A weboldalak csak a webböngésző által megjelenített dokumentumok. De mi van, ha közvetlenül bármelyik weboldalra gépelhetne, hogy módosítsa azt? Megteheti, és nincs is szüksége böngészőbővítményre – ez minden modern böngészőbe beépített funkció.
Ez a funkció kihasználja a „document.designMode” funkciót, amelyet a böngészője JavaScript-konzolján keresztül engedélyezhet. Nemrég Tomek Sułkowski kiemelte a Twitteren, de annyira klassz, hogy muszáj megosztanunk olvasóinkkal.
Ez az érzés, amikor először felfedezte a `document.designMode`-ot pic.twitter.com/bxA1otzCjN
— Tomek Sułkowski (@sulco) 2019. szeptember 27
Ezzel a funkcióval megtisztíthatja a weboldalt a nyomtatás előtt, tesztelheti, hogyan fognak kinézni egy weboldalon végrehajtott módosítások, vagy akár csak megtréfálhatja az embereket. Ez olyan lesz, mint egy Word-dokumentum szerkesztése – nincs szükség a HTML-lel való bajlódásra.
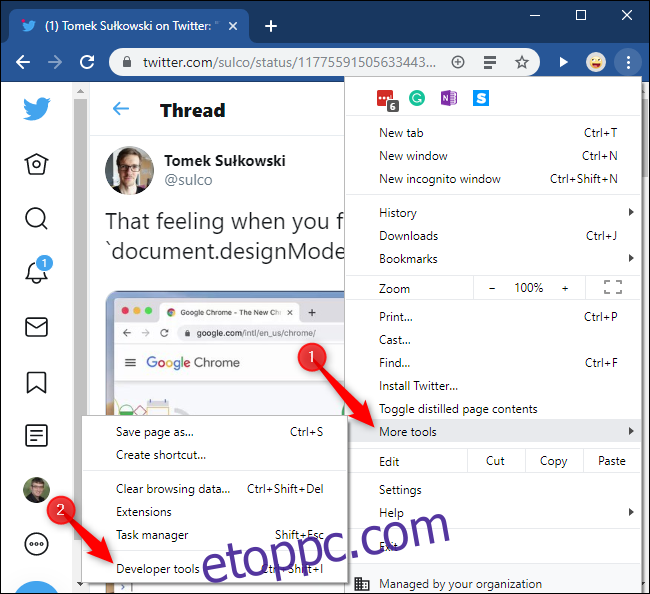
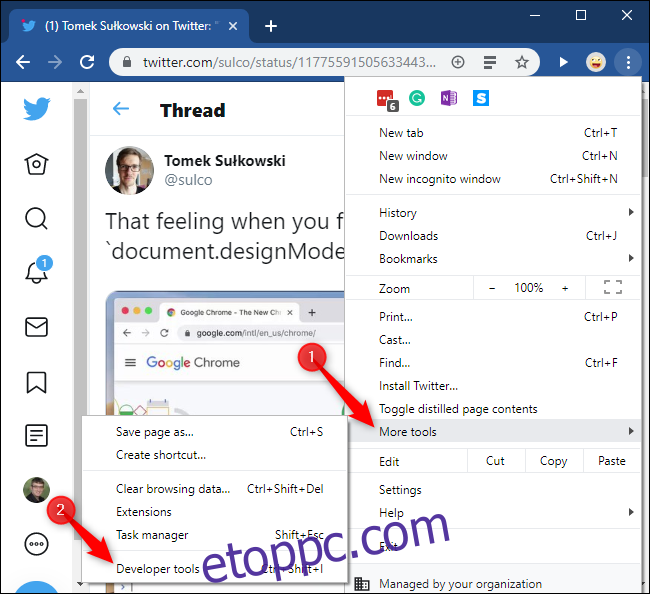
A funkció aktiválásához látogasson el egy weboldalra, majd nyissa meg a fejlesztői konzolt. A konzol Google Chrome-ban való megnyitásához kattintson a menü > További eszközök > Fejlesztői eszközök elemre, vagy nyomja meg a Ctrl+Shift+i billentyűkombinációt.
Miközben itt példaként a Chrome-ot használjuk, ez a funkció más modern böngészőkben is működik, is. Így nyithatja meg a konzolt más böngészőkben:
A Mozilla Firefoxban kattintson a menü > Webfejlesztő > Webkonzol elemre, vagy nyomja meg a Ctrl+Shift+K billentyűkombinációt.
Az Apple Safari alkalmazásban kattintson a Safari > Beállítások > Speciális elemre, és engedélyezze a „Fejlesztési menü megjelenítése a menüsorban” lehetőséget. Ezután kattintson a Fejlesztés > JavaScript-konzol megjelenítése elemre.
A Microsoft Edge programban kattintson a menü > További eszközök > Fejlesztői eszközök elemre, vagy nyomja meg az F12 billentyűt, majd kattintson a „Konzol” fülre.

Kattintson a „Konzol” fülre a Fejlesztői eszközök panel tetején. Írja be a következőt a konzolba, és nyomja meg az Enter billentyűt:
document.designMode="on"

Ha akarja, most bezárhatja a konzolt, és úgy szerkesztheti az aktuális weboldalt, mintha az szerkeszthető dokumentum lenne. Kattintson valahova a kurzor beszúrásához, és írja be a szöveget. Használja a Backspace vagy a Delete billentyűket a szövegek, képek és egyéb elemek eltávolításához.

Ez csak megváltoztatja a weboldal megjelenését a böngészőben. Amint frissíti az oldalt, újra látni fogja az eredetit. Ha másik weboldalra vagy lapra lép, az nem lesz tervezési módban, amíg meg nem nyitja a konzolt, és még egyszer be nem írja ezt a sort.
Akár vissza is léphet a konzolba, és futtathatja a következő parancsot a tervezési mód kikapcsolásához:
document.designMode="off"
A weboldal többé nem szerkeszthető, de a változtatások az oldal következő frissítéséig megmaradnak.