-szel dolgozom, szinte minden nap szoktam apróbb finomításokat és változtatásokat végrehajtani, és gyakran úgy érzem, nincs szükségem egy állomáshelyre. Tudod, ez csak néhány sornyi CSS vagy egyszerű plugin telepítés.
Ez a megközelítés már nem egyszer visszaütött, de nem csak én követtem el ezt a hibát. Ha átfogóan nézünk bármilyen fejlesztést, elképzelhetetlen, hogy egy profi csapat működjön színpadi környezet nélkül.
Túl nagy a kockázata annak, hogy összetörik a dolgokat és az üzletet, túl nagy ahhoz, hogy ilyen meggondolatlan döntést hozzon. A kockázat ellensúlyozása érdekében ajánlatos egyidejűleg gyártási és állomási környezetből működni.
Tartalomjegyzék
Mi az a színpadi környezet?
Leegyszerűsítve, a felállítási helyszín a gyártási hely „pontos” másolata. Egy állomáshelyen egyéni változtatásokat hajthat végre, vagy új funkciókat tesztelhet anélkül, hogy fennállna a dolgok összetörésének veszélye. Nos, kockázat nélkül. Előfordulhat, hogy még mindig elrontja a dolgokat, de legalább a webhely „offline” verzióján van.
Ennek eredményeként megakadályozhatja, hogy ezek a változtatások összetörjék a termelési telephelyet.
Művészet: Martin David
Egy állomáshely beállítása viszonylag egyszerű (lent megmutatjuk, hogyan kell), és gyakran a tárhelyszolgáltatón keresztül is létrehozható. Amint végzett minden beállítással, megkezdheti a munkát a bemutatóhelyről.
Mindenkinek szüksége van egy színpadra?
Az igazat megvallva, ha bizalmas információkat tartalmazó webhelyeket üzemeltet, érdemes megfontolni egy állomáshely beszerzését.
Ha csak egy kis blogot üzemeltet több mint 50 ezer olvasóval havonta, akkor valószínűleg bérletet kaphat. Ugyanez vonatkozik azokra a fejlesztőkre, akik biztosak abban, hogy megértik a kódváltozásokat.
Ez azonban visszaüthet, ha új témák és bővítmények hozzáadásával foglalkozik.
 Művészet: Elisa Cioca
Művészet: Elisa Cioca
Úgy gondolom, hogy ha az Ön webhelye érzékeny adatokat tárol, vagy valamilyen kapcsolatban van pénzeszközök cseréjével, akkor nagyjából kötelező az élő webhely homokozó verziója.
Ajánlott olvasmány:
Középső színpad: legjobb gyakorlatok állomásoztatási környezetekhez →
Tippek az átmeneti környezetek fejlesztéséhez és karbantartásához, amelyek segítenek stabilabb szoftverrendszerek felépítésében.
Milyen előnyei és hátrányai vannak a bemutató oldal használatának?
Amikor a külső jellemzőkről beszélünk, mindig fennáll a hátránya. A állomáshelyek esetében az előnyök általában meghaladják a hátrányokat.
Íme néhány előny:
- Online és offline is reprodukálható. Ennek eredményeként offline állapotban is dolgozhat a fejlesztésen és a tervezésen.
- Idő előtt tájékozódjon a hibákról és egyéb kritikus problémákról.
- Hozzon létre jobb webhelyeket és funkciókat, mivel alaposan tesztelheti őket, mielőtt beküldené őket.
És itt van néhány hátrány:
- Ha a gazdagép által biztosított verziót választja, akkor valószínűleg további szolgáltatási költségek merülnek fel. Igényeitől függ, mivel a helyi verzió mindig beállítható.
- A fejlesztés lelassulhat, ha több időt tölt a hibák és egyéb hibák ellenőrzésével.
Összességében nehéz megindokolni, hogy ne menjek rá.
Hogyan készítsünk átmeneti környezetet egy WordPress webhelyhez?
Meglepően egyszerű létrehozni egy átmeneti webhelyet a WordPress-orientált webhelyekhez. A legtöbb esetben egy beépülő modult fog használni, de potenciálisan a tárhelyszolgáltatója által biztosított átmeneti környezeti szolgáltatást.
Mind a megfizethető tárhelymegoldások, mind a WordPress prémium tárhely-platformok általában kínálnak valamilyen állomáshely-támogatást.
Vizsgáljuk meg az összes lehetőséget.
1. lehetőség: Az Ön tárhelyszolgáltatója

A konzisztencia biztosításának egyik módja a tárhelyszolgáltató által biztosított átmeneti környezet használata. Ezenkívül általában meglehetősen könnyű beállítani egyet.
Az olyan tárhelyszolgáltatók, mint a WP Engine és a Kinsta, könnyedén, egy kattintással telepíthetők minden új állomáshelyhez.
A színpadi környezet életre keltése
A szolgáltatói szintű átmeneti webhelyek másik előnye, hogy jellemzően azonnal új módosításokat hajthat végre az élő webhelyen. Ez ellensúlyozná az egyik, az időveszteséggel kapcsolatos, korábban megfogalmazott észrevételünket is.
De külön kell egyeztetnie a házigazdával. A Kinsta az egyik WordPress hosting cég, amely ezt a szolgáltatást nyújtja.
2. lehetőség: Beépülő modul használata
Hol lenne a WordPress fantasztikus bővítménykönyvtára nélkül? Úgy tűnik, manapság szinte mindenhez létezik beépülő modul, beleértve a állomáshelyeket is.
Íme, két kiemelkedő választást emelünk ki.
BlogVault
Ingyenesen elkezdheti a BlogVault WordPress állomásozó beépülő modulját, és soha többé nem kell aggódnia amiatt, hogy a testreszabás során összetörik a webhely. Használhatja a téma, a beépülő modul vagy más kisebb módosítások frissítése közben is, korlátozás nélkül.

Mindössze egy kattintás szükséges a beállításhoz, és az összes adatot tartalmazó élő webhely másolatának elkészítéséhez. Valójában nem kell gazdagépet cserélnie, mivel mindegyikkel működik. Ezen felül, ha több webhelye van különböző gazdagépeken, könnyedén, probléma nélkül kapcsolódhat egymással.
A teljes átmeneti példányok jelszóval védettek, és HTTP-hitelesítéssel, valamint automatikus Google-indexelési funkcióval rendelkeznek, hogy elkerüljék a zavart a keresőmotorokban.
Végül pedig lehetővé teszi, hogy módosításokat hajtson végre az állomáshelyen, majd néhány kattintással egyesítse a kijelölést az élő webhelyhez. Minden problémamentesen.
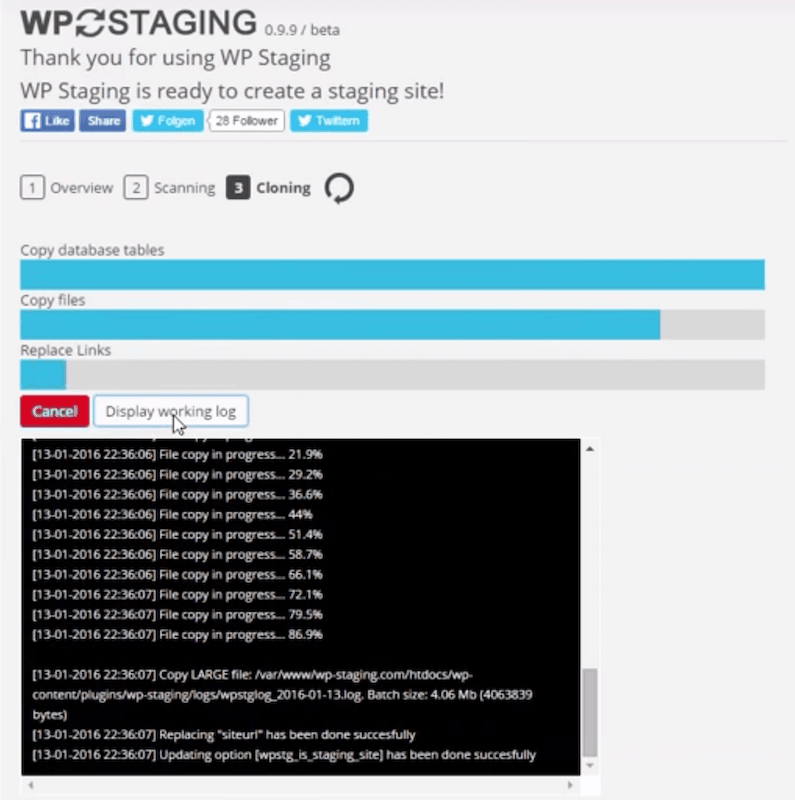
WP staging

Ezzel a többszörözésen alapuló bővítménnyel perceken belül átmásolhatja a termelési webhelyet egy új fejlesztői webhelyre. A működése meglehetősen egyszerű. Lépjen a beépülő modulok irányítópultjára, kattintson a Másolás lehetőségre, és kész – a klónja készülődik.
Ez persze papíron könnyen hangzik, de a háttérben is sok minden történik.

A beépülő modulnak át kell másolnia a fájlokat és az adatbázist, és meg kell győződnie arról, hogy minden hivatkozás megfelelően működik. Ezt szem előtt tartva a WP Staging egy csodálatos bővítmény.
Ennek a beépülő modulnak van egy Pro verziója is, amely olyan funkciókat ad hozzá az állomáshelyhez, mint például a Push Changes. Ez azt jelenti, hogy közvetlenül alkalmazhatja a módosításokat az élő webhelyen anélkül, hogy kétszer kellene megtennie.
Több mint 50 000 WordPress-felhasználó használja a WP Staging szolgáltatást, így Ön jó kezekben van!
3. lehetőség: Localhost
A harmadik és egyben utolsó lehetőség, hogy mindent helyben csináljon.
Ingyenes, és sokkal gyorsabban hozzáférhet a fejlesztési folyamathoz, amellett, hogy offline módban is testreszabhatja webhelyét.
A Localhost alapú állomáshelyek meglehetősen népszerűek a szoftverfejlesztő cégek körében, de tökéletesen működnek a WordPress webhelyekkel is.

Ami a helyi verem kiválasztását illeti, azt javaslom, hogy nézze meg az XAMPP-t és a Bitnamit.
Az XAMPP egy teljesen ingyenes, könnyen telepíthető Apache disztribúció, amely MariaDB-t, PHP-t és Perl-t tartalmaz. Az XAMPP nyílt forráskódú csomagot úgy állítottuk be, hogy hihetetlenül könnyen telepíthető és használható legyen.
Ezenkívül annak ellenére, hogy az XAMPP egy hibátlan helyi fejlesztői környezet, léteznek olyan eszközök, amelyek segítenek a állomáshelyeinek éles üzembe helyezésében, például: Az XAMPP-alkalmazásait felhőplatformokra, például Azure-ra, AWS-re és Google Cloudra is továbbíthatja.

A Bitnami független veremeket kínál, amelyeket felhőalapúként, konténerként vagy helyi telepítésként használhat a számítógépére.
A Bitnami Stack for WordPress segítségével egyetlen kattintással elindíthatja a WordPress-webhelyet. Elérhető Unix, macOS és Windows gépekre. És nagyon szórakoztató helyben dolgozni a webhelyén, ha még soha nem tette.
Végül a Bitnami a weben számos legnépszerűbb tartalomkezelő rendszerhez nyújt támogatást. Vessen egy pillantást az alkalmazáskatalógusukra, hogy megtudja, mi vár ránk.
Soha nem tudhatod, lehet, hogy találsz valamit, amit ki akartál próbálni, de soha nem volt rá lehetőséged.
Tipp: Ne feledje, hogy élő webhelyét át kell vinnie a helyi állomáshelyre. Alapértelmezés szerint csak egy klasszikus WordPress-telepítést kap. Tehát a dolgok szinkronizálásához alkalmazza ugyanazokat a beépülő modulokat és témákat, amelyeket jelenleg az élő webhelyen használ.
Záró nyilatkozat
A WordPress fejlesztői webhely létrehozása egyszerűbb, mint gondoltad!
A legfontosabb, hogy ennek a állomáshelynek a létrehozásával biztosíthatja, hogy élő webhelye védve legyen a váratlan balesetektől vagy feltörésektől.
A sok szabad és gyönyörű választási lehetőséggel nincs mentség arra, hogy ne állítsa be a projektjét.

