Webseiten direkt bearbeiten: Eine versteckte Browserfunktion
Webseiten sind im Grunde genommen Dokumente, die von Ihrem Webbrowser dargestellt werden. Aber was wäre, wenn Sie die Möglichkeit hätten, diese Dokumente direkt im Browser zu verändern? Tatsächlich ist dies möglich, und zwar ohne zusätzliche Browsererweiterungen. Diese Funktion ist in modernen Browsern bereits integriert.
Der Schlüssel dazu ist die Funktion „document.designMode“, die Sie über die JavaScript-Konsole Ihres Browsers aktivieren können. Diese Möglichkeit wurde kürzlich von Tomek Sułkowski auf Twitter hervorgehoben und ist so bemerkenswert, dass wir sie unseren Lesern nicht vorenthalten möchten.
Das Gefühl, wenn man `document.designMode` zum ersten Mal entdeckt pic.twitter.com/bxA1otzCjN
— Tomek Sułkowski (@sulco) 27. September 2019
Sie können diese Funktion nutzen, um Webseiten vor dem Drucken zu optimieren, zu testen, wie sich Veränderungen auswirken oder einfach nur, um andere zu überraschen. Es ist vergleichbar mit der Bearbeitung eines Word-Dokuments – ohne jegliche HTML-Kenntnisse.
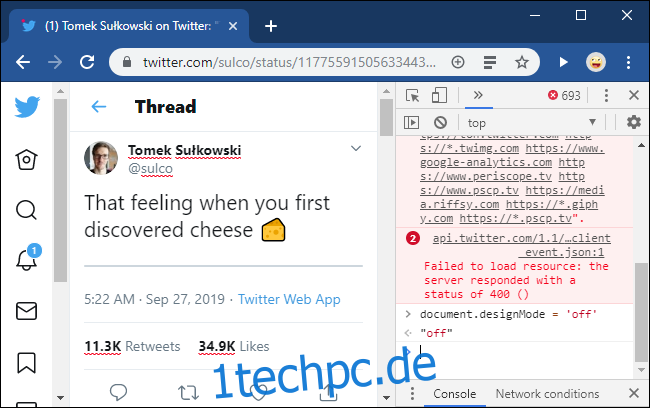
Um die Funktion zu aktivieren, navigieren Sie zu einer beliebigen Webseite und öffnen Sie die Entwicklerkonsole. In Google Chrome erreichen Sie diese über Menü > Weitere Tools > Entwicklertools oder mit der Tastenkombination Strg+Umschalt+i.
Obwohl wir hier Chrome als Beispiel verwenden, ist die Funktion auch in anderen modernen Browsern verfügbar. Hier eine Übersicht, wie Sie die Konsole in anderen Browsern öffnen:
- Mozilla Firefox: Menü > Webentwickler > Webkonsole oder Strg+Umschalt+K.
- Apple Safari: Safari > Einstellungen > Erweitert, aktivieren Sie „Entwicklermenü in Menüleiste anzeigen“. Anschließend: Entwickeln > JavaScript-Konsole anzeigen.
- Microsoft Edge: Menü > Weitere Tools > Entwicklertools oder F12, dann zum Tab „Konsole“ wechseln.
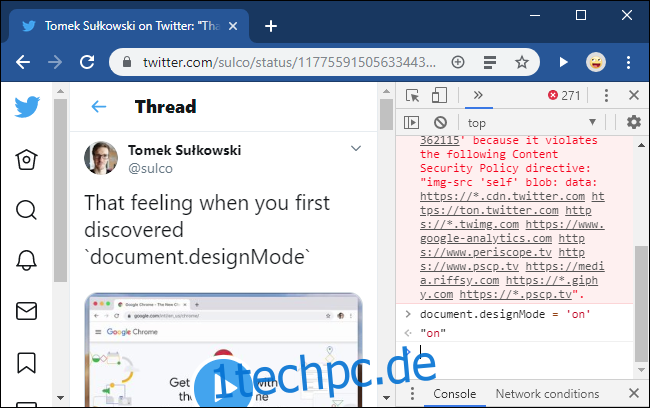
Klicken Sie im Entwickler-Toolfenster auf den Tab „Konsole“. Geben Sie dort folgenden Befehl ein und bestätigen Sie mit Enter:
document.designMode="on"

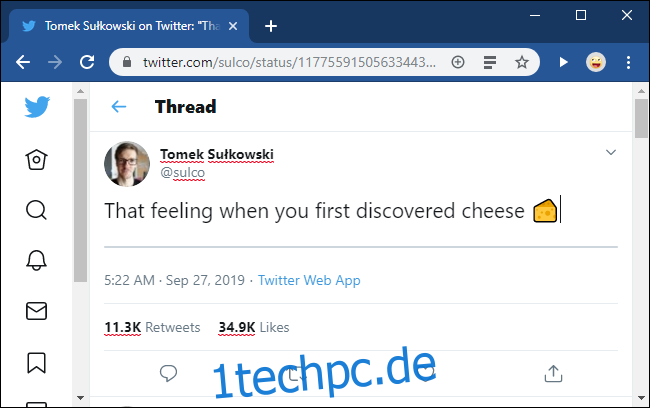
Sie können die Konsole nun schließen und die aktuelle Webseite wie ein bearbeitbares Dokument behandeln. Klicken Sie an eine beliebige Stelle, um den Cursor zu setzen und Text einzugeben. Mit der Rücktaste oder der Entf-Taste können Sie Text, Bilder und andere Elemente entfernen.

Beachten Sie, dass diese Änderungen nur in Ihrem Browser vorgenommen werden. Sobald Sie die Seite neu laden, sehen Sie wieder die Originalversion. Wenn Sie zu einer anderen Seite oder einem anderen Tab wechseln, ist der Designmodus nicht aktiv, bis Sie die Konsole öffnen und den Befehl erneut eingeben.
Sie können jederzeit zur Konsole zurückkehren und den folgenden Befehl ausführen, um den Designmodus wieder zu deaktivieren:
document.designMode="off"
Die Webseite ist dann nicht mehr bearbeitbar, aber Ihre Änderungen bleiben solange erhalten, bis Sie die Seite erneut laden.