Die Bearbeitung von HTML-Code stellt Entwickler häufig vor Herausforderungen. Anstatt auf herkömmliche HTML-Editoren zurückzugreifen, kann der innovative WYSIWYG-Editor Froala Entwickler bei ihren spezifischen Bearbeitungsanforderungen unterstützen.
Froala ist ein Javascript-basierter WYSIWYG-Webeditor, der Entwicklern eine hohe Leistungsfähigkeit bietet. Er steigert die Gesamtproduktivität von Teams durch eine herausragende Bearbeitungserfahrung. Dieser Rich-Text-Editor nutzt fortschrittliche Technologien, um Nutzern erstklassige Funktionen über eine übersichtliche und intuitive Benutzeroberfläche zur Verfügung zu stellen.
Dieser Artikel beleuchtet die Hauptfunktionen dieses Editors und zeigt auf, wie er Entwicklern helfen kann, ihre Effizienz zu steigern.
Was ist Froala?
Froala ist ein leistungsstarker WYSIWYG-Rich-Text-Editor, der die Anforderungen von Entwicklern aus verschiedenen Branchen erfüllen kann. Dieser blitzschnelle Javascript-Editor zeichnet sich durch eine schnelle Initialisierung aus und hält auch anspruchsvollen Tests stand.
Froala ist ein besonders sicherer Editor mit einem soliden Schutzmechanismus gegen XSS-Angriffe und andere Hacking-Versuche. Seine durchdachte Architektur macht ihn zudem zu einem der effizientesten Rich-Text-Editoren.
Im Folgenden werden einige der herausragenden Funktionen des Froala Rich-Text-Editors vorgestellt.
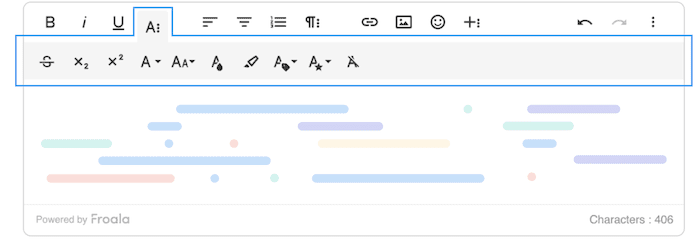
Umfassende Formatierungs- und Gestaltungsmöglichkeiten
Mit Froala können Entwickler eine Vielzahl von Inhaltsformatierungen vornehmen. Der integrierte Kerncode von Froala bietet grundlegende Stile wie Fett und Kursiv. Für erweiterte Styling-Optionen stehen die zahlreichen Froala-Plugins zur Verfügung.
Im Gegensatz zu herkömmlichen Rich-Text-Editoren verwendet er nicht das <font>-Tag. Entwickler können aus einer personalisierten Liste verschiedener Schriftfamilien auswählen. Auch die Schriftgröße lässt sich mit Froala pixelgenau anpassen.
Nutzer haben die Möglichkeit, Stilklassen für Absätze, Tabellenzellen, Bilder und Links festzulegen. Zudem können sie Text- und Hintergrundfarben aus einer bevorzugten Farbpalette auswählen. Die einfache Absatzformatierung wird ebenso unterstützt, wie die Möglichkeit, Aktionen rückgängig zu machen oder wiederherzustellen.
Durch die Auswahl eines Textabschnitts zeigt die Symbolleiste Informationen zu Absatzformat, Schriftgröße und Schriftart an. Froala unterstützt auch tiefgestellte und hochgestellte Zeichen, die für grundlegende mathematische Bearbeitungen verwendet werden können.
Mit dem Line-Breaker-Plugin können Benutzer nach einer Tabelle eine neue Zeile einfügen, selbst wenn sie das letzte Element im Inhalt darstellt. Außerdem ist es möglich, Codeverknüpfungen zu verwenden, um Inhalte mit Markdown-Syntax zu formatieren.
Leistungsorientierte Funktionen
Froala benötigt weniger als 40 ms zur Initialisierung und steigert damit die Effizienz des Entwicklerteams. Der Editor selbst ist sehr schlank, um ein herausragendes Bearbeitungserlebnis bei hoher Geschwindigkeit zu gewährleisten. Er verfügt über eine modulare Struktur auf Plugin-Basis, die es einfach macht, ihn zu verstehen, zu nutzen, zu erweitern und anzupassen.
Der WYSIWYG-Editor unterstützt die Verwendung mehrerer Texteditoren auf derselben Seite. Benutzer müssen diese lediglich so einstellen, dass sie bei Bedarf, zum Beispiel beim Klicken, initialisiert werden. Er ist zudem mit den HTML5- und CSS3-Standards kompatibel.
Umfangreiche Anpassungsoptionen
Der Froala-HTML-Editor zielt darauf ab, alle Entwickler anzusprechen und bietet daher unzählige Anpassungsoptionen, die bis ins kleinste Detail genutzt werden können. Obwohl der Editor speziell entwickelte SVG-Symbole für jede Aktion verwendet, können Entwickler diese ändern und individuelle Symbole für eine verbesserte Benutzerfreundlichkeit erstellen.
Benutzer können auch eine benutzerdefinierte Schaltfläche zum schnellen Einfügen häufig verwendeter Aktionen erstellen und diese zum Menü mit anderen Schnellzugriffsschaltflächen hinzufügen. Es besteht auch die Möglichkeit, Schaltflächen für die Symbolleiste und verschiedene Popups zu erstellen.
Neben der Erstellung individueller Dropdown-Menüs mit unterschiedlichen Optionen können Nutzer eigene Popups gestalten und deren Layout, Schaltflächen sowie das Ein- und Ausblendverhalten definieren.

Weitere Anpassungsmöglichkeiten für Froala-Benutzer umfassen Plugins, Verknüpfungen, Schriftarten, Farbauswahl, Emoticons, Absatzstile, Zeilenhöhe, Inline-Stile, Inline-Klassen, Bildstile, Linkstile und mehr.

Zusätzlich haben Entwickler volle Kontrolle über die Symbolleiste. Sie können die Verfügbarkeit von Schaltflächen, deren Reihenfolge und Gruppierung anpassen. Die Symbolleisten-Schaltflächen können zudem an verschiedene Bildschirmgrößen angepasst werden. Auch die Position der Symbolleiste (oben oder unten) oder deren Fixierung ist möglich.
Um allen Anwendungsfällen gerecht zu werden, ist der Froala-Editor in verschiedenen Modi verfügbar, wie z.B. „Ganze Seite“, „Mit allen Funktionen“, „Dokument bereit“, „Inline“, „Iframe“ oder „In Popup bearbeiten“. Dadurch entfällt die Notwendigkeit des Programmierens, um den idealen Editor für die eigene Anwendung zu erreichen.
Anspruchsvolle Benutzeroberfläche
Jeder Entwickler bevorzugt eine klare und übersichtliche Benutzeroberfläche. Froala bietet daher ein modernes und intuitives Design, das Entwicklern ein natürliches und angenehmes Nutzungserlebnis bietet. Sogar die Popups des Editors präsentieren sich in einem ansprechenden Stil.

Dieser WYSIWYG-Texteditor mit Retina-Unterstützung bietet schärfere Schriften und eine verbesserte Ästhetik. Benutzer können zwischen einem hellen oder dunklen Design für den Editor wählen, das auf jeder Website eingesetzt werden kann.
SEO-Optimierte Attribute
Der leistungsstarke Algorithmus von Froala erzeugt automatisch einen sauberen HTML-Output, der für bessere Suchmaschinen-Rankings sorgt. Bildalternativen oder Alt-Texte spielen eine wichtige Rolle bei der Suchmaschinenoptimierung. Froala-Benutzer können diese direkt über das Popup-Fenster „Bild bearbeiten“ festlegen und so die Sichtbarkeit ihrer Webseite in den Suchergebnissen verbessern.

Der Linktitel ist ein weiteres Attribut, das Benutzer im Link-Popup festlegen können. Obwohl dies in Bezug auf SEO weniger wichtig ist, verbessert es die Navigation der Webseite für Besucher erheblich.
Mobilfreundlicher und responsiver Editor
Froala ist ein hochoptimierter Editor für mobile Endgeräte. Sowohl Android- als auch iOS-Benutzer können dieses Editor-Tool auf ihren Smartphones nutzen. Dieser Rich-Text-Editor unterstützt die Größenänderung von Bildern über Prozentangaben und ermöglicht auch die Anpassung der Videogröße, welche ebenfalls auf mobilen Geräten funktioniert.
Tatsächlich ist dies das erste Bearbeitungstool, das die Anpassung der Symbolleiste für alle Bildschirmgrößen ermöglicht. Darüber hinaus werden alle bearbeitbaren Inhalte responsiv, sodass Benutzer diese problemlos auf ihrem bevorzugten Gerät, selbst auf einem kleinen Smartphone-Bildschirm, bearbeiten können.
Funktionen zur Barrierefreiheit
Dieser Editor entspricht nicht nur dem Section 508 Accessibility Program, sondern auch den Web Content Accessibility Guidelines 2.0. Er erleichtert zudem die Navigation durch ein natürliches Tabulator-Verhalten.
Der WYSIWYG-HTML-Editor von Froala kann dank seiner intuitiven Verknüpfungen allein mit der Tastatur bedient werden. Dies ermöglicht es Benutzern, schnell zu bearbeiten, ohne die Maus zu verwenden.
Leistungsstarke API

Froala bietet eine leistungsstarke Javascript-API, die es Nutzern ermöglicht, den Editor einfach anzupassen und mit ihm zu interagieren. Die Froala-API-Dokumentation dient als hilfreiche Ressource, um sich mit API-Ereignissen, Methoden und Optionen vertraut zu machen.
Server-SDKs
Der Froala Javascript-Editor vereinfacht die Integration des Editors in den Server mithilfe von Server-SDKs. Diese SDKs unterstützen verschiedene Programmiersprachen wie Java, PHP, .NET und Python.
Benutzer können die SDK-Bibliotheken herunterladen und in ihre Projekte einbinden, um Aufgaben wie das Hochladen, Überprüfen oder Löschen von Dateien, Bildern oder Videos zu verwalten.
Integration mit verschiedenen Frameworks
Der Froala-Editor kann in zahlreiche Frameworks wie Angular, Django, Rails, Node.js React, WordPress usw. integriert werden. Beispielsweise kann der Froala-Editor zu einer Node.js-Anwendung hinzugefügt werden, wie in dem folgenden Video demonstriert wird.

Die spezifischen Installationsanweisungen für die einzelnen Plattformen finden Sie auf der Dokumentationsseite.
Unterstützung für die Initialisierung
Der Froala-Editor kann in jedem HTML-Element gestartet werden. Obwohl „textarea“ das gängigste HTML-Element zum Initialisieren von Froala ist, können Entwickler es auch verwenden, um eine Schaltfläche, einen Link oder ein Bild zu initialisieren.
Er kann auch bei einem Klick initialisiert werden, um die Seitenleistung zu optimieren. Insbesondere wenn eine Seite mehrere Rich-Text-Editoren enthält, wird die Verwendung von initOnClick dringend empfohlen.
Integration für erhöhte Produktivität
Froala bietet eine Reihe nützlicher Funktionen, um die maximale Produktivität von Entwicklern zu fördern. Er unterstützt eine Echtzeit-Bearbeitungsfunktion, sodass alle Änderungen sofort sichtbar sind, selbst wenn mehrere Entwickler gleichzeitig an einem Dokument arbeiten.
Die Änderungsverfolgung ermöglicht es Entwicklern, das Hinzufügen und Löschen von Text im Editor sowie alle anderen Änderungen an Text, Tabellen und Bildern schnell zu verfolgen. Benutzer können „@“ eingeben, um eine Autovervollständigungsliste zu erhalten.

Der Editor unterstützt zudem Grammatik- und Rechtschreibprüfung mit WProofreader, das Einbetten von Social-Media-Inhalten mit Embed.ly und die Bildbearbeitung mit HTML5 Canvas.
24/7 E-Mail-Support
Froala-Benutzer können den Support jederzeit kontaktieren. Froala bietet E-Mail-Support an sieben Tagen in der Woche und antwortet in der Regel innerhalb eines Tages.
Gründe für die Verwendung des Froala WYSIWYG-Editors
1. Entwicklerfreundlich
Froala ist ein WYSIWYG-HTML-Editor, der entwickelt wurde, um Entwicklern das Leben zu erleichtern. Mit der robusten API und der umfangreichen Dokumentation können Entwickler Froala in ihre bestehende Anwendung integrieren und innerhalb weniger Minuten mit der Nutzung beginnen.

2. Anpassbar
Der Froala-Editor ist so konzipiert, dass er sich an alle Webseiten anpassen lässt. Er kann mit einem der verfügbaren Designs individualisiert werden, oder mit der LESS-Themendatei kann ein neues Design erstellt werden.
3. Sofort einsatzbereite Plugins
Dieser Rich-Text-Editor bietet über 30 sofort einsatzbereite Plugins. Entwickler können ihre Favoriten aus der Liste auswählen und in ihren Projekten verwenden.
4. Plattformübergreifende Unterstützung
Entwickler können diesen browserbasierten Editor auf Desktop-PCs, Tablets und Smartphones verwenden. Da es keine Plattformbeschränkungen gibt, wird die Effizienz der Arbeit verbessert. Froala kann in allen gängigen Browsern wie Google Chrome, Safari und Internet Explorer genutzt werden.

5. Einfache Verknüpfungen
Das ständige Wechseln zwischen Maus und Tastatur entfällt. Mit den Shortcuts des Froala-Editors stehen alle Funktionen direkt zur Verfügung. Sie ermöglichen es, bestimmte Befehle nur mit der Tastatur zu aktivieren.
6. Einfach und doch leistungsstark
Froala ist der Ansicht, dass die Integration zahlreicher Funktionen nicht überfordernd sein muss. Benutzer können die über 100 Funktionen über die Editor-Symbolleiste nutzen und haben dennoch nicht das Gefühl, dass die Benutzeroberfläche unübersichtlich wirkt.
Fazit
Die Nachfrage nach WYSIWYG-Editoren wächst auf dem Markt, da sie es Entwicklern ermöglichen, Inhalte so zu visualisieren, wie sie im fertigen Produkt erscheinen würden.
Froala ist nicht nur ein intelligenter Rich-Text-Editor, sondern bietet auch eine ansprechende Benutzeroberfläche, die Entwicklern eine erstklassige Nutzererfahrung garantiert.
Froala zielt darauf ab, die Leistung und Produktivität des Teams zu steigern und gleichzeitig die Barrierefreiheit für alle zu gewährleisten. Unternehmen können erheblich profitieren, wenn sie diesen HTML-Editor in ihre Anwendungen integrieren.