A legtöbben láttuk a rettegett „Nincs internet” hibaüzenetet a Google Chrome-ban. Valójában ezt a képernyőt egy szórakoztató, dínó témájú, végtelen futójátékká változtathatja, és ami még jobb, ha feltörheti, ahol a dinoszaurusz legyőzhetetlenné válik. Itt van, hogyan.
Hogyan kell játszani a Rejtett Google Chrome dinoszaurusz játékot
Ha nincs internetkapcsolatod, akkor nem kell semmi különöset tenned a játékhoz. Csak írjon be egy tetszőleges URL-t a Google Chrome címsorába, és ezt a képernyőt fogja látni.

Ha van internetkapcsolata, akkor a kapcsolat megszakítása nélkül is elérheti ezt az oldalt. Írja be a chrome://dino címet a címsorba, és oda vezet.

Miután eljutott erre a képernyőre, a szóköz billentyű lenyomásával elindíthatja a játékot. Ha ezt megtette, a dinoszaurusz futni kezd. A játék célja, hogy elkerüld, ami az útjába kerül, például a madarakat és a kaktuszt. Ha a dinoszauruszt eltalálja egy madár, vagy belefut egy kaktuszba, a játéknak vége.

Ez egy nagyon ügyes módja annak, hogy megöld az időt, és mindig szórakoztató, ha megpróbálod megverni a saját magas pontszámodat. Ahogy folytatod, a játék nehézsége növekszik. Érdekes belegondolni, hogy mi a valaha elért legmagasabb pontszám, természetesen csalás nélkül, ami a következő ponthoz vezet.
Feltörni a Google Chrome dinoszaurusz játékot
Ez a feltörés lehetővé teszi, hogy a dinoszaurusz legyőzhetetlenné váljon, így a játékosok folytathatják a játékot anélkül, hogy félnének attól, hogy megbökik vagy megcsipkedik őket.
A játék feltöréséhez a „Nincs internet” képernyőn kell megjelennie, tehát lépjen tovább, és írja be a chrome://dino címet a címsorba. Ha ott van, kattintson a jobb gombbal a képernyő tetszőleges pontjára, és a megjelenő menüből válassza ki az „Ellenőrzés” lehetőséget.

Ezzel megnyílik a Chrome DevTools, amely a böngészőablak jobb oldalán jelenik meg. A DevToolsban válassza a „Konzol” lapot.

Másik megoldásként lenyomhatja a Ctrl+Shift+I billentyűkombinációt, és közvetlenül a „Konzol” lapra ugorhat a Chrome DevToolsban.
A „Konzol” lapon illessze be a következő parancsot, majd nyomja meg az „Enter” billentyűt:
var original = Runner.prototype.gameOver

Úgy tűnhet, hogy ez nem tesz semmit, de egy pillanat alatt elmagyarázzuk, miért van erre szükség.
Ezután írja be ezt a parancsot:
Runner.prototype.gameOver = function (){}

A következő sorban az „Enter” billentyű lenyomása után az f (){} jelenik meg.
Íme, mi történik most. Amikor a játék véget ér (azaz amikor eltalál egy tárgyat), a Runner.prototype.gameOver() meghívódik, és az akció elindul. Ebben az esetben hangot fog hallani, a játék leáll, és megjelenik a Game Over üzenet. Ez a kódunk nélkül.
A kódunk az, hogy a gameOver függvényt egy üres funkcióval helyettesíti. Ez azt jelenti, hogy a hang hallása, a játék leállítása és az üzenet megjelenése helyett semmi sem történik. Csak fuss tovább.
Teszteld ki. Zárja be a DevTools alkalmazást, és nyomja meg a szóköz billentyűt a játék elindításához.

Amint látja, a dinoszauruszra nincsenek hatással a kaktuszok vagy a repülő lények. Küldetés teljesítve.
Tegyük fel, hogy 25 perce játszik, és le szeretné állítani a játékot, és rögzíteni szeretné a legmagasabb pontszámot. Szüksége lesz egy módra, hogy befejezze a játékot, amit már nem lehet úgy megtenni, hogy beleütközünk egy kaktuszba.
Emlékszel az első kódra, amit beírtunk? Ez tárolta a normál gameOver függvényt az eredeti változóban. Ez azt jelenti, hogy most már végrehajthatjuk ezt a parancsot a normál gameOver funkció használatához:
Runner.prototype.gameOver = original

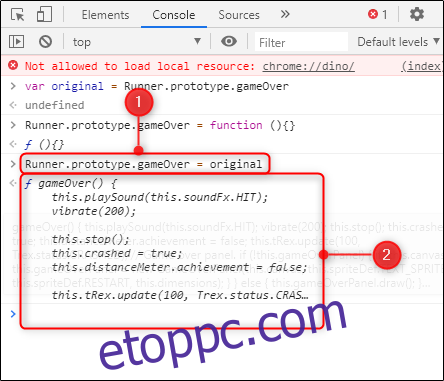
Ha érdekel, megnézheted (lásd a 2. pontot), hogy mi történjen a normál gameOver függvény meghívásakor.