Elég egyszerű logót ráhelyezni valamire a Photoshopban. De mi van akkor, ha az alapfotó nem néz szembe, így egy négyzet alakú logó (vagy bármilyen más kép) ferdén fog kinézni? Így igazíthatja a felső képet a megfelelő perspektívához.
Tartalomjegyzék
Az átalakítási eszköz használata a tökéletes illeszkedés érdekében
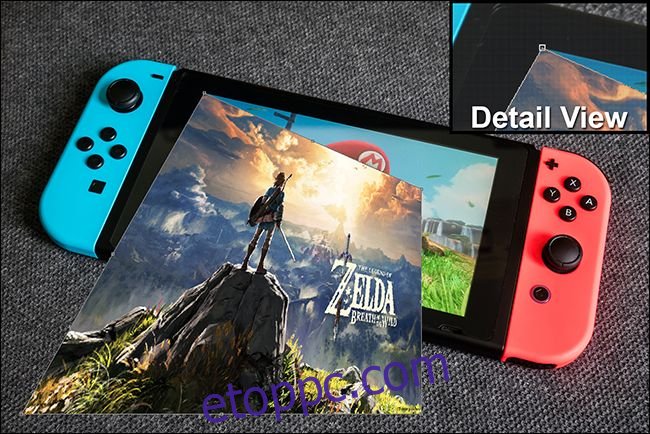
Használjunk egy gadget képernyőképet alapnak: ez a marketingesek (vagy a hozzám hasonló webírók) általános igénye. A forrásképünk itt egy Nintendo Switch normál 16:9-es képernyővel, de fel kell raknunk egy képernyőképet valami másról – mondjuk Mario helyett egy Zeldáról készült képet. Íme a képek, amelyeket használni fogok, hogy megragadhasd őket és gyakorold magad:


Jelölje ki a képernyőképet a Rétegek eszközben, majd aktiválja az Átalakító eszközt a Ctrl+T billentyűparancs segítségével Windows rendszeren vagy Command+T billentyűkombinációval macOS rendszeren.

Ha már régóta használta a Photoshopot, valószínűleg már elégedett a Free Transform eszközzel: tudnia kell, hogyan mozgathatja a képet, hogyan lehet kicsinyíteni vagy kibontani, illetve elforgatni. De jelentősen torzíthatja is, elég ahhoz, hogy módosítsa a perspektíva megváltoztatásához, és az alábbi képhez igazítsa. Ez egy nagyon egyszerű példa: a Zelda téglalap alakú képernyőképét a Switch téglalap alakú képernyőjéhez fogjuk párosítani, egy egyszerű saroktól sarokig mozgás.
Tartsa lenyomva a Ctrl gombot Windows rendszeren vagy a Command gombot Mac rendszeren, majd kattintson az egyik fehér négyzetre a képernyőkép sarkában, amely az Átalakítás eszköz részét képezi. Tartsa lenyomva a Ctrl billentyűt és a bal egérgombot, és húzza a felső képernyőkép egyik sarkát a megfelelő sarokba a kapcsoló képernyőjén az alatta lévő képen. Nagyítson rá a pixelnézetre, ha tökéletesen illeszkednie kell hozzá.

Észreveheti, hogy a normál átméretezési művelet helyett a Ctrl vagy a Command módosító lehetővé teszi a kép egyik sarkának megragadását és mozgatását, miközben a másik négy sarok a helyén marad.

Ismételje meg ezt a lépést a következő négy saroknál, mozgassa a képernyőképet az alatta lévő kapcsoló képernyője fölé. Ne alkalmazza az átalakítást, amíg be nem fejezte, különben nem fogja tudni újra megragadni mind a négy sarkot – átlátszósággal töltik ki. Beállíthatja, hogy a felső réteg egy-két pixellel túlnyúljon az alsón, hogy biztosan teljesen lefedje az alatta lévő képernyőt. Nyomja meg az Enter billentyűt az átalakítási eszköz bezárásához.

Mivel a telefon képernyője és a képernyőképe is azonos képarányú, ez a kis takaró tökéletesen illeszkedik, és nem igényel további szerkesztést. Térjünk át valami trükkösebb dologra.
Az átalakító eszköz használata furcsa méretű képeken
Tegyük fel, hogy ez a kép egy Mac laptopot ábrázol, és nem szeretne Apple logót használni egy reklámban. Inkább mutasd meg céged logóját. Körlevelet használok Tekintse át a Geek logót példaként – mindkét forráskép alább látható.


Tehát el szeretné takarni az Apple logót, mint a telefon képernyőjét korábban, de most a forráskép síkja (a laptop fedele) nem egyezik a hozzáadni kívánt réteggel (a kör alakú logóval), és továbbra is meg kell tennie tartsa helyesen a perspektívát. Ebben az esetben valami mást fogunk használni a fotón, mint iránymutatást: a laptop nagyjából téglalap alakú fedelét. A logó perspektíváját hozzáigazítjuk a laptop fedeléhez, majd leméretezzük a szükséges méretre, miközben a perspektívát zárva tartjuk.
A kezdéshez nyomja meg a Ctrl+T vagy a Command+T billentyűkombinációt a felső réteg kiválasztásával az átalakítási eszköz újbóli megnyitásához. Most nyomja meg a Ctrl+Click vagy a Command+Click billentyűkombinációt, jelölje ki a vezetőnégyzeteket a logóréteg sarkainál, és illessze őket a laptop fedelének sarkaihoz. A sarkok lekerekítettek, de a fedél szélei és a transzformációs vezető segítségével sorba rendezhetők.

Mivel a laptop fedele nem négyzet alakú, a kör egy kicsit túl széles. Visszaállíthatja négyzet méretű transzformációra. Megnézheti ezt, ha nem kell tökéletesnek lennie, vagy elforgathatja az alatta lévő réteget, és használhatja a Photoshop vonalzójait, ha nagyobb pontosságra van szüksége. Nyomja meg az Enter billentyűt az átalakítás alkalmazásához, amikor készen áll.

Most egy négyzet alakú kép látható a laptop képernyőjén, és a megfelelő perspektívában illeszkedik az alatta lévő Apple logóhoz. Le kell méretezni, hogy ne tűnjön ki a helyéről. Ha az Átalakító eszköz aktív, tartsa lenyomva az Alt+Shift billentyűkombinációt Windows rendszeren vagy az Option+Shift billentyűkombinációt Mac gépen, majd kattintson az egyik sarkra, és húzza befelé a logó képének kicsinyítéséhez, így nem sokkal nagyobb, mint az Apple logó.

Íme a végeredmény:

Ha az alsó kép meglehetősen szabályos, és az egyik oldalon megjósolható perspektivikus ferdeség, akkor a Ctrl+Alt+Shift billentyűkombinációt lenyomva tartva Windows rendszeren vagy a Command+Option+Shift billentyűkombinációt Mac gépen használhatja az Átalakító eszközt Skew módban. Elég ritka azonban, hogy a képed tökéletesen illeszkedik ehhez.
Szabad transzformáció használata szabálytalan felületeken
Rendben, most már egyeztethet egy perspektívát, és szükség szerint átméretezheti. De mi van akkor, ha nem sík felületre próbál felvinni valamit? Próbáljunk még egy példát: helyezzük el a Review Geek logót egy labdára. Még egyszer használja az alábbi képeket a Photoshop-példányban a gyakorlathoz.


Az előző részekben tanult eszközök segítségével könnyen ráhelyezhető a logókép a labda tetejére, és még a perspektívát is beállíthatja, hogy megfeleljen magának a labda tájolásának. De a logófájl furcsán néz ki, mert lapos, és a labda felülete nem az.

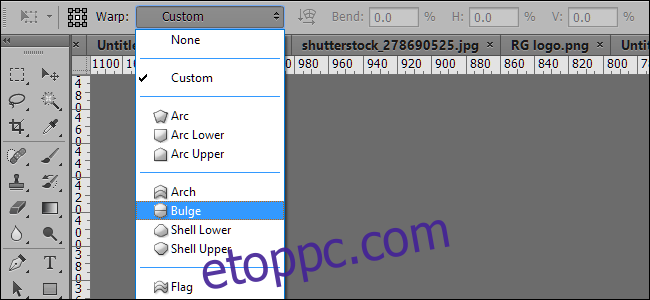
A probléma megoldásához nyomja le a Ctrl+T vagy a Command+T billentyűkombinációt az Átalakítás eszköz aktiválásához, és nézze meg a Photoshop ablakának tetejét. Az ívelt téglalap alakú gombot keresi, amely aktiválja a Warp módot. Kattints rá.

Az Átalakító eszközzel Warp módban a képet bárhol mozgathatja belül vagy kívül, nem csak a sarkokban. Ez lehetővé teszi a kép különböző részeinek kattintását és szabálytalan helyzetbe húzását. Látni fogja, hogy a kilenc iránymutatás együtt mozog a képpel, és segít megérteni, hogyan változtatott a dolgokon.

A Warp Tool hatékony használatához némi gyakorlat szükséges. Előfordulhat, hogy többször vissza kell vonnia és újra kell végeznie a munkáját. De néhány percen belül képesnek kell lennie arra, hogy jól illeszkedjen a labda ívéhez. Nyomja meg az Enter billentyűt az átalakítás alkalmazásához.

Kicsit kiszámíthatóbb, de a hagyományos Transzformációs eszközhöz még mindig túl szabálytalan felületeknél használhatja a felső menü jobb oldalán található előre beállított Warp eszközöket.

A fenti technikákat kombinálhatja a Photoshop bármely más eszközével, például színkorrekciókkal, görbékkel, szűrőkkel, elmosódásokkal stb., hogy a felső réteg illeszkedjen az alsó réteghez. Játssz ezekkel az eszközökkel, és hamarosan könnyedén párosíthatod a logókat és a képernyőképeket.
Kép jóváírása: Shutterstock/Wachiwit, Shutterstock/Afrika Stúdió, Shutterstock/Ygor, Yiorgos GR/Shutterstock.com, Nintendo

