Egy reszponzív és felhasználóbarát JavaScript adatrács megvalósítása kihívást jelentő feladat. De nem, ha a megfelelőt választod!
Különféle könyvtárak segítségével táblázatos formában telepítheti az összes adatot, és megteheti a következő lépést a webfejlesztésben.
A JavaScript sok webalkalmazás alapvető szerkezete. Fejlesztési igényekhez jól jön, ami felesleges erőfeszítéseket és időt takarít meg a fejlesztésen és a tesztelésen.
Ezenkívül mindent egy fedél alatt tart, így könnyedén hozzáférhet a létfontosságú funkciókhoz, és megvalósíthatja azokat az alkalmazásban.
Sok vállalkozás vagy fintech iparág táblázatokba rendezi adatait, hogy a felhasználók könnyen megtekinthessék a teljes információt. Az adatrács oszlopokban és sorokban jeleníti meg az adatokat, lehetővé téve a felhasználók számára, hogy különböző műveleteket hajtsanak végre, beleértve az adatok exportálását, az oldalszámozást, a cellán belüli szerkesztést, a rendezést, az adatok szűrését és így tovább.
Sok mindent tudni kell.
Tehát ismerjünk meg néhány dolgot a JavaScript-könyvtárakról, az adatrács-összetevőkről, és arról, hogy az adatrács-összetevők hogyan segítenek a webfejlesztésben.
Tartalomjegyzék
Mi az a JavaScript-könyvtár?
A JavaScript egy jól ismert programozási nyelv, amely a világháló alaptechnológiái alá tartozik. Szinte minden böngészőben van egy dedikált motor a JavaScript számára, amely több eszközön is futtathat kódot.
Mivel világszerte használják webfejlesztésre, talál néhány előre megírt kódot, amely lehetővé teszi a fejlesztők számára, hogy könnyen létrehozhassanak webalkalmazásokat. Az előre megírt JavaScript kódok gyűjteménye pedig JavaScript Library néven ismert.
Amikor egy közös JavaScript-függvényre van szüksége, kereshet és szerezhet be ebből a könyvtárból. A JavaScript-könyvtár különböző összetevőkből áll, például irányítópult-diagramokból, adatfogókból, adattérképekből és még sok másból, amelyek segítségével gond nélkül implementálhatja az összetevőket, amikor csak szüksége van rájuk.
Mit értesz adatrács alatt a JavaScriptben?
A JavaScript Datagrid egy egyszerű, de hatékony, funkciókban gazdag és testreszabható vezérlőelem az információk táblázatos formátumban történő megjelenítéséhez a webalkalmazásban. A Datagrid funkciók széles skáláját tartalmazza, például szerkesztést, adat-összerendelést, Excel-szerű szűrést, sorok összesítését, kijelölést, egyéni rendezést stb.
A Datagrid vezérlőt azonban több táblázat megjelenítésére is használják különböző adatkészletekből. A kijelző automatikusan igazodik az üzleti adatforráshoz. Ez egy könnyű kliensoldali vezérlő, amely támogatja az alapvető műveleteket, a rendezéstől és beszúrástól a törlésig és lapozásig.
A JavaScript adatrácsok adatvezéreltek, és céltudatosan épülnek fel a nagy teljesítményű webalkalmazások vezérlésére. A könyvtárak táblázatszerű felhasználói élményt nyújtanak, amely testreszabható méretezhető, adatban gazdag és összetett felületek létrehozásához.
Miért elengedhetetlenek az adatrácsok?

Az adatrácsok fontos struktúrák a webalkalmazások számára, amelyek sokféle adatot jelenítenek meg, beleértve a nyomkövetési statisztikákat, az élő jelentéseket és még sok mást.
Számos oka van annak, hogy miért kell Datagrid-et választania következő projektjéhez:
- Az adatrácsok javítják az alkalmazások teljesítményét, mivel könnyűek, így webhelye csökkentheti a betöltési időt.
- A legtöbb Datagrid-könyvtár rendelkezik virtuális görgetési lehetőséggel, amely javítja a felhasználói élményt, ami azt jelenti, hogy könnyedén telepíthet nagy adatkészleteket.
- Funkciói, például szűrés, rendezés, oldalszámozás stb., még egyszerűbbé teszik a nagy adatkészletek feltérképezését.
Most, hogy van elképzelésünk az adatrácsokról és azok fontosságáról, lépjünk tovább a JavaScript adatrács-összetevőket biztosító könyvtárakkal.
FusionGrid
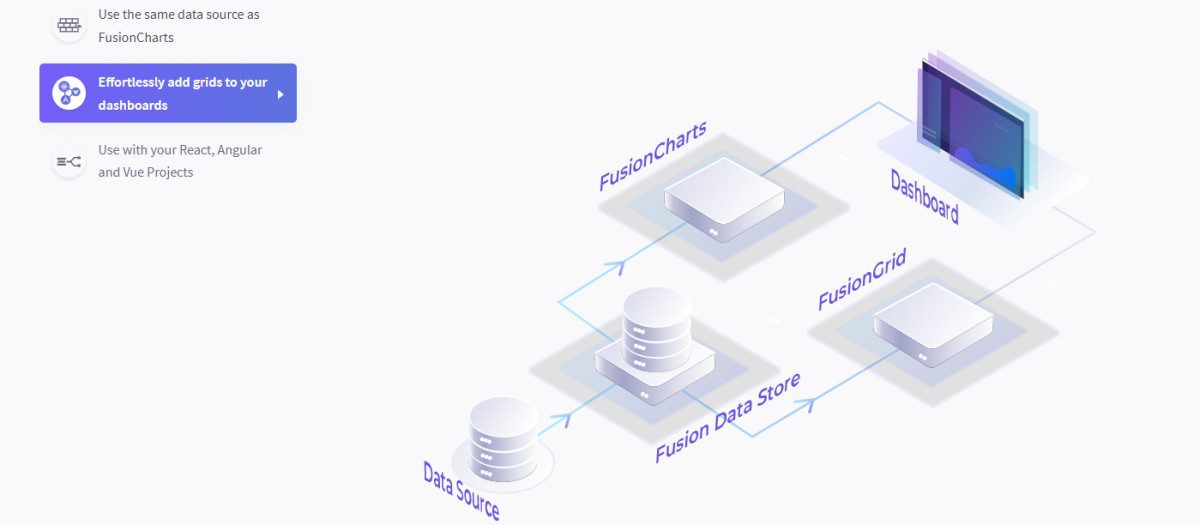
Könnyedén töltse fel webhelyét és alkalmazásait a hatékony JavaScript adatrács komponenssel – FusionGrid a FusionCharts által. Ez egy nagymértékben testreszabható és érzékeny adatrács-összetevő, amely segít a már használt hasonló adattárral való együttműködésben.
A FusionGridet tökéletes kiegészítővé teheti minden alkalmazási irányítópult-szükségletéhez. Bármilyen eszközön használhatja, és minden modern böngészőben működik reszponzív JavaScript adatrács megoldással. Emelje az irányítópultokat a következő szintre a React, Vue és Angular projektekkel.

A FusionGrid segítségével lenyűgöző rácsokat építhet fel különböző jelentések futtatásához hasonló adatforrással. Lehetővé teszi az adatok rendezését, keresését és szűrését a megfelelő oszlopokban, így gyorsan hozzájuthat az információkhoz. Az adatrács egy magas színvonalú összetevőt biztosít, amely lehetővé teszi a nagy adatkészletek egyszerű megjelenítését.
Igényei szerint zökkenőmentesen exportálhatja az információkat JSON, Excel és CSV formátumokba. A FusionGrid a Selection API-t is kínálja, így több lehetőséget is bemutathat a felhasználóknak a sorok vagy cellák kiválasztásához.
Ha nagy mennyiségű információval kell foglalkoznia, az oldalméret kezelésétől az oldal minden aspektusának zászlókkal és navigációs útvonalak megjelenésével történő vezérléséig, a FusionGrid minden előnyt biztosít az irányítópult létrehozásához.
Kezdje el egyedi irányítópultjának felépítését még ma egy licenc megszerzésével. Töltse le az ingyenes próbaverziót, és fedezzen fel többet.
Handsonable
Kombinálja táblázatszerű felhasználói élményét a fejlett adatrács-funkciókkal, amelyek legendás támogatást tartalmaznak. Handsonable egy JavaScript adatrács összetevő, amely az Angular, a Vue, a sima JavaScript és a React segítségével működik.
A Handsontable használatakor minden táblázatkezelési funkciót megkap. Mivel nincs nehéz tanulási görbe, könnyen elkezdheti a munkát az első naptól kezdve. Könnyen megvalósítható, és rendkívül testreszabható és rugalmas adatrács-komponens.

Bővítheti funkcióit egyéni bővítményekkel, és szerkesztheti a forráskódot, hogy hozzáadhassa a termékéhez. Ezenkívül hozzáférhet hasznos oktatóanyagokhoz, közösségi és kereskedelmi támogatáshoz, valamint egy átfogó API-hoz.
Végül elkezdhet dolgozni nagy mennyiségű információn a teljesítmény csökkenése nélkül. A Handsontable segítségével olyan alkalmazásokat készíthet, amelyek szükségesek a vállalkozásához. Olyan, mint egy szerszámtanár, amelyhez előzetes tudás nélkül is könnyen hozzáférhet.
Kezdje el a Handsontable használatát, hogy megtudja, milyen hatékonyan építheti fel és indíthatja el következő üzleti alkalmazását vagy webhelyét. Szerezze be az npm-ből az összes fájlt tartalmazó forráskódot, és kezdje el használni most.
Kendo UI
Szerezze be az üzleti alkalmazásaihoz és webhelyeihez szükséges JavaScript adatrács-összetevő-könyvtárat Kendo UI. Négy JavaScript UI-könyvtárat köt össze, amelyek az Angular, a Vue, a React és a jQuery számára készültek, és mindegyik témájú és konzisztens API-val készült.
Nem számít, hogy mit választ, a felhasználói felület érzékeny, hozzáférhető, modern és gyors lesz. A Kendo UI megkönnyíti a munkáját azáltal, hogy lehetővé teszi a modern, nagy teljesítményű és teljes értékű adattábla nézetek implementálását üzleti alkalmazásaiba.

Több mint 100 adatrács-összetevőt fog kapni, az adatok szűrésétől a rendezésig és a speciális funkciókig, például a hierarchikus és oldalszámozási adatcsoportosításig. Adaptív megjelenítést, oszlopinterakciókat, fagyasztott oszlopokat, szerkesztést, adatok csoportosítását, adat-összerendelést, virtualizációt, végtelen görgetést, PDF-be vagy Excel-be exportálást, sablonokat és még sok mást kínál.
Az adatműveleteket a következő szintre emelheti olyan opciókkal, mint a szerkesztés, a szűrés, a rendezés, az összesítés, az interakció, az oszlopok rögzítése és a kijelölés. A Kendo UI lehetővé teszi, hogy minden döntést kezeljen, az adatműveletektől és a tematikától a gyorsabb renderelésig és a gyors interakciókig.
Vásároljon Kendo felhasználói felületet, és szerezzen be szolgáltatáskészleteket üzleti alkalmazásaihoz. Kezdje el még ma az ingyenes próbaverziót bármilyen keretrendszerhez, és fedezze fel az alkalmazás vagy webhely legjobb adatrács-összetevőjét.
Palacsintasütő
Ha érdekli a JavaScript adatrács komponenskönyvtárának React keretrendszere, Palacsintasütő az egyik legjobb lehetőség. Ez egy rendkívül testreszabható és rugalmas adatrács-komponens, amely alapvető funkciókat és konvenciókat, valamint az összetevők, módszerek stb. speciális testreszabásának lehetőségét biztosítja.
A Griddle beépülő modul-támogatással érkezik, így még jobban testreszabhatja az adatrács összetevőit. Tegye egyedivé adattábláit csoportstílusokkal és számos egyéb szolgáltatással. Oszd meg a stílust az egész szervezeten belül, hogy nagyszerű ötleted legyen, és oszd meg a világgal az npm-en keresztül. A pluginok minden esetben segíthetnek.
Ha rendelkezik adatok megjelenítési listájával, a Griddle könnyen adatrácská alakítja azokat. Ez azonban nem csak egy adatrács komponens, hanem még inkább a csatlakoztatható és testreszabható architektúrája miatt. Könnyen megtanulhatja, hogyan konfigurálhatja a Griddle-t az adatlista megjelenítéséhez.
A Griddle segítségével sor- és oszlopdefiníciókat importálhat, egyéni összetevőket hozhat létre, és még sok mást is elvégezhet. Egyszerűen beépíthető az üzleti felületre. A Griddle összetevőt az npm-en keresztül is bevonhatja a projektbe, hozzáadhatja a Griddle-t a projekthez, meghatározhatja az adattömböt, manuálisan vezérelheti az adatokat, és renderelheti az összetevőt.
AG Grid
AG Grid az egyik legjobb JavaScript adatrács komponens könyvtár a világon. Az AG Grid olyan szolgáltatáskészletet, minőséget és teljesítményt kínál, amilyet még soha nem látott. Számos funkció egyedi, ami megkülönbözteti ezt a megoldást a többitől.
A teljesítmény és a minőség veszélyeztetése nélkül könnyedén létrehozhatja adatfogó műszerfalát. Közössége ingyenes és nyílt forráskódú, így stílusjegyeket és dedikált támogatást kap. Az AG Grid ingyenes hozzáférést is biztosít, amelyet más hálózatok nem tudnak biztosítani.

Számos rácsbeállítást kaphat: statusBar, sideBar, getContextMenuItems, suppressContextMenu, preventDefaultOnContextMenu, allowContextMenuWithControlKey, getMainMenuItems stb. Oszlopdefiníciókhoz használhatja a columnDefs, defaultColDef, columnTypes stb.
A rácsfelülethez a rácsbeállítások, a grip API, a grid események és a sorcsomópont kombinációját kapja meg. Hagyja, hogy az alkalmazás kommunikáljon az oszlopokkal az oszlopfelületen keresztül, amely az oszlopok nyilvános része. Az oszlop interfész szakasza felsorolja az összes tulajdonságot, eseményt, metódust stb. Az AG Grid emellett kínál témát, stílust, rácsbeállításokat, rácspéldányt, soradatokat, hozzáférést az API-hoz stb.
Kezdje el a könnyen elérhető alkalmazáskóddal.
TanStack táblázat
Tapasztalja meg a fej nélküli felhasználói felületet, amellyel hatékony adatrácsokat és adattáblázatokat hozhat létre TanStack táblázat. Készítsen adatrácsot a kezdetektől fogva a React, Solid, Svelte, Vue és TS/JS számára, miközben megőrzi a stílusok és jelölések teljes ellenőrzését.
A TanStack Table segítségével 100%-ban irányíthatja a legkisebb HTML-címkét, osztályt, stílust és összetevőt. Ezenkívül kap egy pixel tökéletességi adattáblázatot. Kifejezetten hatalmas adatkészletek szűrésére, rendezésére, materializálására, összesítésére, csoportosítására, megjelenítésére és oldalszámozására készült kis API felülettel.

Hagyja, hogy a felhasználók termelékenyebbek legyenek a meglévő vagy új táblázatok bekötésével. A TanStack Table egy nagy teljesítményű adatrács-komponens kis csomagban. Lehetővé teszi a funkciók egyszerű kiterjesztését, így szinte mindent felülírhat vagy testreszabhat.
A TanStack Table motorja és API-ja keretfüggetlenek és rendkívül modulárisak, miközben az ergonómiáját helyezi előtérbe. Olyan funkciókat kap, mint a cellaformázók, a könnyű kód, a rendezés, az oszlopszűrők, az összesítés, az oszlopok rendezése, a virtualizálhatóság, a láblécek, a fa rázása, a többszörös rendezés, a sorkiválasztás, az oldalszámozás, az oszlopok láthatósága, a fej nélküli, a globális szűrők stb.
Hozzon létre egy lenyűgöző, hatékony táblázatot néhány alapvető stílussal, néhány oszloppal és táblázatjelöléssel. Kezdje el most, és fedezze fel az összetevőt.
DevExtreme
Nyújtson lenyűgöző felhasználói élményt a DevExtreme. Ez a villámgyors adatrács, amely funkciókban gazdag adatszerkesztést és ügyféloldali widgetek alakítását biztosítja. Ez az adatrács interaktív diagram-összetevőket, egy teljes körű adatrácsot, adatszerkesztőket és egyebeket tartalmaz.
A DevExtreme ultragyors, nagy teljesítményű és érzékeny felhasználói felületi adatrács-összetevők nagy és átfogó gyűjteményét tartalmazza, az Angulartól a Vue-ig a Reactig, a következő generációs mobil- és hagyományos webes alkalmazásokhoz. Ezenkívül lehetővé teszi a végfelhasználók számára az adatok egyszerű kezelését és a képernyőn való megjelenítését az üzleti igényeinek megfelelően.

A DevExtreme pivot grid egy kliensoldali adatmotorral érkezik, amely akár 1 000 000 rekordot dolgoz fel menet közben közvetlenül a böngészőben. Adatvizualizációs összetevői lehetővé teszik, hogy az adatokat a legolvashatóbb és legtömörebb vizuális megjelenítésre konvertálja. Használhat tartományválasztót, mérőeszközt és diagramot is, hogy informatív és gyönyörű műszerfalakat készítsen az intelligencia közvetítése érdekében.
Ezenkívül egy könnyen használható és intuitív widgetet kap, amely egyetlen UI elemben egyesíti a TreeView és a hagyományos rács erejét. A DevExtreme több kisegítő lehetőségekre kész felhasználói felület-összetevőt is tartalmaz, teljes billentyűzet-támogatással.
A következő nagyszerű alkalmazás itt kezdődik. Vegyen igénybe egy teljesen működőképes 30 napos ingyenes próbaverziót és 60 napos pénz-visszafizetési garanciát.
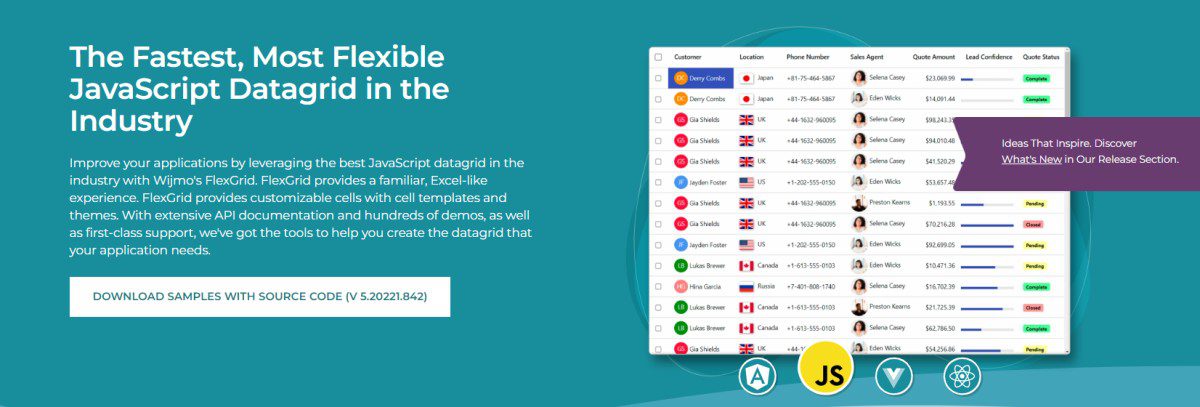
FlexGrid
Szerezze meg a legrugalmasabb és leggyorsabb JavaScript adatrácsot FlexGrid és fokozza az alkalmazás teljesítményét. Excel-szerű és ismerős élményt nyújt, és testreszabható cellákat, valamint cellasablonokat és -témákat talál.
Építse fel azt az adatrácsot, amelyre üzleti alkalmazásának szüksége van kiterjedt API-dokumentációval, több száz bemutatóval és első osztályú támogatással. Ez a funkciókban gazdag vezérlő, amely az adatokat érthető táblázatos formátumban jeleníti meg. A FlexGrid széles körű funkciói közé tartozik a szerkesztés, az egyéni rendezés, a kijelölés, a sorok összesítése, a CSV, Excel és PDF formátumok támogatása, adatkötés, Excel-szerű szűrés stb.

Korlátlan számú cellasablont kap, amelyek támogatják a React, PureJS, Vue és Angular kötési kifejezéseket és deklaratív jelöléseket. Olyan jól ismert funkciókat is kínál, mint a csillagméretezés, a cellaegyesítés, a cellák lefagyasztása és a billentyűzet támogatása. Ezenkívül a könnyű súlya miatt jobb teljesítményt érhet el, így alkalmazásai gyorsak és karcsúak lesznek a lehető legalacsonyabb betöltési idő mellett.
Ezenkívül a FlexGrid támogatja a szerveroldali és a kliensoldali adat-összerendelést, így egyszerű JavaScript-tömbökhöz, távoli OData-kiszolgálókhoz, valós idejű WebSocket-kiszolgálókhoz vagy megfigyelhető CollectionView-okhoz köthet. A DataMaps segítségével automatikus keresési lehetőségeket kaphat, például megjelenítheti az ügyfelek nevét.
Használja ki a FlexGrid 30 napos ingyenes próbaverzióját, és készítsen rugalmas, gyors, függőségmentes, teljes körű JavaScript/HTML alkalmazásokat.
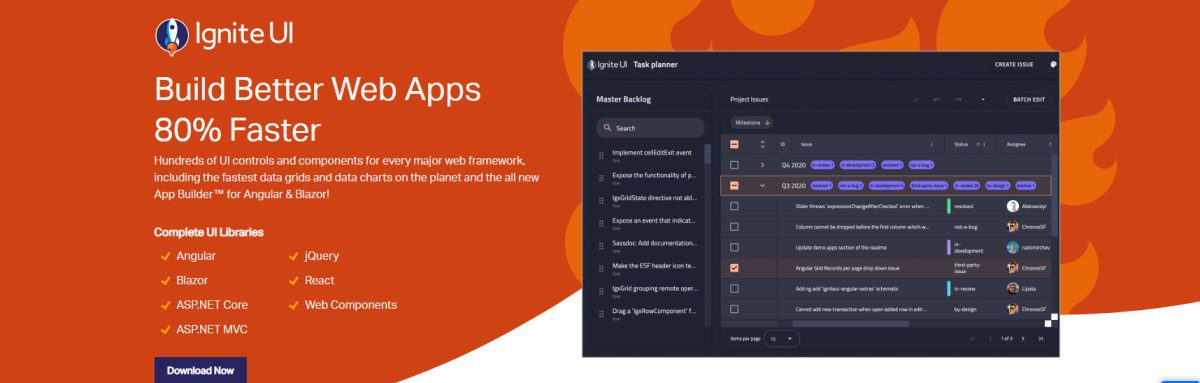
Ignite UI
Készítsen jobb webalkalmazásokat Ignite UIamely több száz felhasználói felület vezérlőt és összetevőt kínál minden egyes webes keretrendszerhez.
Tartalmazza a leggyorsabb adatdiagramokat és adatrácsokat, valamint üzleti funkciókat, reszponzív webdizájnt, érintési támogatást és még sok mást. Az egész piacon a leggyorsabb rácsokat kapja, amelyek nyílt forráskódú adatforrásokkal és könyvtárakkal működnek.

Az Ignite kiküszöbölheti az üzleti alkalmazások interfészeinek tervezésének bonyolultságát. Csak válasszon az alkalmazássablonok és az adaptív képernyőelrendezések könyvtárából, és állítsa be az adatokat táblázatos formában. Indítsa el következő projektjét még ma a JavaScript adatrács-összetevők teljes könyvtárával.
Több mint 120 nagy teljesítményű adatrácsot, JavaScript UI összetevőket és adatdiagramokat kap a következő alkalmazásához. Excel-szerű érzést ad, miközben a nagy teljesítményű funkciókon dolgozik.
Válassza ki a megfelelő csomagot, vagy töltse le az ingyenes próbaverziót az adatrács-összetevők teljes könyvtárának eléréséhez.
Következtetés
Több mint A vállalkozások 94%-a JavaScriptet használ könyvtárakat üzleti alkalmazásaik elkészítéséhez. A JavaScript adatrácsok pedig elengedhetetlen részei a webalkalmazásoknak.
A vállalkozások a JavaScript adatrács-összetevői segítségével hozzáadhatnak értéket alkalmazásaikhoz, kihasználva a csodálatos funkciókat. Így válassza ki a fenti listából az üzleti igényeinek leginkább megfelelő JavaScript adatrács komponens könyvtárat.
Az alkalmazások irányítópultjainak létrehozásához megtekintheti a legjobb diagramkönyvtárakat is.

