Sok fejlesztő, különösen a kezdők, a vizuális HTML-szerkesztőket, például a WYSIWYG-t választják kódoláshoz, mivel ezek használata és a webhelyekkel és webalkalmazásokkal való integrálása egyszerű.
Bár nem árt szöveges HTML-szerkesztőt használni, miközben bizonyos változtatásokat hajt végre egy webhelyen, a kódot manuálisan kell megadnia.
Lehet, hogy ez nem jelent nagy gondot a pro-kódolóknak, de a kezdőknek és az amatőröknek nehéz lehet. Ezenkívül ez több időt és erőfeszítést igényel.
Ebben a rendkívül versengő világban pedig fejlett, hatékonyabb eszközökre van szüksége a feladat elvégzéséhez.
Ezért a WYSIWYG szerkesztők népszerűsége szárnyal.
Lássuk, mik ezek, és a legjobb WYSIWYG szerkesztők, amelyeket integrálhat webhelyeibe és alkalmazásaiba.
Tartalomjegyzék
Mik azok a HTML szerkesztők?
Mielőtt megértenénk a WYSIWYG szerkesztőket, feltétlenül ismerjük meg a HTML szerkesztőket.
A HTML szerkesztők kifejezetten HTML, CSS és más programozási nyelvek kódolására tervezett programok. Olyan tulajdonságokkal rendelkeznek, mint:
- Szintaxis kiemelés
- Hibakeresés
- Kód érvényesítése
- Automatikus kiegészítés
- Keresse meg és cserélje ki
- HTML elemek beszúrása
és több.
A HTML-szerkesztők leegyszerűsítik a kódolási munkafolyamatokat, és időt és erőfeszítést takarítanak meg. Főleg két típusa van: szöveges HTML-szerkesztők és vizuális WYSIWYG-szerkesztők.
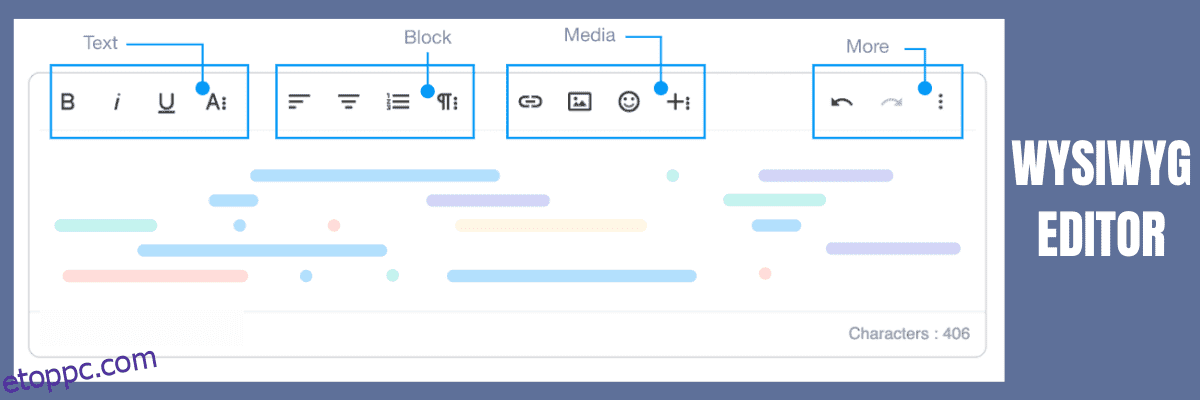
Mi az a WYSIWYG szerkesztő?
A „What You See Is What You Get” vagy a WYSIWYG egy vizuális HTML-szerkesztő, amely segít a fejlesztőknek és a kódolóknak megjeleníteni projektjük eredményét a fejlesztés alatt.
A WYSIWYG szerkesztők segítségével azonnal láthatja a változtatások hatását egy élő webalkalmazásra vagy webhelyre, miközben még dolgozik rajta. A legjobb dolog ezekben a vizuális szerkesztőkben, hogy használatukhoz nem kell feltétlenül ismernie a kódolási vagy programozási nyelveket.

Például egy alkalmazást készít, és egy WYSIWYG szerkesztőt használ a kód módosításához. Amikor ezt megteszi, ténylegesen megtekintheti a változtatások eredményeit a felület fejlesztése előtt.
Ez segít a programozóknak abban, hogy pontosan olyan webalkalmazásokat vagy webhelyeket állítsanak elő, amelyeket ügyfeleik szeretnének.
Miért van szüksége WYSIWYG szerkesztőre?
A WYSIWYG szerkesztők a legnagyobb barátok, ha gyorsan szeretne HTML-kódot generálni anélkül, hogy megérintené a kódot. Főleg front-end fejlesztésre alkalmasak.
A fejlesztők ezért szeretik a WYSIWYG szerkesztőket használni.
Felhasználóbarát
A WYSIWYG szerkesztők könnyen használhatók. Ezért nagyszerű kezdőknek, akik megtanulnak HTML-ben kódolni. Kevésbé fájdalmassá és élvezetesebbé teszik a HTML- és CSS-szerkesztést.
Akkor is Önnek való, ha belefáradt az egyszerű szövegszerkesztő használatába, és gyorsan szeretné látni, hogyan néznek ki a változtatások valós időben. Gyorsabbak is; így sok időt és erőfeszítést takarítanak meg.
Csökkenti a hibákat
Egy vizuális HTML-szerkesztő, például a WYSIWYG használatával jelentősen csökken a hibák elkövetésének esélye. Miközben az eszközt a webhelyén vagy a webalkalmazásaiban történő módosításokhoz használja, láthatja műveleteinek pontos hatását.
Ezért, ha valami nem megfelelő vagy nem megfelelő, azonnal megváltoztathatja. Ez megkíméli Önt attól, hogy várjon, amíg az egész befejeződik, majd azonnal megjelenik, mint a szöveges HTML-szerkesztők esetében.
Könnyen integrálható

A választott kódszerkesztőnek zökkenőmentesen és kevesebb erőfeszítéssel integrálódnia kell webhelyéhez vagy webalkalmazás-projektjéhez.
A WYSIWYG szerkesztő pontosan ezt teszi. Ezenkívül számos előtér-platformot és keretrendszert támogat. Megkíméli Önt attól, hogy ismételten keresse a forráskódot, hogy kijavítsa a rossz integrációból eredő hibákat.
Testreszabás
A legjobb WYSIWYG szerkesztők lehetővé teszik a szerkesztő megjelenésének és felhasználóinak testreszabását. Különböző ikonok, felületek, színek stb. közül választhat, hogy olyan legyen, amilyennek valóban szeretné a projektjét.
Továbbfejlesztett szerkesztési élmény
Ha egy WYSIWYG szerkesztővel valós időben megtekintheti, hogyan néznek ki az elvégzett módosítások, a szerkesztési élmény jobb lesz, mint a szövegalapú szerkesztők esetében.
Ezek az eszközök különféle elemeket is tartalmaznak, például szerkesztési módokat, formázási lehetőségeket, parancsikonokat, ikonokat és egyéb hasznos lehetőségeket, amelyek még tovább erősítik a szerkesztési élményt.
Tehát, ha a legjobb WYSIWYG szerkesztőt keresi következő projektjéhez, itt van néhány kiváló lehetőség.
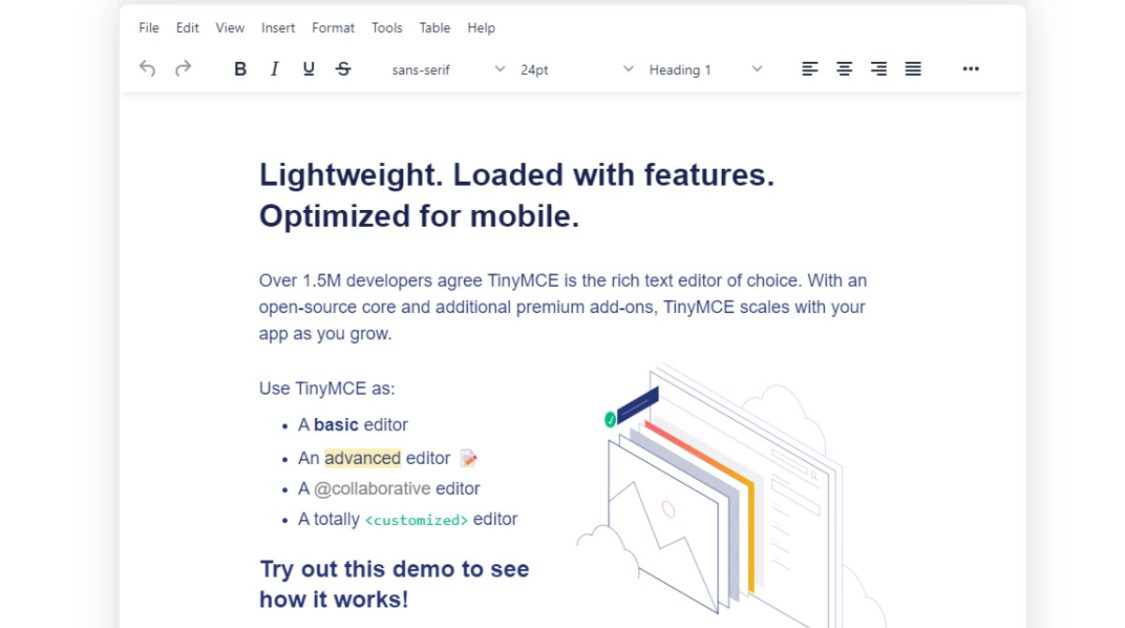
Apró
Szerezze be a megbízható nyílt forráskódú és hatékony szövegszerkesztőt fejlesztőcsapata számára TinyMCE. Teljes irányítást biztosít a szövegszerkesztéshez, és két lehetőséget kínál:
- Hozzon létre testreszabott élményt az API-kon keresztül
- Használja ki a vállalati szintű szerkesztő előnyeit, és készítse el a következő generációs webalkalmazást.
A TinyMCE az alkalmazás növekedésének megfelelően skálázható további prémium kiegészítők és egy nyílt forráskódú mag segítségével. Használhatja alapszintű, haladó, testreszabott és együttműködési szerkesztőként. Több mint 12 integrációval és 400 rugalmas API-val rendelkezik.

A TinyMCE bármely technológiai készlettel integrálható, és javíthatja az általános szerkesztési élményt. Hatékonysági funkcióival gyorsabban hozhat létre tartalmat, beleértve a másolást és beillesztést a Google Dokumentumokból, Wordből, Excelből stb.
Ezenkívül megkapja a Hivatkozás-ellenőrzőt, a Helyesírás-ellenőrzőt és a Kisegítő lehetőségek-ellenőrzőt egyéni szótárakkal. Emelje a szerkesztést a profi szintre valós idejű együttműködéssel, megjegyzésekkel és említésekkel.
Kezelje zökkenőmentesen képeit vagy fájljait a felhőben, és terjessze őket a Tiny Drive segítségével. Növekvő könyvtárral, opcionális támogatási lehetőséggel, frissített dokumentumokkal és StackOverflow közösséggel rendelkezik. Kérjen segítséget, amikor és ahol szüksége van rá.
Továbbá ingyenes LGPL licencet, alapszerkesztőt, valós idejű együttműködést és közösségi támogatást kap. Használja ki az extra előnyöket, mint például az 1500 szerkesztő betöltés/perc, a termelékenységi funkciók és még sok más, havi 29 USD-tól kezdődően.
Froala
Tapasztalja meg a következő generációs WYSIWYG szerkesztőt Froala – egy lenyűgöző Javascript szerkesztő. A fejlesztők számára könnyen használható és integrálható. Lehetővé teszi, hogy a felhasználók beleszeressenek az elegáns és letisztult dizájnba.
A Froala a legzseniálisabb és legszebb WYSIWYG HTML szerkesztő egyszerű kialakításának és nagy teljesítményének köszönhetően. Ez egy könnyű szerkesztő, amely robusztus szövegszerkesztési lehetőségeket tesz lehetővé az összes webhely és alkalmazás számára.
A Froala egy ingyenes és nyílt forráskódú szerkesztő, amelyet mobil- vagy webprojektjeiben használhat. Intelligens szerkesztője több mint 100 funkciót képes kezelni egyszerű kezelőfelületén, így soha nem kell túlterhelni a sok gombbal.

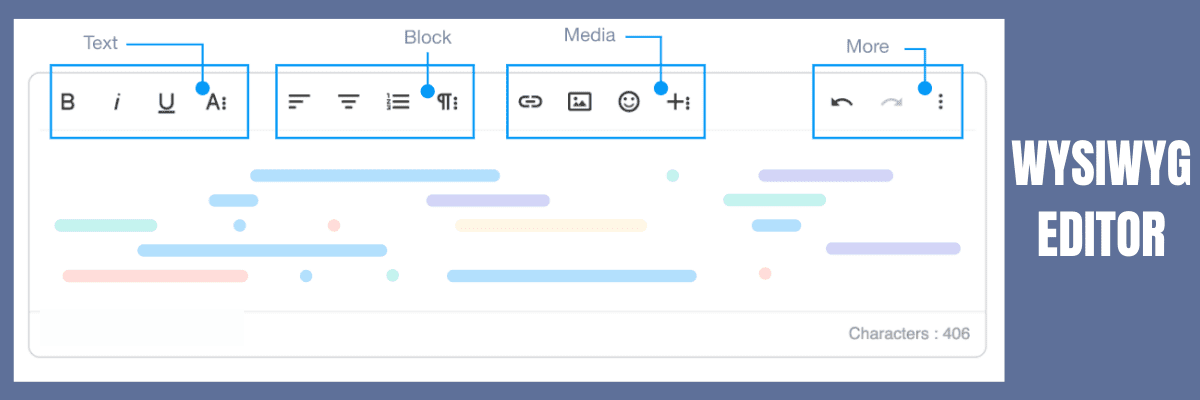
Az intelligens eszköztár minden műveletet négy kategóriába sorol a hatókör szerint. A Froala szövegszerkesztő egyszerű és összetett funkciók széles skáláját tartalmazza minden használati esethez. Kezdje el percek alatt a hatékony API-val.
A szerkesztő lehetővé teszi, hogy bármit csináljon, amit akar. A strukturált és jól megírt kódot is könnyedén kiterjesztheti. A Froala több mint 30 kész beépülő modullal érkezik, amelyeket a projektben kell használni. Másrészt az alapvető JavaScript-eszközt a különféle iparágak számára kulcsfontosságú technológiává alakítja.
Korlátlan számú fejlesztőt és felhasználót vehet igénybe minden választott tervvel. Kezdje egy 199 USD/év alaptervvel, amely tökéletes egy egyszerű személyes alkalmazáshoz vagy egy bloghoz, ahol korlátlan funkciókhoz juthat.
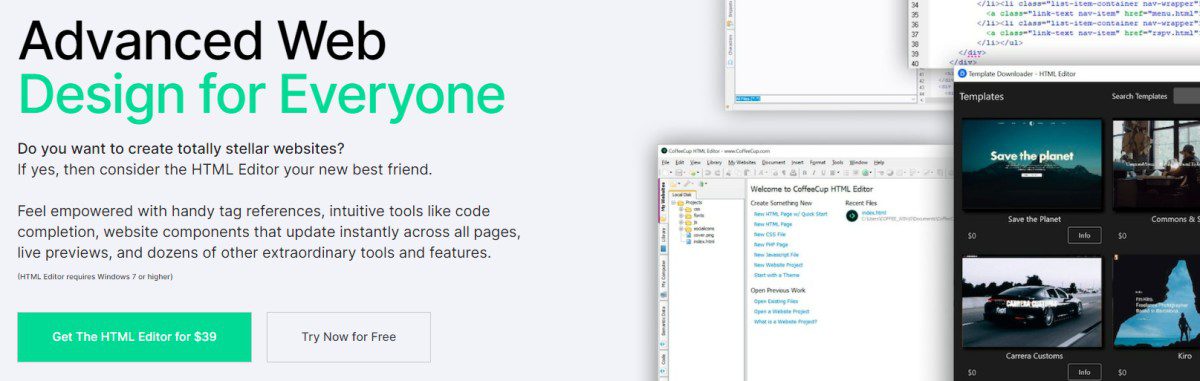
Kávéscsésze
Kávéscsésze erőteljes érzést nyújt intuitív eszközeivel, webhely-összetevőivel, praktikus címke-hivatkozásaival, több tucat rendkívüli funkciójával és élő előnézetével.
A címkekiemelési lehetőség segítségével gyorsan megtalálhatja az összes nyitott vagy zárt lapot. Ezenkívül a CoffeeCup különféle ingyenes és teljesen érzékeny sablonokat hoz létre az Ön számára. Csak kétszer kell kattintania a sablontervek importálásához a HTML-szerkesztőbe a Template Installer segítségével.
Emelje a webfejlesztést a következő szintre az új üdvözlőképernyővel. Kattintson az Új HTML-oldalra, hogy gyorsan statikus oldalt készítsen. A CoffeeCup segítségével komplex projektet indíthat el, ha egy pofás sablonnal szeretne kezdeni.
Élvezze az összes internetes szórakozást az új kezdőképernyőről. Az indítási lehetőségek széles választéka segíti a munka gyors elvégzését. Új CSS- vagy HTML-fájlokat is létrehozhat a kezdetektől, és időt takaríthat meg a használatra kész elrendezéssel vagy a meglévő témával.

Használja a Megnyitás a webről lehetőség segítségével, hogy a fájlokat közvetlenül a webböngészőből vagy a számítógépről nyissa meg. Segítségével kiindulópontnak tekintheti webhelyét. Maradjon rendszerezett a logikus szerkezettel, és szüntesse meg a problémákat, beleértve a képeket és a hivatkozásokat.
Mentse el az elemeket, például a láblécet, a fejlécet vagy a menüt egyetlen helyre, hogy a Components Library segítségével bármelyik oldalba beágyazhassa őket. Most a feladat egyszerű; ahelyett, hogy minden elempéldányt frissítene, szerkessze a könyvtárelemet, és engedje meg, hogy mindenhol automatikusan frissítsék.
Különböző eszközök segítségével érvényes kódot állíthat elő, és oldalait azonnal és következetesen jelenítheti meg. Minden egyes alkalommal tegye elérhetőbbé a keresőmotorok és a fogyatékkal élő felhasználók számára. A képernyő felosztásával is megtekintheti a webhely előnézetét a kód alatt. Az élő előnézet segít megtudni, min dolgozik, és hogyan néz ki.
A CoffeeCup kifejezetten a SEO specialistáknak, a szervezetek mestereinek és a perfekcionistáknak szól. Webhelyének CoffeeCup szerkesztővel való kódolása a legkifizetődőbb dolog, amit tehet, miközben kevesebbet dolgozik és többet hoz. Szerezze be a CoffeeCup-ot 39 dollárért, vagy próbálja ki ingyen.
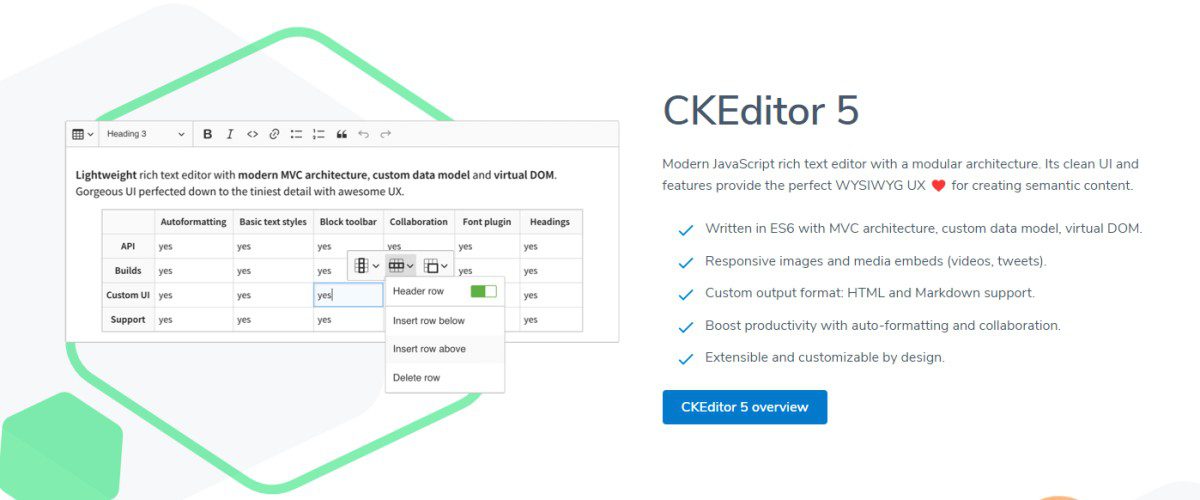
CKE-szerkesztő
Szerezzen be egy együttműködési szerkesztési lehetőséget a következővel CKE-szerkesztő – egy WYSIWYG szerkesztő, és élvezze annak számos előnyét. Tökéletes jellemzői és letisztult felhasználói felülete megfelelő WYSIWYG UX-t biztosít a szemantikus tartalom létrehozásához.
A CKEditor az ES6-ban készült, egyéni adatmodellel, MVC architektúrával és virtuális DOM-mal. Reszponzív médiát és képeket ágyaz be Önnek. és támogatja a Markdownt és a HTML-t. Ezenkívül a CKEditor testreszabható és bővíthető.
Növelje továbbá termelékenységét az együttműködéssel, az automatikus formázással, a változások követésével, a szöveges javaslatokhoz, a megbeszélésekhez és a felhasználói panellel, valamint az avatarokkal rendelkező, csak kommentálási móddal. Támogat minden rich-text funkciót, például médiát vagy táblázatokat.

Létrehozhatja és megtekintheti a dokumentumverziókat, valamint hatékonyan szabályozhatja a tartalom teljes folyamatát. Mentse el a verziókat manuálisan, vagy engedélyezze az automatikus mentési ciklusokat. Együttműködési funkciókkal vagy önállóan is használható.
Hozzon létre egy Word-fájlt vagy PDF-fájlt a tartalomból, és győződjön meg arról, hogy a stílusok megmaradnak az exportált fájlban. A CKEditor támogatja az oldaltöréseket, a megjegyzések és javaslatok a Word-fájlban láthatók.
Adjon hozzá reszponzív videókat, PDF-fájlokat vagy képeket a tartalomhoz a rugalmas képfeltöltési és fájlkezelő eszközök segítségével. Szerezze meg a kategóriájában a legjobb biztonságot a részletes felhasználói engedélyekkel együtt. Ezenkívül egy beépített képszerkesztővel átméretezheti és kivághatja a képet.
Válassza ki a rugalmas csomagot igényeinek megfelelően, vagy válasszon normál 37 USD/hó csomagot közepes méretű projektjeihez. A CKEditort ingyenesen is használhatja, amely legfeljebb 5 felhasználóra és két fejlesztőre érvényes.
Editor.js
Szerezd meg a következő generációs ingyenes blokk stílusú szerkesztőt – Editor.js úgy tervezték, hogy egy egyszerű API segítségével csatlakoztatható és bővíthető legyen.
Az Editor.js tiszta adatkimenetet ad vissza JSON formátumban, ami kulcsfontosságú a háttérben történő tisztításhoz, feldolgozáshoz és érvényesítéshez. Használhatja webhelyein, mobilalkalmazásaiban, cikkeiben, AMP-jein, beszédolvasóiban stb.

Munkahelyén külön blokk található a képek, címsorok, bekezdések, idézetek, listák, szavazások, galériák, táblázatok és egyebek számára. Ezek a blokkok egymástól függetlenül szerkeszthetik a tartalmat, és beépülő moduljaik vannak, hogy megkönnyítsék a munkát.
Ezenkívül a beépülő modulok olyan soron belüli elemeket is megvalósíthatnak, mint a Marker, Comments, Term stb. Ezen kívül az Editor.js könnyen integrálható és bővíthető a kódlogikával.
Írótoll
Írótoll egy erőteljes és gazdag WYSIWYG szerkesztő, amelyet modern webes projektekhez terveztek. Ez egy nyílt forráskódú és ingyenes eszköz, amelyet olyan cégek bíznak meg, mint a LinkedIn és az Airtable.
A Quill kifejező API-val és moduláris architektúrával rendelkezik, hogy szórakoztatóvá tegye a szerkesztési élményt. Ezenkívül az Ön igényeinek és preferenciáinak megfelelően testreszabható.

Részletes hozzáférést kap az összes tartalomhoz és kódhoz, és egyszerűen hajthat végre módosításokat egy egyszerű API segítségével. Konzisztensen működik a JSON-nal a bemenetek és a kimenetek esetében.
Ezenkívül a Quill egy többplatformos eszköz, amely számos böngészőt és eszközt támogat, például asztali számítógépeket, okostelefonokat és táblagépeket. Ez a WYSIWYG szerkesztő minden méretű projekthez alkalmas, a Fortune 500-tól a kicsiig.
Kezdje el az egyszerű Quill maggal, és fokozatosan adja hozzá vagy szabja testre bővítményeit, ahogy a projektek növekednek.
Summernote
Summernote egy egyszerű és elegáns WYSIWYG szerkesztő, amely támogatja a Bootstrap 3.xx-től 5.xx-ig terjedő verzióit. Ez a nyílt forráskódú eszköz MIT licenccel rendelkezik, és hatalmas közössége tartja karban.
Ez egy könnyű, körülbelül 100 kb-os eszköz, amely intelligens felhasználói interakciót kínál. Egyszerűen telepítheti, ha letölti, és csatolja a CSS-t és a js-t a Bootstrap segítségével.

A Summernote lehetővé teszi a testreszabását különböző modulok és opciók inicializálásával. Gyorsan integrálhatja a háttérrendszerével és a harmadik féltől származó eszközökkel, mint például a Django, az Angular és a Rails.
Számos funkciót kap, mint például a levegő üzemmód, amely eszköztár nélküli felületet biztosít, témák rendszerindító órával, több szerkesztő az útközbeni változtatásokhoz, egyéni SVG ikonok és még sok más.
Ezenkívül az eszköz támogatja az automatikus kiegészítést, amely segít a gyorsabb szerkesztésben. Különféle lehetőségekkel testreszabhatja a tippeket. Működik a főbb böngészőkön, mint például a Chrome, a Safari, a Firefox, az Edge, az Internet Explorer 9+, az Opera, valamint az olyan operációs rendszereken, mint a macOS, a Linux és a Windows.
ContentTools
Szerezzen be egy kompakt és gyönyörű WYSIWYG szerkesztőt – ContentTools amelyeket gyorsan hozzáadhat HTML-oldalakhoz.

Ez egy ingyenes és nyílt forráskódú eszköz, amelynek könyvtárait a GitHubon fejlesztik, karbantartják és tárolják.
TipTap
TipTap egy fej nélküli WYSIWYG szerkesztő projektjeihez. Teljes körű vezérlést kínál a szerkesztő felett, és lehetővé teszi a szerkesztő különféle szempontjainak testreszabását. Olyan cégek használják, mint a GitLab, a Twill CMS, a Nextcloud és mások.
A TipTap egy nyílt forráskódú eszköz, nagyszámú bővítménnyel. A közösségük kezeli a fejlesztést és a karbantartást, és kiterjedt, ember által írt dokumentációval látja el Önt.

MIT licenccel rendelkezik, és kereskedelmi használatra is felhasználhatja, ha szponzoruk lesz, és finanszírozza fejlesztésüket, karbantartásukat és támogatásukat.
Mivel az eszköz fej nélküli, nem rendelkezik CSS-sel, és teljes körű vezérlést kínál a stílus, a jelölés és a viselkedés felett. A TipTap keretrendszer-agnosztikus, és a Vue.js-szel és a Vanilla JavaScript-szel együtt működik, másokkal együtt, mint például a React, Svelte stb.
A TypeScript használatával korán észlelheti a hibákat, és használhatja az API automatikus kiegészítési funkcióját. Ezenkívül a TipTap valós idejű együttműködési szinkronizálást kínál több eszköz között, és lehetővé teszi az offline munkavégzést. Ezért bárhonnan, bármikor dolgozhat.
Következtetés
Egy vizuális HTML-szerkesztő, például a WYSIWYG szerkesztő használata kiváló módja annak, hogy változtatásokat hajtson végre és kódot írjon HTML, CSS és más nyelveken.
Így, ha egy könnyen használható és funkciókban gazdag HTML-szerkesztőt keres, a fent említett WYSIWYG szerkesztők nagyszerű lehetőségek. Mindegyik felhasználóbarát és testreszabható, csökkenti a hibák esélyét, és javítja a szerkesztési élményt.