A Visual Studio Code, közismertebb nevén VS Code, az egyik leggyakrabban használt kódszerkesztő. A VS Code beépített Node.js, JavaScript és TypeScript támogatással rendelkezik. Használhat azonban különféle bővítményeket, hogy elérhetővé tegye a legtöbb más nyelven és futtatókörnyezetben.
Ezt az ingyenes és nyílt forráskódú kódszerkesztőt a Microsoft fejlesztette ki.
A VS Code népszerű ezeknek a funkcióknak köszönhetően;
- Intellisense: A VS Code automatikus kódkiegészítést és szintaxiskiemelést biztosít.
- Többplatformos: Ezt a kódszerkesztőt Linux, Windows és macOS operációs rendszereken használhatja.
- Különféle bővítmények elérhetősége: A különféle bővítmények elérhetősége a VS Code-ot integrált fejlesztői környezetté (IDE) is átalakíthatja.
- Többnyelvű támogatás: Ezt az eszközt szinte az összes programozási nyelvhez használhatja a VS Code kiterjesztéseken keresztül.
- Integrált terminál: A VS Code beépített terminálja lehetővé teszi a fejlesztők számára, hogy közvetlenül a kódszerkesztőből hajtsák végre a Git parancsokat. Így véglegesítheti, leküldheti és lekérheti a változtatásokat ebből a szerkesztőből.
Tartalomjegyzék
Automatikus formázás a VS kódban
Előfeltételek
- VS Code: Ez a kódszerkesztő ingyenesen letölthető. Ha nincs telepítve a gépedre, akkor operációs rendszeredtől függően töltsd le a hivatalos oldalról.
- Válassza ki a használni kívánt nyelvet: El kell döntenie a használni kívánt nyelvet, mivel a különböző nyelvekhez különböző formázók léteznek.
- A formázó: A VS Code kiterjesztéseket használ a kód formázásához. Ebben a cikkben a Prettier-t fogjuk használni. Azonban szabadon használhat bármilyen formázót, amely megfelel az Ön által használt nyelvnek.
Az automatikus formázás egy olyan szolgáltatás, amely meghatározott szabályok és irányelvek alapján automatikusan formázza a kódblokkokat/kódsorokat vagy egy fájlt a kódszerkesztőben. Ez a szolgáltatás egy konfigurációs fájlon alapul, amely formázási szabályokat határoz meg a behúzásra, a sortörésekre és a térközökre vonatkozóan.
Ha az automatikus formázás funkció engedélyezve van, ezek a szabályok a kódbázisban lévő összes fájlra vonatkoznak, amikor azt írod.
Ugyanakkor letilthatja az automatikus formázást is egy adott kódblokknál, ha azt szeretné, hogy az kitűnjön a többi közül. Ennek eléréséhez a kódrészletet egy megjegyzésblokkba csomagolhatja, amely meghatározza az alkalmazandó szabályokat.
A kódok automatikus formázásának előnyei VS-kódban
- Időt takarít meg: A kód írása és formázása időigényes lehet. Az automatikus formázás időt takarít meg, és így jobban összpontosíthat az írási folyamatra és a szintaxisra.
- Konzisztencia: Annak ellenére, hogy a forráskód nem jelenik meg a kliens oldalon, bizonyos konzisztenciának kell lennie. Az automatikus formázás jól jöhet, különösen a több közreműködővel rendelkező nagy projekteknél.
- Betartja a bevált gyakorlatokat: Az automatikus formázási funkció jól jöhet a következetes behúzás, térköz és elnevezési konvenciók érvényre juttatásához.
- Az egyszerű kódolvasás érdekében: A jól formázott kód könnyen követhető a kódellenőrzés során. A szervezetéhez csatlakozó új fejlesztők könnyen megértik a jól formázott kódot.
Az automatikus formázás engedélyezése és testreszabása a VS-kódban
Az automatikus formázás engedélyezéséhez kövesse az alábbi lépéseket:

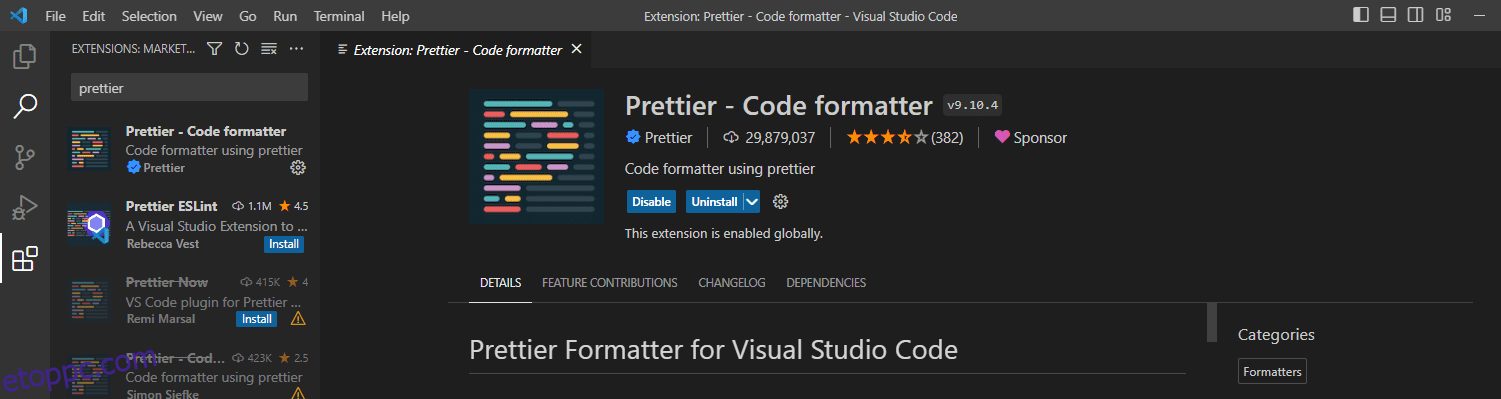
Miután a Prettier telepítve van a VS Code-on, engedélyezheti az automatikus formázás funkciót.
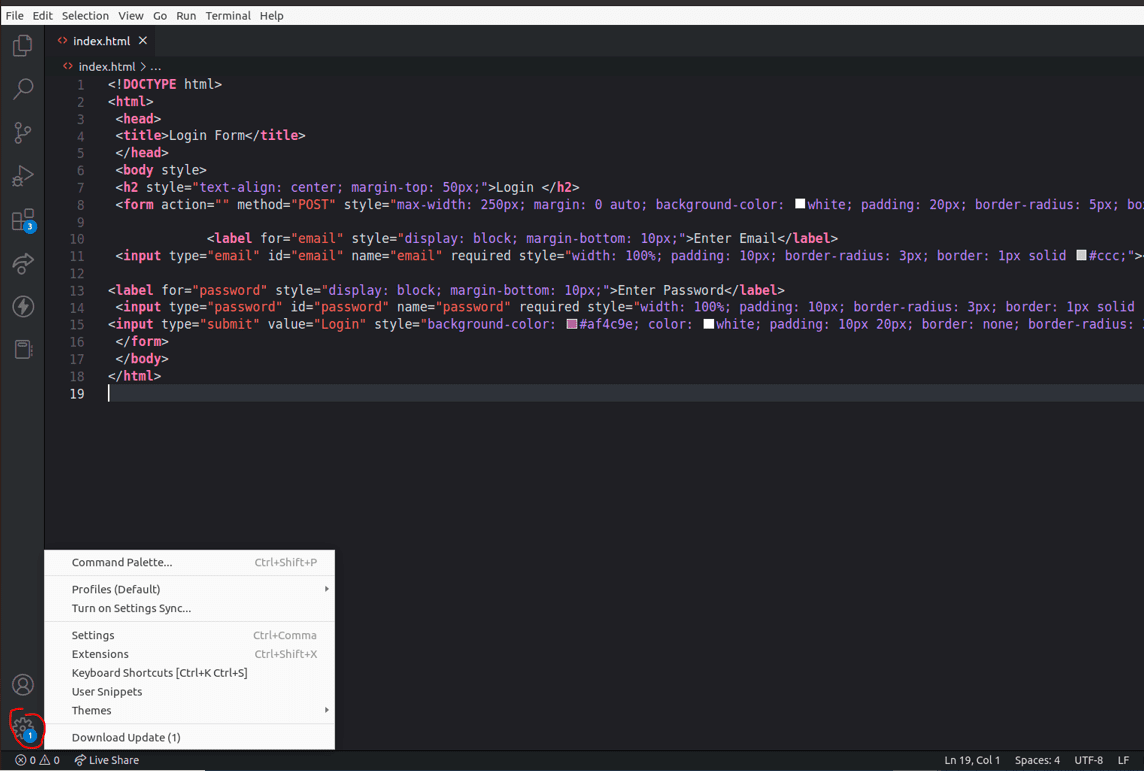
A bejelentkezési oldal egyszerű HTML-fájlját használjuk az automatikus formázás engedélyezésének bemutatására.
Ezt a kódot fogjuk használni:
<!DOCTYPE html> <html> <head> <title>Login Form</title> </head> <body style> <h2 style="text-align: center; margin-top: 50px;">Login </h2> <form action="" method="POST" style="max-width: 250px; margin: 0 auto; background-color: white; padding: 20px; border-radius: 5px; box-shadow: 0px 0px 10px 0px rgba(0,0,0,0.2);"> <label for="email" style="display: block; margin-bottom: 10px;">Enter Email</label> <input type="email" id="email" name="email" required style="width: 100%; padding: 10px; border-radius: 3px; border: 1px solid #ccc;"><br><br> <label for="password" style="display: block; margin-bottom: 10px;">Enter Password</label> <input type="password" id="password" name="password" required style="width: 100%; padding: 10px; border-radius: 3px; border: 1px solid #ccc;"><br><br> <input type="submit" value="Login" style="background-color: #af4c9e; color: white; padding: 10px 20px; border: none; border-radius: 3px; cursor: pointer;"> </form> </body> </html>
Annak ellenére, hogy a fenti kód működőképes, nehéz elolvasni és követni, mivel nem a várt módon van behúzva. A Prettier-t használjuk a kód automatikus formázásához.
Kovesd ezeket a lepeseket.

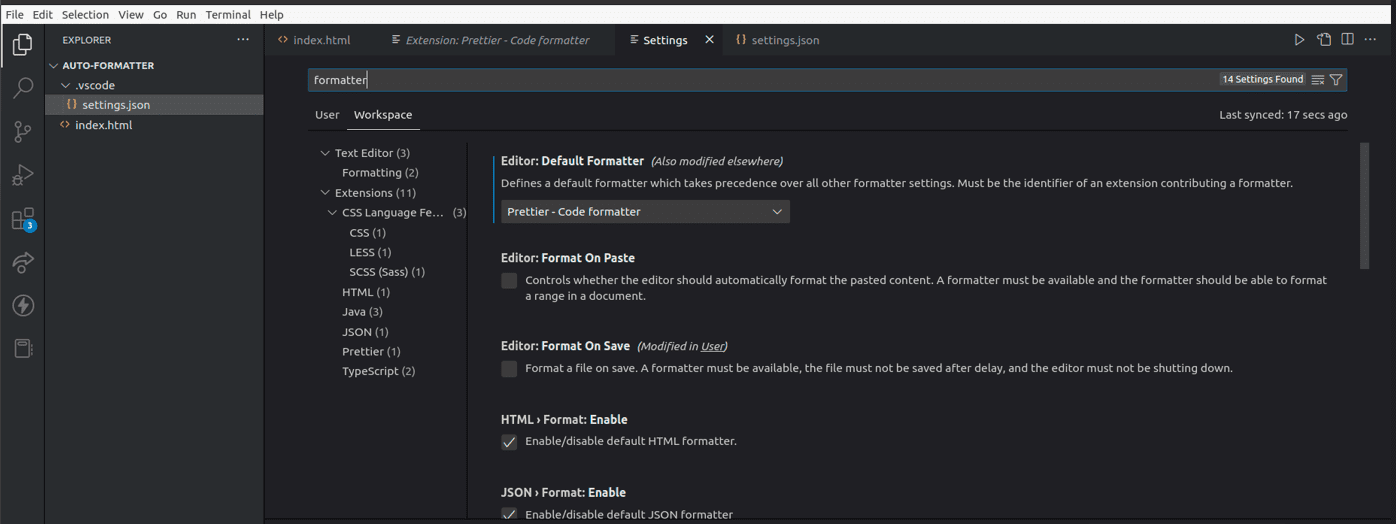
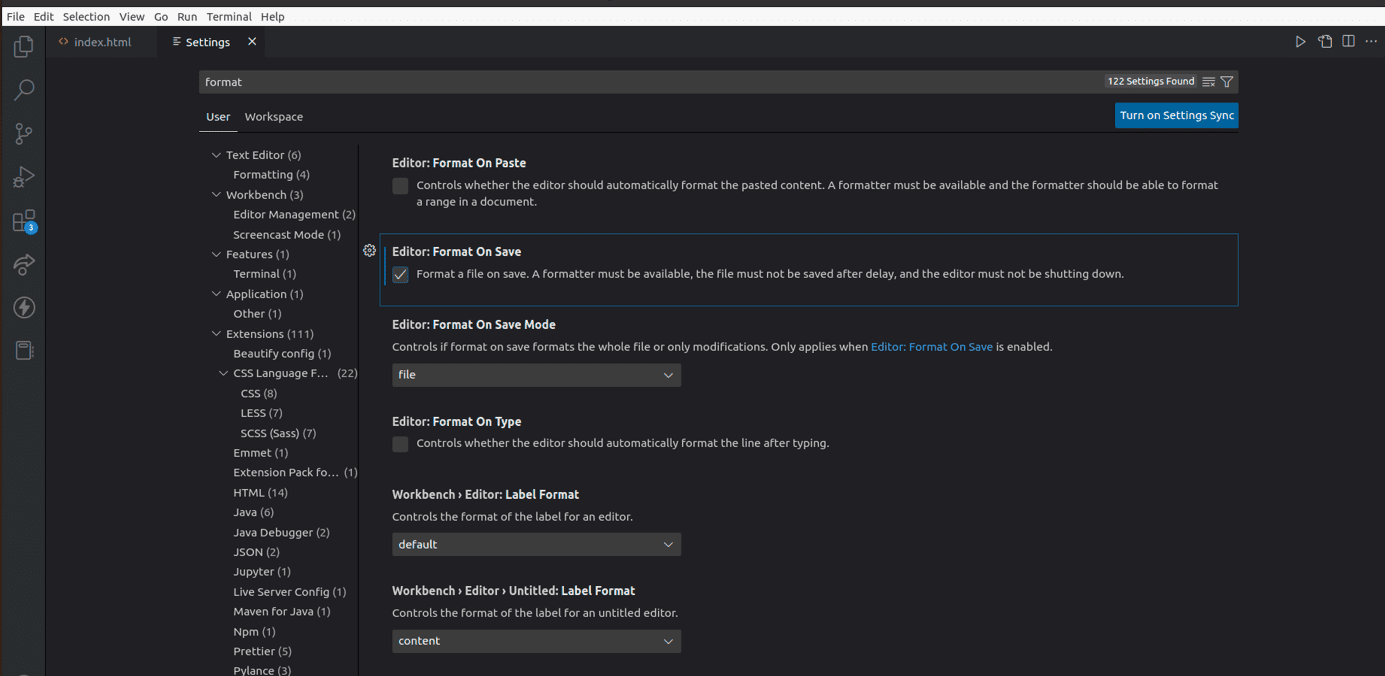
3. Írja be a Formatter szót a keresősávba, és válassza a Szebb lehetőséget a Szerkesztő:Alapértelmezett formázó lapon.

4. Keresse meg a Szerkesztőt: Formázás a Mentésnél, és jelölje be a négyzetet.

5. Mentse el a HTML-fájlt, válassza ki a bemeneteket a HTML-dokumentumban, kattintson a jobb gombbal, és válassza a Dokumentum formázása lehetőséget.
6. Ellenőrizze, hogy a dokumentum formázva van-e. Ez a kiterjesztés automatikusan formázza az összes többi kódot, amelyet a VS-kódjára ír.
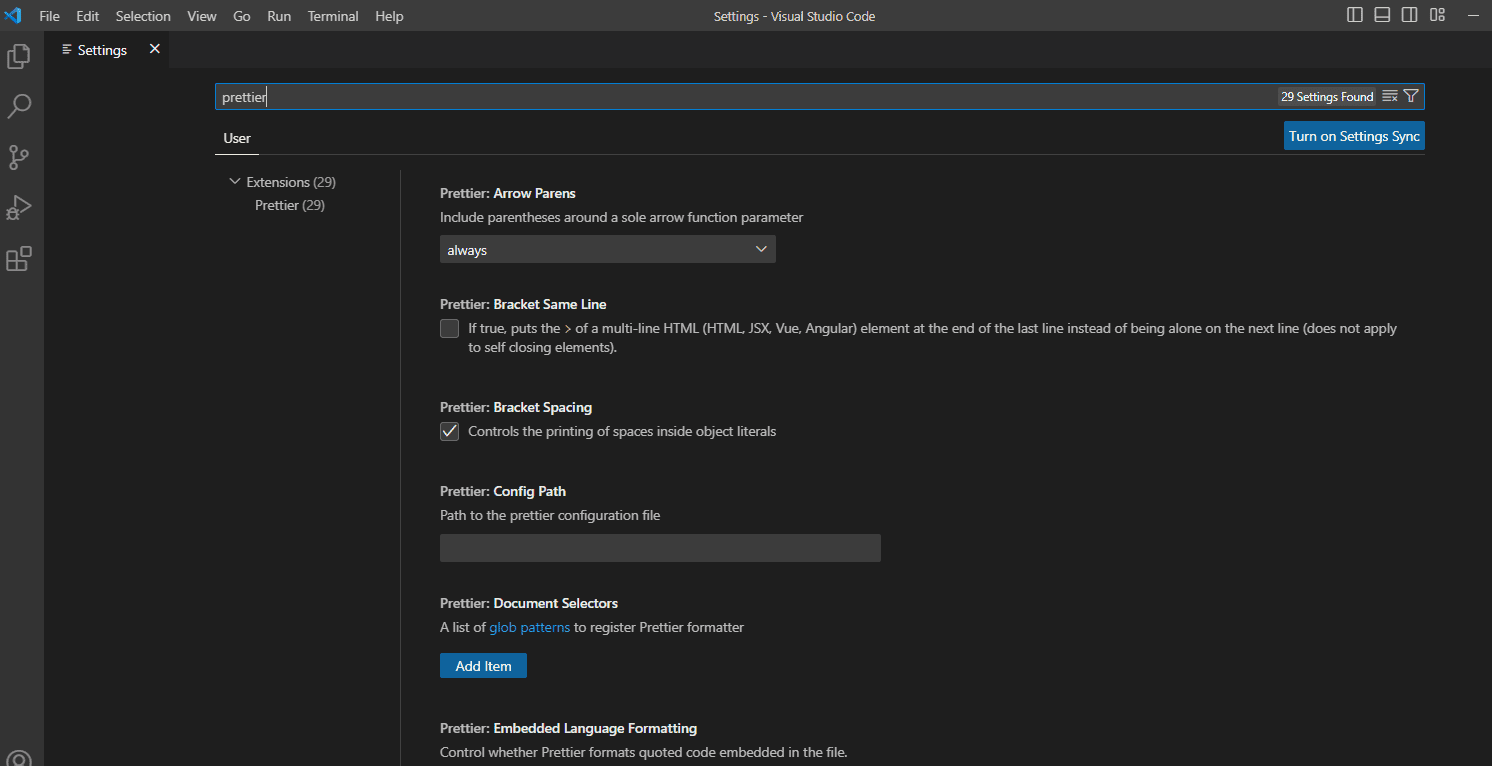
6. Adja meg a Prettier konfigurációs beállításokat: A Prettier alapértelmezés szerint sok dolgot végrehajt. Azonban továbbra is testreszabhatja az igényeinek megfelelően. Nyissa meg a VS Code beállításait, keresse meg a Prettier kifejezést, és módosítsa a beállításokat ízlése szerint.

7. Hozzon létre egy szebb konfigurációs fájlt: A gépén konfigurált beállítások eltérhetnek a többitől, ha csapatban dolgozik. Egy szebb konfigurációs fájl biztosítja, hogy a projekthez konzisztens kódstílus legyen. A projektbeállítások konfigurálásához hozzon létre egy .json kiterjesztésű .prettierrc fájlt. Ezt a kódot bemutató célból hozzáadhatjuk a JSON-fájlhoz;
{
"trailingComma": "es5",
"tabWidth": 4,
"semi": false,
"singleQuote": true
}
A fenti kódblokk négy dolgot határoz meg, a vesszőket, a tabulátor szélességét, a pontosvessző használatát, valamint azt, hogy szimpla vagy dupla idézőjeleket használjunk. Ebben az esetben;
- A záró vessző csak akkor kerül hozzáadásra, ha a kódot átírja az es5-re.
- A tabulátor szélessége, az egyes tabulátorok szóközeinek száma 4-re van állítva.
- A Semi azt jelzi, hogy kell-e pontosvesszőt hozzáadni a kódhoz az utasítások végén. Hamisnak állítottuk be, ami azt jelenti, hogy a pontosvessző nem kerül hozzáadásra.
- A kódban egyszeres vagy dupla idézőjeleket is használhat. Meghatároztuk, hogy ehhez a projekthez egyetlen idézőjeleket kell használnunk.
Tekintse meg a Prettier dokumentumokat, hogy megértse, hogyan hozhat létre következetes konfigurációs beállításokat.
Az automatikus formázás bevált gyakorlatai a VS Code-ban
Használja a megfelelő formázást
Annak ellenére, hogy ebben a cikkben a Prettier kifejezést használtuk demonstrációs célokra, ez nem jelenti azt, hogy minden nyelvre vonatkozik. A VS Code-hoz több száz formázási kiterjesztés létezik, és Ön dönti el, mi felel meg az Ön igényeinek. Például az olyan formázók, mint a Prettier és Beautify, megfelelnek a HTML-nek és a CSS-nek. Másrészről Black vagy Python bővítményeket használhat a Python-kód formázásához.
Használjon következetes kódstílust
Mint láthatta, testreszabhatja a formázó beállításait. Ha csapatban dolgozik, győződjön meg arról, hogy ugyanazokkal a konfigurációkkal rendelkezik, hogy egységes kódstílust hozzon létre. A legjobb megoldás egy .prettierrc.extension fájl létrehozása, amely tartalmazza a projekt összes konfigurációját.
Használjon lintereket
Linterek segítségével ellenőrizheti a kódban található stílussértéseket, szintaktikai hibákat és programozási hibákat. Ha kombinálja a lintereket az automatikus formázással, sok időt és erőfeszítést takarít meg a kód olvashatóvá tétele és a hibakeresés során.
Használja a billentyűparancsokat
A VS Code több száz parancsikont tartalmaz, hogy időt takarítson meg a formázás során. Ezeket a parancsokat akár emlékezetessé is szabhatja.
Ellenőrizze a kódot, mielőtt elkötelezi magát
Annak ellenére, hogy a szöszölés és az automatikus formázás megoldhat néhány problémát a kóddal; még mindig át kell tekintenie a kódot, mielőtt beírná a commit parancsot.
Kódformázási parancsikonok
A VS Code egy többplatformos kódszerkesztő, amelyet Windows, Mac és Linux alapú rendszereken, például Ubuntukon használhat. A következő billentyűparancsokkal formázhatja a teljes dokumentumot vagy a kód egyes kiemelt területeit;
ablakok
- A Shift + Alt + F kombináció a teljes dokumentumot formázza.
- A Ctrl + K, Ctrl + F kombináció formázza a kód egy kiválasztott részét. Például egy div.
Mac operációs rendszer
- A Shift + Option + F kombináció a teljes dokumentumot formázza.
- A Ctrl + K, Ctrl + F kombináció formázza a kód egy kiválasztott részét. Például egy div.
Ubuntu
- A Ctrl + Shift + I kombináció formázza a teljes dokumentumot.
- A Ctrl + K, Ctrl + F kombináció formázza a kód egy kiválasztott részét. Például egy div.
Ne feledje azonban, hogy ezek a parancsikonok némelyike meghiúsulhat, ha testreszabta a VS-kódot különböző parancsikonokkal.
Az alábbi lépésekkel ellenőrizheti a VS Code parancsikonjait;
- Nyissa meg a VS Code-ot, és kattintson a Fájl elemre a bal felső sarokban.
- Görgessen a Beállítások elemhez
- Kattintson a Billentyűparancsok elemre az összes használható billentyűparancs megtekintéséhez.
Következtetés
Az automatikus formázással sok időt takaríthat meg, ha engedélyezi. A kiterjesztés kiválasztása a használt nyelvtől függően eltérő lehet. A projektjeihez használt programozási nyelvektől függően több kódformázót is telepíthet.
Mindig ellenőrizze a kódhoz választott formázó dokumentációját. Ez biztosítja, hogy megértse a támogatott nyelveket, és hogyan tudja a legjobbat kihozni belőle.
Tekintse meg cikkünket a legjobb VS Code-bővítményekről, amelyeket a fejlesztőknek használniuk kell.