Facebook-Messenger-Chatbots repräsentieren eine innovative Methode für Facebook-Seiten und -Apps, um mit ihren Nutzern in Interaktion zu treten. Obwohl diese Technologie erst vor kurzer Zeit eingeführt wurde, hat sich seitdem eine beachtliche Anzahl an Chatbots etabliert. Deren Einrichtung gestaltet sich erstaunlich unkompliziert und erfordert nur minimale Programmierkenntnisse. Eine API-Einrichtung ist der einzige notwendige Schritt, welcher sich als relativ einfach erweist. Für Kleinunternehmen, denen die Ressourcen oder das technische Know-how fehlen, existiert eine hilfreiche Lösung: Botsify. Dieser Webdienst ermöglicht die kostenlose Erstellung eines Chatbots für Ihre Facebook-Seite. Die intuitive Bedienung von Botsify macht Programmierkenntnisse überflüssig. Mit nur etwa dreißig Minuten Aufwand und dieser Anleitung können Sie den Prozess selbstständig durchführen.
Um einen Messenger-Chatbot zu realisieren, sind eine Facebook-Seite sowie eine Facebook-App erforderlich. Während die Erstellung einer Facebook-Seite recht einfach ist, bedarf die Einrichtung der App für die Zusammenarbeit mit Botsify einiger erläuternder Schritte, denen wir uns hier widmen werden. Sollten Sie noch keine Facebook-Seite besitzen, ist dies der erste notwendige Schritt.
Teil 1 – Erstellung einer Facebook-App
Schritt 1: Navigieren Sie zu Ihrem Entwickler-Dashboard und initiieren Sie die Erstellung Ihrer ersten App über das Dropdown-Menü unter Ihrem Profilbild.

Schritt 2: Im nächsten Schritt geben Sie einen Namen für Ihre App ein, gefolgt von einem (einzigartigen) Namespace, einer E-Mail-Adresse sowie der entsprechenden Kategorie. Durch Klicken auf „App-ID erstellen“ wird der Erstellungsprozess abgeschlossen.

Teil 2 – Konfiguration der Facebook-App
Das hier dargestellte Dashboard ist spezifisch für die eben kreierte App. Da die App neu ist, sind die Optionen „Messenger“ und „Webhooks“ in der linken Navigationsleiste noch nicht sichtbar. Diese müssen zunächst hinzugefügt werden, um die Funktionalität des Bots zu ermöglichen. Im Folgenden erläutern wir detailliert, wie dies geschieht.

Schritt 1: Wählen Sie in der linken Leiste „Produkt hinzufügen“ aus. Sie werden dann zu einer Übersicht der verschiedenen Facebook-Produkte weitergeleitet, die in Ihre App integriert werden können. Wählen Sie zunächst die Schaltfläche „Erste Schritte“ neben der Option „Messenger“.

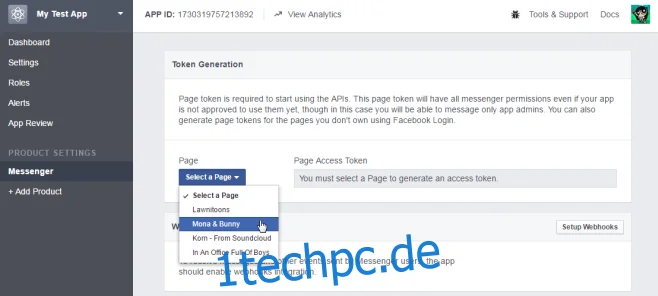
Schritt 2: Beim Hinzufügen des Messenger-Produkts werden Sie aufgefordert, die App mit einer Facebook-Seite zu verknüpfen. Hier erfolgt die Verbindung der eben erstellten App mit der Seite, von der wir annehmen, dass Sie diese vor der App-Erstellung erstellt haben. Bei Vorhandensein mehrerer Seiten können Sie eine geeignete Seite für die Verbindung auswählen. Es ist entscheidend, dass Sie selbst der Eigentümer der Seite und nicht nur Administrator sind.

Schritt 3: Die Verknüpfung mit einer Seite generiert ein Seitenzugriffstoken. Dieses Token wird für die Einrichtung des Bots benötigt. Sie können es für einen schnelleren Zugriff in eine Textdatei kopieren oder jederzeit zum App-Dashboard zurückkehren und die Produktregisterkarte „Messenger“ aufrufen, um es bei Bedarf anzuzeigen und zu kopieren. Nach erfolgreicher Seitenverknüpfung kann mit der Einbindung des zweiten Produkts, den Webhooks, fortgefahren werden. Klicken Sie auf den Button „Webhooks einrichten“, welcher auf demselben Bildschirm angezeigt wird.

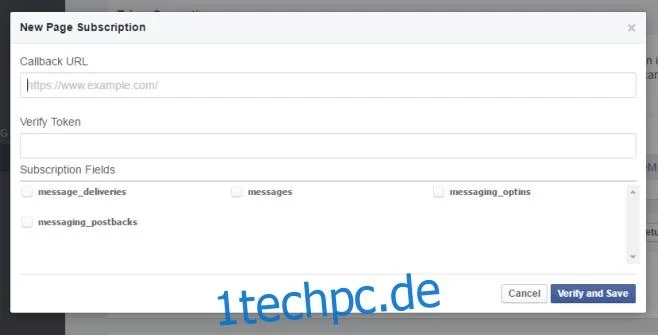
Schritt 4: Im nächsten Schritt wird nach einer Rückruf-URL gefragt. An dieser Stelle stoppen wir vorerst. Schließen Sie diesen Tab nicht, sondern wechseln Sie zu Botsify und registrieren Sie sich dort für ein kostenloses Konto.

Teil 3 – Erstellung des Chatbots
Schritt 1: Unter der Annahme, dass Sie sich erfolgreich bei Botsify registriert und alle erforderlichen Berechtigungen erteilt haben, wird Ihnen ein Dashboard angezeigt. Wählen Sie dort die Option „Anwendung erstellen“.

Schritt 2: Geben Sie dem Bot einen Namen, eine optionale Beschreibung, die Anwendungs-ID (diese finden Sie im Dashboard Ihrer App) sowie einen geheimen Schlüssel. Dieser Schlüssel dient als eine Art Passwort, welches Bots zur Authentifizierung bei Apps und Seiten nutzen. Sie können jeden beliebigen Schlüssel verwenden, zum Beispiel „secret_key_is_secret“. Um das Seitenzugriffstoken hinzuzufügen, müssen Sie zurück zum Dashboard Ihrer Facebook-Entwickler-App wechseln, in der linken Spalte auf „Nachrichten“ klicken und das Token kopieren. Dieses Token haben Sie bereits in Teil 2 – Schritt 3 generiert. Fügen Sie es nun im Feld für das Seitenzugriffstoken in Botsify ein und klicken Sie auf „Bot erstellen“.

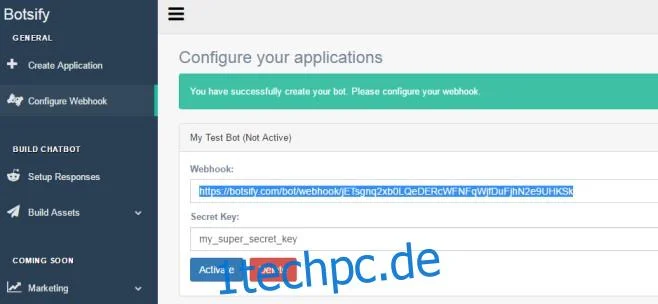
Schritt 3: Nun ist es an der Zeit, die Einrichtung der Webhooks abzuschließen. Sie werden in Botsify automatisch zum Reiter „Webhooks konfigurieren“ weitergeleitet, andernfalls klicken Sie selbst darauf. Hier stellt Ihnen Botsify die Rückruf-URL bereit, die Sie in Teil 2 – Schritt 4 benötigen. Kopieren Sie die unten hervorgehobene URL.

Schritt 4: Wechseln Sie zurück zum App-Dashboard in Facebook für Entwickler und klicken Sie auf „Webhooks“, um diese zu konfigurieren. Es wird davon ausgegangen, dass der Tab noch wie in vorherigen Schritten geöffnet ist, andernfalls navigieren Sie einfach zum Dashboard der App, wählen Sie „Messenger“ aus und unterhalb des Seitenzugriffstokens finden Sie die Option „Webhooks einrichten“. Klicken Sie darauf, um das folgende Feld anzuzeigen. Fügen Sie hier die Rückruf-URL ein. Im Feld „Verify Token“ geben Sie den geheimen Schlüssel ein, den Sie in Schritt 2 festgelegt haben. Aktivieren Sie alle vier angezeigten Optionen und klicken Sie dann auf „Überprüfen und speichern“.

Schritt 5: Genießen Sie kurz den Erfolg und kehren Sie dann zu Botsify zurück. Hier haben wir die Konfiguration der Webhooks pausiert. Da die Webhooks nun eingerichtet sind, klicken Sie auf „Aktivieren“. Ihr Bot ist nun einsatzbereit.

Teil 4 – Chatbot Konfiguration
Schritt 1: Nach der Erstellung des Chatbots ist es an der Zeit, ihm das Sprechen beizubringen. Wählen Sie in der linken Spalte „Bot konfigurieren“ oder alternativ „Antworten einrichten“.

Schritt 2: Es gibt verschiedene Arten von Antworten, die Sie einrichten können. Die erste ist eine Standardantwort, die jeder Nutzer sieht, der den von Ihnen erstellten Bot zum ersten Mal startet. Die anderen beiden Antworttypen ermöglichen das Erstellen von Vorlagen und Buttons. Mit diesen Optionen können Sie Nutzern Bilder und Links als Antwort auf Befehle senden. In dieser Anleitung konzentrieren wir uns auf einen einfachen Chatbot, der bei Empfang einer Textnachricht mit einer Textantwort reagiert. Wählen Sie hierfür „Erweiterte Antworten einrichten“.

Schritt 3: In der nun angezeigten Benutzeroberfläche können Sie einen Befehl sowie die dazugehörige Antwort des Bots festlegen. Wählen Sie links Ihren Bot aus. In unserem Fall heißt der Bot „Mein Test Bot“, diesen haben wir ausgewählt und eine Nachricht eingegeben, die ein Nutzer an einen Bot senden könnte. Die Nachricht war „Hallo“, die wir in das Textfeld eingegeben und gesendet haben. Wählen Sie nun in derselben Oberfläche Ihren Benutzernamen. Darunter sehen Sie „Nachricht als Bot“. Geben Sie nun, während Ihr Benutzername ausgewählt ist, die Antwort ein, die Ihr Chatbot auf die Nachricht „Hallo“ geben soll und klicken Sie auf „Senden“.

Schritt 4: Bestätigen Sie die Nachricht und die erste Antwort Ihres Bots ist eingerichtet.

Schritt 5: Testen Sie nun die Konfiguration. Die unten gezeigte Nachricht ist nur bei der ersten Konfiguration für Sie sichtbar. Andere Nutzer werden diese nicht sehen. Der Chatbot antwortet nun wie konfiguriert.

Erforschen Sie nun die anderen Antwortmöglichkeiten, die Sie konfigurieren können. Für deren Einrichtung sind keine Programmierkenntnisse erforderlich. Botsify stellt ein hilfreiches Tutorial bereit, das Sie durch die Konfiguration der anderen Antworttypen führt. Bei Bedarf unterstützt Sie der Service auch bei der Konfiguration, dies ist wahrscheinlich jedoch eine Premium-Option.