Erlernen von Django durch Projektarbeit
Der effektivste Weg, sich in Django oder anderen Programmierbereichen weiterzubilden, ist die praktische Anwendung des vorhandenen Wissens durch die Entwicklung konkreter Projekte.
Django, ein leistungsstarkes Python-Framework, ist die erste Wahl für Webentwickler. Seine umfassenden Funktionen und die große Auswahl an Erweiterungen von Drittanbietern haben es zu einem global führenden Web-Framework gemacht.
Es zeichnet sich durch Schnelligkeit, Zuverlässigkeit und eine Vielzahl integrierter Werkzeuge aus. Dazu gehört beispielsweise ein vollumfängliches Authentifizierungssystem, mit dem Sie sich primär auf die Kernfunktionen Ihrer Anwendung fokussieren können. Zusätzlich lassen sich externe Pakete wie Django-allauth einbinden, um auch komplexere Prozesse wie die Registrierung via Social Media Konten zu realisieren.
Trotz dieser Vorzüge ist Django aufgrund seines Umfangs manchmal herausfordernd für Anfänger, wie Django’s offizielle Seite verdeutlicht.
In dieser Anleitung erstellen wir gemeinsam eine voll funktionsfähige Django-Applikation von Grund auf.
Nach Abschluss dieser Lektion werden Sie:
- Eine Anwendung zur URL-Verkürzung entwickelt haben.
- Das Django-MVT-Architekturmuster verstanden haben.
- Den Ablauf zur Erstellung eines Projekts kennengelernt haben.
Voraussetzungen
Die folgenden Voraussetzungen sind hilfreich, aber nicht zwingend erforderlich, um der Anleitung zu folgen. Das Wichtigste ist der erste Schritt.
- Grundkenntnisse in UNIX-Befehlen (ls, cd, rm, touch)
- Grundlegendes Verständnis von Python-Klassen und -Funktionen
- Installiertes Python auf Ihrem Computer (vielleicht offensichtlich, aber es muss erwähnt werden)
- Vorkenntnisse in der Entwicklung mit Django wären vorteilhaft.
Der gesamte Code dieser Übung wird im Github-Repository zur Verfügung gestellt.
Nach dieser Klärung der Konzepte wollen wir uns nun dem eigentlichen Thema zuwenden.
Projektbeschreibung
Ziel dieses Tutorials ist die Erstellung einer URL-Verkürzungsanwendung. Diese Art von Dienst transformiert eine lange URL in eine kompaktere Variante.
Dies ist besonders praktisch, wenn Sie beispielsweise einen Link zu Ihrer Webseite in einem Tweet teilen möchten und durch Zeichenbegrenzungen eingeschränkt sind. In solchen Fällen können Sie den URL-Verkürzer nutzen.
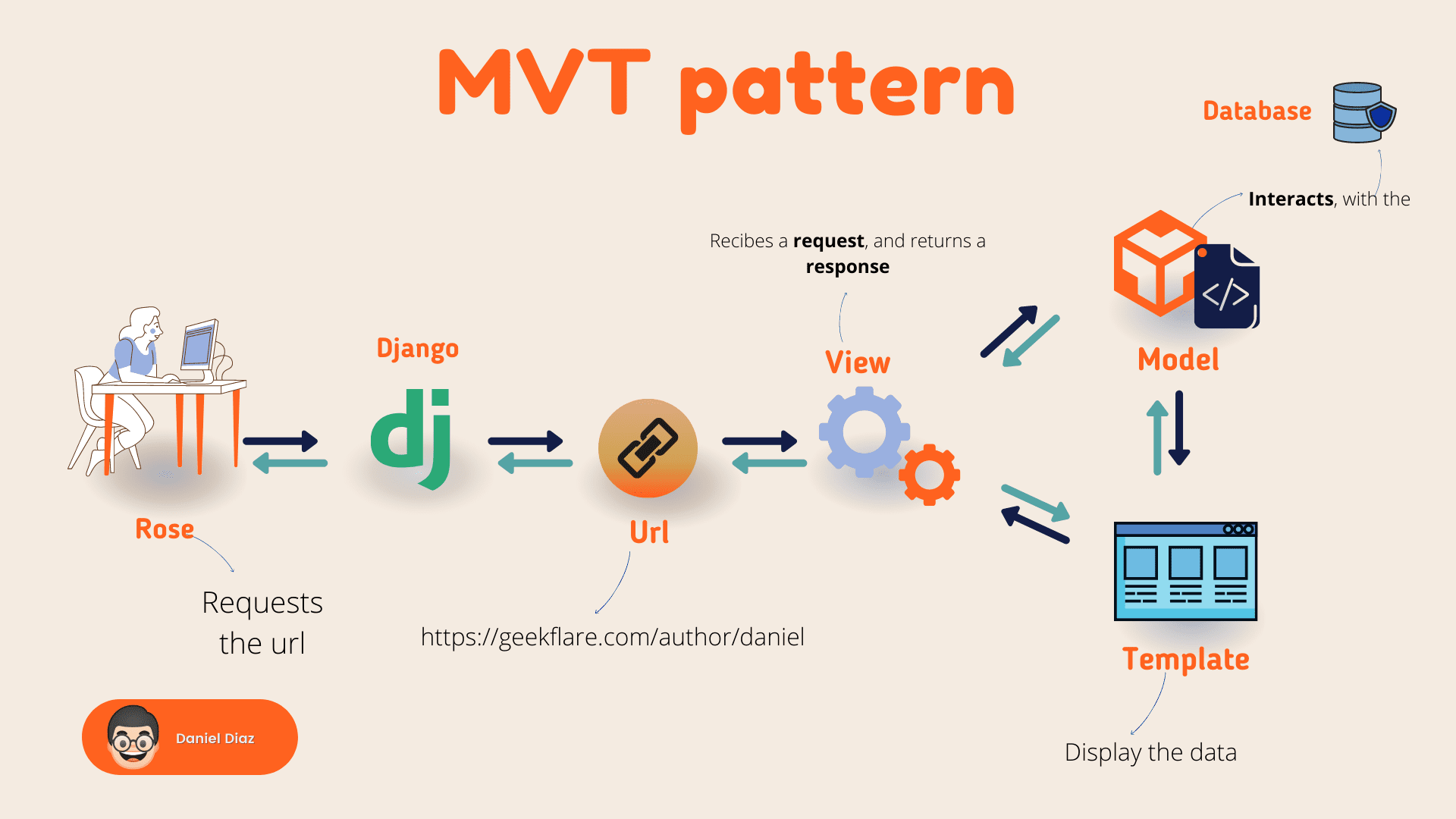
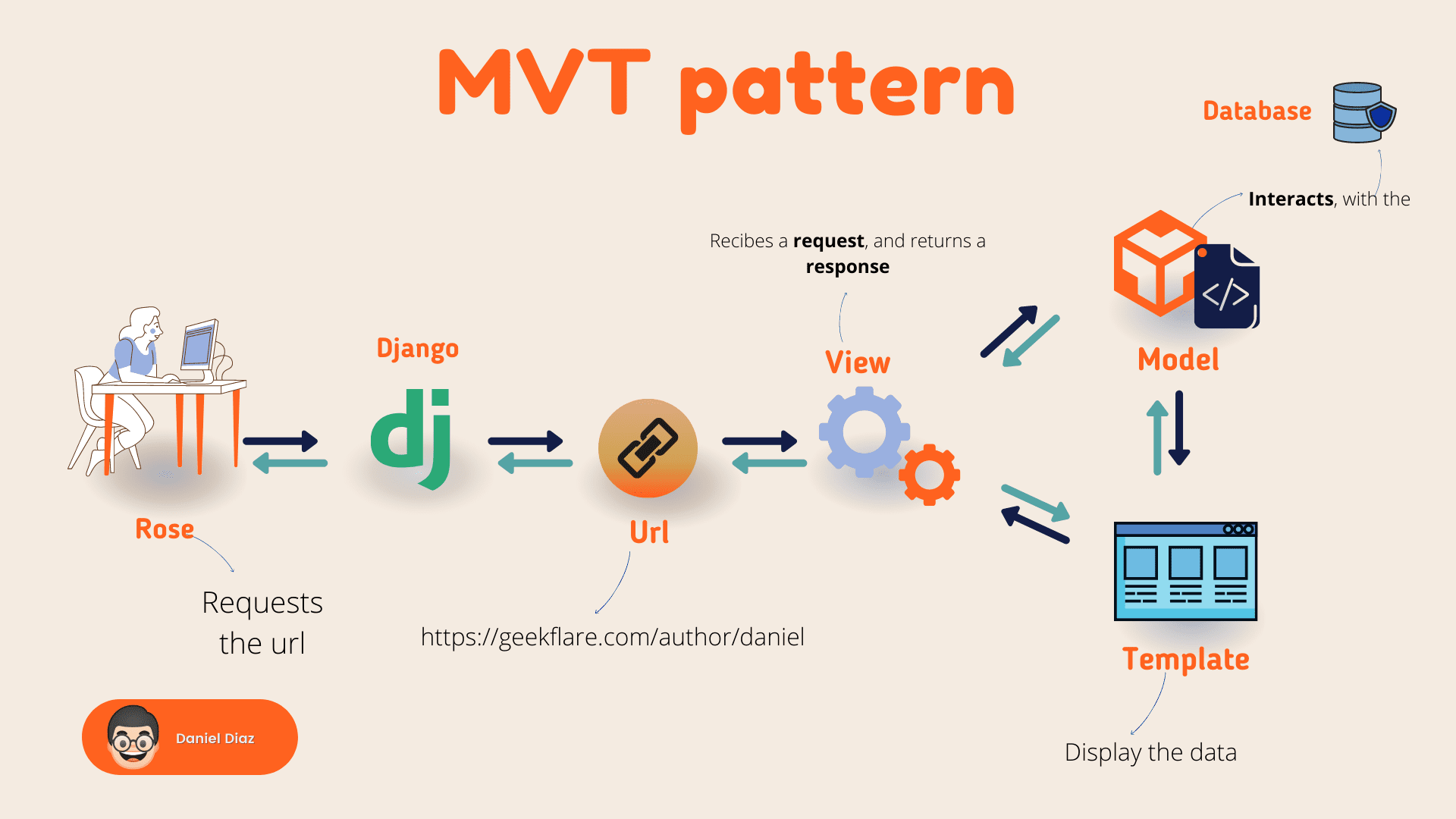
Eine grafische Darstellung verdeutlicht den Prozess:

Wie man sehen kann, nimmt der URL-Verkürzer eine lange URL entgegen und gibt eine kurze URL aus. Genau dies werden wir heute realisieren.
Dieses Projekt ermöglicht es Ihnen, das MVT-Muster zu üben, das Grunddesign von Datenbanken mit Django-Modellen zu verstehen und das Anzeigen von Informationen für den Benutzer durch Views, URLs und Templates zu erlernen.
Struktur eines Django-Projekts
In der Regel basiert eine Django-Webseite auf einem einzigen Projekt und mehreren separaten Anwendungen. Jede dieser Anwendungen hat ihre spezifischen Funktionen und kann unabhängig operieren.
Nehmen wir eine komplexe Webanwendung wie StackOverflow als Beispiel. Ihre Funktionalität kann in zwei Hauptbereiche unterteilt werden:
- Benutzerverwaltung: Anmeldung, Abmeldung, Reputation, Berechtigungen
- Forum: Fragen, Antworten, Tags, Filter
Im Rahmen der Django-Webseitenstruktur wäre das Projekt StackOverflow und würde zwei Hauptanwendungen umfassen: eine für die Benutzerverwaltung und eine für das Forum.
Jede dieser Anwendungen hat ihren eigenen Aufgabenbereich. Das bedeutet, dass jede Anwendung den gesamten benötigten Code für ihre einwandfreie Funktion enthält.
Dazu gehören Modelle (Datenbankstruktur), Views (Anfragen und Antworten), spezielle URL-Muster sowie Templates und statische Dateien (Bilder, CSS, JavaScript). Jede Django-App ist wiederverwendbar, da sie selbstständig funktionsfähig ist.
Zusammenfassend lässt sich sagen, dass ein Projekt eine Sammlung von Konfigurationen und Anwendungen ist, die zur Erstellung einer Webanwendung dienen. Eine Django-App hingegen ist ein Teil eines Projekts, der in sich abgeschlossen ist (mit allem, was zum Funktionieren benötigt wird) und der eine spezifische Aufgabe erfüllt.
Einrichtung eines Django-Projekts
In diesem Abschnitt richten wir ein Django-Projekt ein. Hierfür nutzen wir Werkzeuge wie eine virtuelle Umgebung zur Organisation von Python-Abhängigkeiten und die wichtigen Django-Skripte: django-admin und manage.py
Virtuelle Umgebung
Ich empfehle, immer mit virtuellen Umgebungen zu arbeiten, wenn man Anwendungen mit Django entwickelt. Dies ist der effizienteste Weg, um bestimmte Abhängigkeiten zu verwalten. Hauptzweck ist jedoch die Trennung der Entwicklungspakete von den globalen.
Erstellen wir nun eine virtuelle Umgebung mit Python, dem integrierten Befehlsformular.
Hinweis: Diese Methode erfordert Python 3.6 oder neuer.
python -m venv .venv
Dieser Befehl verwendet den Befehl python -m oder python –mod. Im Grunde führt er ein Modul oder eine Bibliothek als Skript aus. Laut dieser Befehlsdefinition ist venv die Bibliothek, die wir ausführen und .venv bezieht sich auf den Namen der virtuellen Umgebung, die wir erstellen möchten.
Im Klartext bedeutet dieser Befehl also.
Hey Python, führe die integrierte Bibliothek venv als Skript aus und erstelle eine virtuelle Umgebung namens .venv
Nun ist es Zeit, die erstellte virtuelle Umgebung mit folgendem Befehl zu aktivieren.
source .venv/bin/activate
Um sicherzustellen, dass in der neuen venv keine Pakete installiert sind, führen Sie aus:
pip freeze
Wenn die virtuelle Umgebung korrekt aktiviert wurde, erhalten Sie keine Ausgabe, da noch nichts installiert wurde.
Los geht’s mit Django
Um unsere URL-Verkürzungsanwendung zu erstellen, beginnen wir mit der Installation des Django-Pakets. Django ist ein Paket von Drittanbietern, daher installieren wir es mit Pip (Pip Installs Packages).
$ pip install django
Collecting django
Downloading Django-3.2.1-py3-none-any.whl (7.9 MB)
|████████████████████████████████| 7.9 MB 344 kB/s
Collecting asgiref<4,>=3.3.2
Using cached asgiref-3.3.4-py3-none-any.whl (22 kB)
Collecting sqlparse>=0.2.2
Using cached sqlparse-0.4.1-py3-none-any.whl (42 kB)
Collecting pytz
Using cached pytz-2021.1-py2.py3-none-any.whl (510 kB)
Installing collected packages: asgiref, sqlparse, pytz, django
Successfully installed asgiref-3.3.4 django-3.2.1 pytz-2021.1 sqlparse-0.4.1
Hinweis: Denken Sie daran, dass $ nur Ihr Shell-Symbol ist.
Um die korrekte Installation zu überprüfen, überprüfen wir die installierten Pakete unserer venv erneut.
$ pip freeze asgiref==3.3.4 Django==3.2.1 pytz==2021.1 sqlparse==0.4.1
Keine Sorge, wenn die erhaltenen Versionen von meinen abweichen. Solange Django noch Version 3.x ist, können Sie problemlos fortfahren.
Starten eines Django-Projekts
Nach der Installation von Django ist es an der Zeit, die Struktur für die URL-Verkürzungswebseite zu erstellen. Erinnern Sie sich, was ein Django-Projekt ist? Erstellen wir eines, indem wir den folgenden Befehl ausführen.
django-admin startproject config
django-admin ist ein Befehlszeilenprogramm, das alle notwendigen Aufgaben zur Erstellung eines Django-Projekts ausführt. Der Teil „startproject“ ist der Befehl, der vom Django-Admin-Dienstprogramm ausgeführt wird, und config ist der Name des Projekts, das wir erstellen werden.
Es ist wichtig zu betonen, dass config ein beliebiger Name sein kann. Ich habe „config“ aus Bequemlichkeitsgründen als Namen für dieses Projekt gewählt. Es ist hilfreich, wenn man zwischen Projekten wechselt und die gleiche Namenskonvention beibehält. Sie können selbstverständlich jederzeit andere Projektnamen verwenden.
Wie Sie vielleicht feststellen, haben Sie nun einen Ordner config/ mit vielen Dateien. Später werden wir die Dateistruktur des Projekts untersuchen. Zuerst navigieren wir in das Projektverzeichnis und starten den lokalen Server.
cd config/
Die wichtigste Datei, die Sie verwenden werden, ist das Skript manage.py. Es hat die gleiche Funktion wie django-admin, aber der Hauptvorteil der Verwendung besteht darin, dass Sie die Einstellungen beim Ausführen des Projekts verwalten können.
Nun wollen wir überprüfen, ob alles korrekt funktioniert.
python manage.py runserver
Erstellen der URL-Verkürzungs-App
Nun ist es an der Zeit, die Hauptanwendung des Projekts zu erstellen. Sie verwenden die Datei manage.py, um diese Aufgabe zu erfüllen.
python manage.py startapp urlshortener
Dies erstellt eine Django-App mit dem Namen urlshortener. Wenn Sie den Baum-Befehl ausführen, erhalten Sie etwas wie das:
.
├── config
│ ├── asgi.py
│ ├── __init__.py
│ ├── settings.py
│ ├── urls.py
│ └── wsgi.py
├── manage.py
└── urlshortener
├── admin.py
├── apps.py
├── __init__.py
├── migrations
│ └── __init__.py
├── models.py
├── tests.py
└── views.py
Lassen Sie uns die verschiedenen Dateien erklären, die bis zu diesem Zeitpunkt erstellt wurden. „config“ ist der Name unseres Projekts und wurde nur konventionsgemäß so benannt. In config finden Sie settings.py, die Datei, in der Sie alle Einstellungen Ihres Projekts konfigurieren. urls.py ist die Gesamtkonfiguration der URLs innerhalb des Projekts. Es definiert die URL-Pfade aller Anwendungen innerhalb des Projekts.
Machen Sie sich keine großen Sorgen um die Dateien asgi.py und wsgi.py. Dies sind Dateien, die Sie verwenden können, um Ihre Anwendung in der Produktionsumgebung zu konfigurieren.
manage.py ist das Python-Skript, mit dem Sie alle verfügbaren Befehle von django-admin ausführen können.
Wenn Sie sich urlshortener ansehen, den Namen der Anwendung, die Sie gerade erstellt haben, werden Sie vielleicht feststellen, dass es einen seltsamen Ordner namens „migrations/“ und einige andere Dateien gibt, die für die Logik jeder App von entscheidender Bedeutung sind.
apps.py ist der Ort, an dem sich die App-Konfiguration befindet. Normalerweise wird sie nicht verändert, es sei denn, es werden erweiterte Operationen durchgeführt.
In admin.py registrieren Sie Ihre Modelle, um sie im Django-Admin-Panel sichtbar zu machen.
models.py ist die wichtigste. In diesem Modul müssen Sie die Modelle definieren, die (grob gesagt) die Art und Weise darstellen, wie die Daten gespeichert werden. Sie werden später mehr über Modelle erfahren.
migrations/ ist der Ordner, in dem Django-Migrationen gespeichert werden. Wir werden uns später genauer damit befassen.
tests.py ist die Datei, in der die Tests gespeichert sind. Wir werden uns in diesem Tutorial nicht mit dem Testen befassen.
views.py ist die Datei, die die Views speichert. Im Grunde definiert sie, wie der Benutzer mit allen Aspekten Ihrer App interagiert.
Installieren einer Django-App
Bevor Sie fortfahren, öffnen Sie die Datei settings.py und ändern Sie die Variable INSTALLED_APPS, indem Sie die App urlshortener hinzufügen.
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
# Custom apps
'urlshortener',
]
Dies ist ein Routineprozess beim Erstellen einer App. Vergessen Sie also nicht, diese jedes Mal in den Projekteinstellungen zu installieren.
Verständnis des MVT-Musters
Das Model-View-Template-Muster ist das Softwaredesignmuster, das Django-Entwickler zum Erstellen von Webanwendungen verwenden.

Es basiert auf drei Hauptkonzepten. Model (Daten), View (Benutzerinteraktion mit Daten), Template (wie die Benutzer die Daten sehen).
Modelle sind Python-Klassen, die alle Felder und das Verhalten der zu speichernden Daten definieren. Normalerweise bezieht sich jedes Modell auf eine eindeutige Tabelle in der Datenbank.
Views sind in ihrer einfachsten Form Callables, die eine Anfrage des Benutzers entgegennehmen und eine Antwort generieren. Dazwischen liegt die Geschäftslogik. Ich weiß, dass „Geschäftslogik“ ein recht abstraktes Konzept ist, also lassen Sie mich genau erklären, was es ist. Geschäftslogik ist die Art und Weise, wie Daten erstellt, gespeichert und gelöscht werden, das ist alles.
Schließlich sind Templates Textdokumente (normalerweise HTML), die den Benutzern angezeigt werden. Ihr Zweck ist es, Daten so übersichtlich wie möglich darzustellen. Django enthält eine Mini-Sprache namens Django-Template-Sprache (DTL), mit der Sie die Leistungsfähigkeit von Python in Textdokumente integrieren können.
Erstellung des Shortener-Modells
Nachdem Sie das MVT-Muster schnell verstanden haben, können wir uns der Erstellung des Django-URL-Verkürzers von Grund auf zuwenden.
Lassen Sie uns zuerst das Shortener-Modell in der Datei „models.py“ definieren.
'''
Url shortener model
'''
from django.db import models
# Create your models here.
class Shortener(models.Model):
'''
Creates a short url based on the long one
created -> Hour and date a shortener was created
times_followed -> Times the shortened link has been followed
long_url -> The original link
short_url -> shortened link https://domain/(short_url)
'''
created = models.DateTimeField(auto_now_add=True)
times_followed = models.PositiveIntegerField(default=0)
long_url = models.URLField()
short_url = models.CharField(max_length=15, unique=True, blank=True)
class Meta:
ordering = ["-created"]
def __str__(self):
return f'{self.long_url} to {self.short_url}'
Ich weiß, dass es eine recht umfangreiche Klasse ist, in der viele seltsame Dinge passieren, aber verzweifeln Sie nicht. Ich werde jeden wichtigen Punkt Schritt für Schritt durchgehen.
Modellerklärung
Zunächst importieren wir das Modul Models. Dieses Modul enthält alle Funktionen, die wir zum Erstellen eines Django-Modells benötigen.
Wenn wir das Modell „Shortener“ betrachten, fällt zuerst auf, dass es die Modelle erweitert.Model. Tatsächlich muss jedes Modell in jeder Django-App eine Unterklasse von Models.Model sein.
Dann definieren wir alle Felder, die das Modell in der Datenbank haben wird. Das Feld „created“ ist das Datum und die Uhrzeit der Erstellung des verkürzten Links, daher verwenden wir DateTimeField, um diese Art von Funktionalität zu erstellen. Wir verwenden das Argument auto_now_add=True, weil wir möchten, dass das Feld nur beim Erstellen der Instanz geändert wird.
Das zweite Feld times_followed bezieht sich auf die Anzahl der Verwendungen der verkürzten URL. Es ist ein PositiveIntegerField und wir geben einen Standardwert von Null an. Das bedeutet, dass Django jedes Mal, wenn eine Instanz mit dem Feld times_followed erstellt wird, dieses Feld mit 0 ausfüllt.
long_url bezieht sich hingegen auf die vom Benutzer eingegebene URL. Es ist ein URLField, weil wir möchten, dass der Benutzer nur Zeichen der Form eingibt: https://yoursite.com.
Das letzte Feld ist short_url und enthält interessante Details. Wir geben an, dass es nur 15 Zeichen lang sein darf, es muss eindeutig sein, d.h. es darf keine wiederholten Elemente in diesem Feld geben. Schließlich geben wir an, dass es leer gelassen werden kann, d.h. die Benutzer müssen bei der Arbeit mit Formularen keinen eigenen Kurzcode schreiben.
Die innere Klasse Meta gibt uns an, wie sich die Klasse verhalten muss, und wir legen fest, dass die Reihenfolge (beim Aufruf von Shortener.objects.all()) der Shortener-Objekte nach den neuesten unterschieden wird.
Die Methode __str__ gibt an, wie das Modell gedruckt werden muss. Wenn wir also ein Objekt mit long_url = „https://wdzwdz.com/“ und gekürztem Teil „123456“ haben, drucken wir es aus.
https://wdzwdz.com/ to 123456
Nun ist es an der Zeit, nach einer Möglichkeit zu suchen, den Kurzlink auf zufällige Weise zu speichern.
Erstellen der Verkürzungsfunktion
Wir werden 2 benutzerdefinierte Funktionen erstellen. Die erste generiert einen Zufallscode, und die zweite verhindert, dass wiederholte Zufallscodes vom Shortener-Modell abgerufen werden. Erstellen Sie dazu eine Datei utils.py in der App „urlshortener“.
touch utils.py
In dieser Datei verwenden wir die Auswahlfunktion aus dem eingebauten Zufallsmodul. Dies vereinfacht die Aufgabe der Auswahl zufälliger Zeichen für die Erstellung des Codes.
'''
Utilities for Shortener
'''
from django.conf import settings
from random import choice
from string import ascii_letters, digits
# Try to get the value from the settings module
SIZE = getattr(settings, "MAXIMUM_URL_CHARS", 7)
AVAIABLE_CHARS = ascii_letters + digits
def create_random_code(chars=AVAIABLE_CHARS):
"""
Creates a random string with the predetermined size
"""
return "".join(
[choice(chars) for _ in range(SIZE)]
)
Wie Sie sehen, gibt diese Funktion eine zufällige Zeichenfolge mit der in der Einstellungsdatei angegebenen Länge oder standardmäßig 7 zurück. Sie verwendet die Funktion getattr, um eine Variable aus dem Einstellungsmodul abzurufen, ohne einen Fehler auszulösen, wenn die Variable nicht angegeben ist.
Lassen Sie uns etwas rechnen. Wenn wir 7 Stellen haben, an denen jeweils bis zu 62 Zeichen verfügbar sein können, sind die möglichen Permutationen:

Basierend auf diesen schnellen Berechnungen kann der gekürzte Teil also mit bis zu 2,5 Billionen verschiedenen Codes belegt werden. Wir können also vergessen, dass uns zufällig verkürzte URLs ausgehen.
Obwohl es so viele Permutationen geben kann, besteht eine geringe Wahrscheinlichkeit, dass wir wiederholt gekürzte Teile erhalten. Das ist ein Problem, weil wir das Feld shortened_url so konfiguriert haben, dass es eindeutig ist. Deshalb ist die folgende Funktion so nützlich.
def create_shortened_url(model_instance):
random_code = create_random_code()
# Gets the model class
model_class = model_instance.__class__
if model_class.objects.filter(short_url=random_code).exists():
# Run the function again
return create_shortened_url(model_instance)
return random_code
Sehen wir uns an, was hier passiert. Die Funktion nimmt als Argument eine „Shortener“-Modellinstanz. Zuerst generiert die Funktion einen Zufallscode mit create_random_code. Dann ruft sie die Modellklasse ab und prüft, ob es ein anderes Objekt mit derselben short_url gibt. Wenn dies der Fall ist, führt sie sich selbst noch einmal aus, aber wenn alles in Ordnung ist, gibt sie den random_code zurück.
Später werden Sie mit der Shell interagieren, um sich diese Funktion genauer anzusehen.
Nachdem Sie die Utility-Funktion erstellt haben, verwenden wir sie, um Zufallscodes im Shortener-Modell zu erstellen.
Änderung der Speichermethode
Am Ende der Klasse „Shortener“ ändern Sie die Methode zum Speichern des Modells. Die save-Methode wird jedes Mal aufgerufen, wenn ein Objekt in der Datenbank gespeichert wird, daher werden wir hier sehen, wie sie verwendet wird.
# Import the function used to create random codes
from .utils import create_shortened_url
# At the end of the Shortener model
def save(self, *args, **kwargs):
# If the short url wasn't specified
if not self.short_url:
# We pass the model instance that is being saved
self.short_url = create_shortened_url(self)
super().save(*args, **kwargs)
Die Speichermethode wird überschrieben, d.h. Sie fügen einer bereits vorhandenen übergeordneten Methode neue Funktionen hinzu. Sie teilt Django im Wesentlichen mit, dass jedes Mal, wenn ein „Shortener“-Objekt gespeichert wird und die short_url nicht angegeben ist, diese mit einem Zufallscode gefüllt werden muss.
Ausführen von Migrationen
Nun ist es an der Zeit, die Migrationen des Shortener-Modells vorzunehmen und auszuführen. Führen Sie dazu die folgenden Befehle im Stammprojektordner aus.
$ python manage.py makemigrations
Migrations for 'urlshortener':
urlshortener/migrations/0001_initial.py
- Create model Shortener
$ python manage.py migrate
Operations to perform:
Apply all migrations: admin, auth, contenttypes, sessions, urlshortener
Running migrations:
......
# Apply the URL shortener migrations
Applying urlshortener.0001_initial... OK
Im Moment müssen Sie sich keine Gedanken darüber machen, was Migrationen sind. Denken Sie nur daran, dass Django beim Ausführen dieser beiden Befehle eine db.sqlite-Datenbankdatei erstellt, die auf den von Ihnen definierten Modellen basiert.
Lassen Sie uns einige Objekte mit der Django-Shell erstellen.
$ python manage.py shell >>> from urlshortener.models import Shortener >>> s = Shortener(long_url="https://wdzwdz.com") >>> s.short_url '' >>> s.save() >>> s.short_url 'kdWFVIc' >>> s.long_url 'https://wdzwdz.com' >>> print(s) https://wdzwdz.com to kdWFVIc
So funktionieren alle Shortener-Objekte.
Verfassen von Ansichten
Wie ich bereits erwähnt habe, ist eine Ansicht eine einfache Funktion, die eine Anfrage entgegennimmt und eine Antwort zurückgibt. Sehen wir uns an, wie man eine Hello-World-Ansicht erstellt.
Grundlegende Vorlagenantwort
Erstellen Sie in der Datei „urlshortener/views.py“ eine Funktion home_view.
'''
Shortener views
'''
from django.shortcuts import render, get_object_or_404 # We will use it later
from django.http import HttpResponse
# Create your views here.
def home_view(request):
return HttpResponse("Hello world")
Sie gibt eine einfache Nachricht „Hallo Welt“ zurück. Später sehen Sie, wie sie im Browser aussieht. Erstellen Sie nun eine „urls.py“, in der sich alle URL-Muster der App befinden.
Berühren Sie urls.py
Fügen Sie den folgenden Code hinzu.
'''
Urls for shortener app urlshortener/urls.py
'''
from django.urls import path
# Import the home view
from .views import home_view
appname = "shortener"
urlpatterns = [
# Home view
path("", home_view, name="home")
]
Die appname-Variable deklariert (wie der Name schon sagt) den Namensraum der URLShortener-App.
Um es kurz zu erklären: Wir importieren die Pfadfunktion, die ein Element zurückgibt, das in die URL-Muster der App aufgenommen werden soll. Das Attribut name ist der Namespace des Pfades, der bei Bedarf innerhalb von Templates aufgerufen werden kann.
Ändern wir nun die URLs des gesamten Projekts.
# config/urls.py
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
# Shortener Urls
path('', include('urlshortener.urls'))
]
Lassen Sie uns den Server nun erneut ausführen.
python manage.py runserver
Wenn Sie den Server ausführen, erhalten Sie eine einfache „Hello World“-Nachricht. Dies liegt daran, dass Sie die URL-Muster aus der URL-Verkürzungs-App in das Gesamtprojekt einbeziehen.

Dies ist nur ein Ausgangspunkt. Nun ist es an der Zeit, ein Formular zu erstellen, mit dem der Benutzer selbst verkürzte URLs erstellen kann.
Erstellen von Formularen
In Django ist ein Formular eine einfache Klasse, die es ermöglicht, Eingaben vom Benutzer zu erhalten.
Sie erstellen eine Datei forms.py. Es ist Konvention, alle Formulare der App in dieser Datei zu speichern.
cd urlshortener/ touch forms.py
Erstellen Sie in dieser Datei eine Klasse „ShortenerForm“, die sich von „ModelForm“ ableitet.
'''
Shortener Forms urlshortener/forms.py
'''
from django import forms
from .models import Shortener
class ShortenerForm(forms.ModelForm):
long_url = forms.URLField(widget=forms.URLInput(
attrs={"class": "form-control form-control-lg", "placeholder": "Your URL to shorten"}))
class Meta:
model = Shortener
fields = ('long_url',)
Es handelt sich um ein Modellformular, da sein Zweck darin besteht, ein Modellobjekt aus den Eingaben des Benutzers zu erstellen. Wir verwenden auch das Widget-Argument, mit dem wir das Attribut „Klasse“ (Klasse in CSS, nicht Python) angeben können. Dies liegt daran, dass wir die App später mit Bootstrap gestalten werden.
Abschluss der Ansichten
Nachdem die Formulare erstellt sind, ist es an der Zeit, die endgültige Geschäftslogik der Anwendung zu erstellen.
Navigieren Sie zur Datei views.py in der Shortener-App und ändern Sie die Ansicht home_view. Sie können das Github-Repository konsultieren, um sich einen Überblick über die Projektstruktur zu verschaffen.
Es gibt zwei Ansichten für die URL-Verkürzungs-App:
- Startansicht: Diese zeigt das Verkürzungsformular und die neue URL an, wenn das Formular bereits gesendet wurde.
- Umleitungsansicht: Diese leitet auf die lange URL um und erhöht die Anzahl der Aufrufe um 1.
Beginnen wir mit der Home-Ansicht, die die komplexeste ist. Sie müssen das Shortener-Modell und -Formular importieren. Sie verwenden immer noch eine Funktion, weil ich möchte, dass Sie den gesamten Datenfluss der Ansicht verstehen. Außerdem verwenden Sie den Pfad zu einer Vorlage (die noch nicht erstellt wurde).
Home-Ansicht
'''
Shortener views
'''
from django.shortcuts import render # We will use it later
from django.http import HttpResponse, Http404, HttpResponseRedirect
# Model
from .models import Shortener
# Custom form
from .forms import ShortenerForm
# Create your views here.
def home_view(request):
template="urlshortener/home.html"
context = {}
# Empty form
context['form'] = ShortenerForm()
if request.method == 'GET':
return render(request, template, context)
elif request.method == 'POST':
used_form = ShortenerForm(request.POST)
if used_form.is_valid():
shortened_object = used_form.save()
new_url = request.build_absolute_uri('/') + shortened_object.short_url
long_url = shortened_object.long_url
context['new_url'] = new_url
context['long_url'] = long_url
return render(request, template, context)
context['errors'] = used_form.errors
return render(request, template, context)
Die Ansicht basiert auf zwei Bedingungen:
- Wenn die HTTP-Methode GET entspricht: Wir übergeben im Kontext nur das Shortener-Formular, das zum Erstellen von Shortener-Objekten dient.
- Wenn die HTTP-Methode POST entspricht: Wir übergeben das Formular immer noch im Kontext, weil wir möchten, dass der Benutzer eine andere URL eingeben kann. Aber wir übergeben die Post-Anfrage an ein anderes Formular namens used_form.
Eine clevere Methode, um die vollständige Seiten-URL dynamisch zu erhalten, ist die Verwendung der Request-Objektmethode build_absolute_uri.</p