Das Erstellen einer Webseite stellt eine beachtliche Investition dar; jeder Schritt des Prozesses ist in der Regel mit Kosten verbunden.
Wäre es nicht großartig, eine kostenlose Webseite für Ihre persönlichen oder beruflichen Ziele zu erstellen? Hier ist eine Möglichkeit, Ihre nächste Webpräsenz mit einem individuellen Domainnamen, kostenfreiem Hosting auf Lebenszeit und absolut kostenloser SSL-Verschlüsselung zu realisieren. Einfach unglaublich! Was will man mehr?
Es ist allgemein bekannt, dass eine eigene Webseite Ihr Wachstum erheblich vorantreiben kann und heutzutage eher eine notwendige Investition als purer Luxus ist. Dies gilt nicht nur für Unternehmen; auch Privatpersonen können von einer persönlichen Webseite stark profitieren.
Egal, ob Sie einen Domainnamen registrieren, Ihre Webinhalte hosten, die Webseite selbst gestalten oder die SSL-Verschlüsselung einrichten – in all diesen Fällen müssen Sie mit finanziellen Aufwendungen rechnen. Erschwerend kommt hinzu, dass einige dieser Kosten wiederkehrend sind und dauerhaft anfallen.
Stellen Sie sich vor, Sie könnten eine kostenlose Webseite erstellen, indem Sie alle oben genannten, wichtigen Schritte ebenfalls kostenlos durchführen. So unwahrscheinlich es auch klingen mag: Als Student ist dies tatsächlich möglich.
Wenn Sie mit GitHub vertraut sind, kennen Sie möglicherweise auch GitHub Pages. Dieser Dienst ist kostenlos und in jedem GitHub-Konto enthalten. Mit GitHub Pages kann jeder Nutzer eine kostenlose Webseite erstellen und hosten, allerdings mit einer wesentlichen Einschränkung: Die Domainnamen dieser kostenlosen Webseiten enden immer auf „github.io“, was der Professionalität Ihrer Seite nicht gerade zuträglich ist.
Was verbirgt sich hinter dem GitHub Student Developer Pack?
Weniger Nutzer werden Ihre Seite ernst nehmen, und ein unnötig langer Domainname ist nie von Vorteil. Doch keine Sorge! Wir sind hier nicht, um über die Vor- oder Nachteile von GitHub Pages zu diskutieren. Ich habe versprochen, dass Sie eine kostenlose Webseite mit einem benutzerdefinierten Domainnamen erstellen können – und hier erfahren Sie, wie das geht.
GitHub bietet Studenten, die in einem Studien- oder Diplomstudiengang eingeschrieben sind, die Möglichkeit, ein fantastisches Paket mit praktischen Online-Tools zu nutzen: das sogenannte GitHub Student Developer Pack. Dieses Paket beinhaltet unter anderem Pro-Abonnements und attraktive Rabatte für beliebte Anwendungen wie Canva, Namecheap, Microsoft Azure, Discord, Name.com und StreamYard.
In diesem Artikel nutzen wir Namecheap, um eine kostenlose, individuelle Domain zu registrieren, und GitHub Pages zum Hosten unserer Webseite. Anschließend schauen wir uns an, wie Sie Ihre HTML-, CSS- und JavaScript-Dateien erstellen und auf GitHub Pages hochladen können. Später werden wir auch die SSL-Verschlüsselung für die Seite aktivieren. Zunächst jedoch müssen wir uns für das Student Developer Pack registrieren.
Wie erfolgt die Bewerbung für das GitHub Student Developer Pack?
Für die Registrierung beim Student Developer Pack benötigen Sie in erster Linie eine von Ihrer Universität bereitgestellte Studenten-E-Mail-Adresse. Eine solche Adresse endet üblicherweise mit dem Domainnamen Ihrer Universität, z.B. [email protected] Es gibt auch andere Möglichkeiten, sich für das Paket zu bewerben, diese erfordern jedoch längere Bearbeitungszeiten als die Nutzung einer Studenten-E-Mail. Wenn Sie Ihre studentische E-Mail-Adresse zur Hand haben, können Sie sich wie folgt für das Paket registrieren:
Schritt 1: Navigieren Sie zu GitHub Education und wählen Sie die Option „Anmelden“.

Sofern Sie das Paket bereits nutzen, können Sie sich direkt anmelden. Ansonsten folgen Sie bitte den nachstehenden Schritten.
Klicken Sie im Anmeldefenster auf die Option „Konto erstellen“.
Schritt 2: Registrieren Sie sich nun mit Ihrer Studenten-E-Mail-Adresse und erstellen Sie ein neues Konto.
Schritt 3: Wenn Sie gefragt werden „Was beschreibt Ihren akademischen Status am besten?“, wählen Sie unbedingt „Student“ aus.
Schritt 4: Füllen Sie die erforderlichen Felder mit den Details zum Namen Ihrer Bildungseinrichtung und dem Zweck Ihrer GitHub-Nutzung aus.
Schritt 5: Schließen Sie den Vorgang ab, indem Sie Ihre Bewerbung über die Option „Informationen übermitteln“ einreichen.
Sie sollten eine Bestätigungs-E-Mail bezüglich des Entwicklerpakets erhalten, wenn Ihre Bewerbung von GitHub bewilligt wird. Dieser Prozess dauert in der Regel ein paar Tage, kann sich aber in Stoßzeiten deutlich verlängern.
Wie bewirbt man sich für das GitHub Student Developer Pack ohne Studenten-E-Mail?
GitHub bietet Ihnen auch die Option, sich für das Paket mit einem gültigen Studentenausweis oder einem anderen Nachweis Ihres akademischen Status zu bewerben. Allerdings müssen Sie hier mit einer längeren Bearbeitungszeit und einer höheren Wahrscheinlichkeit einer Ablehnung rechnen. Wie auch immer, so funktioniert die Bewerbung für das Studentenpaket in diesem Fall:
Schritt 1: Folgen Sie den oben genannten Schritten, um ein Konto über Ihre private E-Mail-Adresse zu erstellen.
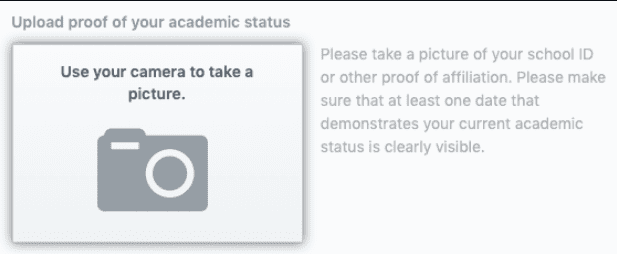
Schritt 2: Laden Sie nun einen Nachweis Ihres akademischen Status hoch, entweder direkt über die Kamera oder per Upload-Button direkt auf GitHub.
Schritt 3: Tragen Sie als Nächstes alle erforderlichen Informationen wie den Namen Ihrer Bildungseinrichtung und den Zweck der Nutzung von GitHub ein.
Schritt 4: Senden Sie Ihre Bewerbung ab.
Wie registriere ich meine eigene Domain mit Namecheap?
Ich gehe davon aus, dass Sie Ihr GitHub Education-Konto erfolgreich eingerichtet und aktiviert haben. Die folgenden Schritte beschreiben, wie Sie Namecheap verwenden, um eine kostenlose, personalisierte Domain zu registrieren und diese über GitHub Pages zu hosten. Folgen Sie diesen Anweisungen, um Ihren gewünschten Domainnamen zu registrieren:
Schritt 1: Melden Sie sich in Ihrem GitHub Education-Konto an und wechseln Sie zum Abschnitt „Vorteile“.
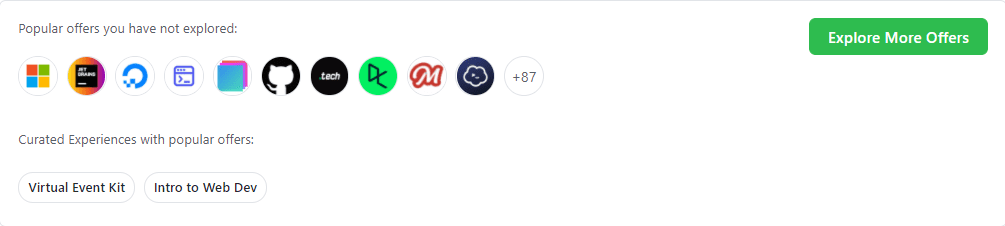
Dort sollten Sie ein Web Dev Kit und ein Virtual Event Kit sehen.
Schritt 2: Gehen Sie zum Virtual Event Kit und scrollen Sie nach unten, bis Sie Namecheap finden.
GitHub ermöglicht eine einjährige Domainregistrierung unter der .me TLD. Sie können diese Option nutzen, indem Sie auf „Get Access“ klicken.
Schritt 3: Im nächsten Fenster werden Sie aufgefordert, die Verbindungsanfrage von Namecheap mit Ihrem GitHub-Konto zu autorisieren. Autorisieren Sie Namecheap und fahren Sie mit dem nächsten Schritt fort.
Nach erfolgreicher Autorisierung sollte eine Meldung mit dem Hinweis „Wir haben Ihr Studentenpaket erfolgreich mit GitHub verifiziert“ angezeigt werden.
Schritt 4: Suchen Sie Ihren gewünschten Domainnamen über die Suchleiste und klicken Sie auf „Suchen“.
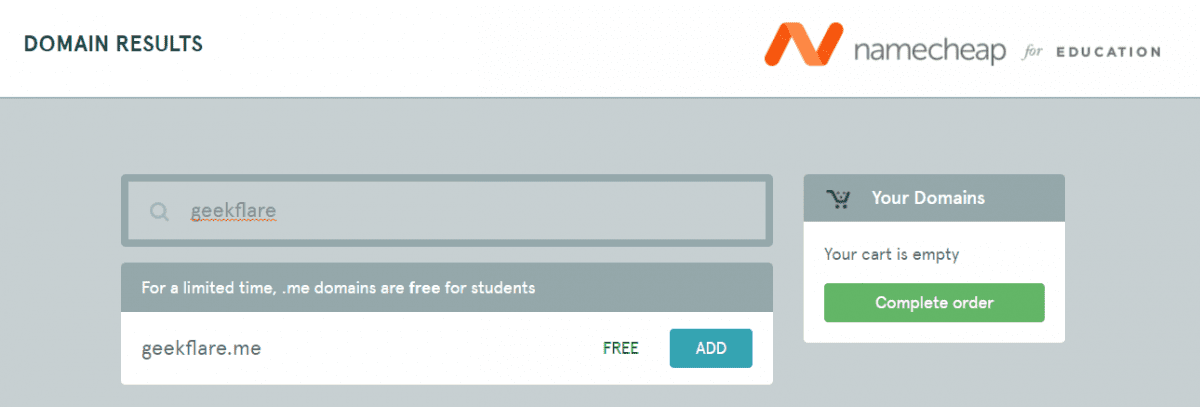
Auf der folgenden Seite sollte die Verfügbarkeit Ihres Domainnamens angezeigt werden. Wenn Ihre gewünschte Domain verfügbar ist, können Sie sie kostenlos erwerben.
Schritt 5: Bezahlen Sie mit Ihrer E-Mail-Adresse von GitHub Education und wählen Sie GitHub Pages als Hosting-Methode aus, bevor Sie fortfahren.
Nach erfolgreicher Registrierung Ihres individuellen Domainnamens und der Auswahl von GitHub Pages als Hosting-Lösung sollte Namecheap automatisch ein Repository in Ihrem GitHub-Konto erstellen. Dieses Repository ist komplett leer und enthält lediglich eine README.md-Datei.
Sie können auf dieses Repository zugreifen, indem Sie sich in Ihrem GitHub-Konto anmelden und den Abschnitt „Ihre Repositories“ auswählen. GitHub Pages bietet keine visuellen Werkzeuge oder vorgefertigten Designs für Ihre Webseite. Sie müssen Ihre Seite vollständig manuell programmieren und die entsprechenden Dateien in Ihr neu erstelltes GitHub-Repository hochladen.
Wie erstelle ich eine kostenlose Webseite und hoste sie über GitHub Pages?
Wie bereits erwähnt, müssen Sie alle HTML-, CSS- und JavaScript-Dateien für Ihre Webseite selbst erstellen. Wenn Sie sich für Webentwicklung interessieren und wissen, wie man Code schreibt, können Sie Ihre Dateien problemlos in Ihr GitHub-Repository hochladen und Ihre Seite zum Laufen bringen. Sie können zu dem Abschnitt in diesem Artikel springen, der sich mit dem Hochladen des Webseiten-Codes auf GitHub Pages beschäftigt.
Sollten Sie jedoch wenig bis gar keine Erfahrung im Bereich Webentwicklung haben, sind Sie hier genau richtig. Sie können die folgenden Schritte nutzen und Ihre eigene Webseite mit einfachen HTML-Kenntnissen entwerfen:
Schritt 1: Gehen Sie zu HTML5 UP und suchen Sie ein Webseiten-Design, das Ihnen gefällt. Sie können natürlich auch jedes andere vorgefertigte Design von einer anderen Plattform wählen. Hier habe ich „Massively“ von HTML5 UP ausgewählt, Sie können jedoch jedes beliebige Webseiten-Design herunterladen und anpassen.
Schritt 2: Entpacken Sie die heruntergeladene ZIP-Datei Ihres bevorzugten Webseiten-Designs.
Sie sollten Dateien mit den Namen „index.html“ und „generic.html“ sowie Ordner wie „Assets“ und „Bilder“ in dem entpackten Verzeichnis sehen.
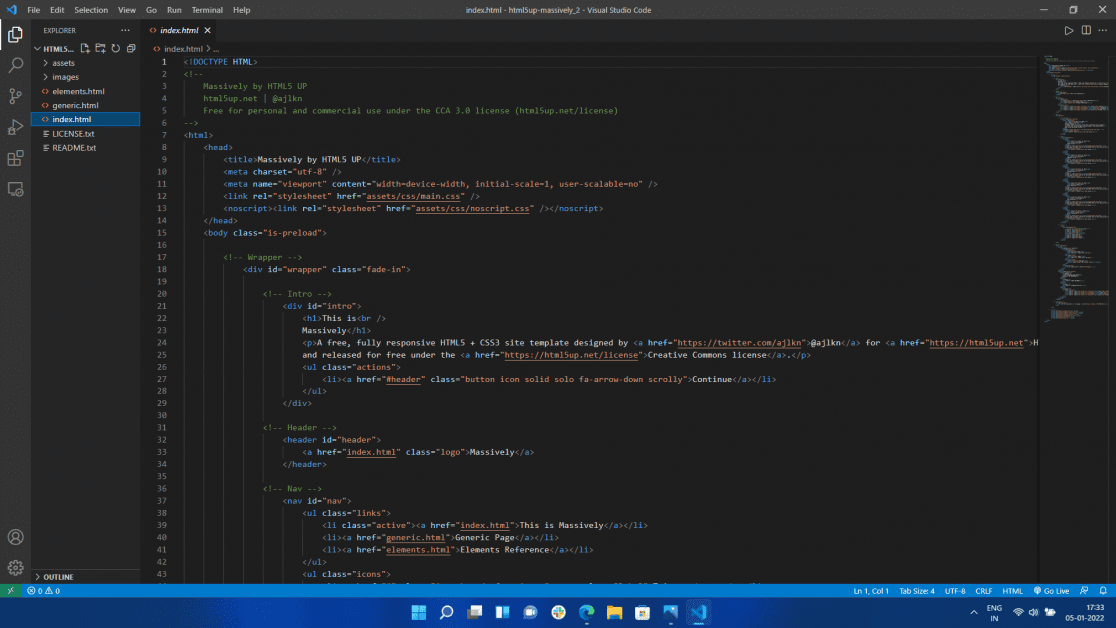
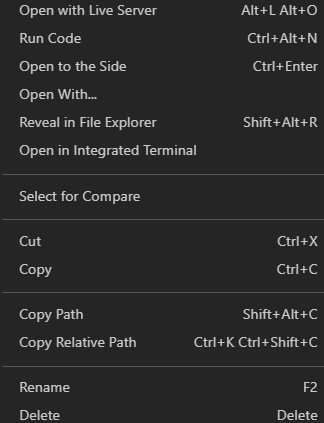
Schritt 3: Öffnen Sie die entpackten Dateien mit Visual Studio Code und wählen Sie die Datei „index.html“ aus.
Schritt 4: Laden Sie die „Live Server“-Erweiterung in Visual Studio Code herunter und installieren Sie sie, falls Sie das noch nicht getan haben.
Schritt 5: Wählen Sie die „index.html“-Datei aus, klicken Sie mit der rechten Maustaste und wählen Sie „Open with Live Server“. Diese Option ermöglicht es Ihnen, die Änderungen in Ihrer HTML-Datei in Echtzeit in Ihrem Browser zu visualisieren.
Wie passen Sie Ihr Webseiten-Design an?
Ich werde den folgenden Anpassungsprozess nicht mehr als „Schritte“ bezeichnen, da die Anpassung Ihrer HTML-Dateien ganz Ihnen überlassen ist. Hier zeige ich Ihnen, wie ich das Design „Massively“ von HTML5 UP angepasst und in ein Portfolio umgewandelt habe. Sie können sich davon inspirieren lassen oder Ihre Webseite komplett nach eigenen Vorstellungen gestalten. Das liegt ganz bei Ihnen!
Ändern der Titel- und Absatz-Tags
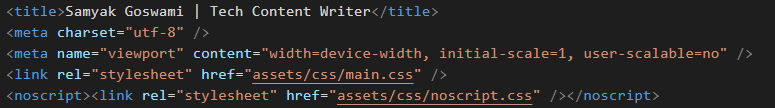
Zu Beginn des Anpassungsprozesses habe ich den Titel-Tag „Massively“ geändert. Der Titel-Tag Ihrer HTML-Datei bestimmt deren Namen, der in einem Browser-Tab angezeigt wird. Der Standardtitel von „Massively“ lautet „Massively by HTML5 UP“. Ich empfehle Ihnen, ihn zu ändern, damit er besser zu Ihrer Webseite passt.
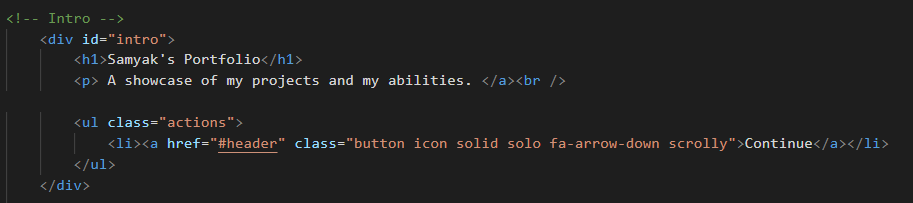
Ich habe den Titel-Tag in „Samyak Goswami | Tech Content Writer“ geändert, da dies gut zu meinem Portfolio passte. Danach habe ich den Intro-Bereich der Webseite, in dem „This is Massively“ stand (innerhalb des H1-Tags), in „Samyaks Portfolio“ geändert. Als Nächstes habe ich den Text darunter in den Absatz-Tags in „Ein Schaufenster meiner Projekte und meiner Fähigkeiten“ geändert.
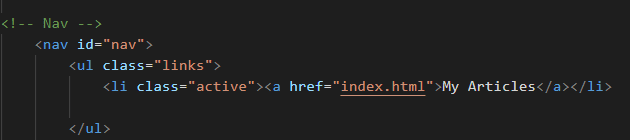
Im Bereich der Navigation (Nav) der „index“-Datei habe ich zwei der drei Navigationsschaltflächen, die in den Listen-Tags enthalten sind, entfernt. Ich wollte eine einseitige Webseite, auf der alle Details auf einer einzigen Seite zu finden sind, aber Sie können die Anzahl der Navigationsschaltflächen ganz nach Belieben ändern.
Später habe ich den Text „This is Massively“ auf der Navigationsschaltfläche in „Meine Artikel“ geändert.
Anpassen der Social-Media-Links und -Symbole
Sie werden auf dem Live-Server auch verschiedene Social-Media-Symbole wie Twitter, Facebook, Instagram und GitHub sehen. Ich habe mich entschieden, Twitter und Facebook auszublenden und Instagram und LinkedIn für meinen Anwendungsfall beizubehalten.
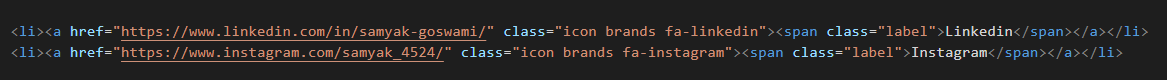
Sie können die Social-Media-Symbole und deren Verlinkungen ändern, indem Sie zum Navigationsbereich (Nav) navigieren und die entsprechenden Tags suchen, die Twitter, Instagram usw. auflisten.
Beachten Sie, dass diese Social-Media-Symbole noch keine Links haben, da der „href“-Tag leer ist. Sie können dem „href“-Tag Links hinzufügen, indem Sie „#“ durch Ihren gewünschten Link ersetzen.
Bearbeiten des Homepage-Inhalts
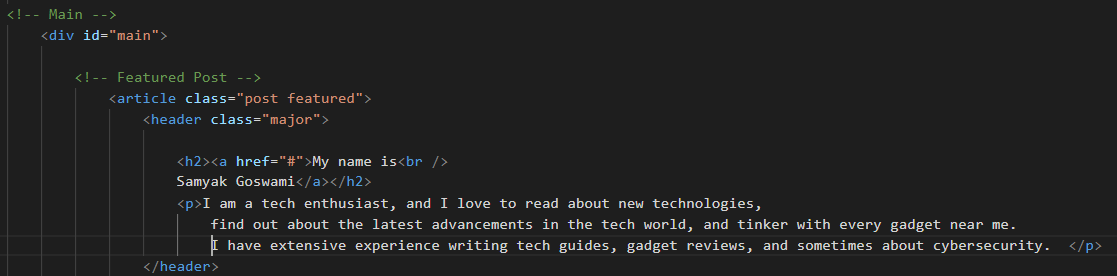
Zuerst habe ich den H2-Tag geändert und „Mein Name ist Samyak Goswami“ daraus gemacht, dann habe ich den nachfolgenden Absatz-Tag in „Ich bin ein Technik-Enthusiast…“ geändert. Ich würde Ihnen empfehlen, den H2-Tag durch etwas zu ersetzen, das besser zum Inhalt Ihrer Homepage passt und den entsprechenden Absatz-Tag entsprechend anzupassen.
Nun kommen wir zum wichtigsten Teil dieser Anpassung: die Änderung des Inhalts der Artikelkacheln.
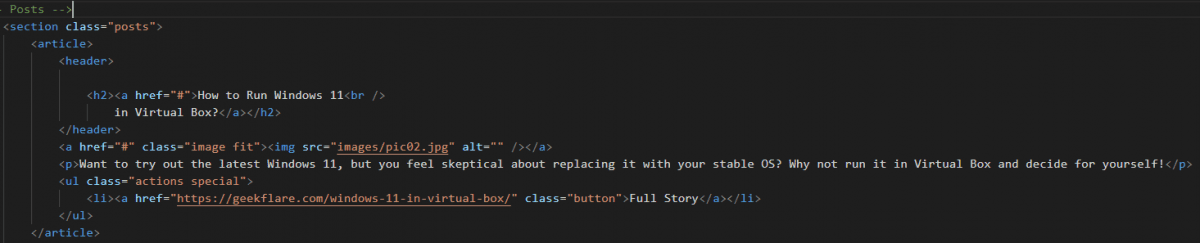
Gehen Sie dazu zum Bereich „Posts“ in der „index“-Datei. Hier sollten Sie verschiedene Code-Schnipsel sehen, die in Artikel-Tags eingefasst sind. Sie können Links zu Ihren Artikeln hinzufügen, indem Sie den „href“-Bereich ändern, wie wir es bereits beim Hinzufügen von Links zu den Social-Media-Symbolen getan haben.
Sie können auch die Namen der Artikel ändern, indem Sie den Text innerhalb der H2-Tags bearbeiten. Sie können Ihren Artikeln auch eine Beschreibung hinzufügen, indem Sie die entsprechenden Absatz-Tags nutzen.

Wiederholen Sie diesen Vorgang für jeden Artikel, indem Sie Links hinzufügen, die Namen bearbeiten und eine Beschreibung für jeden Artikel erstellen.
Hinzufügen von Bildern zu Ihren Webseiten
Sie haben vielleicht bemerkt, dass die Vorschau etwas anders aussieht als die Bilder auf der HTML5 UP-Webseite. Das liegt an den einfachen und flachen Fotos in der anpassbaren Datei. Wir wollen unsere Webseite etwas aufpeppen, indem wir eigene Bilder hinzufügen.
 Originalbilder
Originalbilder
Navigieren Sie zu dem Ordner, in den Sie zuvor die „Massively“-ZIP-Datei entpackt haben. Öffnen Sie den entpackten Ordner und gehen Sie zum Ordner „Bilder“. Hier sollten Sie verschiedene Bilder mit den Namen „bg“, „pic01“, „pic02“ usw. sehen. Diese Bilder sind mit unseren Artikeln im Artikel-Tag verknüpft.
Sie können entweder Ihre eigenen Bilder hinzufügen und die „index“-Datei an die Namen dieser Bilder anpassen oder die Bilder hinzufügen und sie analog zu den Standardbildern benennen. Durch die Verwendung identischer Namen für die Bilder sparen wir uns späteres Bearbeiten des Codes und damit viel Zeit.
 Modifizierte Bilder
Modifizierte Bilder
Ich schlage vor, dass Sie auch andere Abschnitte Ihrer Webseite, die nicht so wichtig sind, korrekturlesen und anpassen. Hier ist das Portfolio, das ich mit den oben genannten Schritten erstellt habe: samyakgoswami.me.
Wie lade ich meinen Webseiten-Code auf GitHub Pages hoch?
Nachdem Sie Ihre Webseite endgültig programmiert und gestaltet haben, ist es an der Zeit, sie auf GitHub Pages hochzuladen und im Internet zu veröffentlichen.
So laden Sie Ihre Webseite auf GitHub Pages hoch:
Schritt 1: Melden Sie sich in Ihrem GitHub-Konto an und wechseln Sie zum Abschnitt „Meine Repositories“.
Schritt 2: Hier sollte ein Repository mit dem Namen „your_username.github.io“ angezeigt werden. Wechseln Sie in dieses Repository.
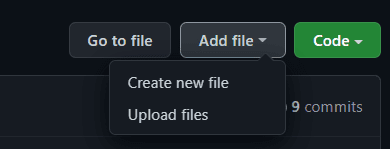
Schritt 3: Sie sehen nun die Möglichkeit, entweder Ihre eigene Datei zu erstellen oder Dateien in das GitHub-Repository hochzuladen.
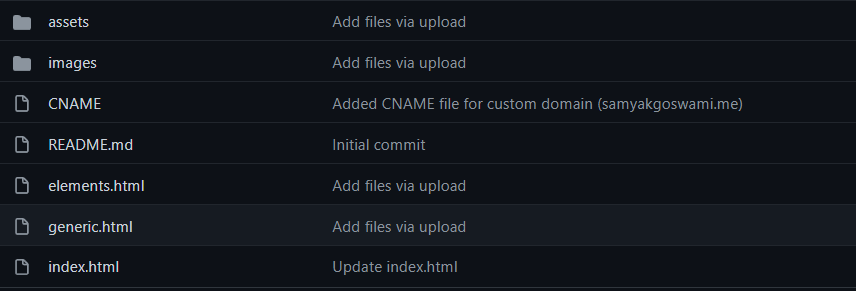
Schritt 4: Wählen Sie alle fünf Dateien und Ordner aus: „Assets“, „Bilder“, „Elemente“, „Generic“, „Index“, und ziehen Sie diese per Drag & Drop in das Repository.
Nachdem die Dateien hochgeladen wurden, übertragen Sie den Code und warten Sie, bis GitHub Ihre Dateien verarbeitet hat.
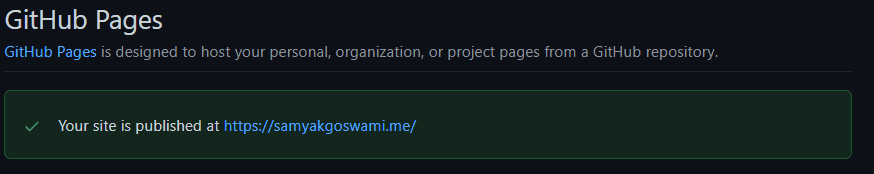
Schritt 5: Navigieren Sie zu Einstellungen > GitHub Pages, um den Status Ihrer Webseite zu überprüfen. Dort sollten Sie die Meldung sehen, dass „Ihre Webseite unter your_custom_domain veröffentlicht wird“.
Sie können nun Ihre Webadresse aufrufen und die Seite selbst aufrufen. Bedenken Sie, dass es einige Zeit dauern kann, bis Ihre Webseite live geschaltet wird.
Wie aktiviere ich die SSL-Verschlüsselung in GitHub Pages?
HTTP ist eine unsichere Methode, um Benutzeranfragen auf Ihrer Webseite zu verwalten. Jeder mit böswilligen Absichten und entsprechendem technischem Wissen kann die Interaktionen zwischen dem Benutzer und Ihrer Seite abfangen. HTTPS hingegen bietet allen Ihren Besuchern eine deutlich sicherere Browsersitzung. GitHub Pages bietet eine kostenlose HTTPS-Verschlüsselung. So können Sie diese nutzen:
Scrollen Sie im Repository zum Bereich „Seiten“.
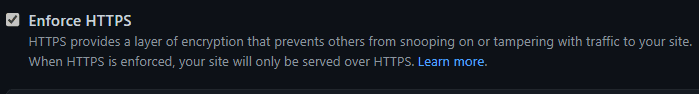
Ganz unten im Fenster sollte die Option „HTTPS erzwingen“ zu finden sein. Die SSL-Verschlüsselung sollte aktiv werden, sobald Sie das Kontrollkästchen „HTTPS erzwingen“ aktivieren.
Sollten Sie feststellen, dass die Option „HTTPS erzwingen“ für Ihre Domain nicht verfügbar ist, können Sie die SSL-Verschlüsselung mit den folgenden Schritten aktivieren:
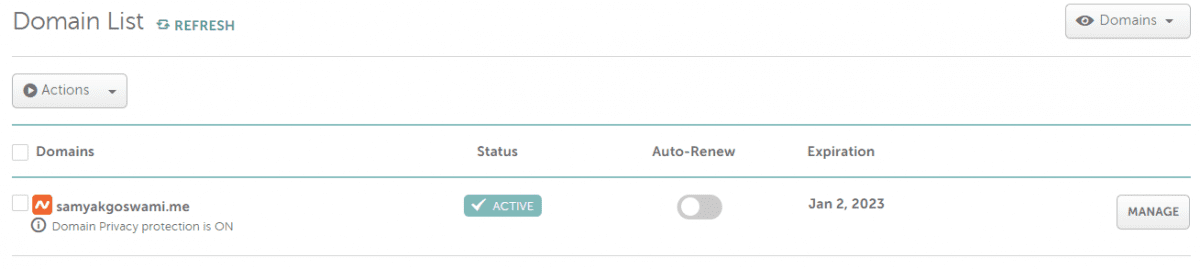
Schritt 1: Melden Sie sich in Ihrem Namecheap-Konto an und wechseln Sie zum Bereich „Domainliste“.
Schritt 2: Navigieren Sie nun zu „Domain verwalten“ und anschließend zum Abschnitt „Erweiterte DNS-Einstellungen“.
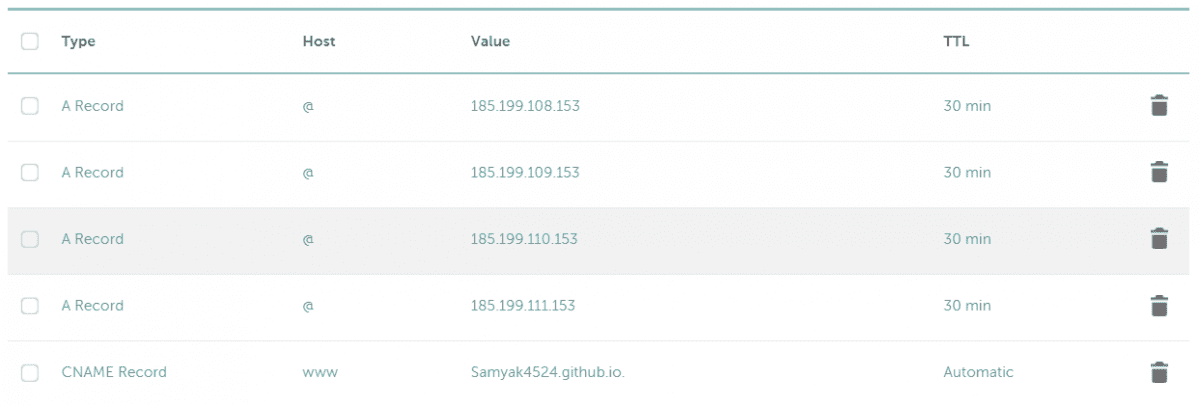
Sie sollten dort einige bestehende CNAME- und A-Einträge sehen.
Fügen Sie die folgenden A-Einträge hinzu, mit dem Host als „@“ und der IP-Adresse „185.199.108.153“. Fügen Sie einen weiteren mit Hostnamen „@“ und der IP-Adresse „185.199.109.153“ hinzu.
Führen Sie dies fort, bis Sie 4 A-Einträge bis zur IP-Adresse „185.199.111.153“ erstellt haben.
Entfernen Sie alle vorherigen A-Einträge.
Schritt 3: Fügen Sie nun einen CNAME-Eintrag mit dem Host „www“ und dem Wert Ihres GitHub-Benutzernamens + „.github.io“ hinzu.
Entfernen Sie die vorherigen CNAME-Einträge. Am Ende sollten Ihre DNS-Einstellungen 4 A-Einträge und 1 CNAME-Eintrag haben.
Schritt 4: Gehen Sie nun zu den GitHub-Seiten im Abschnitt „Einstellungen“. Die Option „HTTPS erzwingen“ sollte jetzt für Ihre Domain verfügbar sein.
Fazit 👈
GitHub bietet allen Studierenden eine fantastische Möglichkeit, eine kostenlose Webseite zu erstellen und zu verwalten. Obwohl GitHub Pages nicht für die Bewältigung massiver Besucherströme geeignet ist, erfüllt es alle Anforderungen einer kleinen statischen Webseite. Der kostenlose, individuelle Domainname, das Hosting und die SSL-Verschlüsselung machen dieses Angebot noch attraktiver.
Lesen Sie nun „Wie Sie einen Webhoster für Ihre neue Webseite auswählen“.
Hier sind noch einige Tools zur Überwachung der Seitengeschwindigkeit, die Sie informieren, wenn Ihre Seite ausfällt.