Használja ki a modern böngészőfunkciókat, például az előbetöltést, az előzetes letöltést, az előcsatlakozást, hogy gyorsabbá tegye a WordPress webhelyet.
Webhelytulajdonosként ki ne szeretne minden lehetséges dolgot megtenni a weboldal gyorsabb betöltése érdekében?
Kihívást jelent a webhely gyorsabb, következetes betöltésének biztosítása világszerte. Számos dolgot tehet a webhely erőforrásainak gyors betöltése érdekében, beleértve a következő böngésző tippek engedélyezését. Előböngészési technikákként is ismertek.
Megjegyzés: a böngésző tippek technikái nem sokat segítenek a webhely első megnyitásakor, de a későbbi kérések gyorsabbak.
Tartalomjegyzék
Előtöltés
Az előbetöltési címkével utasíthatja a böngészőt, hogy korán kérjen le néhány statikus erőforrást. Ezek lehetnek képek, betűtípusok, JavaScript, CSS, szkriptek, videó stb. Segíti az erőforrások betöltésének prioritásait; így a teljesítmény javul.
Az előbetöltést akkor érdemes megvalósítani, ha arra számít, hogy a felhasználók ezt követően több oldalt is felkeresnek. Például az e-kereskedelmi áruház, ahol a felhasználó felkeresi a termékoldalt, majd ellenőrzi az információkat, összehasonlítja más termékekkel, kosárba helyezi, fizet stb.
A következő beépülő modulokat használhatja az Előtöltés funkció beállításához.
Jobb tippek az erőforrásokhoz – ingyenes bővítmény a CSS és JS fájlok konfigurálásához.
WP Rocket – egy prémium beépülő modul, amely számos alapvető technikával megnöveli a webhely teljesítményét, beleértve a gyorsítótár előtöltését és a webhelytérképet.
Honnan tudod, hogy az előtöltés engedélyezve van-e?
A leggyorsabb módja annak, hogy megtudja, az oldal forrásának megtekintése. Valami ehhez hasonlót kell látnod.
<link rel="preload" as="style" href="https://wilku.top/implementing-preload-prefetch-preconnect-in-wordpress/IMPORTANT.css"> <link rel="preload" as="script" href="CRITICAL.js">
Nem minden böngésző támogatja az előtöltést írás közben. Szóval nézd meg a kompatibilitási mátrix a megvalósítás előtt.
Előcsatlakozás
Más domainekről tölt be erőforrásokat? Talán CDN?
Ha nem, és minden erőforrás betöltődik az Ön egyetlen tartományából, akkor ez nem biztos, hogy hasznos.
Az előcsatlakozási tippek a böngészőnek arra utalnak, hogy a háttérben kapcsolatot létesítsen más tartományokkal, így időt takaríthat meg a DNS-kereséshez, az átirányításhoz, a TCP-kézfogáshoz, a TLS-egyeztetéshez stb. Az ötlet az, hogy csökkentsék a késleltetést, hogy gyors erőforrás-betöltést biztosítsanak egy másik tartományból.
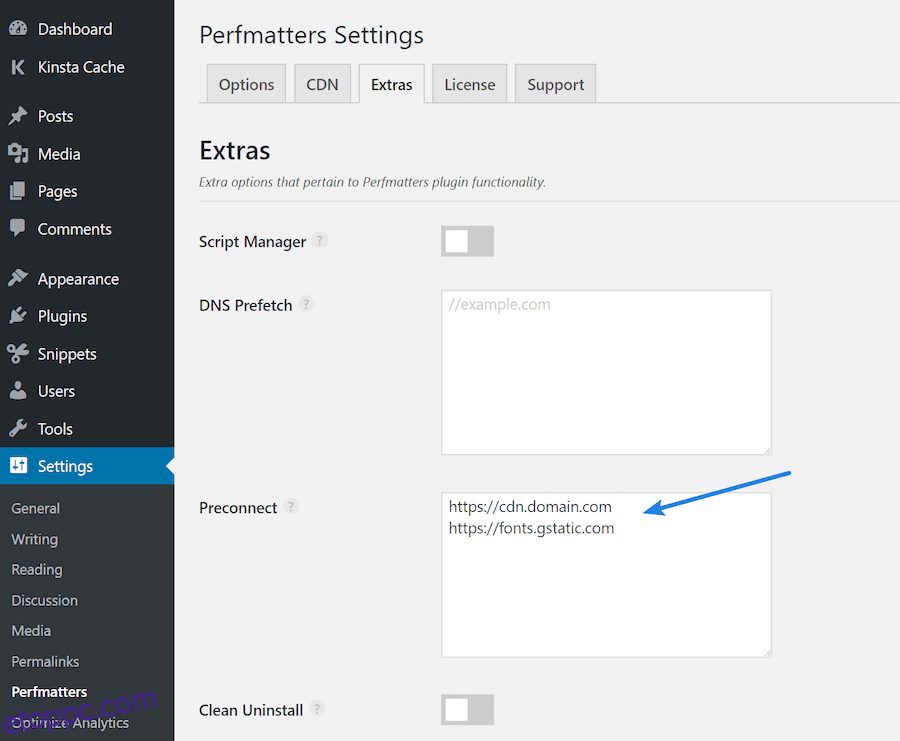
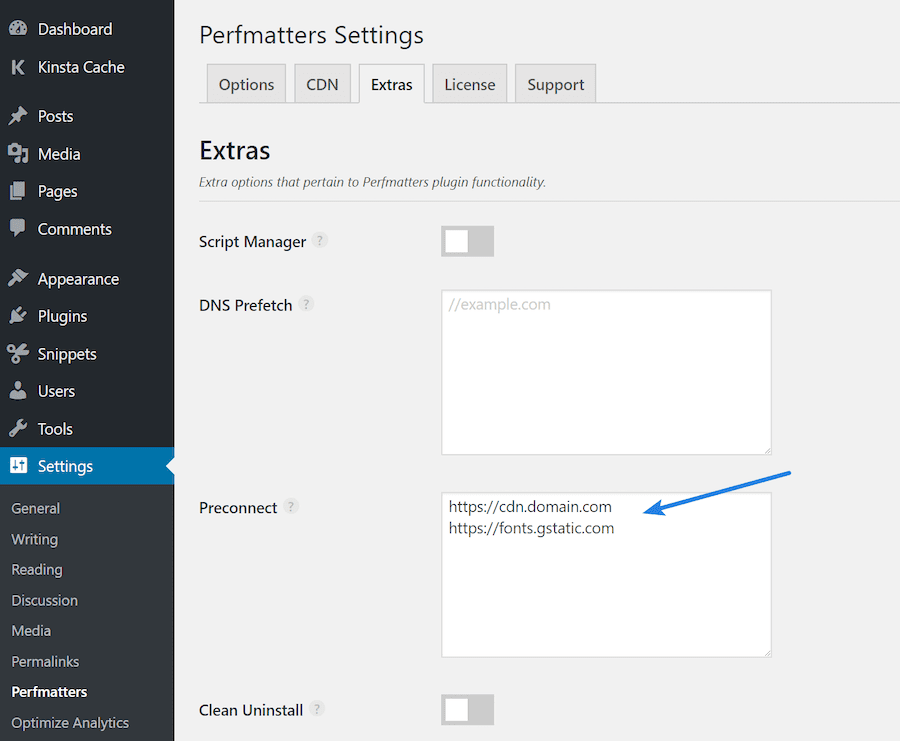
Ismét használhatja a fent említett jobb erőforrás-tippeket tartalmazó bővítményt vagy a prémiumhoz hasonlót perfügyek.

A szükséges erőforrások konfigurálása után látnia kell őket az oldal forrásában, az alábbiak szerint.
<link rel="preconnect" href="https://ANOTHERSITE.com">
Megjegyzés: ha olyan tartományból tölti be az erőforrásokat, amelyekhez CORS szükséges, akkor meg kell adnia, hogy kereszt-eredetként és kimenetként így kell kinéznie.
<link rel="preconnect" href="https://ANOTHERSITE.com" crossorigin>
Az előcsatlakozás kompatibilis a Chrome, Edge, Firefox és Safari legújabb verziójával.
Előzetes letöltés
Hagyja, hogy a böngésző lekérje a következő oldalt, amelyre úgy gondolja, hogy szüksége lesz, amikor a felhasználó navigál. A Prefetch letölti a szükséges erőforrásokat, és a helyi gyorsítótárban tárolja, és szükség esetén gyorsan kiszolgálja őket. Az előzetes letöltésnek két típusa van.
DNS előzetes letöltése – az alábbiakban ismertetjük
Link előzetes letöltése – a használatával konfigurálva. A HTML vagy statikus erőforrások előzetes lekérésére szolgál. Előzetesen lekérheti az erőforrásokat attribútumként használva.
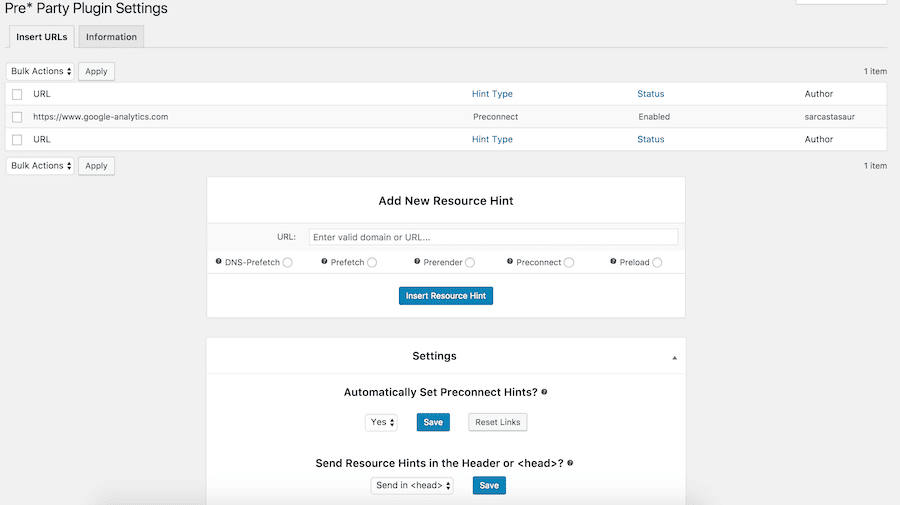
attribútumként különféle erőforrásokat támogat, például hangot, videót, szkriptet, sávot, stílust, betűtípust, objektumot, dokumentumot stb. A hivatkozások előzetes letöltése a következő segítségével konfigurálható Pre Party Resource Hints bővítmény.
DNS előzetes letöltése
Sok tartományból tölt be erőforrásokat, és a háttérben szeretné megoldani őket?
Ez a gyors beállítás segíthet az összes lehetséges tartomány korábbi feloldásában, így az erőforrások lekérésekor gyorsabban töltődik be. Ez segít csökkenteni az általános késleltetést.
Tegyük fel, hogy 3 tartományból tölt be erőforrásokat, és mindegyik tartomány körülbelül 100 ms-ig tart a DNS-keresés végrehajtásához, így 300 ms-os késleltetést takarít meg.
nem menő?
Megvalósíthatja a perfmatters beépülő modul használatával, vagy hozzáadhatja a következőket a témája functions.php fájljához, ha kényelmesen tudja szerkeszteni a témafájlokat.
//* DNS Prefetching
function dns_prefetch() {
echo '<meta http-equiv="x-dns-prefetch-control" content="on">
<link rel="dns-prefetch" href="https://YOUROTHERDOMAIN.com" />
<link rel="dns-prefetch" href="https://ANDANOTHERONE.com" />
<link rel="dns-prefetch" href="https://AND.SOMEMORE.com" />
}
add_action('wp_head', 'dns_prefetch', 0);
Bővebben itt olvashatsz Mozilla webdokumentumok.
Előrenderelés
Várja, hogy webhelye felhasználói navigáljanak a potenciális oldalon?
Az előmegjelenítés segíthet betölteni ezeket az elemeket a háttérben, és amikor a felhasználó rákattint, nagyon gyorsan megkapja. Ezt a Pre Party Resource Hints beépülő modullal érheti el.

Az előmegjelenítés alkalmas egy kis súlyú oldalhoz vagy tartalomhoz, de ügyeljen a teljes webhelyre vagy a nagy erőforrásokra, mert növelheti a CPU kihasználtságát és a sávszélességet, valamint lelassíthatja a webhelyet. Tehát próbálja meg a kisebb erőforrással, és tesztelje, hogy nincs mellékhatása.
Amint láthatja, négy fő beépülő modult használnak a böngésző tippek megvalósításához a WordPressben. Válassza ki az Önnek tetszőt, és illeszkedjen az igényekhez.
Pre Party Resource Hints bővítmény – egy ingyenes beépülő modul DNS-előhívást, link-előletöltést, előrenderelést, előcsatlakozást és előtöltést kínál.
Jobb tippek az erőforrásokhoz – a fenti alternatíva.
Az ingyenes bővítmény mindaddig jó, amíg karbantartják és támogatják. Sajnos ez nem sok beépülő modulnál fordul elő, ezért néha érdemesebb a fizetős verziót választani. A kereskedelmi verziójú bővítményeket professzionálisan és naprakészen támogatják a WordPress szabványos és biztonsági javításai. Ha hajlandó néhány dollárt költeni webhelye teljesítményének optimalizálására, akkor nézze meg az alábbiakat.
WP Rocket – jó hírű, több mint 800 000 webhely megbízható. 49 dollárba került egy webhely.
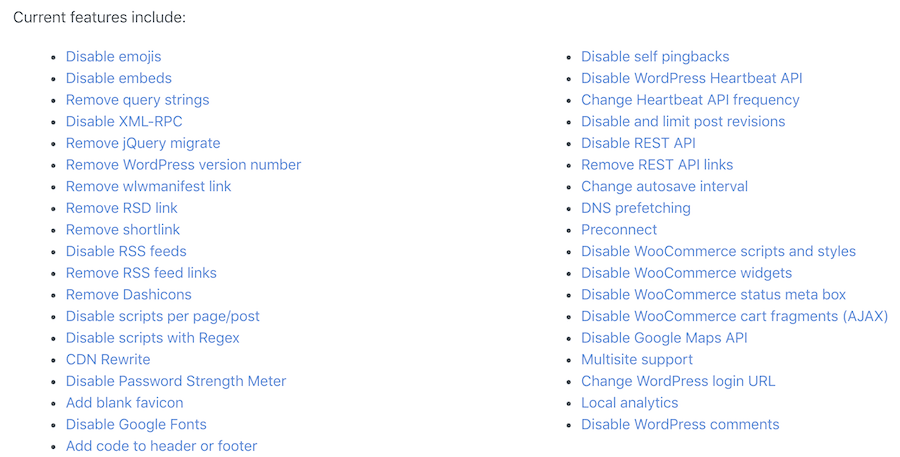
Perfmatters – egy könnyű, könnyen követhető termék ára 24,95 dollár egy helyszínre. Ahogy írom, a következő funkciókat kínálja.

Ez sok optimalizálás.
Következtetés
A WordPress magja könnyű, de attól függően, hogy milyen témát és milyen bővítményeket használ, terjedelmessé válik. És elengedhetetlen a webhely teljesítményének optimalizálása a jobb keresési rangsor és konverzió érdekében. A fenti technikák könnyen követhetők, de nem szabad itt megállni.
Fontolja meg a CDN használatát is, hogy gyorsítótárat tároljon, és gyorsabban eljuttasson tartalmat a felhasználókhoz, globálisan. Sok van, de azt javaslom, hogy próbálja ki a SUCURI-t, aki CDN-t és biztonságot kínál.