Um einen Einblick in RUM (Real User Monitoring) zu bekommen, stellen Sie sich Ihre Webseite wie eine Ameisenfarm vor, wobei Ihre Nutzer die Ameisen darstellen. RUM entfernt die Barrieren Ihrer Farm und ermöglicht es Ihnen, genau zu beobachten, woher die Nutzer kommen, was sie tun, welche Probleme auftreten und wie lange die Interaktion mit Ihrer Seite dauert.
Kurz gesagt, RUM vermittelt Ihnen einen klaren Eindruck davon, welche Art von Nutzererlebnis Ihre Webseite bietet.
Es handelt sich um eine Testmethode, die auf den tatsächlichen Interaktionen von Nutzern basiert. RUM überwacht echte Nutzer und erfasst Leistungsdaten, um wichtige Kennzahlen wie Transaktionspfade, Reaktionszeiten und Seitenladezeiten zu ermitteln. Die Analysewerkzeuge untersuchen das Nutzererlebnis in Echtzeit und beobachten ihre Interaktionen mit einer Website oder App.
Warum ist RUM wichtig?
Denken wir noch einmal an die Ameisenfarm: Wenn Ihnen das Beobachten Ihrer Ameisen Spaß macht, werden Sie alles tun, um es ihnen so angenehm wie möglich zu gestalten. Ähnlich verhält es sich mit den Besuchern Ihrer Webseite, die sich während ihres Aufenthalts wohlfühlen sollen. Anders als die Ameisen in der Farm können sie jedoch einfach weggehen, wenn sie keine gute Erfahrung machen. Daher ist es entscheidend zu wissen, wie sie sich fühlen, damit sie möglichst lange auf Ihren Seiten verweilen.
RUM sammelt Daten von tatsächlichen Nutzern, die mit Ihrer Webseite interagieren. Im Gegensatz dazu verwenden synthetische Überwachungsmethoden automatisierte Tools oder Bots, die Nutzeraktionen auf geplante Weise simulieren und basierend auf diesen Simulationen Ergebnisse erzielen. Beide Ansätze bieten unterschiedliche Perspektiven auf das Verhalten Ihrer Webseite. Um Probleme, die das Nutzererlebnis beeinträchtigen, besser zu verstehen, sollten ideale Tools und Techniken sowohl echte Nutzerdaten als auch synthetische Überwachung kombinieren, um ein umfassendes Bild zu erhalten.
Uptrends
Für die Implementierung von Uptrends RUM müssen Sie lediglich ein Code-Snippet kopieren und in Ihre Webseiten einfügen. Sobald dies geschehen ist, beginnt das Uptrends-Skript mit der Erfassung von Daten über die Erfahrungen Ihrer Nutzer. Diese Daten werden in eine Reihe von RUM-Dashboards eingespeist, auf die Sie sofort zugreifen können, um wichtige Kennzahlen wie Seitennutzung, Leistung nach Ländern, Browsernutzung und vieles mehr zu analysieren.
Die Überwachungslösung von Uptrends kombiniert die Daten echter Nutzer mit den Ergebnissen synthetischer Überwachungstests, die von ihrer Software durchgeführt werden. Die synthetische Überwachung von Uptrends verbindet sich in festgelegten Intervallen von einem ihrer weltweit 209 Standorte mit Ihrer Webseite, führt Interaktionen durch und sammelt Ergebnisdaten. Kombinierte Ergebnisse bieten ein umfassendes Bild des allgemeinen Zustands und der Leistung Ihrer Webseite.
Sie können aus der Perspektive eines Nutzers sehen, wie Ihre Webseite abschneidet, und Einblicke in das Nutzerprofil aus Webanalyse-Tools wie Google Analytics gewinnen. Die Daten werden innerhalb von Minuten in Ihren Dashboards angezeigt, sodass Sie sich durch das Sammeln von Daten aus allen Seitenaufrufen ein Gesamtbild verschaffen können.
Boomerang
Als JavaScript-Bibliothek implementiert, misst Boomerang RUM Seitenladezeiten, Leistungskennzahlen und allgemeine Eigenschaften des Surfverhaltens Ihrer Nutzer. Um das Tool einzurichten, müssen Sie lediglich die Bibliothek in Ihre Seiten einbinden und eine Init-Methode aufrufen. Sobald die Bibliothek installiert ist, fließen die RUM-Daten zur weiteren Analyse an Ihren Server.
Um den „Beobachtereffekt“ zu vermeiden (die Ergebnisse eines Experiments allein durch die Beobachtung zu beeinflussen), ist das Ziel von Boomerang, ohne zusätzliche Ladezeit für die Seiten zu laufen. Die Skripte können asynchron geladen werden, sodass auch wenn boomerang.js nicht verfügbar ist, die Skripte das Laden der Seite nicht verzögern.
Boomerang ist Open Source und daher kostenlos. Sie laden es einfach aus dem GitHub-Repository herunter, installieren es gemäß den detaillierten Anweisungen und beginnen mit der Überwachung Ihrer Nutzer. Sie werden ermutigt, zur Entwicklung von Boomerang beizutragen, Plug-ins hinzuzufügen und es an unterschiedliche Bedürfnisse anzupassen. Es verfügt über eine umfangreiche Plugin-Architektur und kann sowohl mit traditionellen, klassischen Webseiten als auch mit modernen Single-Page-Apps arbeiten.
Catchpoint
Eine ideale Überwachungslösung sollte keinen blinden Fleck unentdeckt lassen.
Genau das verspricht die Catchpoint Endbenutzer-Überwachungslösung. Wenn Sie heterogene Umgebungen wie Cloud, Mobilgeräte und IoT kombinieren, vervielfachen sich die Fehlerquellen. Gleichzeitig erwarten Endnutzer schnelle Seitenladezeiten auf stets verfügbaren Geräten, und Sie benötigen einen vollständigen Einblick in die Nutzerperspektive, um deren Erfahrungen zu verbessern und Probleme schnell zu beheben.
Catchpoint kann mehr als nur Daten sammeln und in Dashboards anzeigen. Es richtet ein Warnsystem ein, das kontextbezogene Warnungen sendet, wenn die Leistung unter das erwartete Niveau fällt. Die Dashboards sind algorithmusgesteuert, d. h., sie zeigen, wo Probleme ihren Ursprung haben. Sie zeigen auch historische und nicht aggregierte Daten an, sodass Ihnen keine wichtigen Details entgehen.
Wenn Sie Änderungen an einer App vornehmen, führen diese nicht immer zu besseren Reaktionszeiten oder größerer Zuverlässigkeit. Die Catchpoint-Überwachung hilft Ihnen dabei, die Leistung zu modellieren und zu validieren, wenn Sie A/B-Tests neuer Versionen durchführen, und Details auf Anforderungsebene für Seiten anzuzeigen, die von echten Nutzern besucht werden.
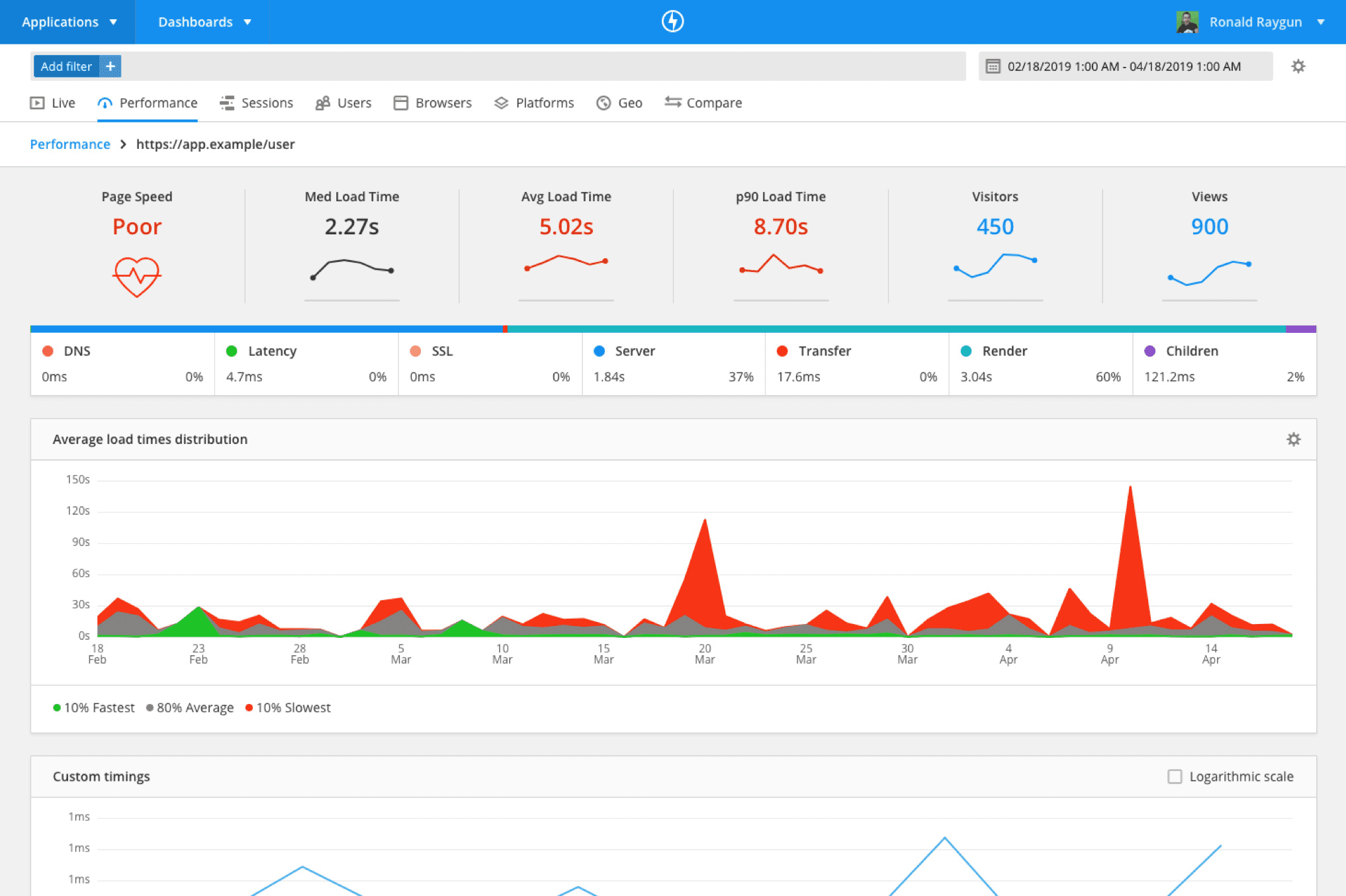
Raygun
Nutzer schätzen ihre Zeit mehr denn je: 40 % von ihnen verlassen eine Webseite, nachdem sie 3 Sekunden auf das Laden einer Seite gewartet haben. Sie müssen ihnen also ein schnelles Erlebnis bieten und die Leistungseinbrüche, auf die sie stoßen, aufdecken und beheben. Um dies zu bewerkstelligen, bietet Raygun verwertbare Daten aus echten Nutzersitzungen, mit denen Sie diagnostizieren können, warum Nutzer möglicherweise schlechte Erfahrungen machen.
Das Tool kann Ihnen helfen, das Nutzererlebnis zu verbessern, mehr Verkäufe zu generieren und die Front-End-Leistung zu optimieren.

Mit Raygun können Sie klar erkennen, wer Ihre Anwendung nutzt und auf welche konkreten Probleme die Nutzer stoßen. Sie können die Sitzung jedes einzelnen Nutzers einsehen, Problembereiche und mögliche Lösungen identifizieren. Das Tool erkennt auch automatisch Front-End-Leistungsprobleme, die zu frustrierenden Ladezeiten führen können. Indem Sie die Wege nachverfolgen, die Nutzer zur Navigation auf Ihrer Webseite genommen haben, können Sie analysieren, wo Fehler aufgetreten sind, wo das Laden von Seiten zu lange dauerte oder wo Sitzungen einfach abgebrochen wurden.
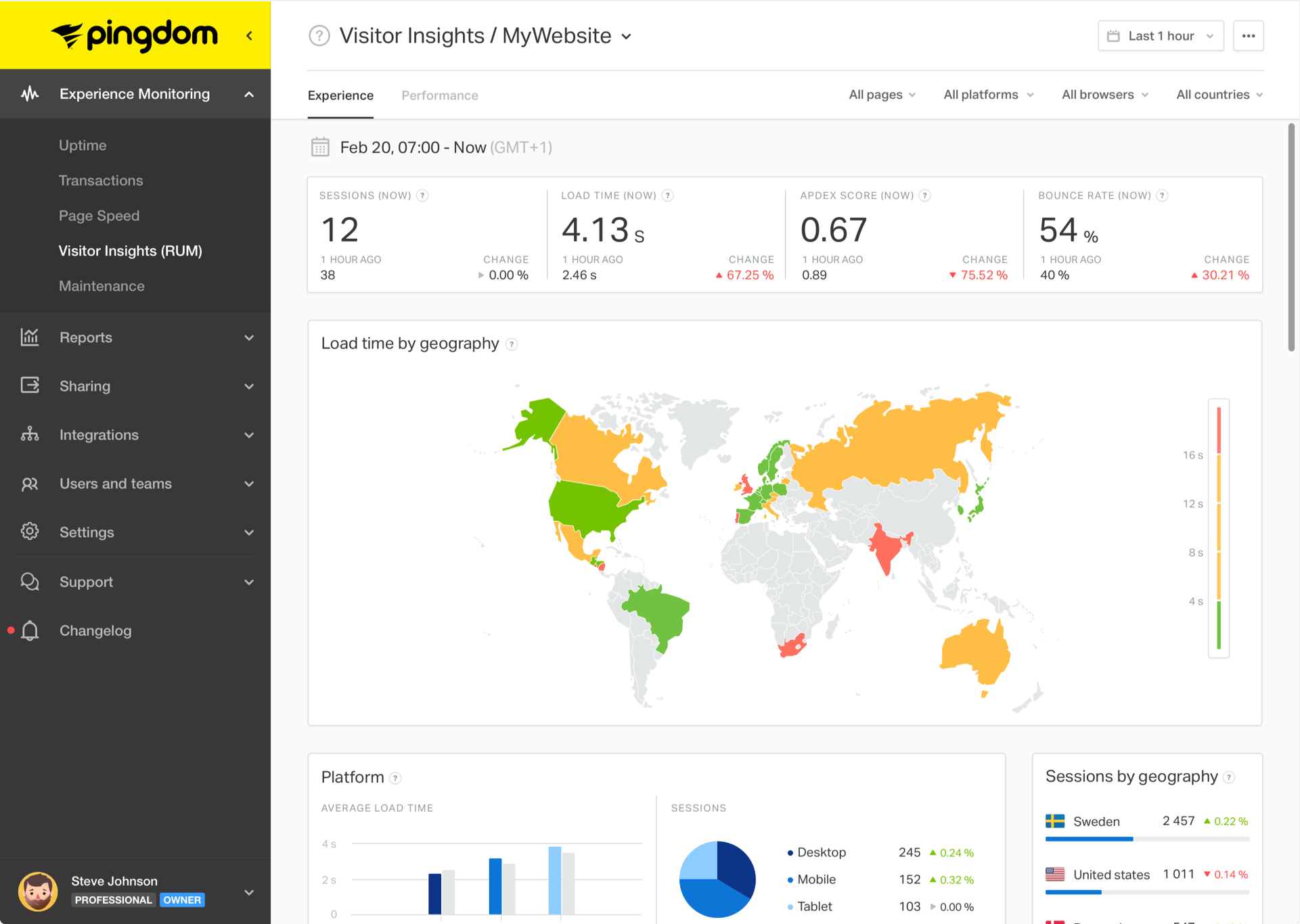
Pingdom
Pingdom, die einheitliche, ganzheitliche RUM-Plattform, kümmert sich um die Überwachung der Aktivitäten Ihrer Nutzer, um Vermutungen auszuschließen und Entscheidungen auf der Grundlage tatsächlicher Besucherdaten zu treffen. Um mit der Überwachung mit Pingdom zu beginnen, müssen Sie Ihren Seiten nur ein kleines JavaScript-Snippet hinzufügen, was kaum zu einem minimalen Leistungsoverhead führt.
Sie sehen sofort, wie die Daten Ihrer Besucher mit Plattformen, Ländern und Browsern korrelieren, egal ob es sich nur um ein Dutzend oder mehr als eine Million handelt.

Sie können die URL eingeben, von der Pingdom Daten sammeln soll, sowie die erwarteten Zufriedenheitsparameter. Die umfassenden Visualisierungsoptionen vermitteln Ihnen ein Verständnis dafür, wie sich Leistungsänderungen auf die Erfahrungen Ihrer Besucher auswirken können. So können Sie rechtzeitig Maßnahmen ergreifen, bevor Ihr Unternehmen beeinträchtigt wird.
Unabhängig davon, ob Ihre Webseite eine oder tausend Seiten hat, können Sie mit Pingdom RUM analysieren, wie Ihre Besucher jede einzelne Seite erleben. Die Seitengruppierungsfunktion von RUM bietet aggregierte Daten mit Leistungskennzahlen für ähnliche Seiten.
Die Preispläne beginnen bei etwa 42 US-Dollar pro Monat für Standardfunktionen und reichen bis zu 228 US-Dollar pro Monat für einen professionellen Funktionsumfang. Diese Gebühr beinhaltet nicht nur RUM, sondern auch Serverüberwachung, Alarmierung und Transaktionsüberwachung.
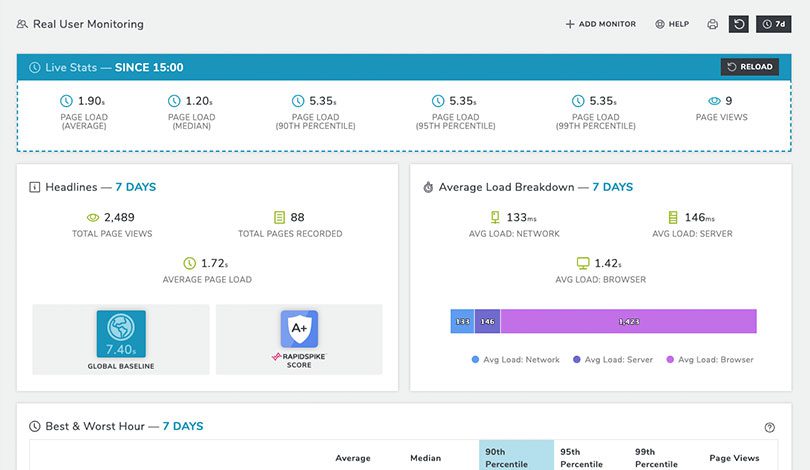
Rapidspike
Ein leichtes, angepasstes RUM-Skript ist alles, was Sie für die Einrichtung von Rapidspikes RUM-Überwachung benötigen. Dieses Skript wird über eine sichere Verbindung bereitgestellt, sodass Sie sich keine Sorgen über die Generierung von Schwachstellen machen müssen. Nach der Installation beginnt der RUM-Monitor mit der Erfassung des Verkehrsaufkommens und der Seitenladegeschwindigkeiten Ihrer Besucher und identifiziert den geografischen Standort, den verwendeten Browser und das verwendete Gerät.
Durch die Aufzeichnung von Live-Daten echter Nutzer können Sie Leistungsprobleme in Echtzeit erkennen und das Potenzial Ihrer Webseite unabhängig vom Standort oder der Technologie des Nutzers optimieren.

Mit einer Reihe von Grafiken und Tabellen können Sie wichtige Traffic-Metriken analysieren, die präzise Leistungskennzahlen anzeigen. Diese Zahlen zeigen die Downloadzeiten der Nutzer aufgeteilt in Netzwerk-, Server- und Browser-Downloadzeiten, sodass Sie erkennen können, wo Sie Latenzprobleme beheben und Engpässe beseitigen müssen. Die Ergebnisse sind seitenindividuell, um eine gründliche Analyse jeder Seite Ihrer Webseite zu ermöglichen.
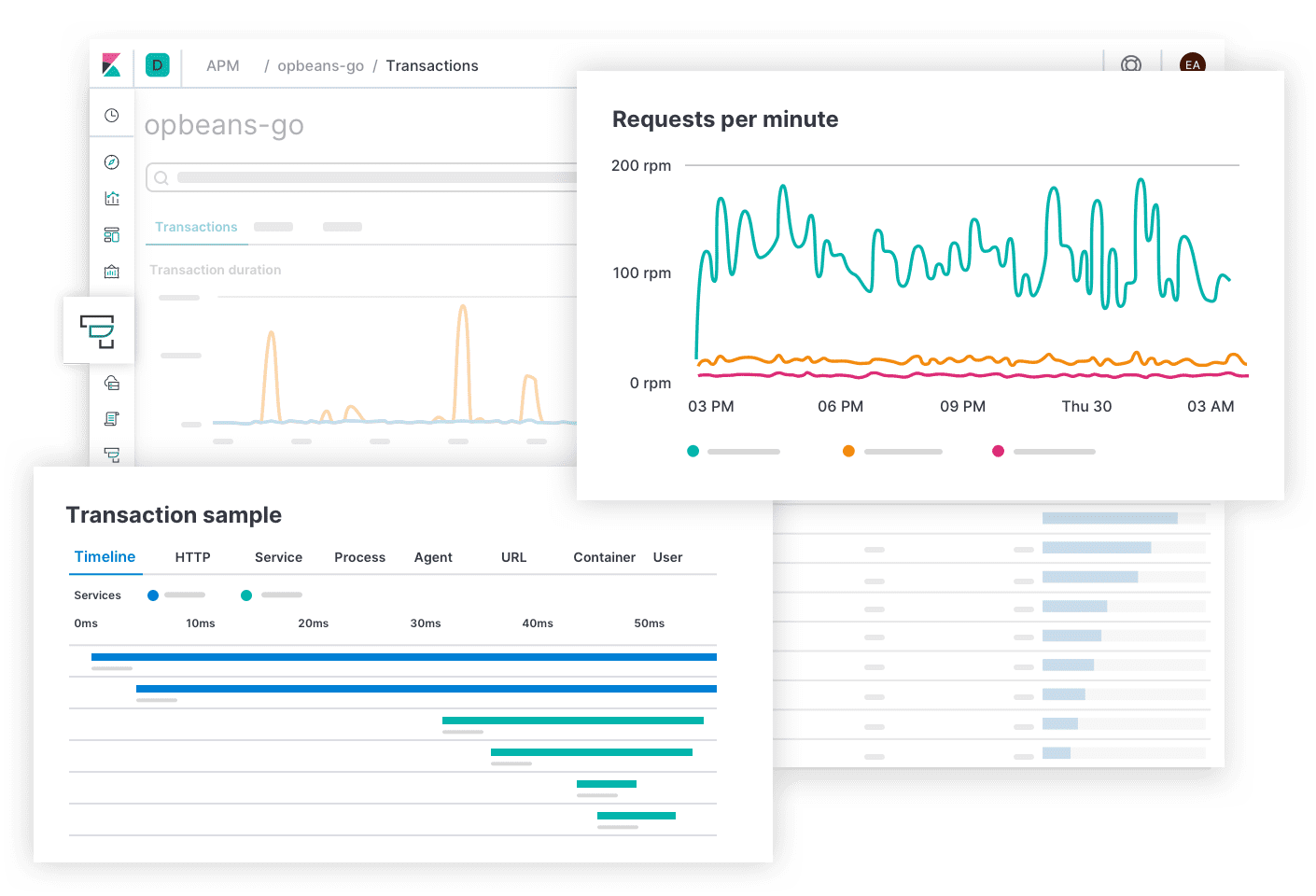
Elastic
Wenn Sie bereits Systemmetriken in Elasticsearch hosten, können Sie diese mit Anwendungsmetriken durch das Elastic Open-Source-APM-Tool (Application Performance Monitoring) erweitern.
APM hat einen breiteren Anwendungsbereich als RUM, da es darauf abzielt, die Anwendungsverfügbarkeit zu erhöhen und Ausfallzeiten zu reduzieren, indem es Engpässe identifiziert. Mit der dedizierten Benutzeroberfläche von Elastic können Sie diese Aufgabe einfach erledigen und sich auf die Behebung problematischer Änderungen auf Codeebene konzentrieren. Als Ergebnis erhalten Sie neben der Verbesserung Ihrer Anwendungsleistung und der Nutzererfahrung einen verbesserten und effizienteren Quellcode sowie einen kürzeren Entwicklungs-Test-Bereitstellungszyklus.

Durch die Verwendung von Distributed Tracing ermöglicht Elastic Ihnen, Transaktionen miteinander zu verbinden, um zu verstehen, wie Ihre Dienste vollständig interagieren. Damit können Sie Serviceaufrufe über sie hinweg visualisieren, Latenzprobleme erkennen und die zu optimierenden Komponenten identifizieren. Die Leistungskennzahlen, die Sie mit Elastic APM-Tools erfassen, werden an Elasticsearch gesendet, um sie über vordefinierte Kibana-Dashboards zu visualisieren.
Elastic verwendet Funktionen für maschinelles Lernen, um abnormale Reaktionszeiten proaktiv zu erkennen. Benachrichtigungen per E-Mail oder Slack halten Sie über die Leistung Ihres Codes auf dem Laufenden, ohne dass Sie ständig auf die Dashboards blicken müssen. Um mit der Verwendung von Elastic APM zu beginnen, müssen Sie sich bei Elastic Cloud registrieren und mit einigen einfachen Schritten einen APM-Server einrichten. Mit den Preisplänen zahlen Sie einfach für die Ressourcen, die Sie benötigen, und stellen sie so bereit, wie Sie es wünschen.
Speedcurve
Speedcurve fügt den über Ihre Nutzer gesammelten Daten viele Vergleichsdimensionen hinzu. Sie können beispielsweise sehen, welche Ihrer Wettbewerber bei der Bereitstellung von Inhalten schneller sind als Sie, und synthetische Daten mit RUM vergleichen, um sich ein umfassendes Bild zu machen. Durch die Korrelation der Web-Performance mit der Nutzererfahrung geben Ihnen die Interaktionsdiagramme einen Einblick in die Auswirkungen von Seitenverlangsamungen auf die Absprungrate Ihrer Webseite.

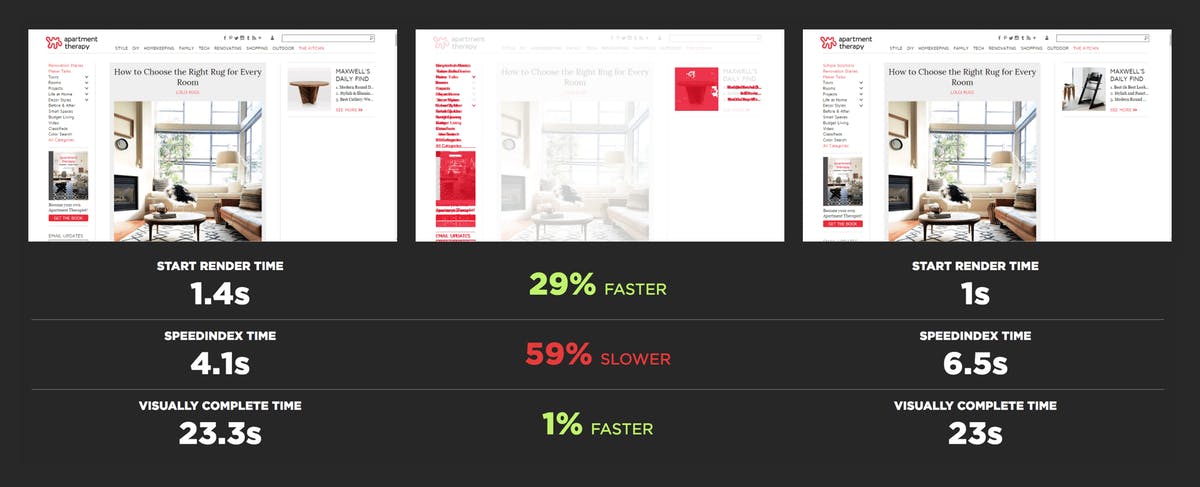
Das Tool ist einfach einzurichten und generiert großartige Visualisierungen, wie z. B. Videos nebeneinander und Filmstreifen, die Sie verwenden können, um Ihren Teamkollegen Ihren Standpunkt zu verdeutlichen. Sie können alle gewünschten Kennzahlen verfolgen, einschließlich Konversionsraten und Warenkorbgrößen sowie A/B-Testergebnisse. Um Ihnen einen detaillierten Überblick über die Seitenladezeiten zu geben, können Sie mit SpeedCurve die Rendering-Geschwindigkeit einzelner Seitenelemente messen, sodass Sie genau wissen, wann die wichtigsten Inhalte gerendert werden.
In Zusammenarbeit mit Google Lighthouse und PageSpeed Insights bietet SpeedCurve eine Liste von Leistungsregeln, die Sie abhaken können, um die Erfahrung Ihrer Nutzer zu verbessern. Sie können die SpeedCurve Deploy API als Teil Ihres Continuous-Integration-Prozesses verwenden und die Auswirkungen von Codeänderungen zwischen aufeinanderfolgenden Bereitstellungen automatisch verfolgen.
Sematext
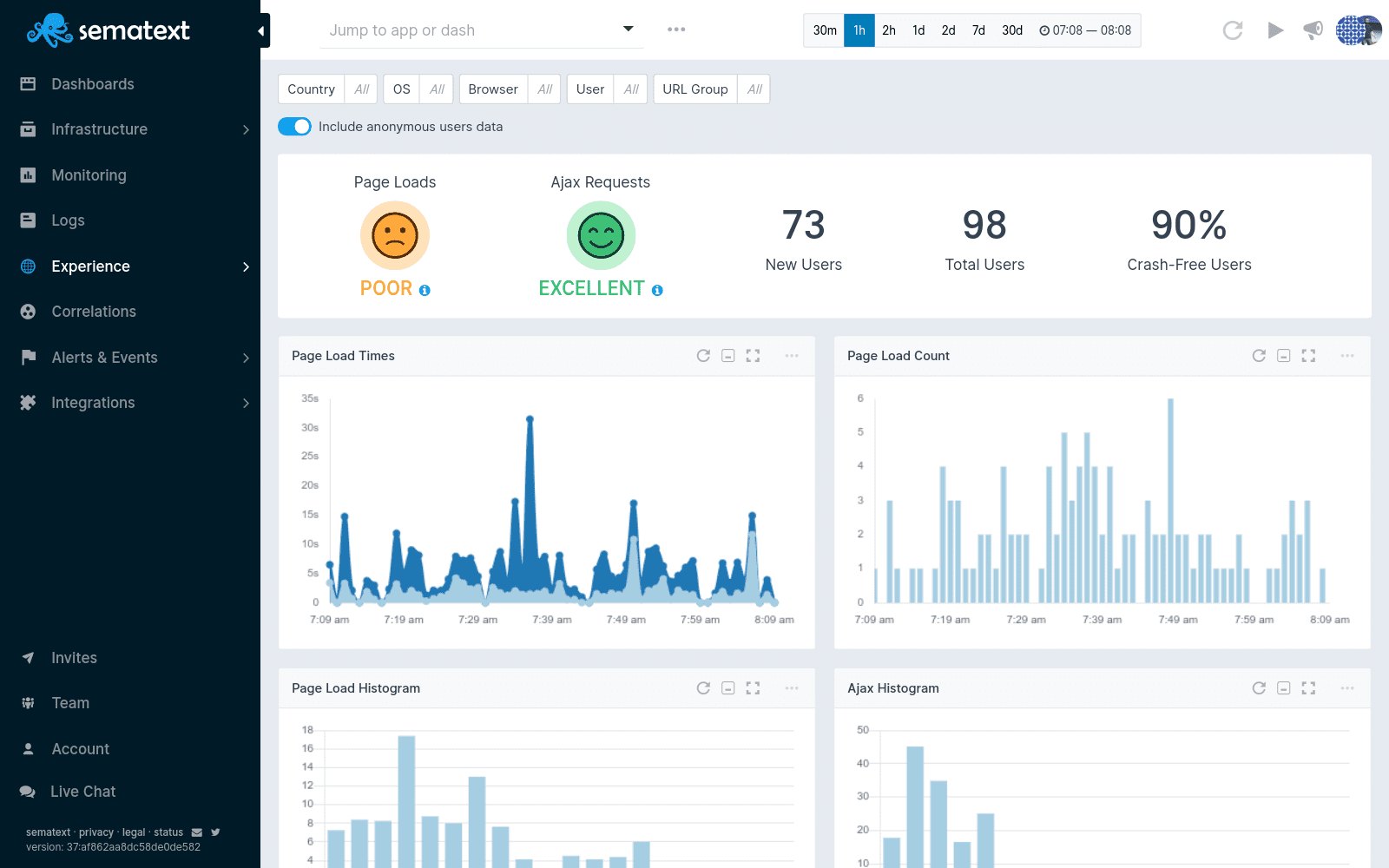
Sematext RUM-Daten bieten Ihnen vollständige Ressourcen-Wasserfallansichten und lokalisieren die Assets, die Ihre Seiten verlangsamen. Für jedes Seitenladeereignis können Sie die aufgewendete Zeit sehen und unterscheiden, wie viel davon im Backend und wie viel im Frontend verbracht wurde.
Alle Ressourcen werden profiliert, einschließlich Bilder, Schriftarten, JavaScript-Dateien und Stylesheets. Sie können nach URL, Browsertyp, Geolokalisierung, Betriebssystem und mehr aufschlüsseln.

Single-Page-Anwendungen werden von Sematext RUM unterstützt, unabhängig vom verwendeten Framework: React, Ember.js, Angular, Vue.js usw. Sie erhalten eine Webanwendungsüberwachung für alle ausgelösten HTTP-Anforderungen und -Ressourcen und identifizieren Leistungsengpässe, um eine hohe Nutzerzufriedenheit zu gewährleisten.
Sematext überwacht Ihren Apdex-Score, den Standardindex, der die Anwendungsleistung und Nutzerzufriedenheit misst. Indem Sie Schwellenwerte für Seitenladezeiten, HTTP-Anforderungen und einzelne On-Page-Transaktionen festlegen, können Sie den Apdex-Score Ihrer App oder Webseite analysieren, um festzustellen, was diese beeinträchtigen könnte. Sie können die Seiten mit dem niedrigsten oder höchsten Zufriedenheitswert sortieren, um zu sehen, warum sie so gut oder so schlecht abschneiden.
Sie können kostenlos starten. Wenn Sie ein größeres Volumen überwachen und auf Premium-Funktionen wie E-Mail-Benachrichtigungen, Anomalieerkennung, unbegrenzt gespeicherte Abfragen usw. zugreifen möchten, müssen Sie sich für die Standard- oder Pro-Pläne entscheiden, die 19 bzw. 89 US-Dollar pro Monat kosten.
Fazit
Der Unterschied zwischen einem Ameisenhaufen und einer Ameisenfarm besteht darin, dass Sie nicht sehen können, was im Inneren des Ameisenhaufens passiert. Sie sehen nur die Ameisen hinein- und herausgehen. Lassen Sie Ihre Webseite nicht zu einem Ameisenhaufen werden. Verwandeln Sie sie in eine Ameisenfarm, indem Sie RUM-Überwachung hinzufügen; das Äquivalent zu kristallklaren Wänden, die Ihnen einen vollständigen Überblick über das Geschehen im Inneren geben. Nutzen Sie diese Einblicke, um Ihren Ameisen – sorry, Ihren Nutzern – ein angenehmes und reiches Erlebnis zu bieten.