Haben Sie jemals Änderungen an Ihrer Webseite vorgenommen und diese Entscheidung kurz darauf bereut?
Es ist ein häufiges Szenario, dass man direkt in der Live-Produktionsumgebung an seinem Projekt arbeitet. Jedoch birgt die Durchführung von Änderungen direkt auf einer Produktionsseite erhebliche Risiken.
Viele von uns neigen dazu, den optimalen Weg zu ignorieren, um eine schnelle Lösung zu finden.
Speziell bei der Arbeit mit WordPress neige ich dazu, fast täglich kleine Optimierungen und Anpassungen vorzunehmen. Oftmals denke ich, dass eine separate Staging-Seite überflüssig ist, besonders wenn es sich nur um einige CSS-Anpassungen oder eine einfache Plugin-Installation handelt.
Dieser Ansatz hat sich bei mir mehr als einmal als Fehler herausgestellt, und ich bin damit nicht allein. In der professionellen Softwareentwicklung ist es kaum vorstellbar, dass Teams ohne eine dedizierte Staging-Umgebung arbeiten.
Das Risiko von Schäden und damit verbundenen geschäftlichen Konsequenzen ist viel zu hoch, um solch eine unkluge Entscheidung zu treffen. Um dieses Risiko zu minimieren, ist die gleichzeitige Arbeit in einer Produktions- und einer Staging-Umgebung empfehlenswert.
Was versteht man unter einer Staging-Umgebung?
Vereinfacht ausgedrückt, ist eine Staging-Seite eine exakte Kopie Ihrer Produktionsseite. Auf dieser Staging-Seite können Sie Änderungen testen oder neue Funktionen implementieren, ohne die Gefahr zu laufen, die eigentliche Webseite zu beschädigen. Es ist eine Art „Offline“-Version Ihrer Webseite, in der Sie experimentieren können.
So verhindern Sie, dass Änderungen unerwünschte Auswirkungen auf Ihre Produktionsumgebung haben.
Kunst: Martin David
Die Einrichtung einer Staging-Seite ist relativ unkompliziert und oft über Ihren Hosting-Anbieter möglich. Sobald die Staging-Umgebung eingerichtet ist, können Sie dort mit der Arbeit beginnen.
Benötigt jeder eine Staging-Seite?
Um es klar zu sagen: Wenn Sie Webseiten mit sensiblen Daten betreiben, sollten Sie eine Staging-Seite unbedingt in Erwägung ziehen.
Wenn Sie jedoch nur einen kleinen Blog mit weniger als 50.000 Besuchern pro Monat betreiben, können Sie möglicherweise darauf verzichten. Das Gleiche gilt für Entwickler, die sich ihrer Codeänderungen absolut sicher sind.
Dennoch kann es problematisch werden, wenn neue Themes oder Plugins hinzugefügt werden.
Kunst: Elisa Cioca
Generell gilt: Wenn Ihre Webseite sensible Daten speichert oder mit Geldtransaktionen in Verbindung steht, ist eine Sandbox-Version Ihrer Live-Webseite nahezu unerlässlich.
Weiterführende Informationen:
Best Practices für Staging-Umgebungen → Tipps für Entwicklung und Pflege von Staging-Umgebungen für stabilere Softwaresysteme.
Welche Vor- und Nachteile hat die Nutzung einer Staging-Seite?
Wie bei jeder externen Funktion gibt es auch bei Staging-Seiten einige Nachteile. Im Allgemeinen überwiegen die Vorteile jedoch die Nachteile.
Hier sind einige Vorteile:
- Sie kann sowohl online als auch offline betrieben werden. So können Sie auch offline an der Entwicklung und dem Design arbeiten.
- Sie ermöglicht die frühzeitige Identifizierung von Bugs, Fehlern und anderen kritischen Problemen.
- Sie ermöglicht die Entwicklung besserer Webseiten und Funktionen, da diese vor der Veröffentlichung gründlich getestet werden können.
Und hier sind einige Nachteile:
- Bei einer vom Hoster bereitgestellten Lösung können zusätzliche Kosten entstehen, aber es gibt auch immer die Möglichkeit einer lokalen Lösung.
- Die Entwicklung kann sich verlangsamen, da die Fehlersuche mehr Zeit in Anspruch nimmt.
Zusammenfassend lässt sich sagen, dass es kaum Gründe gibt, auf eine Staging-Seite zu verzichten.
Wie erstellt man eine Staging-Umgebung für eine WordPress-Seite?
Die Einrichtung einer Staging-Seite für WordPress-basierte Webseiten ist überraschend einfach. In den meisten Fällen können Sie ein Plugin verwenden oder einen Staging-Service Ihres Hosting-Anbieters nutzen.
Sowohl günstige als auch Premium-WordPress-Hosting-Plattformen bieten in der Regel eine Art Staging-Seiten-Unterstützung.
Lassen Sie uns die verschiedenen Optionen erkunden.
Option 1: Ihr Hosting-Provider

Die Verwendung einer von Ihrem Hosting-Provider bereitgestellten Staging-Umgebung ist eine gute Möglichkeit, Konsistenz zu gewährleisten. Darüber hinaus ist die Einrichtung in der Regel sehr einfach.
Hosting-Anbieter wie WP Engine und Kinsta bieten beispielsweise eine einfache Ein-Klick-Installation für neue Staging-Seiten.
So erwecken Sie Ihre Staging-Umgebung zum Leben.
Ein weiterer Vorteil von Staging-Seiten auf Anbieterebene ist, dass Änderungen oft sofort auf Ihre Live-Seite übertragen werden können. Dies kann auch den oben genannten Zeitverlust reduzieren.
Erkundigen Sie sich jedoch individuell bei Ihrem Hoster. Kinsta ist einer der WordPress-Hosting-Anbieter, der diesen Service anbietet.
Option 2: Die Verwendung eines Plugins
Was wäre WordPress ohne seine umfangreiche Plugin-Bibliothek? Für fast alles gibt es ein Plugin, auch für Staging-Seiten.
Hier stellen wir zwei herausragende Optionen vor.
BlogVault
Mit dem WordPress-Staging-Plugin von BlogVault können Sie kostenlos starten und sich keine Sorgen machen, dass Ihre Webseite bei Anpassungen beschädigt wird. Sie können es auch verwenden, um Ihr Design, Plugins oder andere kleinere Anpassungen ohne Einschränkungen zu aktualisieren.

Die Einrichtung erfolgt mit einem Klick und erstellt eine Kopie Ihrer Live-Seite mit allen Daten. Ein Hosterwechsel ist nicht erforderlich, da das Plugin mit allen Anbietern funktioniert. Darüber hinaus können Sie problemlos mehrere Seiten auf verschiedenen Hosts verbinden.
Ihre Staging-Kopien sind passwortgeschützt und verfügen über HTTP-Authentifizierung sowie eine automatische Google-Deindexierung, um Verwirrung bei Suchmaschinen zu vermeiden.
Schließlich können Sie Änderungen auf der Staging-Seite vornehmen und diese dann mit wenigen Klicks mit der Live-Seite zusammenführen.
WP-Staging

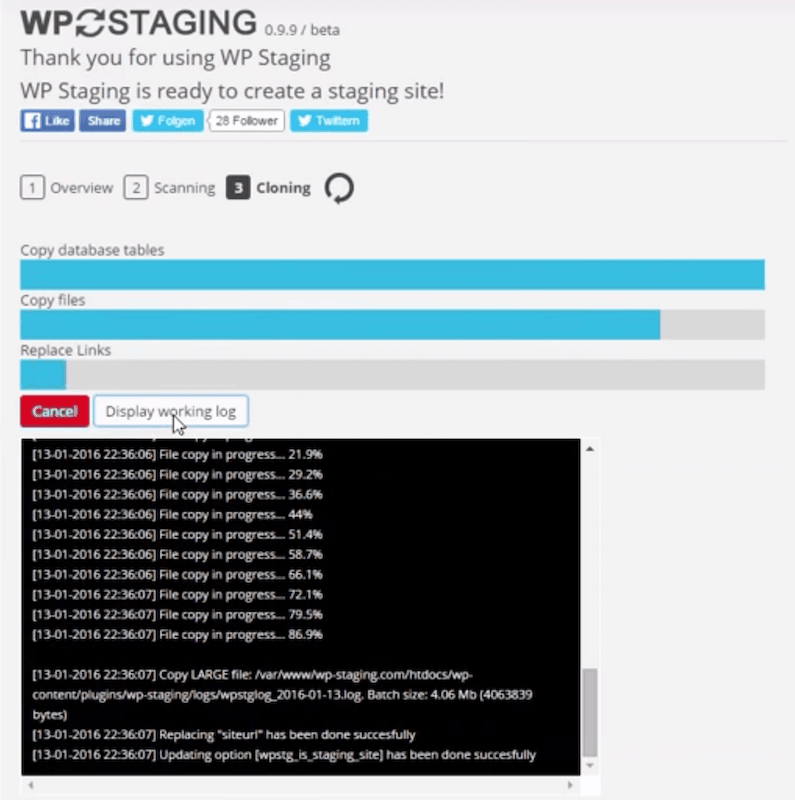
Mit diesem Plugin können Sie Ihre Produktionsseite innerhalb weniger Minuten in eine neue Entwicklungsseite kopieren. Das Funktionsprinzip ist einfach: Sie navigieren zum Plugin-Dashboard, klicken auf „Kopieren“ und der Klon wird erstellt.
Es mag einfach erscheinen, aber im Hintergrund laufen komplexe Prozesse ab.

Das Plugin muss Dateien und die Datenbank kopieren und sicherstellen, dass alle Links korrekt funktionieren. WP Staging ist ein ausgezeichnetes Plugin.
Dieses Plugin gibt es auch als Pro-Version, die Funktionen wie das Übertragen von Änderungen in die Live-Seite ermöglicht, ohne diese zweimal durchführen zu müssen.
Über 50.000 WordPress-Nutzer verwenden WP Staging, Sie sind also in guter Gesellschaft!
Option 3: Localhost
Die dritte Option ist die lokale Erstellung der Staging-Umgebung.
Dies ist kostenlos und ermöglicht einen schnellen Zugriff auf den Entwicklungsprozess und die Offline-Anpassung Ihrer Webseite.
Localhost-basierte Staging-Seiten sind in Softwareentwicklungsunternehmen sehr beliebt, funktionieren aber auch hervorragend mit WordPress-Webseiten.

Für die lokale Umgebung empfehle ich Ihnen XAMPP und Bitnami.
XAMPP ist eine kostenlose und einfach zu installierende Apache-Distribution mit MariaDB, PHP und Perl. Das XAMPP-Open-Source-Paket ist sehr einfach zu installieren und zu verwenden.
Obwohl XAMPP eine einwandfreie lokale Entwicklungsumgebung ist, gibt es Tools, die Ihnen beim Übertragen der Staging-Seite in die Produktion helfen. So können Sie beispielsweise XAMPP-Anwendungen in Cloud-Plattformen wie Azure, AWS und Google Cloud übertragen.

Bitnami bietet unabhängige Stacks, die Sie cloudbasiert, als Container oder lokal auf Ihrem Computer nutzen können.
Mit dem Bitnami Stack für WordPress können Sie eine WordPress-Seite mit einem Klick starten. Es ist für Unix-, macOS- und Windows-Rechner verfügbar und es macht Spaß, lokal an Ihrer Webseite zu arbeiten, wenn Sie es noch nie getan haben.
Zudem unterstützt Bitnami viele der beliebtesten Content-Management-Systeme im Web. Werfen Sie einen Blick in den App-Katalog, um die vielfältigen Möglichkeiten zu entdecken.
Vielleicht finden Sie etwas, das Sie schon immer ausprobieren wollten, aber nie die Gelegenheit dazu hatten.
Hinweis: Sie müssen Ihre Live-Seite auf Ihre lokale Staging-Seite übertragen. Standardmäßig erhalten Sie eine einfache WordPress-Installation. Um alles zu synchronisieren, verwenden Sie dieselben Plugins und Designs, die Sie auf Ihrer Live-Seite verwenden.
Fazit
Die Erstellung einer Entwicklungsseite für WordPress ist einfacher, als Sie vielleicht denken!
Am wichtigsten ist, dass Sie durch die Einrichtung dieser Staging-Seite sicherstellen können, dass Ihre Live-Webseite vor unerwarteten Fehlern oder Hackerangriffen geschützt ist.
Angesichts der zahlreichen kostenlosen und nützlichen Optionen gibt es keine Entschuldigung, keine Staging-Umgebung für Ihr Projekt einzurichten.