Laravel ist vielfältig, aber Geschwindigkeit gehört nicht zu seinen Stärken. Lernen wir einige Kniffe, um es flotter zu machen!
Heutzutage kommt kein PHP-Entwickler an Laravel vorbei. Entweder sind Sie ein Junior- oder Mid-Level-Entwickler, der die schnelle Entwicklung schätzt, die Laravel bietet, oder ein erfahrener Senior-Entwickler, der aus Marktdruck gezwungen wird, Laravel zu erlernen.
Unbestreitbar hat Laravel das PHP-Ökosystem neu belebt. Ohne Laravel hätte ich die PHP-Welt wahrscheinlich schon vor langer Zeit verlassen.
Ein kleiner Auszug von (teilweise berechtigtem) Eigenlob von Laravel
Da Laravel sich sehr darum bemüht, Ihnen die Arbeit zu erleichtern, bedeutet dies, dass im Hintergrund immense Anstrengungen unternommen werden, um sicherzustellen, dass Sie als Entwickler ein angenehmes Leben haben. Die „magischen“ Funktionen von Laravel, die so einfach erscheinen, beruhen auf Schichten von Code, die bei jeder Ausführung einer Funktion neu aufgebaut werden müssen. Selbst eine einfache Ausnahme zeigt, wie tiefgreifend die Prozesse sind (beachten Sie, wo der Fehler beginnt, bis zum eigentlichen Kern):
Für einen scheinbaren Kompilierungsfehler in einer der Ansichten müssen 18 Funktionsaufrufe nachverfolgt werden. Ich habe persönlich 40 erlebt, und es könnten noch mehr sein, wenn Sie andere Bibliotheken und Plugins nutzen.
Der springende Punkt ist, dass diese Code-Schichten Laravel standardmäßig verlangsamen.
Wie langsam ist Laravel?
Ehrlich gesagt ist es aus verschiedenen Gründen unmöglich, diese Frage präzise zu beantworten.
Erstens gibt es keinen anerkannten, objektiven und sinnvollen Standard zur Messung der Geschwindigkeit von Webanwendungen. Schneller oder langsamer im Vergleich zu was? Unter welchen Bedingungen?
Zweitens ist eine Webanwendung von so vielen Faktoren abhängig (Datenbank, Dateisystem, Netzwerk, Cache usw.), dass Aussagen über Geschwindigkeit schwierig sind. Eine sehr schnelle Webanwendung mit einer sehr langsamen Datenbank ist immer noch langsam. 🙂
Genau diese Unsicherheit ist der Grund, warum Benchmarks so beliebt sind. Auch wenn sie nicht viel aussagen (siehe hier und siehe hier), bieten sie einen Rahmen und helfen uns, den Überblick zu behalten. Nehmen wir also, mit einer Prise Vorsicht, eine grobe Vorstellung von der Geschwindigkeit verschiedener PHP-Frameworks.
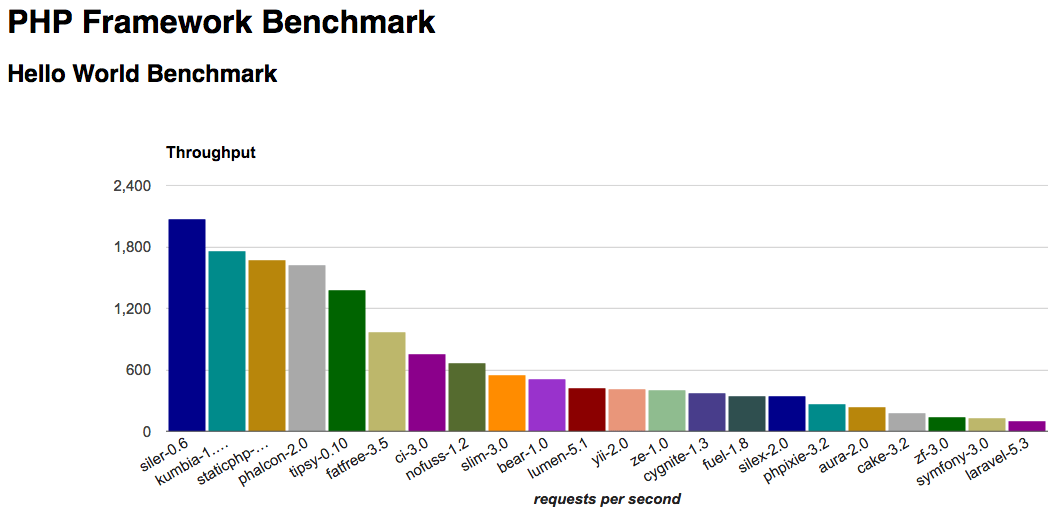
Betrachten wir diese respektable GitHub Quelle, so schneiden die PHP-Frameworks im Vergleich ab:

Laravel ist hier kaum zu erkennen (selbst wenn man sehr genau hinsieht), außer am Ende der Tabelle. Ja, liebe Freunde, Laravel ist das Schlusslicht! Zugegeben, viele dieser „Frameworks“ sind nicht wirklich praktisch oder nützlich, aber es zeigt, wie träge Laravel im Vergleich zu anderen populären Frameworks ist.
Normalerweise fällt diese „Langsamkeit“ in Anwendungen nicht auf, da unsere täglichen Webanwendungen selten hohe Lasten erreichen. Aber sobald dies geschieht (z. B. ab 200-500 gleichzeitigen Zugriffen), beginnen die Server zu kämpfen. Dann hilft es nicht mehr, das Problem mit mehr Hardware zu lösen, und die Infrastrukturkosten steigen so rasant, dass Ihre hochgesteckten Ziele des Cloud-Computing scheitern.

Aber keine Sorge! Dieser Artikel handelt nicht von dem, was nicht getan werden kann, sondern von dem, was möglich ist. 🙂
Die gute Nachricht ist, dass Sie viel tun können, um Ihre Laravel-Anwendung schneller zu machen. Sogar um ein Vielfaches. Kein Witz. Sie können die gleiche Codebasis extrem beschleunigen und monatlich mehrere hundert Dollar an Infrastruktur-/Hostingkosten sparen. Wie? Fangen wir an.
Vier Arten von Optimierungen
Meiner Meinung nach kann die Optimierung auf vier verschiedenen Ebenen stattfinden (wenn es um PHP-Anwendungen geht):
- Sprachebene: Hier wird eine schnellere Version der Sprache verwendet und bestimmte Funktionen/Codierungsstile vermieden, die Ihren Code verlangsamen.
- Framework-Ebene: Darum geht es in diesem Artikel.
- Infrastrukturebene: Optimieren Sie Ihren PHP-Prozessmanager, Webserver, Datenbank usw.
- Hardware-Ebene: Wechsel zu einem besseren, schnelleren und leistungsfähigeren Hardware-Hosting-Anbieter.
Alle diese Arten von Optimierungen sind wichtig (z. B. ist die PHP-fpm-Optimierung sehr kritisch und effektiv). Dieser Artikel konzentriert sich jedoch auf Optimierungen vom Typ 2: solche, die sich auf das Framework beziehen.
Die Nummerierung ist übrigens nicht standardisiert. Ich habe sie mir gerade ausgedacht. Bitte zitieren Sie mich nie mit: „Wir brauchen eine Typ-3-Optimierung auf unserem Server“, sonst wird Ihr Teamleiter Sie umbringen, mich finden und mich dann auch umbringen. 😀
Nun kommen wir endlich zum Kern der Sache.
Achten Sie auf n+1 Datenbankabfragen
Das n+1-Abfrageproblem tritt häufig bei Verwendung von ORMs auf. Laravel hat sein leistungsstarkes ORM namens Eloquent, das so schön und bequem ist, dass wir oft vergessen, was im Hintergrund passiert.
Stellen Sie sich ein sehr häufiges Szenario vor: die Anzeige einer Liste aller Bestellungen, die von einer bestimmten Liste von Kunden getätigt wurden. Dies ist üblich in E-Commerce-Systemen und allen Berichtsoberflächen im Allgemeinen, wo wir alle Entitäten anzeigen müssen, die mit anderen Entitäten in Verbindung stehen.
In Laravel könnte eine Controller-Funktion so aussehen:
class OrdersController extends Controller
{
// ...
public function getAllByCustomers(Request $request, array $ids) {
$customers = Customer::findMany($ids);
$orders = collect(); // neue Sammlung
foreach ($customers as $customer) {
$orders = $orders->merge($customer->orders);
}
return view('admin.reports.orders', ['orders' => $orders]);
}
}
Schick! Und vor allem elegant und schön. 🤩🤩
Leider ist dies eine katastrophale Art, Code in Laravel zu schreiben.
Hier ist der Grund.
Wenn wir das ORM bitten, nach den angegebenen Kunden zu suchen, wird eine SQL-Abfrage wie diese generiert:
SELECT * FROM customers WHERE id IN (22, 45, 34, . . .);
Genau wie erwartet. Alle zurückgegebenen Zeilen werden in der Sammlung $customers in der Controller-Funktion gespeichert.
Nun durchlaufen wir jeden Kunden und erhalten seine Bestellungen. Dies führt zu folgender Abfrage…
SELECT * FROM orders WHERE customer_id = 22;
…und das so oft, wie es Kunden gibt.
Mit anderen Worten: Wenn wir Bestelldaten für 1000 Kunden benötigen, beträgt die Gesamtzahl der Datenbankabfragen 1 (zum Abrufen aller Kundendaten) + 1000 (zum Abrufen der Bestelldaten für jeden Kunden) = 1001. Daher der Name n+1.
Können wir das besser machen? Ja! Mit dem sogenannten Eager Loading können wir das ORM zwingen, einen JOIN durchzuführen und alle benötigten Daten in einer einzigen Abfrage zurückzugeben! So etwa:
$orders = Customer::findMany($ids)->with('orders')->get();
Die resultierende Datenstruktur ist natürlich verschachtelt, aber die Auftragsdaten können einfach extrahiert werden. Die resultierende Einzelabfrage sieht in diesem Fall etwa so aus:
SELECT * FROM customers INNER JOIN orders ON customers.id = orders.customer_id WHERE customers.id IN (22, 45, . . .);
Eine einzige Abfrage ist natürlich besser als tausend zusätzliche Abfragen. Stellen Sie sich vor, was passieren würde, wenn 10.000 Kunden verarbeitet werden müssten! Oder gar, wenn wir auch die in jeder Bestellung enthaltenen Artikel anzeigen wollten! Denken Sie daran, der Name der Technik ist Eager Loading, und es ist fast immer eine gute Idee.
Konfiguration cachen!
Ein Grund für die Flexibilität von Laravel sind die vielen Konfigurationsdateien, die Teil des Frameworks sind. Möchten Sie ändern, wie/wo die Bilder gespeichert werden?
Ändern Sie einfach die Datei config/filesystems.php (zumindest zum Zeitpunkt des Verfassens). Möchten Sie mit mehreren Warteschlangen-Treibern arbeiten? Fügen Sie sie in config/queue.php ein. Ich habe gerade gezählt und festgestellt, dass es 13 Konfigurationsdateien für verschiedene Aspekte des Frameworks gibt, um sicherzustellen, dass Sie alles nach Ihren Bedürfnissen anpassen können.

Aufgrund der Art von PHP bootet Laravel bei jeder neuen Webanfrage neu, analysiert alle Konfigurationsdateien, um herauszufinden, wie die Dinge diesmal anders gemacht werden könnten. Das ist dumm, wenn sich in den letzten Tagen nichts geändert hat! Die Konfiguration bei jeder Anfrage neu zu laden, ist eine vermeidbare Verschwendung. Die Lösung ist ein einfacher Laravel-Befehl:
php artisan config:cache
Dadurch werden alle verfügbaren Konfigurationsdateien zu einer einzigen zusammengefasst und der Cache wird für den schnellen Zugriff gespeichert. Bei der nächsten Webanfrage liest Laravel einfach diese einzelne Datei und kann loslegen.
Das Konfigurations-Caching ist jedoch eine sensible Operation, die schiefgehen kann. Das größte Problem ist, dass die env()-Funktion nach dem Ausführen dieses Befehls von überall aufgerufen wird und außerhalb der Konfigurationsdateien Null zurückgibt!
Das ergibt Sinn. Wenn Sie Konfigurations-Caching verwenden, sagen Sie dem Framework: „Ich bin mir sicher, dass ich die Einstellungen gut vorgenommen habe und sie sich nicht ändern sollen.“ Sie erwarten also, dass die Umgebung statisch bleibt, wozu .env-Dateien gedacht sind.
Vor diesem Hintergrund sind hier einige wichtige Regeln für das Konfigurations-Caching:
- Führen Sie dies nur in einem Produktionssystem aus.
- Tun Sie dies nur, wenn Sie absolut sicher sind, dass Sie die Konfiguration einfrieren möchten.
- Wenn etwas schiefgeht, machen Sie die Einstellung mit php artisan cache:clear rückgängig.
- Hoffen Sie, dass der entstandene Schaden nicht erheblich war!
Reduzieren Sie automatisch geladene Dienste
Um hilfreich zu sein, lädt Laravel viele Dienste beim Start. Diese sind in der Datei config/app.php unter dem Array-Schlüssel „providers“ zu finden. Hier ist ein Beispiel aus meinem Fall:
/*
|--------------------------------------------------------------------------
| Autoloaded Service Providers
|--------------------------------------------------------------------------
|
| The service providers listed here will be automatically loaded on the
| request to your application. Feel free to add your own services to
| this array to grant expanded functionality to your applications.
|
*/
'providers' => [
/*
* Laravel Framework Service Providers...
*/
Illuminate\Auth\AuthServiceProvider::class,
Illuminate\Broadcasting\BroadcastServiceProvider::class,
Illuminate\Bus\BusServiceProvider::class,
Illuminate\Cache\CacheServiceProvider::class,
Illuminate\Foundation\Providers\ConsoleSupportServiceProvider::class,
Illuminate\Cookie\CookieServiceProvider::class,
Illuminate\Database\DatabaseServiceProvider::class,
Illuminate\Encryption\EncryptionServiceProvider::class,
Illuminate\Filesystem\FilesystemServiceProvider::class,
Illuminate\Foundation\Providers\FoundationServiceProvider::class,
Illuminate\Hashing\HashServiceProvider::class,
Illuminate\Mail\MailServiceProvider::class,
Illuminate\Notifications\NotificationServiceProvider::class,
Illuminate\Pagination\PaginationServiceProvider::class,
Illuminate\Pipeline\PipelineServiceProvider::class,
Illuminate\Queue\QueueServiceProvider::class,
Illuminate\Redis\RedisServiceProvider::class,
Illuminate\Auth\Passwords\PasswordResetServiceProvider::class,
Illuminate\Session\SessionServiceProvider::class,
Illuminate\Translation\TranslationServiceProvider::class,
Illuminate\Validation\ValidationServiceProvider::class,
Illuminate\View\ViewServiceProvider::class,
/*
* Package Service Providers...
*/
/*
* Application Service Providers...
*/
App\Providers\AppServiceProvider::class,
App\Providers\AuthServiceProvider::class,
// App\Providers\BroadcastServiceProvider::class,
App\Providers\EventServiceProvider::class,
App\Providers\RouteServiceProvider::class,
],
Ich habe nachgezählt, es sind 27 Dienste! Vielleicht brauchen Sie alle, aber das ist unwahrscheinlich.
Ich baue beispielsweise gerade eine REST-API, was bedeutet, dass ich den Session Service Provider, View Service Provider usw. nicht benötige. Und da ich einiges selbst mache und nicht den Standardeinstellungen des Frameworks folge, kann ich auch Auth Service Provider, Pagination Service Provider, Translation Service Provider usw. deaktivieren. Insgesamt sind fast die Hälfte davon für meinen Anwendungsfall unnötig.
Überprüfen Sie Ihre Anwendung genau. Braucht sie wirklich alle diese Service-Provider? Aber bitte kommentieren Sie diese Dienste nicht blind aus und pushen Sie sie in die Produktion! Führen Sie alle Tests durch, überprüfen Sie die Dinge manuell auf Entwicklungs- und Staging-Systemen und seien Sie sehr, sehr vorsichtig, bevor Sie Änderungen vornehmen. 🙂
Gehen Sie sparsam mit Middleware-Stacks um
Wenn Sie eine benutzerdefinierte Verarbeitung der eingehenden Webanforderung benötigen, ist das Erstellen einer neuen Middleware die Antwort. Es ist verlockend, app/Http/Kernel.php zu öffnen und die Middleware in den Web- oder API-Stack zu setzen. Auf diese Weise ist sie in der gesamten Anwendung verfügbar, auch wenn es sich nicht um etwas Aufdringliches handelt (z. B. Protokollierung oder Benachrichtigung).
Wenn die Anwendung jedoch wächst, kann diese Sammlung globaler Middleware zu einer Belastung werden, da sie (oder die meisten) bei jeder Anfrage ausgeführt werden, selbst wenn es keinen geschäftlichen Grund dafür gibt.
Mit anderen Worten: Achten Sie darauf, wo Sie eine neue Middleware hinzufügen/anwenden. Es ist bequemer, etwas global hinzuzufügen, aber die Leistungseinbußen sind auf lange Sicht sehr hoch. Ich weiß, dass es mühsam ist, Middleware jedes Mal selektiv anzuwenden, wenn es eine neue Änderung gibt, aber ich würde diese Mühe freiwillig auf mich nehmen und es Ihnen empfehlen!
Vermeiden Sie das ORM (manchmal)
Eloquent macht viele Aspekte der DB-Interaktion angenehm, aber dies geht auf Kosten der Geschwindigkeit. Als Mapper muss das ORM nicht nur Datensätze aus der Datenbank abrufen, sondern auch die Modellobjekte instanziieren und mit Spaltendaten füllen.
Wenn Sie also beispielsweise ein einfaches $users = User::all() ausführen und es 10.000 Benutzer gibt, ruft das Framework 10.000 Zeilen aus der Datenbank ab und führt intern 10.000 neue User() aus, um deren Eigenschaften zu füllen. Das ist eine Menge Arbeit im Hintergrund, und wenn die Datenbank zum Flaschenhals wird, ist es manchmal besser, das ORM zu umgehen.
Dies gilt besonders für komplexe SQL-Abfragen, bei denen Sie viele Hürden nehmen und Closures für Closures schreiben müssten und trotzdem keine effiziente Abfrage erhalten würden. In solchen Fällen ist es besser, ein DB::raw() auszuführen und die Abfrage selbst zu schreiben.
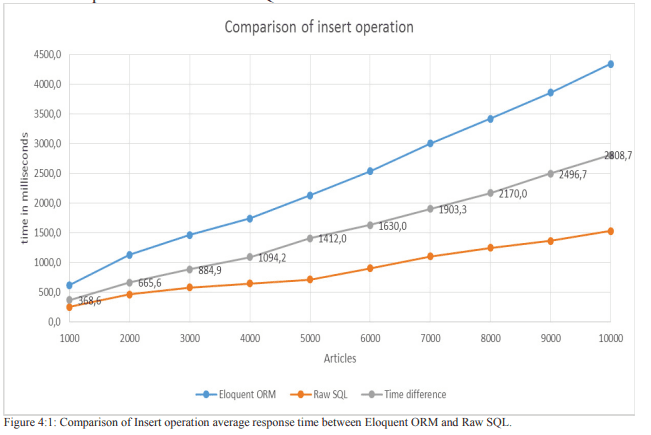
Selbst für einfache Einfügungen ist Eloquent viel langsamer, wenn die Anzahl der Datensätze steigt, wie diese Studie zeigt:

Nutzen Sie Caching so viel wie möglich
Eines der am besten gehüteten Geheimnisse der Optimierung von Webanwendungen ist Caching.
Caching bedeutet, rechenintensive Ergebnisse (in Bezug auf CPU- und Speichernutzung) vorab zu berechnen und zu speichern und sie einfach zurückzugeben, wenn dieselbe Abfrage wiederholt wird.
In einem E-Commerce-Shop könnten beispielsweise von den 2 Millionen Produkten meistens die Artikel gefragt werden, die frisch auf Lager sind, einer bestimmten Preisklasse angehören und für eine bestimmte Altersgruppe relevant sind. Das Abfragen der Datenbank für diese Informationen ist verschwenderisch – da sich die Abfrage nicht oft ändert, ist es besser, diese Ergebnisse an einem Ort zu speichern, auf den wir schnell zugreifen können.
Laravel bietet eine integrierte Unterstützung für verschiedene Arten von Caching. Neben der Verwendung eines Cache-Treibers und dem Aufbau eines eigenen Caching-Systems könnten Sie auch Laravel-Pakete für Modell-Caching, Abfrage-Caching usw. verwenden.
Beachten Sie jedoch, dass vorgefertigte Caching-Pakete über einen bestimmten vereinfachten Anwendungsfall hinaus mehr Probleme verursachen als lösen können.
Bevorzugen Sie In-Memory-Caching
Wenn Sie etwas in Laravel cachen, haben Sie mehrere Möglichkeiten, wo das Ergebnis gespeichert wird. Diese Optionen werden als Cache-Treiber bezeichnet. Obwohl es möglich ist, das Dateisystem zum Speichern von Cache-Ergebnissen zu verwenden, ist es nicht wirklich das, was Caching sein sollte.
Idealerweise sollten Sie einen In-Memory-Cache (der vollständig im RAM lebt) wie Redis, Memcached, MongoDB usw. verwenden, damit das Caching unter höheren Lasten einen wichtigen Zweck erfüllt, anstatt selbst zum Engpass zu werden.
Sie denken vielleicht, dass eine SSD-Festplatte fast dasselbe ist wie die Verwendung von RAM, aber das ist nicht der Fall. Sogar informelle Vergleiche zeigen, dass RAM SSD um das 10-20-fache übertrifft, wenn es um Geschwindigkeit geht.
Mein bevorzugtes Caching-System ist Redis. Es ist unglaublich schnell (100.000 Leseoperationen pro Sekunde sind üblich) und kann leicht zu einem Cluster für große Cache-Systeme entwickelt werden.
Routen cachen
Wie die Anwendungskonfiguration ändern sich die Routen im Laufe der Zeit nicht wesentlich und sind ein guter Kandidat für das Caching. Dies gilt insbesondere, wenn Sie große Dateien nicht mögen und Ihre web.php und api.php auf mehrere Dateien aufteilen. Ein einzelner Laravel-Befehl packt alle verfügbaren Routen und hält sie für zukünftige Zugriffe bereit:
php artisan route:cache
Und wenn Sie Routen hinzufügen oder ändern, tun Sie Folgendes:
php artisan route:clear
Bildoptimierung und CDN
Bilder sind das Herzstück der meisten Webanwendungen. Sie verbrauchen die meiste Bandbreite und sind einer der Hauptgründe für langsame Apps/Websites. Wenn Sie hochgeladene Bilder einfach auf dem Server speichern und sie in HTTP-Antworten zurücksenden, verpassen Sie große Optimierungsmöglichkeiten.
Ich empfehle, Bilder nicht lokal zu speichern. Es gibt das Problem des Datenverlusts, und je nachdem, wo sich Ihr Kunde befindet, kann die Datenübertragung sehr langsam sein.
Verwenden Sie stattdessen eine Lösung wie Cloudinary, die Bilder automatisch in der Größe ändert und optimiert.
Wenn das nicht möglich ist, verwenden Sie etwas wie Cloudflare, um Bilder zu cachen und bereitzustellen, während sie auf Ihrem Server gespeichert bleiben.
Selbst wenn das nicht möglich ist, macht es einen großen Unterschied, Ihre Webserver-Software zu optimieren, um Assets zu komprimieren und den Browser des Besuchers anzuweisen, Dinge zu cachen. Hier ist ein Ausschnitt einer Nginx-Konfiguration:
server {
# file truncated
# gzip compression settings
gzip on;
gzip_comp_level 5;
gzip_min_length 256;
gzip_proxied any;
gzip_vary on;
# browser cache control
location ~* .(ico|css|js|gif|jpeg|jpg|png|woff|ttf|otf|svg|woff2|eot)$ {
expires 1d;
access_log off;
add_header Pragma public;
add_header Cache-Control "public, max-age=86400";
}
}
Ich weiß, dass Bildoptimierung nichts mit Laravel zu tun hat, aber es ist ein so einfacher und effektiver Trick (der oft vernachlässigt wird), dass ich ihn hier nicht unerwähnt lassen konnte.
Autoloader-Optimierung
Autoloading ist ein nützliches, relativ neues Feature in PHP, das die Sprache vor dem Untergang gerettet hat. Das Suchen und Laden der relevanten Klasse anhand einer Namespace-Zeichenfolge nimmt jedoch Zeit in Anspruch und kann in Produktionsumgebungen vermieden werden, in denen hohe Leistung wichtig ist. Laravel hat dafür wieder eine einfache Lösung:
composer install --optimize-autoloader --no-dev
Freunden Sie sich mit Warteschlangen an
Warteschlangen sind nützlich, wenn es viele Aufgaben zu verarbeiten gibt, und jede von ihnen benötigt ein paar Millisekunden. Ein gutes Beispiel ist das Versenden von E-Mails – ein typischer Anwendungsfall in Webanwendungen ist das Versenden von Benachrichtigungs-E-Mails, wenn ein Benutzer bestimmte Aktionen ausführt.
Wenn beispielsweise ein neues Produkt eingeführt wird, möchten Sie vielleicht, dass das Management (etwa 6-7 E-Mail-Adressen) benachrichtigt wird, wenn jemand eine Bestellung über einem bestimmten Betrag aufgibt. Wenn Ihr E-Mail-Gateway in 500 ms auf Ihre SMTP-Anfrage antwortet, sprechen wir von 3-4 Sekunden Wartezeit für den Benutzer, bevor die Auftragsbestätigung eintrifft. Das ist eine sehr schlechte User Experience.
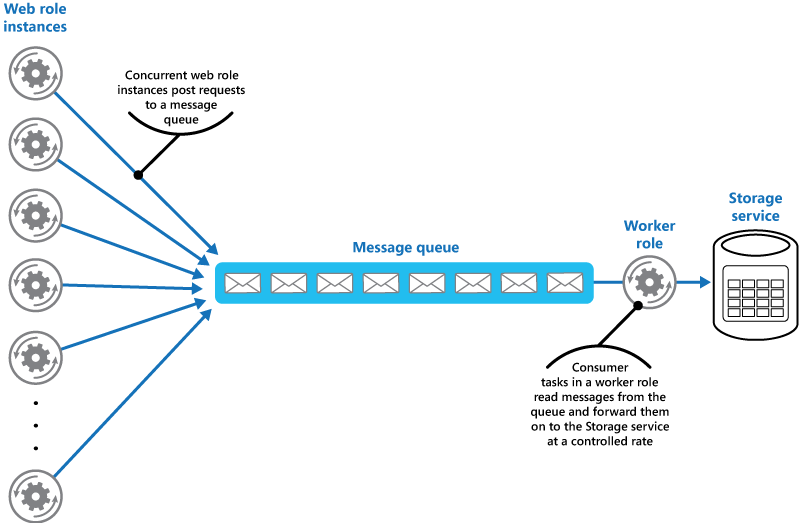
Die Lösung besteht darin, eingehende Aufgaben zu speichern, dem Benutzer mitzuteilen, dass alles gut gelaufen ist, und sie später (ein paar Sekunden) zu verarbeiten. Wenn ein Fehler auftritt, können die Aufgaben in der Warteschlange einige Male wiederholt werden, bevor sie als fehlgeschlagen markiert werden.
 Quelle: Microsoft.com
Quelle: Microsoft.com
Obwohl ein Warteschlangensystem die Einrichtung etwas komplizierter macht (und etwas Überwachung erfordert), ist es in einer modernen Webanwendung unverzichtbar.
Asset-Optimierung (Laravel Mix)
Stellen Sie für alle Front-End-Assets in Ihrer Laravel-Anwendung sicher, dass es eine Pipeline gibt, die alle Asset-Dateien kompiliert und minimiert. Diejenigen, die ein Bundler-System wie Webpack, Gulp, Parcel usw. kennen, müssen sich keine Sorgen machen, aber wenn Sie dies noch nicht tun, ist Laravel Mix eine klare Empfehlung.
Mix ist ein leichtgewichtiger (und einfacher) Wrapper für Webpack, der sich um alle Ihre CSS-, SASS-, JS- usw. Dateien für die Produktion kümmert. Eine typische .mix.js-Datei kann so klein sein und trotzdem Wunder wirken:
const mix = require('laravel-mix');
mix.js('resources/js/app.js', 'public/js')
.sass('resources/sass/app.scss', 'public/css');
Dies kümmert sich automatisch um Importe, Minifizierung, Optimierung und den ganzen Kram, wenn Sie bereit für die Produktion sind und npm run production ausführen. Mix verarbeitet nicht nur herkömmliche JS- und CSS-Dateien, sondern auch Vue- und React-Komponenten, die Sie möglicherweise in Ihrem Anwendungs-Workflow verwenden.
Mehr Infos finden Sie hier!
Fazit
Leistungsoptimierung ist mehr Kunst als Wissenschaft – zu wissen, wie und wie viel zu tun ist, ist wichtiger als was zu tun ist. Es gibt jedoch kein Ende, was und wie viel Sie in einer Laravel-Anwendung optimieren können.
Was auch immer Sie tun, ich möchte Ihnen einen Rat mit auf den Weg geben – optimieren Sie nur, wenn es einen guten Grund gibt, und nicht, weil es sich gut anhört oder weil Sie wegen der App-Leistung für mehr als 100.000 Benutzer paranoid sind, obwohl es nur 10 gibt.
Wenn Sie sich nicht sicher sind, ob Sie Ihre App optimieren müssen oder nicht, ist es nicht nötig, das Problem zu verschlimmern. Eine funktionierende App, die vielleicht nicht so aufregend ist, aber genau das tut, was sie soll, ist besser als eine App, die optimiert wurde, aber hin und wieder ausfällt.
Und für Anfänger, die Laravel-Meister werden wollen, schauen Sie sich diesen Online-Kurs an.
Mögen Ihre Apps viel, viel schneller laufen! 🙂