Der Einsatz von Bildschirmfotos ist eine hervorragende Methode, um komplexe Sachverhalte auf einfache Art zu erläutern, da visuelle Darstellungen oft leichter zugänglich sind als reine Textinformationen.
Wer jedoch schon einmal einen Workflow durchlaufen hat, bei dem Webseiten besucht, Screenshots erstellt und diese anschließend bearbeitet werden mussten, um ein ansprechendes Ergebnis zu erzielen, weiß, dass dies keine leichte Aufgabe ist. Die manuelle Durchführung all dieser Schritte kann sehr mühsam sein.
In solchen Situationen erweisen sich Screenshot-APIs als die ideale Lösung. Anstatt kostbare Zeit mit der Erstellung eines einzelnen Screenshots zu verbringen, können Sie in der gleichen Zeit und mit deutlich weniger Aufwand eine Vielzahl von Bildschirmaufnahmen generieren.
Dieser Artikel beleuchtet zunächst gängige Methoden zur manuellen Erstellung von Screenshots und stellt im Anschluss APIs vor, welche den Prozess automatisieren. Es gilt zu bedenken, dass die bloße Erstellung eines Screenshots oft nicht ausreicht. Die hier vorgestellten Tools und APIs ermöglichen es Ihnen, die Größe der Aufnahmen individuell anzupassen und sie optisch aufzuwerten.
Die Bedeutung der optischen Aufwertung von Bildschirmfotos
Zwar erfordern Screenshots nicht zwangsläufig eine umfassende Bearbeitung, doch die meisten integrierten Tools erfassen oft den gesamten Bildschirm, inklusive Symbolleiste und Statusanzeige, was in vielen Fällen unnötig ist.
Diese Elemente zu entfernen und eine ansprechende Präsentation zu gewährleisten, ist wichtig, denn visuell überzeugende Screenshots können:
- Ihre Markenidentität stärken
- Mehr Aufmerksamkeit erzeugen
- Das Vertrauen Ihrer Kunden gewinnen
Die manuelle Bearbeitung von Screenshots ist jedoch zeitaufwendig. Daher sind die hier aufgeführten Lösungsansätze besonders wertvoll.
Vorteile der Nutzung von APIs für die Entwicklung eigener Screenshot-Tools
Wenn Sie ein Screenshot-Tool entwickeln möchten, um Abläufe zu vereinfachen, bieten APIs zahlreiche Vorteile:
Zeitersparnis
APIs sind darauf ausgerichtet, Aufgaben schneller und effizienter zu erledigen. Die Verwendung einer API zur Entwicklung Ihrer Anwendung führt zu einer erheblichen Reduzierung der Entwicklungszeit, die bei einer kompletten Eigenentwicklung viel höher wäre. Die Implementierung der meisten APIs ist innerhalb einer Woche realisierbar.
Reduzierter Arbeitsaufwand
Die Integration einer API in Ihre Softwareentwicklung gleicht einem „Plug-and-Play“-Verfahren. Der Großteil der Arbeit wurde bereits erledigt. Ihre Aufgabe besteht darin, die API mithilfe der Dokumentation und Tutorials zu implementieren und anschließend zu nutzen. Ein vollständiger Neuaufbau entfällt somit.
Geringere Kosten
Die meisten APIs sind budgetfreundlich und bieten oft Freemium-Modelle an. Die vollständige Eigenentwicklung einer Anwendung hingegen kann sehr kostspielig sein.
On-Demand-Screenshot-Tools
Screely
Ein hervorragendes Werkzeug, um unspektakuläre Screenshots in ansprechende Mockups zu verwandeln, ist Screely, dessen Nutzung völlig kostenlos ist. Es wird von über 145.000 Personen, darunter Mitarbeitern von Amazon, Shopify und Google, verwendet. Der Einstieg erfolgt über das Hochladen eines Screenshots. Anschließend können Sie:
- Aus verschiedenen Mockup-Fenstern wählen
- Den Hintergrund ändern und anpassen
- Den Screenshot im PNG-, SVG- oder JPG-Format herunterladen
Da das Tool stetig um neue Funktionen erweitert wird, lohnt es sich, es auszuprobieren. Es sind sogar Erweiterungen für Google Chrome und Sketch verfügbar, um die Nutzung noch komfortabler zu gestalten.
wdzwdz Screenshot-Checker
Wenn Ihre Webseite eine globale oder mehrsprachige Zielgruppe bedient, ist es wichtig sicherzustellen, dass die Seite an allen Standorten korrekt geladen wird. Probleme können auftreten, wenn eine Seite in einem Land einwandfrei funktioniert, während sie in einem anderen fehlerhaft dargestellt wird. Daher ist es ratsam, die korrekte Darstellung an allen Standorten zu überprüfen.
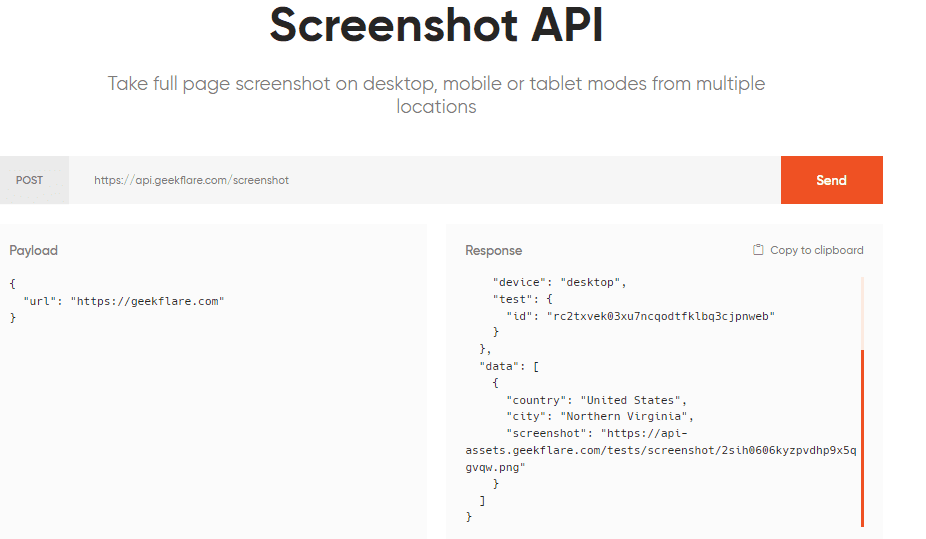
Mit dem wdzwdz Screenshot Checker können Sie dies problemlos tun. Geben Sie einfach die URL ein, und das Tool liefert Ergebnisse aus verschiedenen Regionen.
Sie können dann die Screenshots herunterladen oder feststellen, ob es an bestimmten Standorten Probleme beim Laden gibt.
Darüber hinaus können Sie die wdzwdz-API nutzen, um die Erstellung von Screenshots für verschiedene Geräte wie Desktop, Handy und Tablet zu automatisieren. wdzwdz erstellt einen vollständigen Screenshot, und Sie haben die Möglichkeit, Webseiten von verschiedenen Orten wie den USA, Großbritannien und Singapur zu erfassen.

Es gibt flexible Premium-Optionen, die bei 5 US-Dollar beginnen und 10.000 API-Anfragen pro Monat ermöglichen. Zusätzlich bieten kostenpflichtige Pläne Wohn-Proxys für eine genauere Analyse.
Alternativ können Sie mit dem kostenlosen Plan starten, der 3000 API-Anfragen pro Monat umfasst.
Thum.io

Mit Thum.io lassen sich Screenshots in weniger als einer Sekunde erstellen. Dieses Tool ist schnell und zuverlässig und kann Screenshots auf einfache sowie auf erweiterte Weise verarbeiten. Mit „erweitert“ ist gemeint, dass Sie die Breite und die Pixel nach Ihren individuellen Anforderungen auswählen können.
Die Nutzung ist kostenlos.
Geo-Screenshot

Geo-Screenshot ermöglicht es Ihnen, Ihre Website von über 200 Standorten weltweit zu testen und wird von renommierten Unternehmen wie Samsung, WebMD und Microsoft genutzt. Dank dieses Tools sind Proxys und VPNs überflüssig, da Sie sich virtuell an jedem beliebigen Ort befinden können.
Sie geben einmalig Ihre URL ein und erhalten sofort Informationen darüber, wie Ihre Website an verschiedenen Standorten angezeigt wird.
Screenshot-Maschine

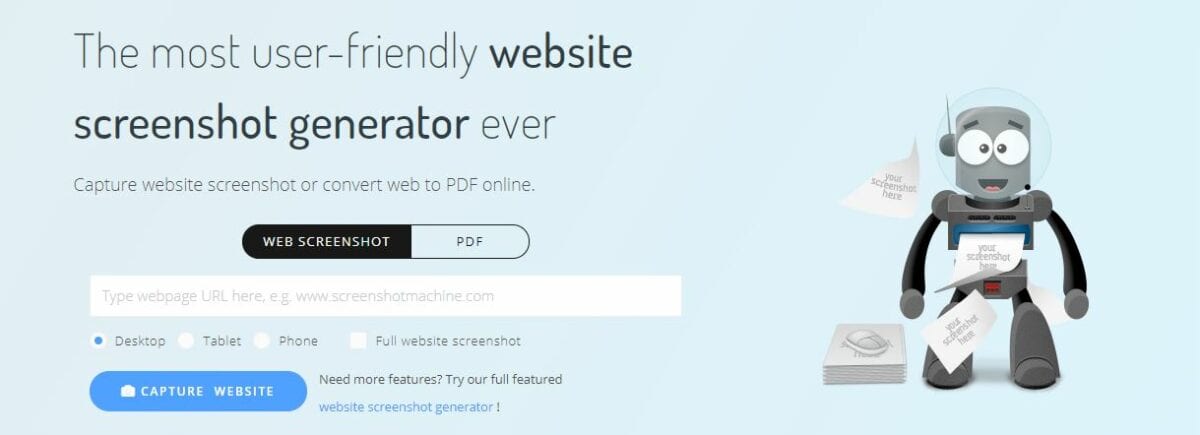
Mit Screenshot-Maschine können Sie umgehend Screenshots erstellen und Ihre Webseite sogar in ein PDF-Dokument umwandeln. Vor der Eingabe der URL haben Sie die Möglichkeit, verschiedene Gerätetypen wie Tablets, Mobiltelefone oder Desktops auszuwählen. Dies ist sehr nützlich, da die Vorlieben variieren können.
Darüber hinaus können Sie einen langen, ganzseitigen Screenshot erstellen oder einen Schnappschuss eines bestimmten Bereichs Ihrer Webseite. Das Tool kann für 100 Screenshots pro Monat kostenlos genutzt werden.
GeoPeeker

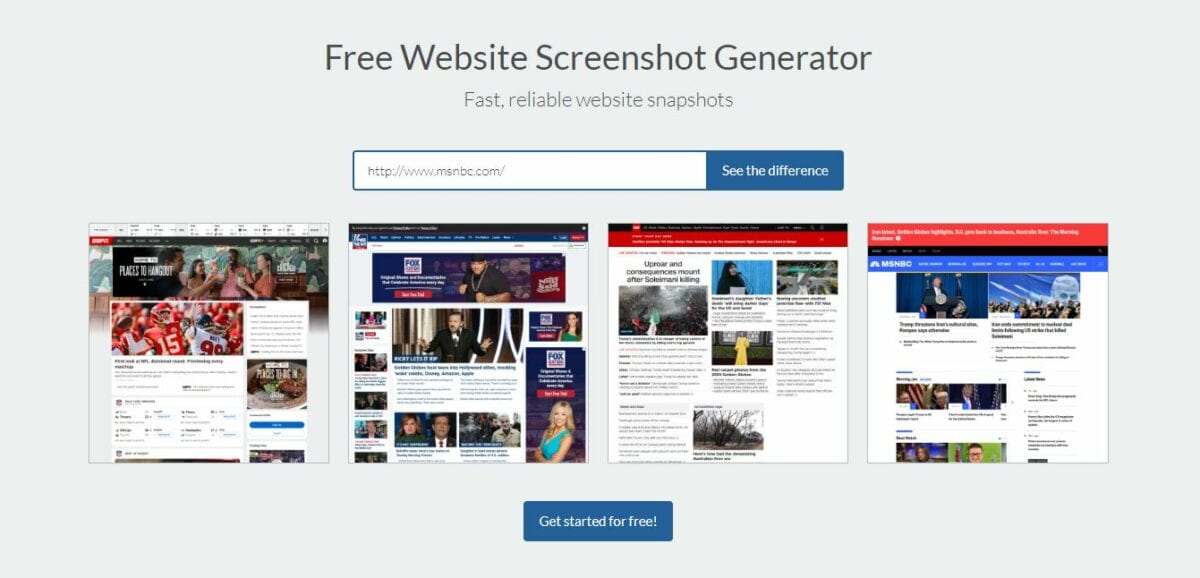
Wie der Name bereits andeutet, erlaubt GeoPeeker Ihnen, zu überprüfen, wie Ihre Website an verschiedenen Orten weltweit aussieht. Die kostenlose Version ermöglicht Einblicke an 6 verschiedenen Orten, während die Premium-Version weitere 6 hinzufügt.
Mit zusätzlichen Optionen können Sie außerdem:
- Überprüfen, ob Ihre Website nicht erreichbar ist
- Ping-Zeiten von verschiedenen Standorten ermitteln
- Rendering-Verzögerung, Auflösungen und Benutzeragenteneinstellungen anpassen
Premium-Pläne beginnen bereits bei 9 $/Monat.
Screenshot-APIs
Testen Sie die wdzwdz-API, mit der Sie KOSTENLOS einen ganzseitigen Screenshot auf Desktop-, Mobil- und Tablet-Geräten erstellen können.
Abstract API
Die Website-Screenshot-API von Abstract ist ein fortschrittliches Tool, falls Sie mehr benötigen als nur ein einfaches Bild der Quelle.

Die intelligente Bild-Rendering-Engine erfasst alles, sei es HTML, CSS, Webfonts, Vektorgrafiken, Bilder usw. Des Weiteren haben Sie die Möglichkeit, das Ausgabeformat (PNG, JPEG etc.) auszuwählen, um eine nachträgliche Konvertierung zu vermeiden.
Zusätzlich ermöglicht die API die benutzerdefinierte Erfassung von Ansichtsfenstern für Desktops, Mobilgeräte, Tablets usw. Man kann dem Ziel auch benutzerdefiniertes CSS hinzufügen, um die geänderte Ausgabe zu visualisieren.
Abstract ermöglicht außerdem verzögerte Aufnahmen, um ein perfektes Timing der Screenshots zu gewährleisten und bietet durch eine 256-Bit-SSL-Verschlüsselung eine zusätzliche Datensicherheit.
Sie können die Abstract Website Screenshot API mit 100 kostenlosen API-Anfragen testen.
Screenshotebene

Mit Screenshotebene können Sie hochgradig anpassbare Screenshots erstellen. Sie können Ihr gewünschtes Miniaturbild und den Darstellungsbereich festlegen, Ihr eigenes CSS integrieren, eine bestimmte Verzögerungszeit festlegen und vieles mehr. Die Ergebnisse werden im PNG-, JPEG- oder GIF-Format ausgegeben.
Screenshotlayer ist für bis zu 100 Anfragen kostenlos. Danach können Sie einen kostenpflichtigen Plan ab 19,99 $/Monat wählen.
ScreenshotAPI
ScreenshotAPI.net bietet Ihnen eine einfache API zur Erstellung pixelgenauer Screenshots. Die API läuft in der Google Cloud und kann daher ein hohes Datenvolumen verarbeiten. Die Einrichtung und Anpassung der API ist unkompliziert. Es können Screenshots des Darstellungsbereichs, der gesamten Seite oder sogar von bestimmten Elementen der Seite erstellt werden.

Mit dem kostenlosen Plan können bis zu 100 Screenshots pro Monat erstellt werden. Bezahlte Pläne beginnen bei 5 $/Monat.
Restpack

Von Samsung, AdColony und Autodesk als zuverlässig eingestuft, ist Restpack eine ausgezeichnete API, die Screenshots mit nur einem einzigen Aufruf aufnehmen kann. Sie basiert auf der einfachen und schnellen RESTful-HTTP-URL und enthält Code-Beispiele für verschiedene Programmiersprachen wie PHP, Java, Node.js und Python.
Die Rendering-Engine basiert auf einem Browser und entspricht den Datenschutzbestimmungen der DSGVO. Preispläne beginnen bei 9,95 $/Monat. Es gibt zudem eine kostenlose 7-Tage-Testversion.
URLBox

URLBox beschreibt sein Angebot als „Screenshot as a Service“ (SaaS), was sehr zutreffend ist. URLBox automatisiert die Erstellung von Screenshots mit einer einfachen und leicht zu integrierenden API. Sie können:
- Ganzseitige Screenshots erstellen
- Responsive Screenshots für alle Geräte generieren
- Fehlerfreie Screenshots von medienreichen Seiten erzeugen
Das Rendering ist sehr schnell, sodass Sie in wenigen Sekunden Miniaturansichten in verschiedenen Größen erstellen können. Sie erhalten garantiert die gleichen Ergebnisse wie in Ihrem Browser. Die API kann große Mengen von HTML verarbeiten, unabhängig von deren Komplexität. Sie können mit einer kostenlosen Testversion beginnen.
API-Flash

Basierend auf Google Chrome und AWS Lambda verspricht die Website-Screenshot-API von API-Flash eine stabile und skalierbare Infrastruktur. Die Endpunkte sind bei allen Plänen HTTPS-verschlüsselt, was für Sicherheit und Datenschutz steht.
Die API ist sehr gut dokumentiert und kann problemlos sowohl ganzseitige Screenshots als auch responsive Ansichten für Mobilgeräte erstellen. Der kostenlose Plan umfasst bis zu 100 Screenshots. Kostenpflichtige Pläne sind ab 7 $/Monat erhältlich.
Screenshot-API

Die Screenshot-API basiert auf einer REST-API und ist in hohem Maße anpassbar. So können Sie sogar Javascript deaktivieren, um Popups zu verhindern. Sie können ganzseitige und benutzerdefinierte Screenshots mit der gewünschten Pixelgröße erstellen.
Ein beeindruckendes Merkmal ist die Möglichkeit, zwischen Google Chrome und Firefox als Browser für die Screenshot-Erstellung auszuwählen. Melden Sie sich an und erhalten Sie Ihre ersten 1.000 API-Aufrufe kostenlos.
Browserlos

Browserlos ist eine leistungsstarke API, die sich von den anderen genannten unterscheidet. Es handelt sich um eine Browser-Automatisierungslösung, die für Entwickler und Unternehmen entwickelt wurde. Es lassen sich die meisten Aufgaben, die Sie in einem Browser durchführen können, automatisieren, wie beispielsweise Screenshots.
Sie können umgehend Screenshots einer Webseite erstellen und diese im PNG- oder JPG-Format speichern. Dank vorgefertigter REST-APIs müssen Sie keine einzige Codezeile schreiben.
Sie können das Tool über eine nutzungsbasierte Abrechnung oder durch einen der festen Pläne ab 50 $/Monat nutzen.
Fazit
Der Einsatz einer Kombination der oben genannten Screenshot-Tools und APIs kann sich als sehr vorteilhaft für Ihr Unternehmen und Ihre täglichen Aufgaben erweisen.