
Webpack, ein quelloffener Modulbündler für JavaScript, kann bei der Erstellung von Builds manchmal den Fehler „Feldbrowser enthält keine gültige Alias-Konfiguration“ ausgeben. Keine Panik! Dieser Artikel bietet eine umfassende Anleitung zur Behebung dieses Problems, das auch bei der Verwendung von Webpack2 und der Neukonfiguration auftreten kann. Bleiben Sie dran, um die Lösung zu finden.

Behebung des Fehlers: „Feldbrowser enthält keine gültige Alias-Konfiguration“
Die moderne Webentwicklung profitiert von einer Vielzahl an Bibliotheken, die den Entwicklungsprozess vereinfachen. Anstatt alles von Grund auf mit HTML, CSS und JavaScript zu erstellen, nutzen Entwickler Frameworks wie React JS oder Node JS. Webpack ist ein weiteres wichtiges Werkzeug zur Bündelung von JavaScript-Dateien. Allerdings können bei der Nutzung von Webpack, besonders für Anfänger, Fehler auftreten. Dieser Artikel zeigt Ihnen Schritt für Schritt, wie Sie den Fehler „Modul nicht gefunden“ beheben können, der die korrekte Funktion Ihrer Webanwendung beeinträchtigen kann.
Schritt 1: Anpassung der Importpfade
Ein häufiger Grund für den genannten Fehler sind falsche Importpfade. Das Fehlen von ./ am Anfang des Pfades kann zu Problemen führen. Hier erfahren Sie, wie Sie die Importpfade korrekt anpassen:
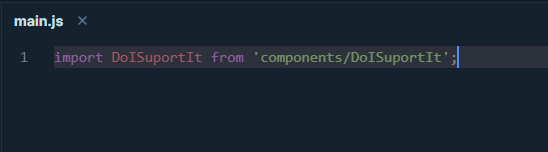
1. Suchen Sie im Code die Zeile:
import DoISuportIt from 'components/DoISuportIt';
2. Ersetzen Sie diese Zeile durch:
import DoISuportIt from './components/DoISuportIt';

3. Starten Sie abschließend NPM neu und führen Sie den Build erneut aus.
Schritt 2: Überprüfung des Eingangswerts
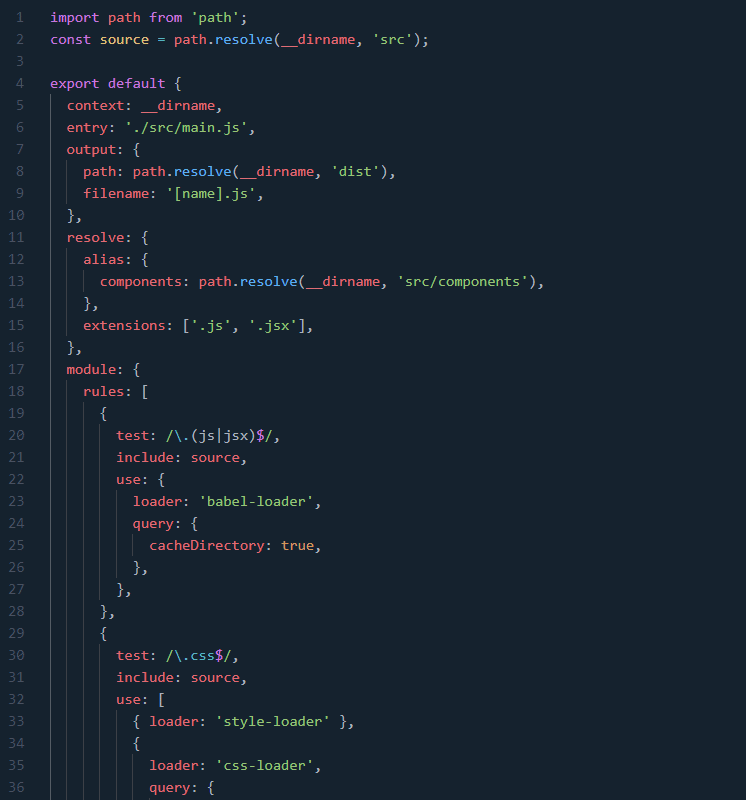
Ein weiterer wichtiger Schritt ist die Kontrolle des Eingangswerts in Ihrer Konfigurationsdatei. Gehen Sie folgendermaßen vor, um sicherzustellen, dass der Fehler „Feldbrowser enthält keine gültige Alias-Konfiguration“ behoben wird:
1. Öffnen Sie Ihre Webpack-Konfigurationsdatei.

2. Suchen Sie nach dem Eintragswert.
3. Stellen Sie sicher, dass der Eintragswert mit ./ beginnt.
4. Überprüfen Sie zusätzlich, ob der Auflösungswert korrekt hinzugefügt wurde.
Schritt 3: Korrektur der Aliasse
Falls Sie Aliase verwenden, deren Namen bereits anderweitig vergeben sind, kann der beschriebene Fehler auftreten. Die doppelte Verwendung von Variablennamen in der Webpack-Konfigurationsdatei kann zu Konflikten führen. Achten Sie also darauf, dass alle Alias-Namen eindeutig sind.
Schritt 4: Syntaxfehler-Überprüfung
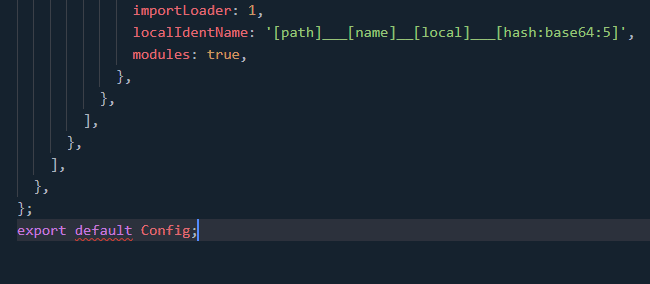
Tippfehler in der webpack.config.js Datei können ebenfalls diesen Fehler verursachen. Untersuchen Sie die gesamte Konfigurationsdatei gründlich auf Syntaxfehler. Ein fehlender Export-Befehl am Ende der Datei kann ebenfalls zu diesem Fehler führen. Fügen Sie am Ende der Datei folgende Zeile hinzu:
export default Config;

Schritt 5: Anpassung der Syntax-Groß-/Kleinschreibung
Eine weitere mögliche Fehlerquelle ist die Groß-/Kleinschreibung in Dateipfaden. Hier ist ein Beispiel, wie Sie diese anpassen können:
1. Öffnen Sie die Konfigurationsdatei und suchen Sie eine Zeile wie:
./path/pathCoordinate/pathCoordinateForm.component
2. Ändern Sie diese Zeile in:
./path/pathcoordinate/pathCoordinateForm.component
***
Wir hoffen, diese Anleitung hilft Ihnen, den Fehler „Feldbrowser enthält keine gültige Alias-Konfiguration“ in Webpack zu beheben. Zögern Sie nicht, uns Ihre Fragen und Anregungen in den Kommentaren mitzuteilen. Lassen Sie uns auch wissen, welche Themen Sie in Zukunft interessieren.