Ha részt vesz egy webhely felépítésében, nagy eséllyel ismer egy kicsit a HTML-t (HyperText Markup Language). Valójában a webhelyek több mint 92%-a használ HTML-t.
Bár a HTML kódokat bármilyen szövegszerkesztővel szerkesztheti, a HTML-szerkesztő mindig jól jön számos funkcióval. Általában a HTML-szerkesztőben elérhető szolgáltatások segítenek a HTML-kód gyorsabb írásában/szerkesztésében, elkerülve a gyakori hibákat.
De mi a helyzet a valós idejű HTML-szerkesztőkkel?
Jobbak?
Melyek a legjobb lehetőségek?
Itt kiemelek néhány dolgot a HTML-szerkesztőkkel kapcsolatban, és felsorolok néhányat a webfejlesztéshez elérhető legjobb valós idejű HTML-szerkesztők közül.
Tartalomjegyzék
Mi az a HTML szerkesztő?
A HTML szerkesztő olyan szoftver, amely HTML kódok létrehozására/módosítására összpontosít.
Számos típusú szövegszerkesztő lehetővé teszi a HTML szerkesztését. Személyes kedvenceim közé tartozik az Adobe Brackets (már nem támogatott) és az Atom a GitHubtól.
Számos olyan funkciót talál bennük, amelyek megkönnyítik a HTML-lel való munkát. Olyan funkciók, mint az automatikus kiegészítés, fájlok küldése a GitHub-tárhelyre, a kód szebbé tétele és még sok más.
A beépített funkciók kibővítéséhez különféle bővítményekhez is talál támogatást, amelyek segíthetnek a munkafolyamat javításában.
Ezért fontos megtalálni a tökéletes HTML-szerkesztőt az Ön használati esetéhez, függetlenül attól, hogy Ön szakember vagy diák.
Mi a helyzet a valós idejű HTML-szerkesztőkkel? Megkönnyítik a dolgokat?
Valós idejű HTML-szerkesztők
A valós idejű HTML-szerkesztők élő előnézetet biztosítanak a szerkesztett/létrehozott dolgokról.
Ez zökkenőmentessé teszi a HTML-oldalak szerkesztését vagy létrehozását. Nem kell külön hozzáférnie a HTML-fájlhoz, és nem kell megnyitnia egy böngészőben, hogy ellenőrizze, jól csinálja-e.
A valós idejű HTML-szerkesztő használata számos előnnyel jár – íme néhány közülük:
- Csökkenti a súrlódást a kimenet ellenőrzése között, és időt takarít meg
- Kényelmessé teszi a tanulók számára a hibák gyors felismerését
- Minimális konfigurációt igényel
- Hordozható, hogy bármilyen rendszeren futhasson webböngészőn keresztül
- Online és offline lehetőségek
Most, hogy ismeri a valós idejű HTML-szerkesztő használatának lehetséges előnyeit, nézzünk meg néhányat a legjobb online valós idejű szerkesztők közül néhány offline opcióval is.
Codepen
Codepen egy trendi valós idejű szerkesztő webfejlesztéshez, amely támogatja a HTML szerkesztést is. Lehet, hogy ez nem a tökéletes eszköz kezdőknek, de ha ismeri a CSS-t és a JavaScriptet a HTML mellett, akkor a Codepen szórakoztató hely lehet kód írására, és élőben megtekintheti, hogyan néz ki.
Ingyenesen módosíthatja az elrendezést, és módosíthat néhány beállítást. Az összes funkció feloldásához előfordulhat, hogy a pro verziót kell választania.
Nem csak saját alkotásaidra korlátozódhat, hanem felfedezheti mások tevékenységét is, testreszabhatja a meglévő kódokat, és játszva érdekes dolgokat tanulhat meg velük. A Codepen szakemberek és diákok számára egyaránt alkalmas; csak tudnia kell, hogyan kell dolgozni HTML-lel, CSS-sel és JavaScripttel.
Ha ezt próbálja ki, érdemes megnéznie néhányat a legjobb CSS-keretrendszerek közül is, hogy használni tudja őket.
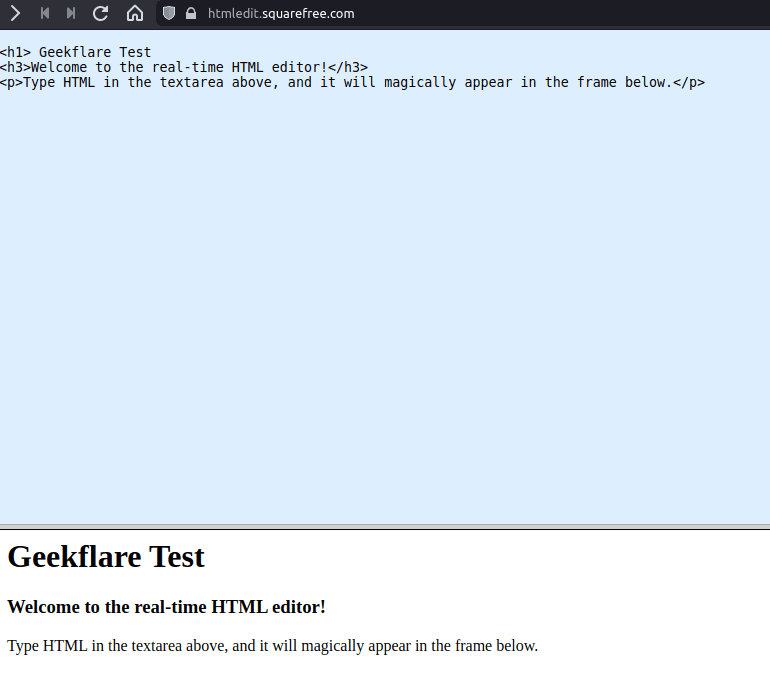
Négyzetmentes

Ha egy egyszerű, valós idejű HTML-szerkesztőt szeretne, harangok és sípok nélkül, Négyzetmentes népszerű lehetőség.
Bárcsak lenne függőleges nézet, de a vízszintes nézet alapértelmezés szerint működik, és kényelmesnek kell lennie az asztali webböngészőben.
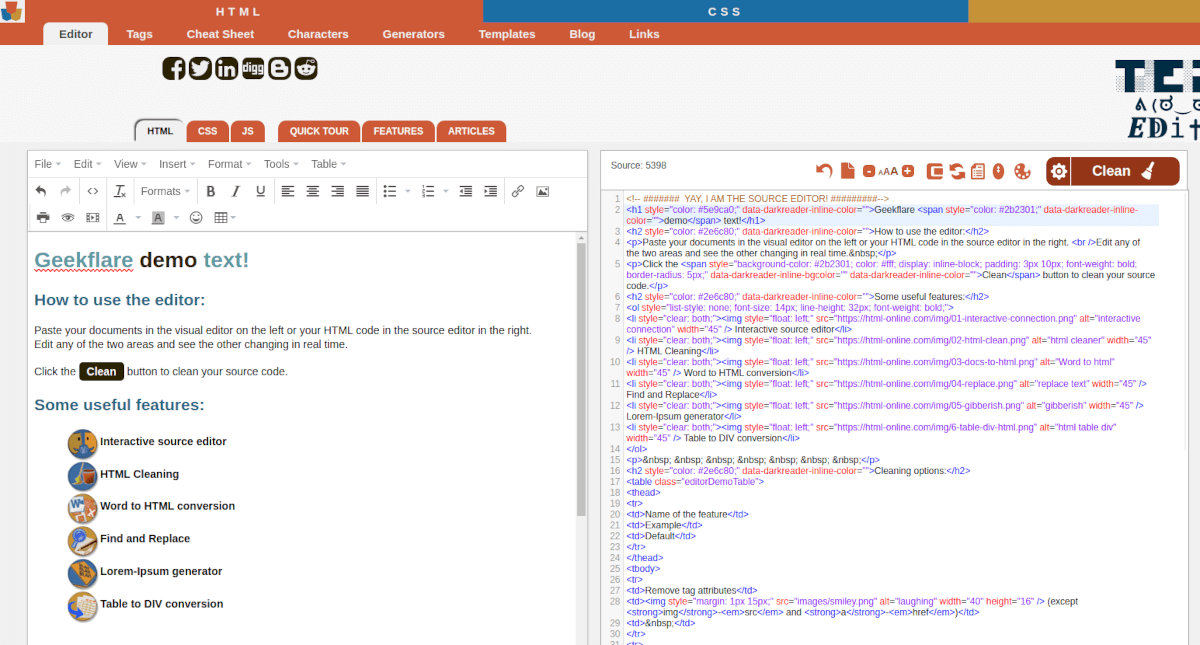
HTML Online

A HTML online szerkesztő egy lenyűgöző valós idejű HTML szerkesztő, számos funkcióval.
Először is, a szintaktikai kiemelés elengedhetetlen kiegészítő. Sajnos ennek a színét nem lehet testre szabni, de ez többnyire nem lehet probléma.
Az online portált reklámok támogatják, de megszabadulhat tőle, ha frissít a pro verzióra, miközben további funkciókat is felszabadít. Az interaktív demónak segítenie kell a használat megkezdésekor.
Az ingyenes verzió lehetőséget kínál a kód megtisztítására, demószöveg generálására a teszthez, a színkód egyszerű felvételére és a HTML-kód tömörítésére. A HTML-kódon végzett munka közben a szöveg méretét is módosíthatja.
Hasznos funkció, hogy a forráskódot többféle módosítással meg lehet tisztítani.
A HTML-szerkesztési funkciókon kívül számos szövegformázási lehetőséget is kap a WYSIWYG szövegszerkesztő formájában, a Word-dokumentumok HTML-formátumba konvertálására szolgáló eszközt, a változtatások visszavonásának lehetőségét és további felfedezni valókat.
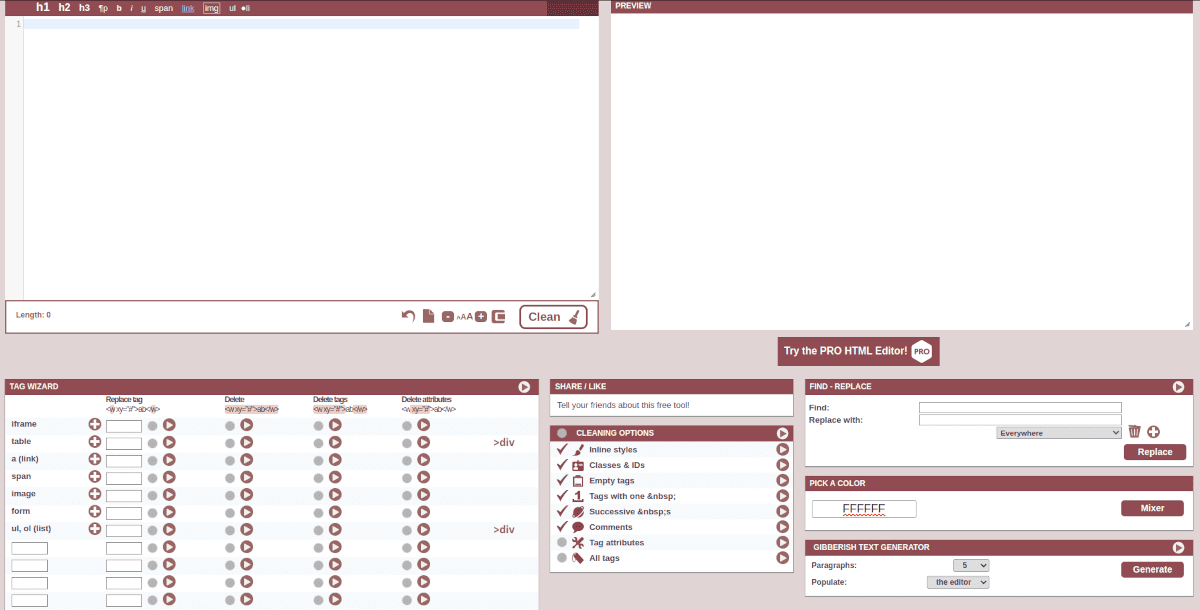
HTML kódszerkesztő

HTML kód szerkesztő egy újabb funkciókban gazdag online valós idejű HTML-szerkesztő. Nagyon hasonlít az előző szerkesztőhöz, de más felhasználói felülettel.
Az összes testreszabási lehetőség és eszköz mindenhol megtalálható, ami egy kicsit hozzáférhetőbbé teszi. Lehetővé teszi a gyakori címkék egyszerű cseréjét és törlését, hogy gyorsan dolgozzon a HTML-kódon, és megjelenjen az előnézet a képernyő jobb oldalán.
Van egy keresés és csere eszköz is, amely kényelmesebbé teszi a dolgokat, amikor sok kóddal dolgozik. Előfordulhat, hogy nem vesz észre egy külön WYSIWYG szerkesztőt a szöveg formázásához.
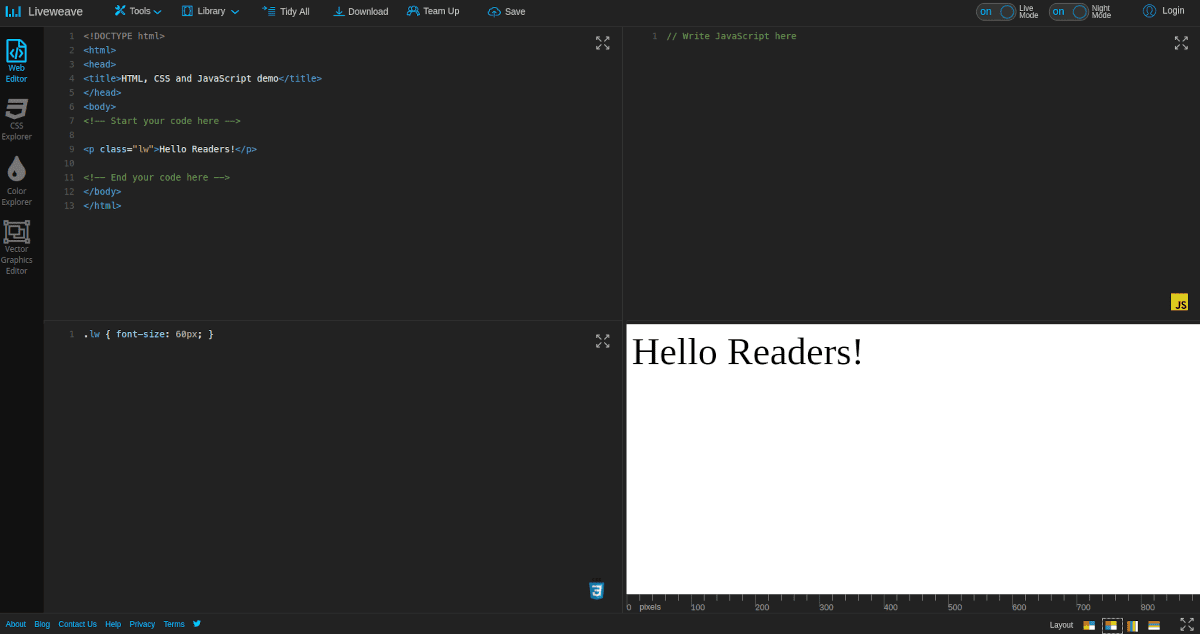
Liveweave

Liveweave A Codepen egy újabb érdekes alternatívája, amelyet valós idejű HTML-szerkesztőként használhat CSS- és JavaScript-támogatással együtt.
A legtöbb alapvető funkciót kínálja, beleértve az elrendezésvezérlőket, a kód törlését, a sötét módot, a helyőrzőt, a gyorssablont és néhány együttműködési funkciót is.
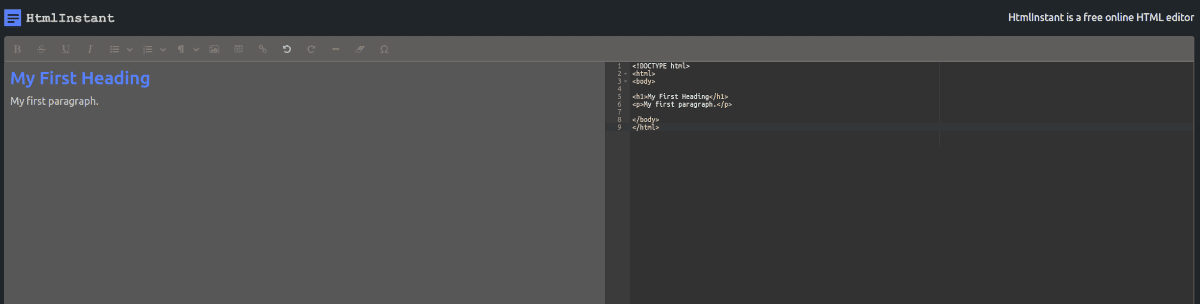
HTML Instant

HTML Instant halálosan egyszerű HTML-szerkesztő, amely kellemes felhasználói élményt kínál sötét témájú színsémával. Támogatja az alapvető szintaxiskiemelést, és élő előnézetet kínál.
Szövegformázást is kínál, amelyet alkalmazhat az élő előnézethez, és tükrözheti azt a HTML-kódban.
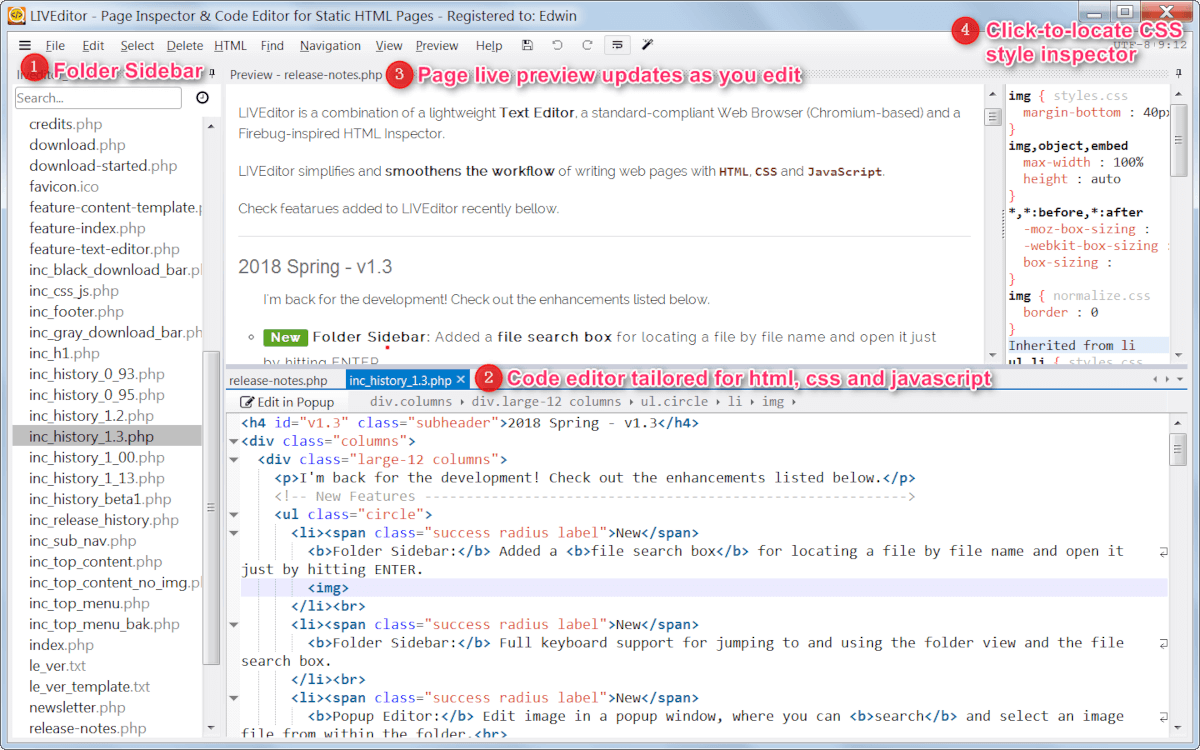
ÉLŐ szerkesztő

ÉLŐ szerkesztő egy Windows rendszerek számára elérhető offline program, amellyel HTML-kódot szerkeszthet, és valós idejű előnézetet kaphat.
Az oldalsáv segítségével gyorsabban navigálhat a fájlok között. Támogatja a Visual Studio stílust is, ha kényelmesen használja így. Ingyenesen letöltheti, vagy egyszeri díj ellenében megvásárolhatja.
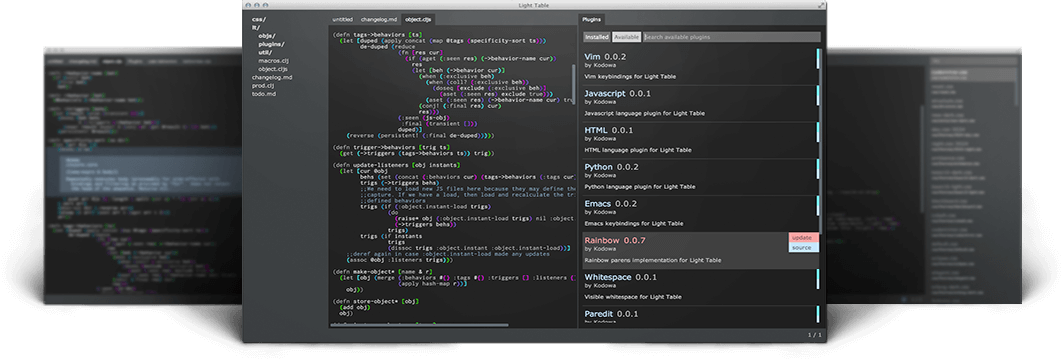
LightTable

LightTable egy nyílt forráskódú kódszerkesztő, amellyel HTML-t szerkeszthet, és valós idejű visszajelzést kaphat. Számos lehetőséggel testreszabhatja, és beállíthatja a billentyűkombinációkat a munkafolyamatnak megfelelően.
Tisztességes felhasználói élményt kínál, és több platformot támogat, beleértve a Windows, a macOS és a Linux rendszert.
Bár ez olyasvalami, amit kipróbálhat, és karbantartható a GitHubon, előfordulhat, hogy a közelmúltban nem talál semmilyen jelentős változást a legújabb operációs rendszerek támogatására.
Valós idejű HTML-szerkesztők a mentéshez
A valós idejű HTML-szerkesztők egyszerűvé és elérhetővé teszik a dolgokat kezdők és profik számára egyaránt.
Választhat olyan speciális beállításokat, mint a Codepen, ha jobban szeretné szabályozni és testreszabni HTML-kódjait, vagy ragaszkodik az egyszerű szerkesztőkhöz, például a HTML Instanthoz. Rengeteg webalapú HTML-szerkesztő, élő előnézeti lehetőségekkel is.
Mindkét esetben az offline szoftverek megoldást jelenthetnek, ha nem szereti a webalapú szerkesztőket. Fedezzen fel más HTML-t támogató szövegszerkesztőket vagy IDE-t is, hogy megtudja, használható-e valós idejű HTML-szerkesztésre.
Például megpróbálhatja az Atom vagy a Visual Studio Code használatát, még akkor is, ha nem kínálnak beépített funkciót az élő előnézethez. Előfordulhat, hogy talál egy bővítményt (vagy csomagot), amellyel hozzáadhatja a funkciót, és elsődleges HTML-szerkesztőként használhatja. Nem tudom garantálni az ezzel kapcsolatos tapasztalatokat, de nyugodtan próbáld ki.
Ezenkívül érdemes megnéznie a legjobb statikus webhelytárhely-szolgáltatások közül néhányat, ha webhelyfejlesztéssel foglalkozik.
