Die Technologien der erweiterten Realität (AR) und der virtuellen Realität (VR) sind in der Welt der Technik keineswegs neu.
Die ersten kommerziellen Anwendungen beider Technologien tauchten zwischen 2008 und 2012 auf. Es ist also bereits mehr als ein Jahrzehnt her, aber der erwartete große Durchbruch der Technologie blieb aus.
Dennoch haben die Technologien beträchtliche Auswirkungen gehabt, besonders wenn man sich die AR-Entwicklungen ansieht. VR hat beispielsweise die Art und Weise verändert, wie wir mit Medien kommunizieren und interagieren, und entwickelt sich nun zu einem Tor in eine virtuelle Welt und für diverse andere Anwendungsfälle.
Ähnlich hat AR die digitale mit der realen Welt verbunden und ermöglicht somit faszinierende Interaktionen, wie zum Beispiel die Live-Ansicht in Google Maps, Spiele wie Pokémon GO und viele mehr.
Nicht zu vergessen ist Microsoft HoloLens ein hervorragendes Beispiel dafür, was mit VR und AR möglich ist.
Vor diesem Hintergrund stellt sich die Frage: Was genau ist WebAR? Ist dies ein neuer Begriff? Was verbirgt sich dahinter? Ich werde dies in diesem Artikel für Sie aufschlüsseln.
Was bedeutet WebAR?
WebAR, kurz für Web-basierte Augmented Reality, ist eine Technologie, die AR-Erlebnisse über einen Webbrowser ermöglicht. Sie ist primär für Mobilgeräte optimiert, kann aber auch in Desktop-Browsern genutzt werden.
Für die Nutzung von AR-Erlebnissen mit der WebAR-Technologie sind keine spezielle Hardware oder Software erforderlich.
Sie benötigen lediglich einen Link zu einer Webseite, die ein webbasiertes AR-Erlebnis anbieten soll. Es ist weder das Herunterladen einer App noch der Kauf spezieller Hardware notwendig. Es sollte auf fast jedem aktuellen Smartphone, ob Android oder iOS, funktionieren.
Eine schnelle und zuverlässige Internetverbindung trägt zu einer guten WebAR-Erfahrung bei, je nach Art der Interaktion. Dies macht es im Vergleich zu VR und AR zu einer sehr zugänglichen Technologie.
Obwohl das Konzept im Wesentlichen dasselbe bleibt, bezeichnen einige Unternehmen, wie Google, es als „WebXR“. Dies ermöglicht Browsern wie Chrome, immersive AR- und VR-Erlebnisse direkt im Browser anzubieten.
Wie funktioniert die WebAR-Technologie?
Wie der Name schon sagt, handelt es sich um eine webbasierte Technologie. Die eigentliche Magie passiert im Hintergrund der Webseite, sobald Sie mit der Interaktion beginnen.
Damit dies jedoch funktioniert, sind einige Voraussetzungen notwendig. Zu den wesentlichen Elementen zählen:
- Gyroskop-Beschleunigungsmesser
- Kamerasensor
In Verbindung mit Computer Vision wird webbasierte AR möglich gemacht.
Die meisten Benutzer verfügen über Smartphones, die diese Anforderungen erfüllen. Doch was passiert im Hintergrund der Webseite?
Im Wesentlichen geschieht Folgendes:
1. Ein Auslöser ist erforderlich, um die Interaktion mit dem AR-Erlebnis im Web zu starten. Bei WebAR ist dies ein Weblink oder ein QR-Code, den man beispielsweise auf einer Karte oder einem Poster findet.
2. Der Zugriff auf Kamerastreams wird aktiviert, sobald die virtuelle und die reale Welt zusammentreffen und synchronisiert werden. Dies ist der Fall, wenn Sie nach dem Laden einer Webseite den Zugriff auf Ihren Kamera-Feed erlauben.
3. Nach dem Start des Kamerastreams wird eine 3D-Szene innerhalb der Webseite aktiviert, die mit der Position der Kamera synchronisiert wird.
Diese 3D-Umgebung enthält AR-Elemente.
4. Der anschließende Prozess umfasst eine Ausrichtung, die die Position/den Winkel verfolgt, die notwendig sind, um sich korrekt in das reale Bild der Kamera einzufügen. Technisch wird dies als „Sechs Freiheitsgrade (6DoF)“ bezeichnet, die es WebAR ermöglichen, Objekte im Bild zu verfolgen und AR-Elemente darauf zu platzieren/darzustellen.
5. Schließlich wird die Szene gerendert, welche, basierend auf Ihren Interaktionen mit der Webseite, AR-Elemente in die reale Ansicht zeichnet. Diese werden von einem Cloud-basierten Content-Management-System oder der AR Cloud verarbeitet/gespeichert.
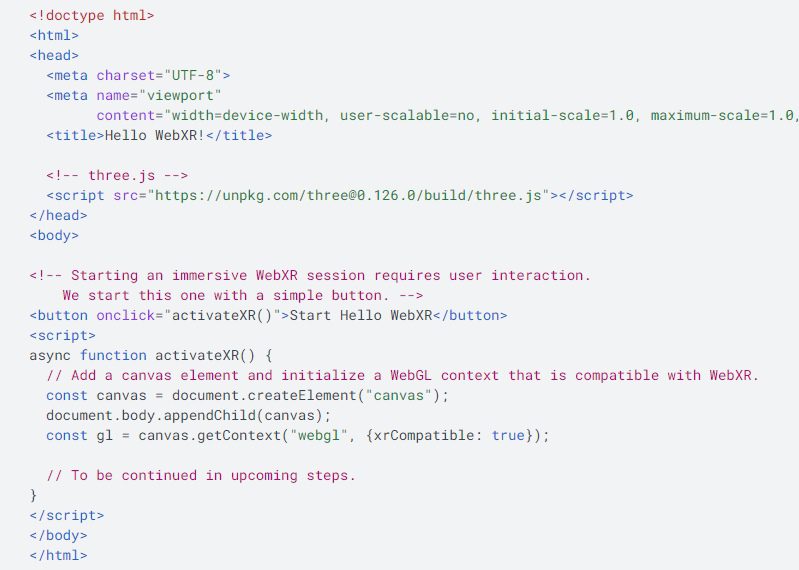
Insgesamt passieren viele Funktionen im Hintergrund einer HTML-Webseite. Als Endbenutzer müssen Sie sich um all dies jedoch nicht kümmern.
 Bildnachweis: Google Developer Documentation
Bildnachweis: Google Developer Documentation
Als Entwickler sollten Sie die Dokumentation der API oder des Frameworks konsultieren, das Sie für die Erstellung der WebAR-Anwendung verwenden möchten, auf die über einen Webbrowser zugegriffen werden soll.
Die ARCore-Dokumentation von Google ist beispielsweise ein guter Ausgangspunkt, um zu lernen, wie man ein webbasiertes AR-Erlebnis gestaltet, welches folgendes beinhaltet:
- Fehlersuche
- Verwendung der Gerätekamera
- Testen
- Darstellen von AR-Elementen
- Platzierung
- Tiefe
- Blitzschätzung
- Gesichter/Bilder/Cloud-Anker
Wenn Ihnen diese Konzepte noch unbekannt sind, sollten Sie sich vielleicht über die Unterschiede zwischen Augmented Reality und Virtual Reality informieren.
WebAR versus App-basierte AR
Der auffälligste Unterschied zwischen WebAR und App-basierter AR (oder nativer AR) liegt in ihrer Verfügbarkeit bzw. Zugänglichkeit.
WebAR funktioniert direkt über den Webbrowser, ohne dass zusätzliche Software erforderlich ist. Sie müssen jedoch sicherstellen, dass der Browser das WebAR-Erlebnis unterstützt, worauf ich in einem späteren Abschnitt dieses Artikels eingehen werde.
Im Gegensatz dazu muss App-basierte AR aus dem App Store oder dem Play Store installiert werden.
Zudem sind die Unterschiede folgende:
| Web-AR | App-basierte AR |
| Minimaler Inhalt aufgrund von Funktionseinschränkungen | Mehr Funktionen ermöglichen eine Implementierung von Rich-Content |
| Schnellere Bereitstellung oder Lernphase | Die Bereitstellung dauert länger und erfordert eine längere Lernkurve |
| Leicht zugänglich | Hängt von der Verfügbarkeit einer App ab |
Wie werden WebAR-Erlebnisse entwickelt?

Es gibt verschiedene Plattformen, APIs und Frameworks, die Ihnen bei der Entwicklung von WebAR-Erlebnissen helfen können.
Sie finden möglicherweise einige No-Code-Cloud-Plattformen, die eine einfache Lösung anbieten, oder Sie durchsuchen die offizielle Dokumentation von Google oder Apple, um mit der Erstellung von WebAR-Anwendungen zu beginnen, die mit Smartphone-Browsern kompatibel sind.
Um Ihnen einen Einblick in den Entwicklungsprozess für die Erstellung von WebAR-Erlebnissen zu geben, hier ein paar Anhaltspunkte:
#1. Auswahl des Zielbrowsers und des Anwendungsfalls
Bevor Sie mit der Gestaltung eines WebAR-Erlebnisses beginnen, müssen Sie die Zielgruppe, den potenziellen Webbrowser, den diese verwenden wird, sowie die Ziele Ihrer Anwendung bewerten.
Wenn Sie beispielsweise Nutzer einfach zu einer Marketingkampagne leiten möchten, müssen Sie alle Arten von Browserunterstützung und etwas in Betracht ziehen, das für die meisten leicht zugänglich ist.
Andererseits können Sie die AR-Elemente spezifisch wählen, wenn Sie einer bestimmten Gruppe von Nutzern (mit bestimmten Geräten, wie Tablet-Nutzern mit großen Bildschirmen) ein umfangreiches Erlebnis bieten möchten.
#2. Framework- oder Plattformauswahl
Wie bereits erwähnt, können Sie je nach Komplexität der benötigten Entwicklung aus verschiedenen Optionen wählen, um mit der Entwicklung zu beginnen.
Sie können beispielsweise den Weg der Eigenentwicklung wählen und die von den Browsern unterstützten Frameworks nutzen und diese gemäß den Anweisungen implementieren. Open-Source-WebAR-Frameworks wie AR.js, JSARToolKit sollten einige benutzerfreundliche Optionen darstellen.
Alternativ können Sie auch eine No-Code-Plattform wie XR+ nutzen, um schnell zu starten. Verschiedene Plattformen bieten unterschiedliche Funktionen an. Es kann daher sinnvoll sein, die Optionen zunächst zu erkunden.
Wenn Sie alles selbst entwickeln, fallen möglicherweise nicht so hohe Kosten an. Bei der Wahl einer Plattform müssen Sie hingegen möglicherweise zu Premium-Plänen greifen, um Ihre Bedürfnisse zu erfüllen.
#3. Suche nach zusätzlichen Tools
Je nach Ihren Zielen können Sie spezielle Tools ausprobieren, um Effekte und verschiedene andere Elemente zu Ihrem WebAR-Erlebnis hinzuzufügen.
Sie können beispielsweise das WebAR-SDK von Banuba für eine gute Gesichtserkennungsfunktion verwenden, um ein immersives Produkterlebnis zu ermöglichen.
#4. Asset-Erstellung
Die von Ihnen gewählten Plattformen bieten diese Funktion möglicherweise bereits integriert an. Sie können aber auch eigene, einzigartige 3D-Assets für das WebAR-Erlebnis hinzufügen.
X3dom ist ein hervorragender Ausgangspunkt, um mit der Erstellung von 3D-Objekten für AR-Anwendungen zu beginnen.
#5. Optimierung
Nachdem Sie alles zusammengestellt haben, müssen Sie sicherstellen, dass es optimal optimiert ist, um für die meisten Benutzer zugänglich zu sein, auch ohne schnelles Internet.
Sie können Assets auswählen oder das Erlebnis vereinfachen, wenn Sie der Meinung sind, dass eine Optimierung zu aufwändig sein könnte.
#6. Test und Verteilung
Sobald es einsatzbereit ist, sollten Sie es immer testen und die Erfahrungen aus erster Hand überprüfen, eventuell unter Verwendung verschiedener Geräte und Netzwerkbedingungen.
Anschließend können Sie mit der Verteilung über die von Ihnen gewählte Plattform fortfahren. Oder Sie können die Verteilung selbst gestalten, indem Sie eine benutzerdefinierte Webseite erstellen und Elemente auf Ihren Servern hosten, um das Erlebnis zu teilen.
Beliebte WebAR-Frameworks
Hier sind einige beliebte WebAR-Frameworks, mit denen Sie webbasierte Augmented-Reality-Erlebnisse entwickeln können.
#1. AWE

AWE ist eine No-Code-Plattform, mit der Sie mühelos webbasierte Augmented-Reality-Erlebnisse erstellen können. Wenn Sie sich mit einigen technischen Details auskennen, können Sie die Funktionalitäten mit JavaScript und CSS erweitern.
Sie erstellen einfach die App und öffnen den Link in Ihrem Webbrowser – so einfach ist das.
Darüber hinaus können Sie Analysen verfolgen, um die Leistung Ihrer App im Auge zu behalten.
#2. ARToolKitX
ARToolKit ist ein Open-Source-Projekt, das Sie bei der Erstellung von Augmented Reality für verschiedene Plattformen unterstützt. Es unterstützt iOS, Android, macOS, Windows und Linux.
Wenn Sie das Software Development Kit (SDK) verwenden möchten, besuchen Sie die GitHub-Seite, um mehr über die verfügbaren Funktionen zu erfahren.
#3. Vuforia

Vuforia ist ein unternehmensorientiertes Unternehmen, das AR-Lösungen für verschiedene Anwendungsfälle anbietet, einschließlich WebAR.
Es ist vielleicht nicht für jedermann geeignet. Wenn Sie jedoch nach einer skalierbaren Lösung für Ihr Unternehmen suchen, sollten Sie diese Option in Erwägung ziehen.
#4. WebXR
WebXR ist die Lösung von Google, um den Zugriff auf VR und AR in kompatiblen Webbrowsern zu ermöglichen. Es nutzt ARCore, um die AR-Erlebnisse im Standardbrowser Google Chrome von Android zu unterstützen.
Es ist auch ein zentraler Bestandteil der Strategie von Samsung zur Bereitstellung immersiver Erlebnisse auf seinen Galaxy-Smartphones.
#5. ARKit und AR Quick Look
Apples Lösung ARKit hilft bei der Integration der iOS-Gerätekamera und ihrer Funktionen zur Erzeugung von AR-Erlebnissen.
Dies könnte besser für eine App geeignet sein. Vielleicht möchten Sie es jedoch zusammen mit der AR Quick Look-Dokumentation betrachten, mit der Sie Ihrem Browser auch Augmented Reality hinzufügen können.
Unterstützte Browser zur Ausführung von WebAR

Die Unterstützung für WebAR-Erlebnisse hängt davon ab, was für die Erstellung verwendet wurde. Sie sollten jedoch gut gerüstet sein, wenn Sie die Standard-Webbrowser verwenden, darunter Google Chrome (unter Android/iOS) und Safari (für iOS).
Einige andere gängige Browser, die dafür bekannt sind, zu funktionieren, sind:
- Firefox
- Microsoft Edge
- Samsung-Internet
Theoretisch können Sie jeden Webbrowser ausprobieren, egal ob es sich um einen mobilen Browser oder einen Desktop-Browser handelt.
Möglicherweise erhalten Sie jedoch nicht mit allen eine einheitliche Erfahrung. Sollte ein Browser also nicht funktionieren, experimentieren Sie mit anderen Optionen.
Vorteile von WebAR

WebAR ist beliebt für diverse Anwendungsfälle und Branchen wie Mode, Schmuck, Uhren, Möbel, Tourismus und Unterhaltung. Diese Beliebtheit beruht auf den Vorteilen, die die Technologie bietet.
Zu den Vorteilen gehören:
- Die Bereitstellung eines WebAR-Erlebnisses ist sehr schnell.
- Die Erstellung einer WebAR-Seite ist im Vergleich zu einer App-basierten AR einfach.
- WebAR ist für produktorientierte Unternehmen erschwinglich und kann für Marketingzwecke eingesetzt werden.
- WebAR ist natürlich zugänglich, da die meisten Menschen ein Smartphone besitzen, das es bereits unterstützt.
- Es ist problemlos mit einer Vielzahl von Browsern kompatibel.
- Sie können ein WebAR-Erlebnis ohne Programmierkenntnisse erstellen.
Herausforderungen bei WebAR

Obwohl WebAR viele Vorteile bietet, hat es auch einige Nachteile, die einige von der Nutzung dieser Technologie abhalten könnten.
Die größten Herausforderungen sind:
- WebAR-Erlebnisse beinhalten keine umfangreichen Inhalte, sondern sind in der Regel einfacher gestaltet.
- Die Leistung der WebAR-Technologie ist im Vergleich zu nativer/App-basierter AR aufgrund ihrer Funktionsweise unterlegen.
- WebAR-Erlebnisse sind nicht browserübergreifend konsistent, was die Berücksichtigung erschwert, auch wenn die Bereitstellung einfacher und schneller ist.
Auch wenn die Herausforderungen gering erscheinen, erzielt WebAR mit Marketing und in anderen Anwendungsbereichen außergewöhnliche Ergebnisse.
Lernressourcen
Wie bereits erwähnt, ist WebAR eine einfache und effektive Technologie für den Endbenutzer. Wenn Sie jedoch ohne die Unterstützung von No-Code-Plattformen von Grund auf neu entwickeln möchten, benötigen Sie das technische Wissen, um dies zu realisieren.
Udemy bietet gute Angebote für entsprechende Kurse. Einige der besten Kurse, um mehr darüber zu erfahren, sind:
#1. Einführung in die Web-AR-Entwicklung

Dieser hoch bewertete Udemy-Kurs vermittelt Einblicke in WebXR, mindAR und andere Technologien, die für die Entwicklung einer Web-AR-Anwendung benötigt werden.
Sie werden nicht nur theoretisches Wissen erwerben, sondern auch praktische Erfahrungen sammeln und ein Portfolio aufbauen, mit dem Sie beginnen können.
#2. Einführung in Augmented Reality im Web

Dieser Udemy-Kurs konzentriert sich auf WebXR und Three.js. Wenn Sie Wert auf eine fundierte Grundlage legen und etwas Minimales entwickeln möchten, dann könnte dieser Kurs das Richtige für Sie sein.
Fazit
WebAR ist vielversprechend und dennoch begrenzt. Während sich die Augmented Reality stetig weiterentwickelt, werden sich letztendlich auch alle Arten von AR-Erlebnissen weiterentwickeln.
WebAR wird in absehbarer Zeit nicht verschwinden, insbesondere, da Smartphone-Hersteller es langsam mehr als je zuvor akzeptieren und fördern.
Sie können sich auch mit Augmented Intelligence und Augmented Analytics auseinandersetzen.