Die Revolution der Content-Verwaltung: Headless CMS
Ein Headless-CMS-System hebt die Content-Strategie auf eine neue Ebene und übertrifft traditionelle Systeme mit bemerkenswerten Funktionalitäten.
Herkömmliche CMS-Systeme weisen Einschränkungen in Bezug auf Design und Performance auf. Diese Lösungen kombinieren Frontend- und Backend-Elemente, was Änderungen und die Wiederverwendung von Inhalten erschwert.
Wer seine Online-Präsenz stärken möchte, muss beständig wertvolle Inhalte bereitstellen. Dies hilft, mehr Menschen zu erreichen, sie zu Kunden zu machen und das Geschäftswachstum voranzutreiben.
Headless CMS kann helfen, diese Anforderungen mit verbesserter Flexibilität, Leistung und Skalierbarkeit zu erfüllen. Diese Technologie ist daher im Aufwärtstrend und wird von Unternehmen zunehmend angenommen.
Laut einer Studie erreichte der globale Markt für Headless-CMS im Jahr 2019 einen Wert von 328,5 Millionen US-Dollar und wird bis 2027 voraussichtlich auf 1.628,6 Millionen US-Dollar steigen.
Es gibt zahlreiche Anbieter von Headless-CMS-Lösungen, darunter kostenpflichtige und Open-Source-Optionen.
Wenn Sie nach der optimalen Open-Source-Headless-CMS-Lösung für Ihre nächste Anwendung suchen, finden Sie hier eine Auswahl exzellenter Optionen.
Lassen Sie uns diese näher betrachten!
Zuvor wollen wir jedoch erläutern, was Headless-CMS-Lösungen sind und warum deren Einsatz von Vorteil ist.
Was ist ein Headless CMS?
Ein Headless CMS ist ein Content-Management-System (CMS) mit einem reinen Backend-System, einer Datenbank zur Speicherung von Daten und einer API zur Bereitstellung von Inhalten. Es verzichtet auf ein Frontend-System, daher der Name „headless“ (kopflos).
Für diejenigen, die mit CMS nicht vertraut sind: Es handelt sich um ein System oder eine Softwarelösung zur Verwaltung von Inhalten. Es ermöglicht Ihnen, Ihre Inhalte zu erstellen, zu speichern, zu verwalten und zu ändern. Selbst ohne Programmierkenntnisse kann man mit einem guten CMS wie WordPress, Wix oder Joomla eine Webseite erstellen und sofort Inhalte veröffentlichen.
Headless-CMS-Systeme verwalten Inhalte ohne eine Präsentationsschicht oder ein Frontend. Stattdessen werden die gespeicherten Inhalte über API-Anfragen auf verschiedenen Geräten und Plattformen verteilt.
Wie funktioniert ein Headless CMS?
Herkömmliche CMS-Systeme basieren auf einer monolithischen Architektur, bei der Frontend- und Backend-Systeme einer Anwendung oder Website fest miteinander verbunden sind. Das heißt, sie umfassen sowohl die Präsentationsschicht (Frontend) als auch das Backend, wo die Inhalte gespeichert werden.
Nehmen wir WordPress als Beispiel. Das Frontend ist limitiert. Obwohl Anpassungen durch Vorlagen und Elemente möglich sind, kann es nicht vollständig verändert werden. Dies schränkt Inhaltsoperationen, Design, Optimierung und Performance ein.
Headless CMS löst dieses Problem, indem es den „Kopf“ (Frontend) komplett entfernt. Es läuft ausschließlich im Backend einer App und verbindet das Frontend über eine API. Dies ermöglicht es Entwicklern, Inhalte flexibel auf verschiedenen Plattformen zu verwenden.
Es wird als „kopflos“ bezeichnet, wie bei einem Körper ohne Kopf:
Frontend = Kopf
Backend = Körper
CMS-Architektur = Frontend + Backend
Ein Headless-CMS speichert also die Inhalte und nutzt eine API, um sie dort zu verteilen, wo sie benötigt werden. Dadurch wird die Wartung durch erhöhte Produktivität und bessere Zusammenarbeit vereinfacht.
Welche Vorteile bietet Headless CMS für moderne Unternehmen?
Durch die Trennung von Frontend- und Backend-Komponenten können Sie das Backend exklusiv zum Speichern, Organisieren und Verwalten von Inhalten nutzen. Gleichzeitig kann das Frontend Inhalte für einen spezifischen Kanal bereitstellen. Dies bietet zahlreiche Vorteile für Entwickler und Publisher.
Erhöhte Flexibilität
Im Gegensatz zu traditionellen CMS mit vielen Einschränkungen bieten Headless-CMS mehr Flexibilität. Bei Ersteren werden Inhalte, CSS und HTML zentralisiert, was die Wiederverwendung von Inhalten erschwert.
Headless-CMS ermöglicht größere Flexibilität in Bezug auf Design, Leistung und Verteilung, da Frontend und Backend getrennt sind und Inhalte über APIs bereitgestellt werden. Entwickler können mit verschiedenen Frameworks, Tools und Technologien arbeiten, ohne sich um die Inhalte kümmern zu müssen. Zudem kann das Frontend nach Belieben gestaltet und mehr Zeit in die Erstellung von Inhalten investiert werden.
Skalierbarkeit
Inhalte lassen sich zentral verwalten und Änderungen an Frameworks, Tools und Sprachen vornehmen, ohne die Inhalte zu beeinträchtigen. Die Cloud-basierte Architektur ermöglicht einfaches Auf- und Abskalieren. Webseiten können ohne Ausfallzeiten angepasst werden.
Hervorragende Kompatibilität
Headless-CMS-Systeme sind mit verschiedenen Geräten, Plattformen und modernen Technologien kompatibel. Inhalte können überall mit konsistenter Leistung veröffentlicht werden. Zudem können mehrere Sprachen und Codebasen integriert werden.
Bessere Sicherheit
Durch die Trennung von Frontend und Backend wird die Sicherheit erhöht. Selbst wenn eine Komponente angegriffen wird, ist die andere nicht betroffen. Dies bietet mehr Sicherheit als traditionelle Systeme, bei denen beide Elemente kombiniert sind. Die API fungiert als einziger Kontaktpunkt zwischen dem Technologie-Stack und den Inhalten, wodurch die Angriffsfläche reduziert wird.
Einfachere Wartung
Die Trennung des Frontends vereinfacht die Wartung für das Team. Dies reduziert den Aufwand für Personal, Zeit und Ressourcen und verbessert die Zusammenarbeit, da das Team effizienter arbeiten kann.
Angesichts der Vorteile von Headless CMS ist die Umstellung von traditionellen CMS auf diese moderne Architektur sinnvoll. Es gibt viele verfügbare Lösungen, die alle mit unterschiedlichen Funktionen ausgestattet sind. Viele von ihnen erfordern jedoch eine Gebühr für erweiterte Funktionen, die nicht jeder benötigt.
Im Folgenden sind einige der besten Open-Source-Headless-CMS-Systeme aufgeführt, die Sie ausprobieren können.
Strapi
Strapi ist ein führendes Open-Source-Headless-CMS für Ihre nächsten Projekte. Es ist anpassbar, entwicklerorientiert und basiert vollständig auf JavaScript. Dies ermöglicht eine einfache Erstellung einer leistungsstarken, konfigurierbaren und selbst gehosteten Inhalts-API. Weitere Informationen finden Sie unter
Strapi.
Strapi ist Open Source, die vollständige Codebasis ist öffentlich verfügbar und wird von vielen Mitwirkenden auf GitHub gepflegt. Die Anpassung der API und des Admin-Panels ist einfach und die Inhaltsverwaltung kann durch benutzerdefinierte Plugins erweitert werden. Die API ist mit verschiedenen Clients wie Vue, Angular, React, IoT-Geräten und mobilen Anwendungen über GraphQL oder RESTful nutzbar.

Durch selbst gehostete Inhalte bleiben Sie datenschutzkonform und haben die volle Kontrolle über alle Daten und Kosten. Die Lösung ermöglicht es Ihnen auch, innerhalb weniger Minuten eine flexible Datenstruktur mit robusten Funktionen zu erstellen, die auf Ihre Bedürfnisse zugeschnitten ist.
Sie können verschiedene Modelle und Beziehungen definieren, um ein umfassendes Layout für die benötigten Inhalte zu entwerfen. Mit Strapi ist die einfache Erstellung, Bearbeitung und Verwaltung von Inhaltstypen möglich. Es können Dienste von Drittanbietern integriert werden, um Apps zu entwickeln und sich mit dem Framework zu verbinden.
Strapi kann auf allen üblichen Hosting-Servern wie Render, AWS, Azure, Heroku und 21YunBox bereitgestellt werden. Dies gibt Ihnen die Flexibilität, die Hosting-Plattform für Ihre Webseite zu wählen.
Es gibt eine kostenlose Version mit eingeschränkten Funktionen, erweiterte Funktionen sind in den kostenpflichtigen Plänen ab 9 $/Admin/Monat verfügbar.
Apostroph
Apostrophe ist ein flexibler und robuster Open-Source-Website-Builder, der für SaaS-Unternehmen, Konzerne, Bildungseinrichtungen und digitale Agenturen geeignet ist. Weitere Informationen finden Sie unter
Apostroph.
Apostrophe verbessert die digitale User Experience durch ein Dashboard und ermöglicht die Anpassung einer No-Code-Website-Factory mit einem modernen Tech-Stack.
Apostrophe bietet Redakteuren einen Drag-and-Drop-Editor, um Änderungen in Echtzeit vorzunehmen. Benutzerfreundliche visuelle Design-Tools ermöglichen dynamisches Styling, ohne Markenrichtlinien zu verletzen, wodurch die Markteinführungszeit um das Zehnfache reduziert wird.

Integrieren Sie Ihre Technologie, einschließlich Express, MongoDB, npm, Vue.js und Node.js, mit flexiblen und nativen Inhalts-APIs für Module. Apostrophe bietet ein Dashboard für alle Prozesse, sodass Sie immer das perfekte Tool für Ihre Websites haben. Zudem ist die Integration mit Jamstack zur Erstellung robuster benutzerdefinierter Lösungen möglich.
Profitieren Sie von einem modularen und erweiterbaren System mit Unterstützung für benutzerdefinierte Plugins und profitieren Sie von den erstklassigen Plänen und Paketen, die Ihre Ziele unterstützen. Vereinbaren Sie eine Demo und entdecken Sie, wie Headless CMS die Art und Weise der Webseitenerstellung verändern kann.
Webiny
Das serverlose CMS von Webiny bietet eine flexible, skalierbare und agile Lösung für Content-Anforderungen. Weitere Informationen finden Sie unter
Webiny Serverless CMS.
Die Lösung bietet wertvolle Tools, die in allen Bereichen Ihres Unternehmens unabhängig genutzt werden können, von Entwicklungs- bis hin zu Marketingteams.
Das Headless-CMS von Webiny basiert auf GraphQL mit leistungsstarken Modellierungsfunktionen. Es bietet GraphQL und eine feinkörnige Zugriffskontrolle, um Landingpages in wenigen Minuten zu erstellen. Inhalte können in verschiedenen Sprachen und über mehrere Websites verwaltet werden.

Das Webiny-Anwendungsframework bietet alle notwendigen Tools zur Erstellung, Gestaltung und Bereitstellung serverloser Anwendungen sowie einen Omnichannel-Content-Hub. Es bietet auch Filter- und Suchfunktionen für eine schnelle Leistung. Änderungen an Inhalten sind jederzeit über die API möglich.
Die Webiny-API ermöglicht das Erstellen oder Ändern von Inhaltsmodellen per Programm und bietet volle Kontrolle über den Zugriff auf Ihre Prozesse. Das System ist skalierbar, anpassungsfähig, sicher, datenschutzfreundlich, bietet Zugriffskontrolle, niedrigere Betriebskosten und mehr.
Mit der serverlosen Full-Stack-Web-Lösung, dem CMS, dem Anwendungs-Framework und dem Community-Support von Webiny können Sie kostenlos starten. Benutzerdefinierte Preise nach Ihren Geschäftsanforderungen sind ebenfalls möglich.
Directus
Directus ist eine Open-Data-Plattform, die es ermöglicht, SQL-Datenbanken sofort in No-Code-Anwendungen und APIs zu transformieren. Weitere Informationen finden Sie unter Directus.
Es bietet moderne Lösungen und ist speziell für Entwickler konzipiert.
Die modulare Codebasis basiert vollständig auf JavaScript. Directus nutzt Vue.js 3 und Node.js für hohe Leistung und einfache Erweiterbarkeit. Benutzer behalten die vollständige Kontrolle über ihre bestehende oder neue Datenbank, ohne in ein proprietäres Datenmodell migrieren zu müssen.

Inhalte können für alle Anwendungen, Kioske, digitale Beschilderungen, Webseiten und andere digitale Erlebnisse verwaltet werden. Directus ist eine flexible Plattform mit vielfältigen Lösungen, von Software-as-a-Service bis zu Datenmanagement und -analyse.
Darüber hinaus bietet es eine dynamische GraphQL- und REST-API durch Selbstprüfung basierend auf dem Datenbankschema. Starten Sie mit dem Self-Service-Cloud-Dashboard ein Projekt und lernen Sie ausführlich. Sie können Ihre Projekte ab 25 $/Monat mit tadellosen Vorteilen mit Directus betreiben.
Directus kann mit einem Klick auf der Kamatera-Plattform bereitgestellt werden.
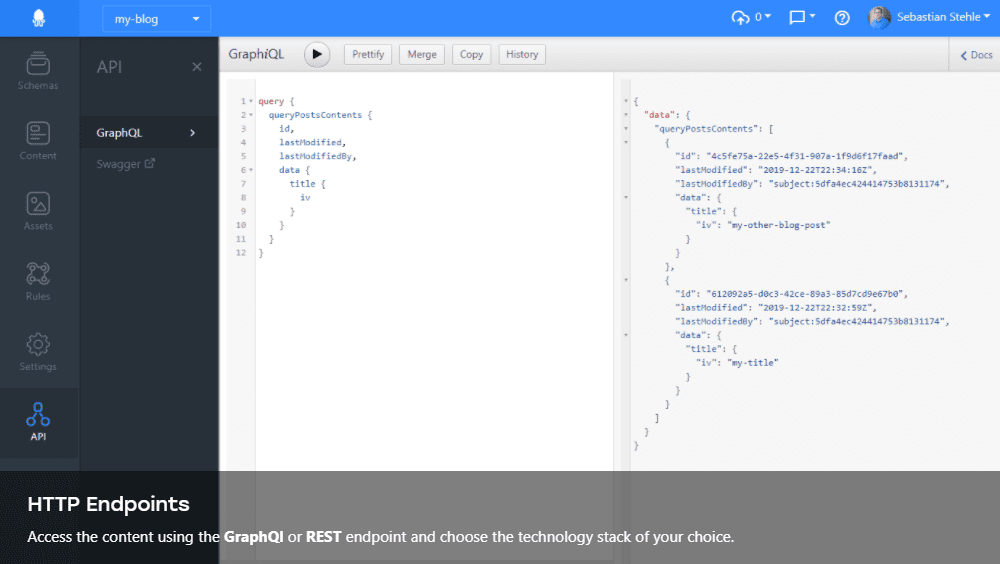
Squidex
Squidex ermöglicht die moderne Inhaltsverwaltung ohne zusätzliches System. Weitere Informationen finden Sie unter Squidex.
Es bietet einen zentralen Ort für strukturierte Inhalte mit nahtlosen Integrationen in andere Systeme.
Jede Änderung an einer Webseite oder Anwendung wird durch ein Versionierungssystem verwaltet, das es ermöglicht, verschiedene Inhaltsversionen zu vergleichen und jederzeit zu einer vorherigen Version zurückzukehren. Die nahtlose Integration mit anderen Systemen sorgt dafür, dass Inhalte auf Änderungen reagieren. Blogeinträge können auf Medium veröffentlicht oder Tweets erstellt werden.

Squidex vereinfacht den Prozess, indem komplizierte Regeln zur Überprüfung und Veröffentlichung von Inhalten entfernt werden. Die Regeln können mit dem Workflow-System von Squidex implementiert werden. Es handelt sich um eine Open-Source-Software, die speziell für Entwickler mit einer hochwertigen Codebasis entwickelt wurde. Squidex ist einfach zu erweitern, sicher, zugänglich und wartungsfreundlich, was es für Unternehmen mit hohen Ansprüchen attraktiv macht.
Melden Sie sich kostenlos an und starten Sie noch heute Ihre Projekte.
Ghost
Starten Sie mit
Ghost Ihre Reise ins Headless-CMS und entdecken Sie, wie Sie unabhängige und ansprechende Publikationen erstellen. Folgen Sie der Einrichtungsanleitung von der lokalen Umgebung bis zur Produktentwicklung und installieren Sie die Software einfach. Ubuntu Server wird unterstützt, um selbst gehostete Instanzen auszuführen.
Mit der gleichen Anleitung können Sie eigene Templates entwickeln. Wenn Sie die Konfiguration und Architektur von Ghost verstehen, können Sie unbegrenzt neue Webseiten und Anwendungen erstellen. Das Open-Source-Design-Starter-Framework ermöglicht eine schnellere Entwicklung benutzerdefinierter Designs.

Die REST-API ermöglicht das problemlose Auslesen und Einfügen von Inhalten über Programme und die Integration der API in verschiedene benutzerdefinierte statische oder Frontend-Frameworks von Drittanbietern. Es ist auch möglich, sich mit Communities wie GitHub, StackOverflow, Reddit, Entwicklerforum und Twitter zu verbinden, um Wissen zu erwerben und auszutauschen.
Nutzen Sie die 14-tägige Testoption, um Ihr kreatives Geschäft auszubauen und die Vorteile zu erkunden.
Netlify-CMS
Erstellen Sie flexible und schnellere Webprojekte mit
Netlify CMS und einem Static-Site-Generator. Es unterstützt die Inhaltsverwaltung für den Git-Workflow, während die Nutzung einer statischen Webseite Skalierbarkeit, Sicherheit und Geschwindigkeit durch eine benutzerfreundliche Bearbeitungsoberfläche für Inhalte bietet.
Netlify CMS speichert Inhalte im Git-Repository, um eine einfache Versionierung zu ermöglichen. Es unterstützt auch die Veröffentlichung über verschiedene Kanäle und die Handhabung von Inhaltsaktualisierungen in Git. Es ist als Single-Page-React-Anwendung konzipiert, sodass UI-Widgets, Editor-Plugins und benutzerdefinierte Vorschauen erstellt und Backends hinzugefügt werden können, um verschiedene Git-Plattform-APIs zu unterstützen.

Wählen Sie ein vorkonfiguriertes Template mit einem Static-Site-Generator und stellen Sie es innerhalb von Minuten mit einem einzigen Klick im globalen CDN bereit. Moderne Tools für sichere, skalierbare und schnelle Webseiten sind ebenfalls verfügbar.
Redakteure profitieren von einem intuitiven Workflow und einer Benutzeroberfläche, die den Anforderungen der Inhaltsverwaltung gerecht wird. Die Lösung enthält Echtzeit-Vorschau, Drag-and-Drop-Medien-Uploads und Rich-Text-Bearbeitung.
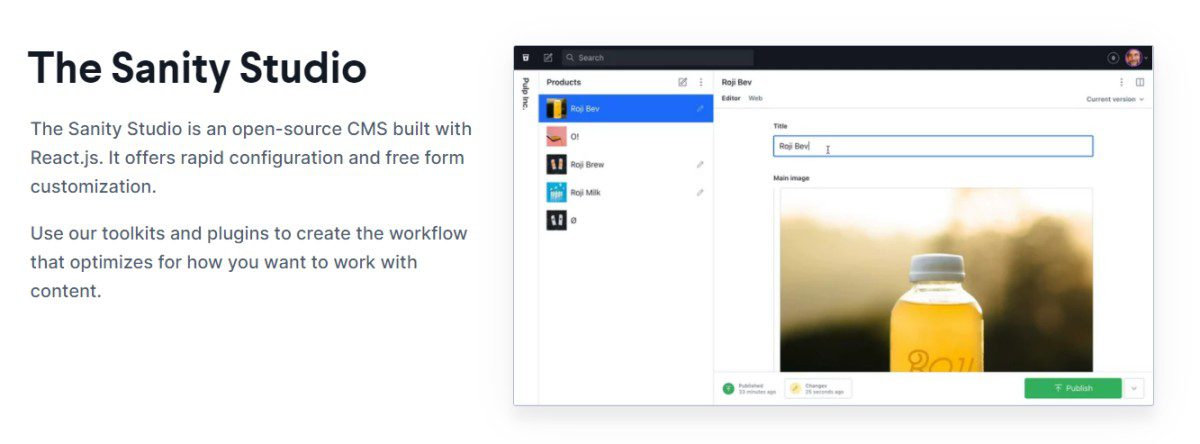
Sanity-Studio
Sanity Studio bietet freie Anpassungsmöglichkeiten und schnelle Konfiguration und ist ein Open-Source-CMS, das mit React.js erstellt wurde. Weitere Informationen finden Sie unter Sanity Studio.
Mit Plugins und Toolkits lassen sich eigene Workflows erstellen und mit der Inhaltsverwaltung beginnen.
Diese Single-Page-Anwendung ermöglicht die Installation oder unabhängige Erstellung von Plugins. Inhaltsvalidierungen, UI-Strukturen und Inhaltsmodelle lassen sich in JavaScript beschreiben und im nächsten Fenster anzeigen.

Sie haben die Freiheit, die Navigation neu zu organisieren oder Analysedaten neben der Bearbeitung anzuzeigen. Nutzen Sie Funktionen wie Dokumenten-Rollback auf Sitzungsebene, moderne Funktionen und Zusammenarbeit in Echtzeit.
Zu den Vorteilen gehören das Überarbeiten von Dokumenten, das Anzeigen von Gebäudetypen, das Arbeiten auf dem Telefon oder anderen Touch-Geräten, das direkte Hochladen von Bildern aus der Zwischenablage, das Einfügen von formatiertem Text aus der Arbeit, dem Internet oder Google Docs und vieles mehr. Benutzen Sie einfache JavaScript-Objekte, um die Benutzeroberflächen und Inhaltsschemata schnell zu konfigurieren. Benutzeroberflächen für Datenmodelle können installiert werden, um die Arbeitsabläufe zu verbessern.
Sie können kostenlos starten oder 99 $/Projekt/Monat zahlen, um mit der Erstellung von Websites und Anwendungen zu beginnen.
Plone
Plone ist ein Open-Source-Enterprise-CMS mit vielen Funktionen, wie responsive Design, integrierte Mehrsprachigkeit und verschiedene Arten von Webinhalten. Weitere Informationen finden Sie unter Plone.
Plone zeichnet sich durch beeindruckende Anpassbarkeit und Funktionalität aus. Es unterscheidet sich von anderen Headless-CMS durch seine Sicherheit, Stärke, granulare Berechtigungen, Zugänglichkeit, Skalierbarkeit, Flexibilität und Dokumentation.

Plone kombiniert fortschrittliche Funktionen und Sicherheit mit leistungsstarken und benutzerfreundlichen Frontend-Webtechnologien. Es umfasst benutzerdefinierte Inhaltstypen und Diazo-Designs mit Python 3. Die REST-API fungiert als Headless CMS und unterstützt verschiedene JavaScript-Frontends.
Auf verschiedenen Websites, die auf Plone basieren, kann man mehr über die Verwendung und Integrationen lernen. Plone bietet Ressourcen zum Selbstlernen, damit Sie schnell beginnen können. Treten Sie der Community für Diskussionen und Kommunikation bei.
Flextype
Flextype ermöglicht flexible, schnelle und produktive Erstellung und Verwaltung von Inhalten. Weitere Informationen finden Sie unter Flextype.
Dank des integrierten intelligenten Caches und der eleganten Architektur gilt es als ein schnelles Content-Management-System.
Flextype konzentriert sich bei der Erstellung des CMS auf Einfachheit und Flexibilität, um eine einfache, aber leistungsstarke API bereitzustellen. Das Bedienfeld ermöglicht die Verwendung eines beliebigen Inhaltseditors. Die REST-API bietet eine umfassende programmatische Steuerung des CMS mit kompakten JSON-Payloads.

Flextype bietet eine Flat-File-Natur zum Definieren unbegrenzter Felder oder dynamischer Inhalte. Die Versionen können über Git oder ein anderes Versionskontrollsystem gesteuert werden. Flextype eignet sich für verschiedene Projekte, wie native Anwendungen, Webseiten, Kioske, Spieldaten, SaaS-Plattformen, Wearables, E-Commerce und mehr.
Nutzen Sie die Open-Source-Plattform und bauen Sie Ihr Geschäft aus.
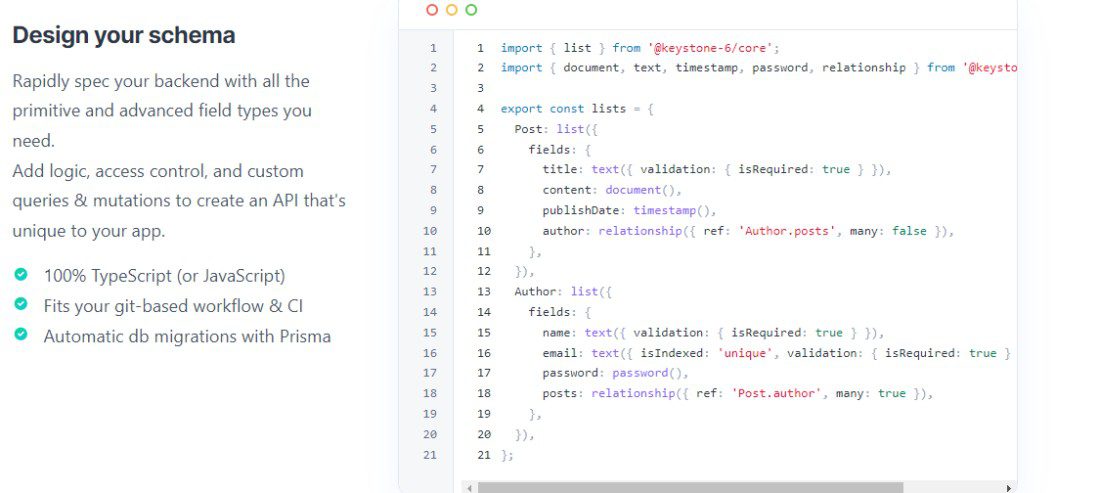
Keystone
Keystone ist eine Headless-CMS-Plattform, mit der schnellere und skalierbare Inhalte erstellt werden können. Weitere Informationen finden Sie unter Keystone.
Beschreiben Sie Ihr Schema und erhalten Sie eine intuitive Management-UI und eine robuste GraphQL-API für Daten und Inhalte.
Senden Sie Code mit eleganten APIs, ohne die Flexibilität eines maßgeschneiderten Backends zu beeinträchtigen. Es bietet verschiedene Feldtypen, Sitzungsverwaltung, benutzerdefiniertes Schema, Zugriffskontrolle, Datenbankmigrationen, leistungsstarke Filter, relationale Daten, Event-Hooks, automatisiertes CRUD und mehr.

Die Administrator-Benutzeroberfläche von Keystone ist intuitiv und flexibel, um Ihre Anforderungen zu verstehen und Ihre Inhalte entsprechend zu gestalten. Darüber hinaus bietet es Rich Text WYSIWYG BYO Custom React der nächsten Generation. Es kann auf Heroku, Render, Digital Ocean usw. oder einer benutzerdefinierten Infrastruktur bereitgestellt werden. Keystone passt sich dem Git-basierten Workflow an und bietet Automatisierungs- und CI-Tools.
Mit Keystone können Sie dynamische Anwendungen, Statusseiten, Mobil- und Webanwendungen sowie Handelslösungen erstellen. Fördern Sie Ihr Team mit diesem Tool und bauen Sie Ihr Geschäft aus. Starten Sie mit dem Aufbau mit 5-Minuten-Startern, ohne Bindung und einem kostenlosen Beispielprojekt.
Fazit
Headless-CMS-Systeme bieten einen modernen und effizienten Ansatz zur Erstellung und Verteilung von Inhalten über verschiedene Kanäle, mit hoher Leistung, Flexibilität, Skalierbarkeit und einer Reihe nützlicher Funktionen.
Wenn Sie nach einem Open-Source-Headless-CMS-System suchen, sollten Sie die oben genannten Optionen anhand Ihrer Bedürfnisse in Betracht ziehen. Wenn Sie nach Cloud-basierten Optionen suchen, können Sie sich eine Liste der Headless-CMS-Lösungen ansehen.