A legtöbb webhely CSS-t használ a megjelenés és a különböző weboldal-összetevők stílusának csiszolására. A CSS vagy a Cascading Style Sheet technikailag nem programozási nyelv. A CSS azonban használható olyan programozási nyelvekkel, mint a JavaScript, reszponzív és interaktív weboldalak létrehozására.
Ha már használt programozási nyelveket, például a JavaScriptet, akkor tudja, hogy deklarálhat egy változót, értéket rendelhet hozzá, és újra felhasználhatja a kód különböző részeiben. A jó hír az, hogy ugyanezt a koncepciót alkalmazhatja a CSS-ben.
Ez a cikk meghatározza a CSS-változókat, leírja előnyeiket, és bemutatja, hogyan deklarálhat és használjon változókat a CSS-ben.
Tartalomjegyzék
Mik azok a változók a CSS-ben?
A CSS-változók olyan egyéni tulajdonságok, amelyek lehetővé teszik a webfejlesztők számára, hogy olyan értékeket tároljanak, amelyeket újra felhasználhatnak a stíluslapon keresztül. Például deklarálhatja a betűstílust, a háttérszínt és a betűméretet, amelyet újra felhasználhat olyan elemekkel, mint a címsorok, bekezdések és divek a kódbázisában.
Miért érdemes CSS-változókat használni? Ez néhány ok;
- Könnyebbé teszi a kód frissítését: Miután deklarált egy változót, újra felhasználhatja a teljes stíluslapot anélkül, hogy minden elemet manuálisan frissítene.
- Csökkenti az ismétlést: Ahogy a kódbázisod növekszik, azt fogod látni, hogy hasonló osztályaid és elemeid vannak. Ahelyett, hogy minden elemhez CSS-kódot írna, egyszerűen használhat CSS-változókat.
- Karbantarthatóbbá teszi a kódot: A kód karbantartása fontos, ha azt szeretné, hogy vállalkozása működőképes legyen.
- Javítja az olvashatóságot: A modern világ ösztönzi az együttműködést. A változók használata a CSS-ben egy kompakt kódbázist eredményez, amely olvasható.
- Könnyen fenntartható a konzisztencia: A CSS-változók segítségével konzisztens stílust tarthat fenn a forráskód növekedése vagy az alkalmazásméret növekedése során. Például deklarálhatja a margókat, a kitöltést, a betűstílust és a gombok színeit a webhelyen.
Hogyan deklaráljunk változókat a CSS-ben
Mivel tisztában van azzal, hogy mik a változók a CSS-ben, és miért érdemes őket használni, továbbmehetünk és bemutathatjuk, hogyan deklaráljuk őket.
Egy CSS-változó deklarálásához kezdje az elem nevével, majd írjon be két kötőjelet (–), a kívánt nevet és értéket. Az alapvető szintaxis:
element {
--variable-name: value;
}
Például, ha kitöltést szeretne alkalmazni a teljes dokumentumban, deklarálhatja a következőként;
body {
--padding: 1rem;
}
Változók köre a CSS-ben
A CSS-változók hatóköre lehet lokálisan (egy adott elemen belül elérhető) vagy globálisan (a teljes stíluslapon elérhető).
Lokális változók
A helyi változók hozzáadódnak az adott szelektorokhoz. Például hozzáadhatja őket egy gombhoz. Ez egy példa;
.button {
--button-bg-color: #33ff4e;
}
A háttérszín változó a gombválasztón és annak gyermekein érhető el.
Globális változók
A deklarálás után globális változókat használhat a kód bármely eleméhez. A :root pszeudoosztályt használjuk a globális változók deklarálására. Így deklaráljuk őket;
:root {
--primary-color: grey;
--secondary-color: orange;
--font-weight: 700:
}
A fenti kódban a különböző elemekkel deklarált változók bármelyikét használhatjuk, például címsorokat, bekezdéseket, diveket vagy akár a teljes törzset.
A változók használata a CSS-ben
Demonstrációs céllal létrehozunk egy projektet, és hozzáadunk index.html és styles.css fájlokat.
Az index.html fájlban lehet egy egyszerű div két címsorral (h1 és h2) és egy bekezdéssel (p).
<div> <h1>Hello Front-end Dev!!!!</h1> <h2>This is how to use variables in CSS.</h2> <p> Keep scrolling</p> </div>
A style.css fájlban a következők lehetnek;
:root {
--primary-color: grey;
--secondary-color: orange;
--font-weight: 700:
--font-size: 16px;
--font-style: italic;
}
body {
background-color: var(--primary-color);
font-size: var(--font-size);
}
h1 {
color: var(--secondary-color);
font-style: var(--font-style)
}
h2 {
font-weight: var(--font-weight)
}
p {
font-size: calc(var(--font-size) * 1.2);
}
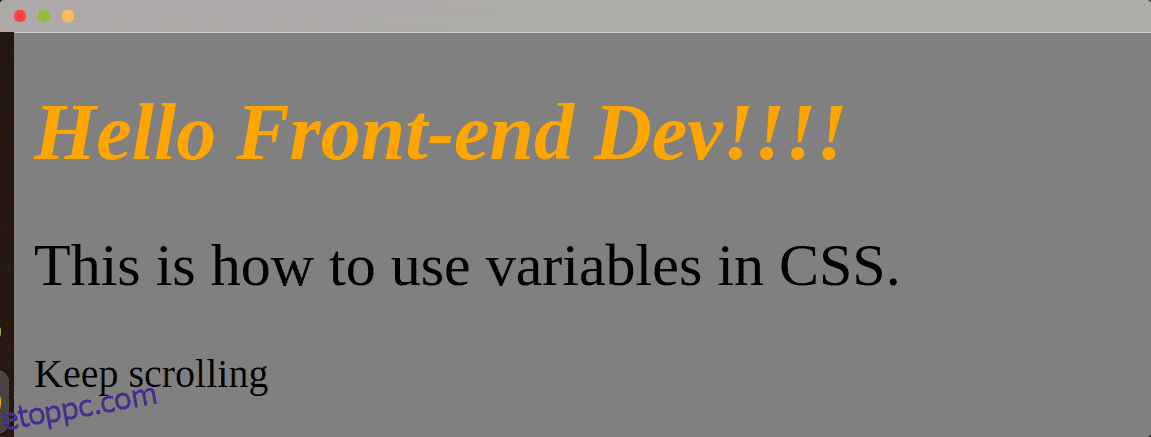
A weboldal megjelenítésekor a következők lesznek:

A fenti kódból globális változókat deklaráltunk a :root elemben. A var kulcsszót kell használnunk a globális változó használatához bármely elemünkben. Például a globális változóként deklarált háttérszín alkalmazásához a kódunkat a következőképpen mutatjuk be;
háttérszín: var(–elsődleges szín);
Ellenőrizze az összes többi elemet, és észreveszi a var kulcsszó alkalmazásának trendjét.
CSS-változók használata JavaScripttel
Helyi és globális változókat fogunk használni a CSS-változók JavaScript használatával való használatának szemléltetésére.
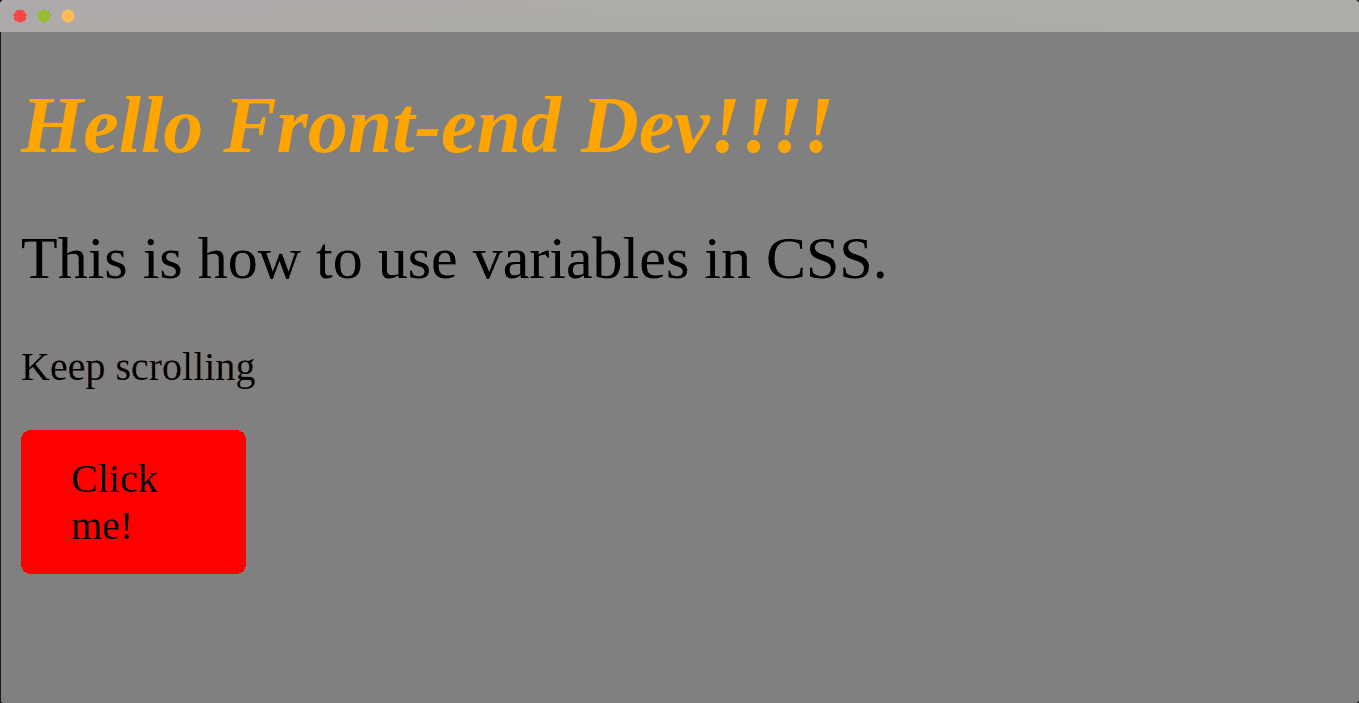
Meglévő kódunkhoz hozzáadhatunk egy figyelmeztető elemet;
Új index.html dokumentumunk a következő lesz;
<div> <h1>Hello Front-end Dev!!!!</h1> <h2>This is how to use variables in CSS.</h2> <p> Keep scrolling</p> </div> <div class="alert">Click me!</div>
A változónkat stílusozhatjuk. Adja hozzá a következő kódot meglévő CSS-kódjához;
.alert {
--bg-color: red; /* Define local variable */
background-color: var(--bg-color); /* Use the local variable for the background color */
padding: 10px 20px;
border-radius: 4px;
font-weight: var(--font-weight); /*Use the global variable for font weight*/
width: 50px;
}
A következőket tettük;
- Meghatározott egy helyi változót a figyelmeztető elemen belül;
–bg-szín: piros
- A var kulcsszót használta a helyi változó eléréséhez;
háttérszín: var(–bg-color);
- A korábban deklarált globális változót használtuk font-súlyunkként;
font-weight: var(–font-weight);
Adjon hozzá JavaScript kódot
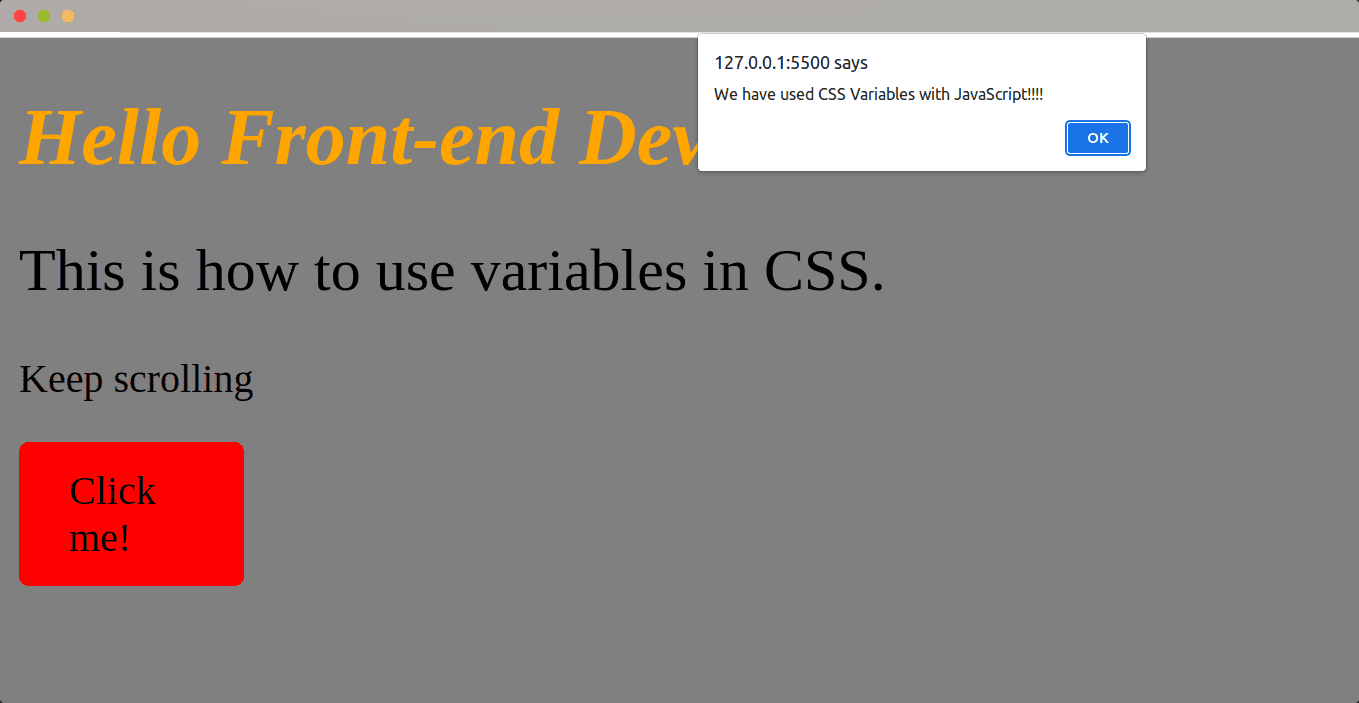
A riasztási elemünket érzékenyvé tehetjük; ha rákattint, egy felugró ablak jelenik meg a böngészőben, amely azt mondja: „CSS-változókat használtunk JavaScripttel!!!!”.
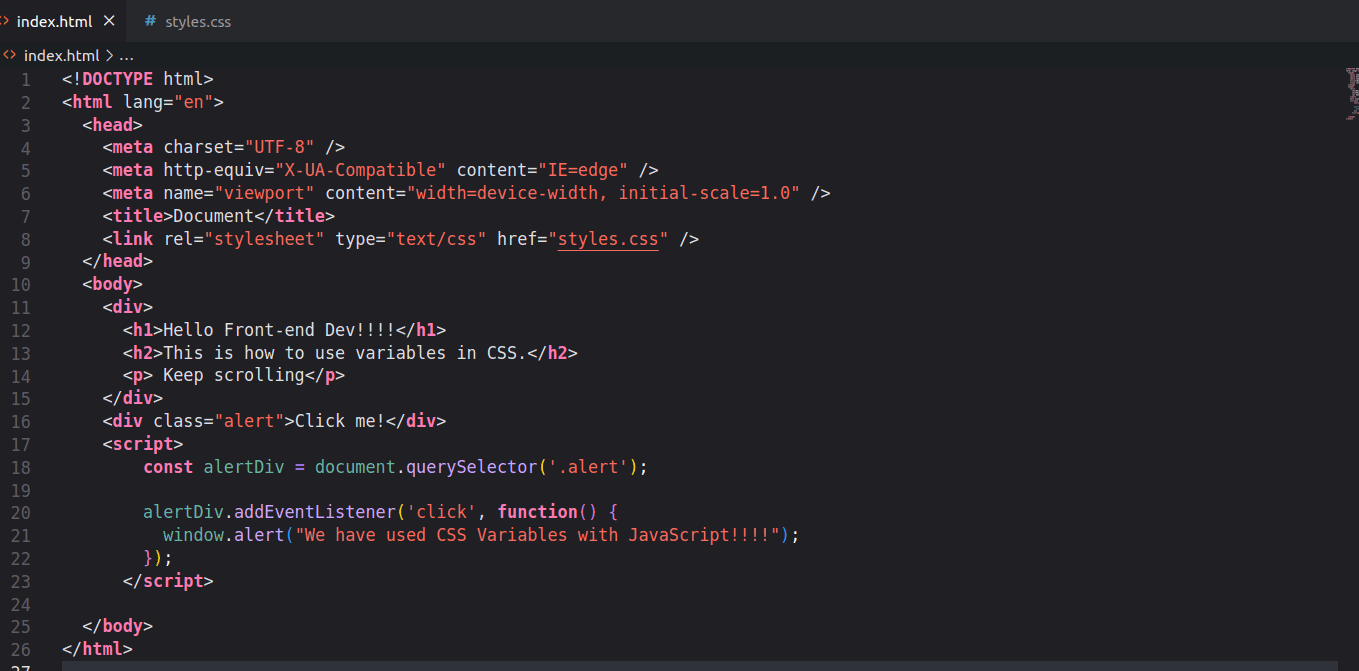
A JavaScript kódot közvetlenül hozzáadhatjuk a HTML kódhoz, ha azt címkékkel zárjuk be. A JavaScript-kódnak a HTML-kód után kell megjelennie, de a