JavaScript ist eine der weitverbreitetsten Programmiersprachen überhaupt. Die Möglichkeit, sie sowohl für die Entwicklung im Backend als auch im Frontend einzusetzen, hat sie zu einer populären Wahl für viele Entwickler gemacht.
Eine Vielzahl von Bibliotheken und Frameworks erweitern die Einsatzmöglichkeiten von JavaScript über die reinen Basis-Funktionalitäten hinaus.
Electron.js ist ein leistungsstarkes Open-Source-Framework, das es Webentwicklern ermöglicht, native Anwendungen mit ihren bereits vorhandenen Kenntnissen zu entwickeln. Dieser Artikel beleuchtet Electron.js genauer und zeigt, wie es genutzt werden kann, um Ihre nächsten innovativen Ideen zu verwirklichen.
Electron JS
Electron JS ist ein Framework, das es Entwicklern erlaubt, Desktop-Anwendungen mithilfe von HTML, CSS und JavaScript zu erstellen. Es wurde von GitHub ins Leben gerufen und wird auch von dort weiterentwickelt.
Das Framework stellt eine Kombination aus Node.JS und Chromium dar, was Anwendern ermöglicht, eine einzige JavaScript-Codebasis zu verwenden, um plattformübergreifende Desktop-Anwendungen für Windows, macOS und Linux zu entwickeln.
Die Geschichte von Electron.js begann im Januar 2013. Die ursprüngliche Idee war, einen plattformübergreifenden Texteditor zu schaffen, der mit JavaScript, HTML und CSS funktioniert.
Ursprünglich unter dem Namen Atom Shell bekannt, wurde Electron.js im Jahr 2014 als Open Source Projekt veröffentlicht. Im April 2015 erfolgte dann die Umbenennung in Electron, und die erste API wurde 2016 zugänglich gemacht.
Funktionen von Electron JS
- Kompatibilität mit allen JavaScript-Bibliotheken und Frameworks. Vue.js, Angular und React.js sind nur einige Beispiele für JavaScript-Frameworks, die Entwickler in Verbindung mit Electron JS nutzen können. Diese Kompatibilität vereinfacht die Nutzung der Features und Funktionen dieser Bibliotheken und Frameworks bei der Entwicklung einer Electron-Anwendung.
- Wiederverwendbares Framework. Die Erfüllung unterschiedlicher Kundenanforderungen kann kostspielig sein. Ein Vorteil von Electron JS ist seine Eignung für Web- sowie Desktop-Anwendungen. Die einheitliche Codebasis ermöglicht auch den Einsatz auf verschiedenen Betriebssystemen.
- Zugriff auf native APIs. Entwickler, die mit Electron JS arbeiten, können auf native APIs der Betriebssysteme zugreifen, auf denen sie arbeiten. Dies ermöglicht die Entwicklung von Desktop-Anwendungen mit ähnlichem Zugriff auf Low-Level-Funktionen, wie beispielsweise das Anzeigen von Benachrichtigungen.
- Unterstützung von Webtechnologien. Electron JS ist anpassungsfähig, da Entwickler keine neue Programmiersprache erlernen müssen, um Anwendungen zu erstellen. Wer also bereits mit der Entwicklung von Webanwendungen vertraut ist, kann die gleichen Kenntnisse auch zur Erstellung von Desktop-Anwendungen einsetzen.
- Code- und Anwendungsmanagement. Es ist nicht erforderlich, separate Teams für die Verwaltung von Anwendungen und Code für verschiedene Betriebssysteme zu haben. Electron JS erlaubt es, dieselbe Codebasis für Linux-, Windows- und Mac-Betriebssysteme zu nutzen.
- Einfache Erstellung und Bereitstellung. Der Electron-Paketmanager unterstützt Entwickler bei der Zusammenstellung ihrer jeweiligen Pakete. Mit diesem Paketmanager können aus derselben Codebasis Desktop-Anwendungen für Linux, Mac und Windows veröffentlicht werden.
Architektur von Electron JS
Die Architektur von Electron ähnelt stark der eines modernen Webbrowsers, da sie ihre Multi-Prozess-Architektur von Chromium übernommen hat.
Die Architektur von Electron umfasst die V8 JavaScript Engine, Node.JS und Libchromiumcontent.
- Node.JS – Eine Open-Source JavaScript-Laufzeitumgebung, die auf der V8 JavaScript Engine basiert. Node.JS ermöglicht Entwicklern, JavaScript außerhalb eines Browserfensters auszuführen. Darüber hinaus können Benutzer über die interaktive Shell rohen JavaScript-Code ausführen.
- Libchromiumcontent – Eine Open-Source-Rendering-Bibliothek von Chromium, die von Google Chrome verwaltet wird. Chrome zeichnet sich durch eine minimalistische Benutzeroberfläche aus und nutzt Blink als Layout-Engine sowie V8 als JavaScript-Engine.
- V8 JavaScript Engine – Eine Open-Source JavaScript-Engine, die in C++ und JavaScript geschrieben und von Google entwickelt wurde.
#1. Node.js
Um mit Electron JS zu beginnen, muss Node.js auf Ihrem lokalen Rechner installiert sein.
Wählen Sie die entsprechende Node-Version, die zu Ihrem Betriebssystem passt.
Überprüfen Sie die korrekte Installation von Node.js, indem Sie folgende Befehle ausführen:
node -v
npm -v
Bei erfolgreicher Installation geben diese Befehle die jeweiligen Versionen von Node bzw. npm aus.
#2. Befehlszeile
Der Zugriff auf die Befehlszeile ist vom jeweiligen Betriebssystem abhängig.
- Linux: Variiert je nach Distribution.
- Windows: PowerShell oder Eingabeaufforderung.
- macOS: Terminal.
Einige Code-Editoren, wie Visual Studio Code, haben ein integriertes Terminal.
#3. Code-Editor
Für das Schreiben Ihres Electron JS-Codes ist ein Code-Editor erforderlich. Visual Studio Code ist eine empfehlenswerte Option.
Installation von Electron JS
Schritt 1: Erstellen Sie ein Node.js-Projekt.
Verwenden Sie folgende Befehle, um loszulegen:
mkdir my-electron-app && cd my-electron-app
npm init
Der Befehl npm init fordert Sie auf, einige Felder auszufüllen, wie den Namen der Anwendung, den Einstiegspunkt und eine Beschreibung.
Sie können den Standardnamen Ihres Ordners als Anwendungsnamen verwenden. Achten Sie aber darauf, den Einstiegspunkt Ihrer Anwendung als main.js festzulegen.
Felder wie Autor und Beschreibung können beliebig festgelegt werden. Ihre package.json sollte nach diesen Schritten ungefähr so aussehen:
{
"name": "my-electron-app",
"version": "1.0.0",
"description": "Hello World!",
"main": "main.js",
"author": "Peter Drury",
"license": "MIT"
}
Schritt 2: Installieren Sie Electron.
Verwenden Sie folgenden Befehl:
npm install --save-dev electron
Schritt 3: Ergänzen Sie die „start“-Anweisung in Ihrer package.json:
{
"scripts": {
"start": "electron ."
}
}
Schritt 4: Starten Sie Ihre Anwendung.
Verwenden Sie diesen Befehl, um Ihre Anwendung im Entwicklungsmodus zu starten:
npm start
Der Arbeitsprozess von Electron JS
Wir werden die Anwendung mit dem oben erstellten Setup weiterentwickeln. Eine Electron-Anwendung besteht aus zwei Arten von Prozessen: Haupt- und Renderer-Prozess.
Der Hauptprozess
Das Hauptskript stellt den Einstiegspunkt jeder Electron-Anwendung dar. Die Anwendung wird in einer vollwertigen Node.js-Umgebung ausgeführt. Electron sucht nach dem Hauptskript in der Datei „package.json“, die Sie bereits während des Anwendungsgerüsts konfiguriert haben.
Erstellen Sie main.js im Stammordner, um das Hauptskript zu initialisieren. Dies kann manuell erfolgen oder mit folgendem Befehl:
touch main.js
Fügen Sie folgenden Code zu main.js hinzu:
const { app, BrowserWindow } = require('electron');
const createWindow = () => {
const win = new BrowserWindow({
width: 800,
height: 600,
});
win.loadFile('index.html');
};
app.whenReady().then(() => {
createWindow();
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow();
}
});
});
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit();
}
});
Webseiten in Electron können entweder von einer externen Webadresse oder einer lokalen HTML-Datei geladen werden. Im Rahmen dieses Beispiels verwenden wir eine lokale HTML-Datei.
Erstellen Sie eine index.html-Datei in Ihrem Stammordner. Untenstehend ist ein Beispielcode für die index.html-Datei, den Sie an Ihre Bedürfnisse anpassen können:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <meta http-equiv="Content-Security-Policy" content="default-src 'self'; script-src 'self'" /> <meta http-equiv="X-Content-Security-Policy" content="default-src 'self'; script-src 'self'" /> <title>Hallo vom Electron-Renderer!</title> </head> <body> <h1>Hallo vom Electron-Renderer!</h1> <p>👋</p> <p id="info"></p> </body> </html>
Der Renderer-Prozess
Der Renderer-Prozess ist für das Rendern von Webinhalten zuständig. Preload-Skripte beinhalten Code, der in einem Renderer-Prozess ausgeführt wird, bevor die eigentlichen Webinhalte geladen werden müssen.
Erstellen Sie eine Datei preload.js in Ihrem Stammordner und fügen Sie folgenden Code ein:
window.addEventListener('DOMContentLoaded', () => {
const replaceText = (selector, text) => {
const element = document.getElementById(selector)
if (element) element.innerText = text
}
for (const type of ['chrome', 'node', 'electron']) {
replaceText(`${type}-version`, process.versions[type])
}
})
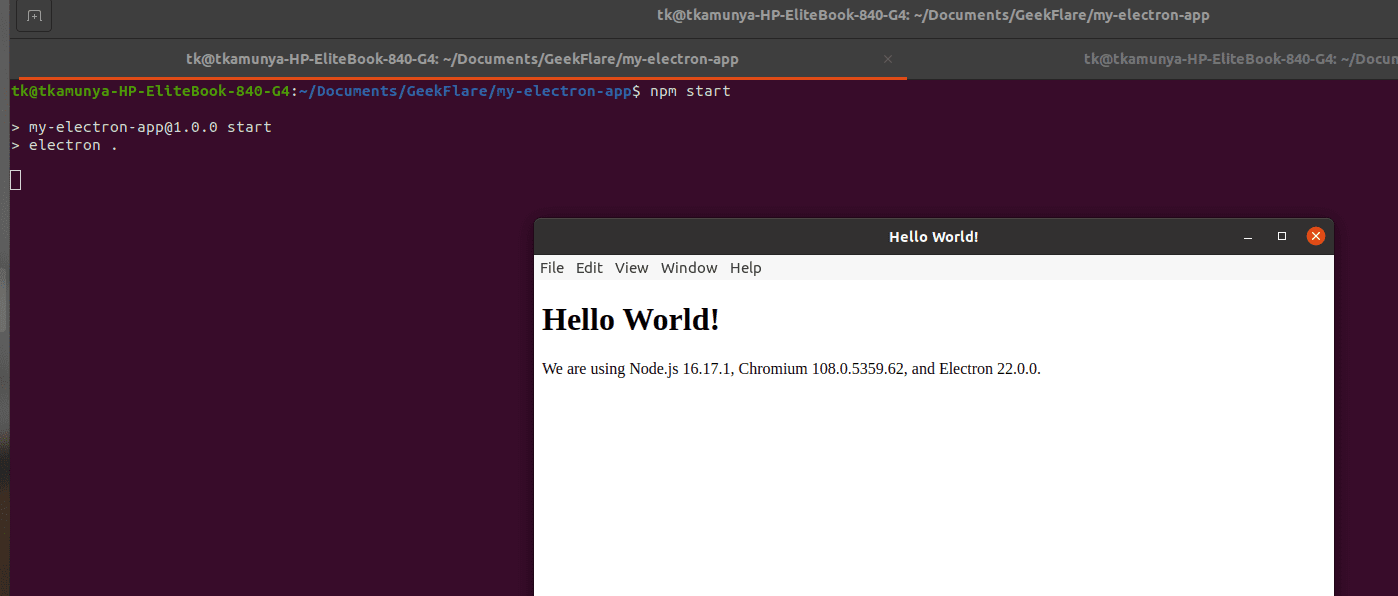
Führen Sie den Entwicklungsserver mit npm start aus, und folgendes sollte angezeigt werden:

Beispiele für Electron JS Anwendungen
#1. Slack Desktop-Anwendung
Slack ist ein weit verbreitetes Tool für die Zusammenarbeit aus der Ferne. Benutzer können über diese Anwendung Nachrichten senden und empfangen, Anrufe tätigen und Dateien teilen. Slack bietet sowohl webbasierte Anwendungen als auch Desktop-Anwendungen für Mac-, Linux- und Windows-Betriebssysteme. Die Desktop-Anwendung von Slack nutzt die Chromium-Engine und Node.js, um qualitativ hochwertigen Code zu rendern.
#2. WordPress Desktop-Anwendung
WordPress ist das führende Content-Management-System. Die Möglichkeit, eine Website auch ohne tiefgreifende Programmierkenntnisse zu starten, hat viele Nutzer angezogen. Der Zugriff auf WordPress ist sowohl über den Browser als auch über Desktop-Anwendungen für Mac, Linux und Windows möglich. Die überarbeitete WordPress-Desktop-Anwendung nutzt Electron JS.
#3. WhatsApp Desktop-Anwendung
WhatsApp gehört zu den beliebtesten Messaging-Anwendungen weltweit und wird von über 2 Milliarden Menschen genutzt. Ursprünglich als mobile Anwendung konzipiert, hat sich WhatsApp zu einer plattformübergreifenden Anwendung entwickelt. WhatsApp Desktop verwendet Electron JS und ist auf den wichtigsten Betriebssystemen verfügbar.
#4. Visual Studio Code
Visual Studio Code von Microsoft ist einer der am häufigsten genutzten Code-Editoren. Er unterstützt HTML, CSS und Code, der in verschiedenen Programmiersprachen wie JavaScript, Python, PHP, Java und Ruby geschrieben wurde. Die mit Electron JS erstellte Desktop-Anwendung ist für Windows-, Mac- und Linux-Betriebssysteme verfügbar.
Lernmaterialien: Electron JS
#1. Offizielle Electronjs-Dokumentation
Die Electronjs-Dokumentation wird von Electronjs.org erstellt und gepflegt. Hier erfahren Sie, was Electron JS ist, wie Sie Ihre erste Electron-Anwendung einrichten und wie Sie plattformübergreifende Desktop-Anwendungen mit verschiedenen Technologien erstellen. Die Dokumentation wird kontinuierlich aktualisiert, sobald es Neuerungen oder Verbesserungen gibt.
#2. Master Electron: Desktop-Anwendungen mit HTML, JavaScript & CSS

Master Electron ist ein kostenpflichtiger Udemy-Kurs, der eine Einführung in Electron JS bietet. Sie lernen, wie Sie Desktop-Anwendungen für verschiedene Betriebssysteme wie Mac, Linux und Windows entwickeln. Master Electron ist auch eine ausgezeichnete Ressource, um den gesamten Electron-API-Prozess zu verstehen.
#3. Electron React Tutorial

Electron React ist ein kostenpflichtiger Udemy-Kurs, der Entwicklern zeigt, wie man Electron-Anwendungen mit React.js entwickelt. React ist eine der bekanntesten JavaScript-Bibliotheken und wurde von Meta (ehemals Facebook) entwickelt.
Zusammenfassung
Electron JS ist eine herausragende JavaScript-Bibliothek für die Entwicklung von Desktop-Anwendungen in einer Zeit, in der plattformübergreifende Anwendungen immer wichtiger werden. Die Möglichkeit, HTML, CSS und JavaScript zu nutzen, bedeutet, dass Entwickler keine neuen Technologie-Stacks lernen müssen, um solche Anwendungen zu erstellen. Das Vorhandensein einer großen und unterstützenden Community ist ebenfalls von Vorteil, da dadurch stets Hilfe gewährleistet ist.
Sie können sich auch einige der besten JavaScript-Frameworks genauer ansehen, um moderne Anwendungen in kürzerer Zeit zu entwickeln.