Ein Werkzeug für die Prototyperstellung ermöglicht es einem Gestalter, Vorstellungen, Navigationselemente, Interaktionen und visuelle Aspekte so zu verknüpfen, dass ein solider Entwurf für ein Design entsteht.
Es kann herausfordernd sein, ein kleines Unternehmen zu starten, ohne über Programmierkenntnisse zu verfügen. Eine Möglichkeit wäre, einen Softwareentwickler einzustellen und beträchtliche Summen in ihn zu investieren. Jedoch kann es viel Zeit und Aufwand kosten, zusätzliche Mitarbeiter einzustellen und diese auf das gemeinsame Ziel auszurichten.
Dank des technologischen Fortschritts kann nun jeder benutzerfreundliche Lösungen nutzen, um seine Aufgaben zu bewältigen und sich zu entspannen.
Aus diesem Grund sind Prototyping-Tools eine der besten Optionen für Unternehmen, die eine Anwendung mit weniger Aufwand, Zeit und Kosten entwickeln müssen.
Prototyping-Tools ermöglichen eine verbesserte Zusammenarbeit zwischen Designern und Kunden, da alle Beteiligten auf einer gemeinsamen Basis arbeiten und unterschiedliche Perspektiven vermieden werden.
In diesem Artikel werde ich ein Prototyping-Tool näher beleuchten, seine Bedeutung erläutern und aufzeigen, wie es helfen kann.
Legen wir los!
Was ist Prototyperstellung?
Prototyperstellung ist der Prozess, bei dem Designer Ideen von der Theorie in die digitale Realität umsetzen. Dieser Prozess beinhaltet verschiedene Phasen, in denen Produktbesitzer, Designer und Business-Analysten wichtige Aspekte wie Navigation, Benutzeranforderungen, Benutzerfreundlichkeit, Benutzeroberfläche, visuelles Design, Barrierefreiheit, Informationsarchitektur usw. untersuchen.
Design ist selten ein sofortiger Erfolg, sondern erfordert Zeit und Anstrengung. Daher benötigen Unternehmen Prototyping-Konzepte, um Zeit und Ressourcen zu sparen. Es gibt zwei Arten von Prototypen:
- Low-Fidelity-Prototyping: Schnell und kostengünstig, oft papierbasiert, ermöglicht einen schnellen Einblick in das Produkt.
- High-Fidelity-Prototyping: Bietet realistische Funktionalität und ein Erscheinungsbild, das dem tatsächlichen Produkt vor der Markteinführung ähnelt. Eignet sich gut für Präsentationen vor Stakeholdern und Investoren.
Warum ist Prototyping wichtig?
Ein wesentlicher Vorteil des Prototypings ist, dass es Empathie für den Kunden erzeugt, wenn es richtig durchgeführt wird. Die wichtigsten Vorteile der Erstellung eines Prototyps vor der Markteinführung sind:
- Es spart Zeit, Aufwand und natürlich Geld.
- Sie können Ihr Konzept präsentieren und es an der Zielgruppe testen.
- Es dient als nützliche Referenz für Entwickler.
- Es dient der Dokumentation des Projekts.
- Sie können mit Ihrem Team zusammenarbeiten, was zu besseren Ideen führt.
Wie kann Prototyping UI/UX-Designern helfen?
Ein Prototyp erleichtert die Arbeit, die Aufgaben eines jeden UI/UX-Designers zu verstehen. Es bietet die Möglichkeit zur realistischen Planung von Entwicklungsprozessen und Zeitplänen. Im Detail hilft es, die Kosten der Arbeit einzuschätzen.

Die Gestaltung von Benutzeroberflächen ist heute ein wichtiger Designprozess, der Kunden anzieht. Die Nutzung von Prototypen hilft UI/UX-Designern, den Wert ihrer Designs zu erkennen, ohne sie tatsächlich für den Einsatz zu entwickeln. Dies spart Designern Zeit und Geld.
Die Verwendung eines Prototyps kann jedoch die Entwicklungsgeschwindigkeit erheblich steigern und die Notwendigkeit häufiger Änderungen reduzieren.
Wenn Sie dies erreichen möchten, finden Sie hier einige der besten Prototyping-Anwendungen mit ansprechenden Funktionen und Vorteilen.
Proto
Erwecken Sie Ihre innovativen Ideen mit Proto in Echtzeit zum Leben. Unternehmer, Vermarkter, Produktmanager, UX-Designer und jeder mit einer großartigen Idee kann die Lösung für seine Bedürfnisse nutzen. Die Drag-and-Drop-Funktionalität und die intuitive Benutzeroberfläche bieten Ihnen Bausteine, mit denen Sie beginnen können.
Nutzen Sie über 250 UI-Komponenten, die Ihnen helfen werden, Ihre ersten Prototyping-Erfahrungen gut und erfolgreich zu gestalten.
Die UI-Komponenten bilden das Verhalten der nativen Pendants nach. Außerdem finden Sie eine große Auswahl an vollständig anpassbaren und vorgefertigten Vorlagen für Mobilgeräte und das Web sowie die Elemente und Blöcke, die Sie häufig verwenden.

Wenn Sie zusätzliche Assets benötigen, um die Prototypen zu vervollständigen, steht Proto.io Ihnen zur Seite. Es bietet eine Vielzahl von animierten und statischen Symbolen, Soundeffekten und Stockbildern. Sie erhalten über 6000 digitale Assets für Ihre Bedürfnisse. Darüber hinaus können Sie die Arbeitsumgebung verbessern, indem Sie mit den Funktionen des Designs interagieren.
Je nach den Anforderungen Ihres Projekts können Sie verschiedene Ebenen der Interaktivität hinzufügen und von einem einfachen Wireframe zu einem Prototypen übergehen, der der Realität sehr nahe kommt. Proto.io bietet Mikroanimationen mit leistungsstarken Funktionen, um Ihrem Design Bewegung zu verleihen, wie z. B. Bildschirmübergänge, Zeitleistenübergänge und erweiterte Animationen.
Entfesseln Sie die Leistungsfähigkeit von Proto.io und finden Sie die Lösungen, die Sie für Ihr Prototyping benötigen. Testen Sie es 15 Tage lang und visualisieren Sie Ihre Idee.
Adobe XD
Entwerfen Sie Unglaubliches mit Adobe XD und erstellen Sie authentische UI/UX-Designs, um sich von anderen abzuheben. Erwecken Sie Ihre Ideen mit den beeindruckenden Lösungen von Adobe XD zum Leben. Das Digitale ist eine neue Ära, und alles findet auf dem Bildschirm statt.
Lassen Sie Adobe XD Ihr Designleitfaden sein, um Ihnen bei der Weiterentwicklung in der digitalen Welt zu helfen. Mit erweiterten Funktionen können Sie realistische Designs erstellen, die die Geschichte Ihrer innovativen Ideen erzählen.
Egal, ob Sie sich für Webdesign, App-Design, Markendesign oder Spieledesign interessieren, mit Adobe XD haben Sie einfachen Zugriff auf Events, Assets und Vorlagen.

Profitieren Sie von den Funktionen, die Ihren Workflow optimieren. Einige Funktionen sind 3D-Transformationen, Komponenten, Zustände, Wiederholungsraster, kontextbezogenes Layout, Import aus Illustrator, Sketch oder Photoshop, Vektorzeichenwerkzeuge, Mischmodi, Adobe-Schriften und vieles mehr.
Für Prototyping und Animation bietet Adobe XD Auto-Animate, Voice-Prototyping, Scrollgruppen, Ankerlinks, Gamepad-Unterstützung, Audiowiedergabe und mehr. Sie können CSS-Snippets an die Entwickler senden oder die Links zum Teilen veröffentlichen.
Mit Adobe XD können Sie Ihre Arbeit präsentieren. Sie können ein Online-Portfolio erstellen und wertvolles Feedback von der größten Community auf Behance erhalten.
Halten Sie Ihr Team im selben Projekt vereint, um die gemeinsame Bearbeitung zu ermöglichen. Darüber hinaus können Sie Ihre Assets in der Cloud speichern, um sie schnell mit anderen Designern zu teilen, von überall auf Dateien zuzugreifen und Ihr Team auf dem Laufenden zu halten.
Finden Sie den besten Plan für sich ab 9,99 $/Monat und erstellen Sie beeindruckende Prototypen. Profitieren Sie von einer 7-tägigen KOSTENLOSEN Testversion.
Figma
Erwecken Sie Ihre Ideen mit Figma zum Leben, indem Sie Konzepte frühzeitig testen. Erstellen Sie einen Entwurf für die zukünftige Entwicklung. Verwandeln Sie statische Designdateien ohne eine einzige Codezeile in ein beeindruckendes interaktives Erlebnis. Verbinden Sie UI-Elemente einfach und wählen Sie Ihre Animationen und Interaktionen aus.
Sie können subtile Interaktionen definieren, z. B. Klicken, Drücken, Bewegen der Maus über eine Schaltfläche und mehr. Erleben Sie Ihr Design mit der mobilen Figma-App, die für Android und iOS verfügbar ist. Zeigen Sie Ihre Ideen, aber diktieren Sie nicht Ihre Vision.
Mit Figma können Sie die Unsicherheiten bei der Entwicklung hinter sich lassen, indem Sie die Details genau festlegen, die Sie sich vorstellen.

Animieren Sie ähnliche Objekte automatisch und nahtlos, um detaillierte Übergänge zu erzeugen. Sie können animierte GIFs verwenden, um Bewegungsdesigns, subtile Animationen und Videoelemente darzustellen. Erstellen Sie außerdem verschiedene Ebenen dynamischer Überlagerungen.
Hören Sie auf, von einem Tool zum anderen zu springen; Mit Figma können Sie auf einer einzigen Plattform entwerfen, Prototypen erstellen, Feedback sammeln und teilen. Wechseln Sie einfach zwischen Ihrem Live-Prototyp und Ihrer Designdatei, sodass Designänderungen sofort in Ihrem Prototyp angezeigt werden.
Machen Sie Ihren Prototyp teilbar, damit Sie ihn überall im Internet anzeigen können. Integrieren Sie Kommentare in Ihren Prototyp, um wertvolles Feedback zu Ihren Ideen zu erhalten. Mit Figma können Sie den Tester beobachten, mit Live-Prototypen interagieren, Präsentationsfolien erstellen und Drittanbieter-Tools integrieren.
Erstellen Sie Ihr Figma-Konto und testen Sie es kostenlos.
InVision
Erstellen Sie mit InVision in wenigen Minuten robuste Prototypen, ohne eine einzige Codezeile schreiben zu müssen. Es bietet verschiedene Animationen wie Hotspots, Interaktionen, Kopfzeilen, Übergänge, Überlagerungen und mehr, damit Sie die richtige Vorlage auswählen können.

Verbessern Sie Ihre Designqualität durch Feedback. Entfesseln Sie die Vorteile einer nahtlosen Entwicklung und starten Sie mit den richtigen Spezifikationen. Die Designwerkzeuge von Figma helfen Ihnen, besser zu bauen, da die Skizzenintegration Ihren Workflow optimiert.
Entdecken Sie die Bedeutung von Prototypen und erwecken Sie Ihre Ideen mit erweiterten Funktionen, Vorlagen, Assets, Animationen und Integrationen in Echtzeit zum Leben. InVision ist dauerhaft kostenlos. Erstellen Sie ein Konto und beginnen Sie im Handumdrehen mit dem Prototyping.
ProtoPie
Werden Sie mit ProtoPie zum Prototyping-Superhelden. Es bietet hervorragende Prototyping-Werkzeuge für Ihr digitales Produkt, von einem Mobilgerät bis zum IoT und von Desktops bis hin zu leistungsstarken Erlebnissen. Mit ProtoPie können Sie Stakeholder sofort überzeugen, niemals falsche Entscheidungen oder Annahmen treffen und Zeit und Geld sparen.
Mit ProtoPie können Sie die vernetzte Zukunft voll und ganz annehmen. Erstellen Sie mühelos beliebige Prototypen und verbinden Sie sie mit verschiedenen Bildschirmen, Hardware, APIs und Geräten. Es gilt auch als ideale Prototyping-Lösung für Automotive HMI und Car UX.

Testen Sie Ihre realitätsnahen Prototypen schnell auf Ihren Wearables. Es ist das ideale Prototyping-Tool für die Smartwatch UX. Nehmen Sie Ihre statischen Smartwatch-Anwendungsdesigns vom Desktop-Bildschirm und gestalten Sie Ihre Designs interaktiv. Erstellen Sie realistische und überzeugende Erlebnisse auf verschiedenen Geräten.
Darüber hinaus können Sie Desktop- und Handyspiele für Konsolen wie Xbox SeriesX/S oder PS5 prototypisch entwickeln, die umfassend, realitätsnah und spielbar sind. ProtoPie ist das vielseitigste Tool für Ihr Designteam, das an Tablets oder mobilen Anwendungen arbeitet.
Da Anwendungen nicht auf ein einzelnes Gerät beschränkt sind, sind geräteübergreifende Prototyping-Erfahrungen unerlässlich, damit jeder sie problemlos testen kann. Beginnen Sie sofort mit dem Prototyping mit einer kostenlosen Testversion und verbessern Sie Ihre Prototyping-Erfahrungen.
Mockplus
Mockplus ist die leistungsstärkste Produktdesignlösung für Prototyping, Designsysteme und Zusammenarbeit. Mit seinen erweiterten Funktionen und Animationen können Sie schneller entwerfen und besser zusammenarbeiten. Verwandeln Sie Ihre brillanten Ideen mithilfe von Interaktionen, Symbolen und Komponenten in funktionale Prototypen.
Optimieren Sie Ihren Validierungs- und Designprozess, ohne eine einzige Zeile Code schreiben zu müssen. Mit Mockplus können Sie ein vernetztes Produktdesign erstellen und Designer, Frontend-Entwickler und Produktmanager dazu bringen, besser zusammenzuarbeiten.

Darüber hinaus können Sie verfügbare, wiederverwendbare und dynamische Designsysteme erstellen. Schaffen Sie Vorhersagbarkeit und Konsistenz in Ihrem Team, um die Verwaltung, Weitergabe, Wartung und Iteration zu erleichtern. Arbeiten Sie effektiv mit der Mockplus Cloud mit anderen Mitgliedern zusammen und sparen Sie Zeit.
Mockplus RP bietet Ihnen schnelles Prototyping, schnelle Interaktion und schnelles Testen. Verwalten Sie Designsysteme einfach mit Mockplus DS und profitieren Sie von All-in-One-Bibliotheken, Designtools und gemeinsam nutzbaren Links. Schließen Sie sich vielen Mockplus-Nutzern an, um das beste Produkt zu entwickeln.
Melden Sie sich bei Mockplus an, um kostenlos mit dem Prototyping zu beginnen.
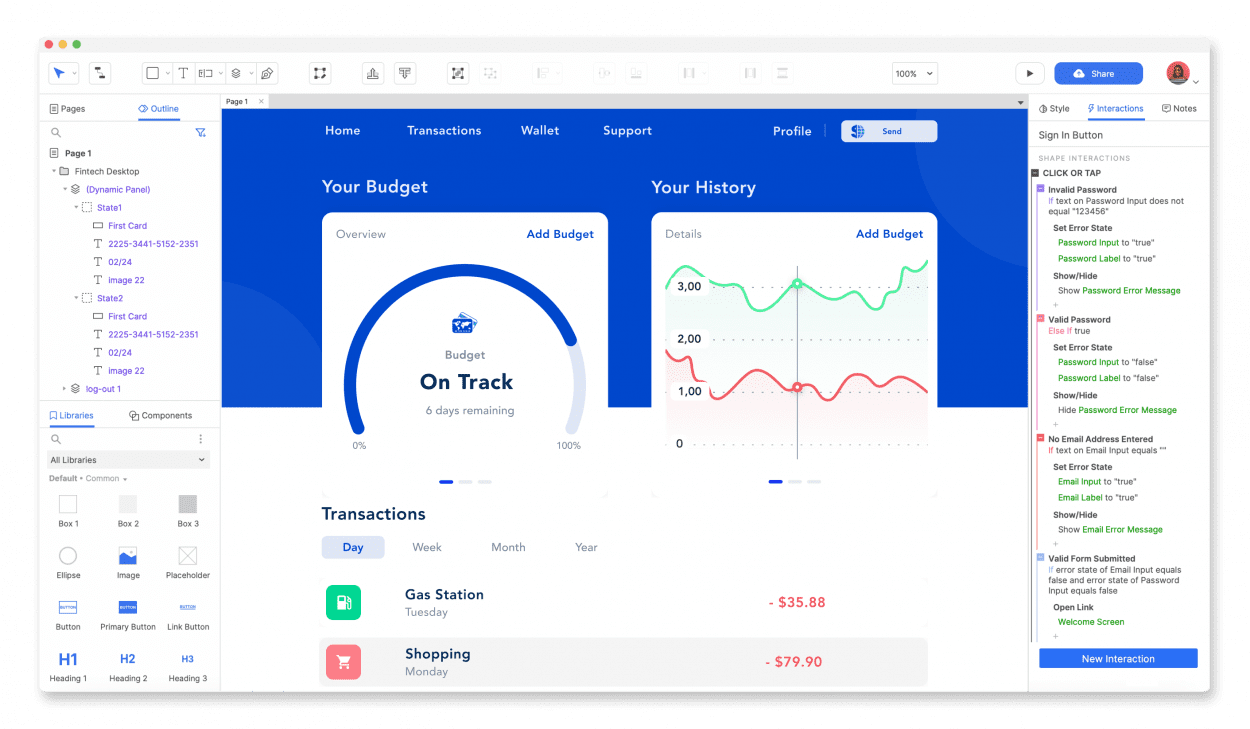
Axure RP10
Erhalten Sie unbegrenzte Leistung und endlose Interaktionen mit Axure RP 10. Es ist das einzige UX-Tool weltweit, das UX-Experten die Möglichkeit bietet, funktionale und realitätsnahe Prototypen zu erstellen. Es gibt unbegrenzte Kombinationen von Bedingungen, Ereignisauslösern und Aktionen, um ein lebendiges digitales Erlebnis zu schaffen.
Sie können Touch-, Tastatur- und Mausereignisse verwenden, um Interaktionen auszulösen. Fügen Sie Ihrem Design Variablen und Bedingungen hinzu und bringen Sie Ihre Prototypen auf ein neues Level. Nutzen Sie die robusten Axure RP 10-Widgets, um sortierbare Raster, dynamische Schnittstellen und Arbeitsformulare zu erstellen.
Die Drag-and-Drop-Option kann funktionierende Dropdownlisten, Optionsfelder und Textfelder erstellen. Sie können dynamische Bedienfelder mit mehreren Zuständen verwenden, um Ihr Design durch Wischen und Scrollen zu ermöglichen und auf mobilen Bildschirmen zu funktionieren.
Mit dem Repeater-Widget von Axure RP können Sie datengesteuerte Raster und Tabellen erstellen, sodass Sie Tabellen oder Raster dynamisch filtern und sortieren können.

Nutzen Sie die Funktion für adaptive Ansichten, damit Sie Ihren Prototyp auf Desktops, Telefonen und Tablets auf einer einzigen Seite in der Vorschau anzeigen können. All dies ist ohne Programmierkenntnisse möglich. Mit Axure RP können Sie ganz einfach funktionale, realitätsnahe und erstklassige UX-Prototypen erstellen.
Darüber hinaus können Sie Diagramme, Wireframes, Customer Journeys und andere UX-Dokumentationen neben Ihren funktionalen und umfangreichen UX-Prototypen erstellen. Flussdiagramme, Notizen und Spezifikationen sind ebenfalls Teil von Axure und vereinfachen das Prototyping.
Klicken Sie auf die Schaltfläche und veröffentlichen Sie Ihre UX-Prototypen in der Axure-Cloud, um sie zu prüfen, zu teilen und Feedback vom Team einzuholen. Betten Sie Prototypen in Confluence und Jira ein und nutzen Sie die Integrationen von Axure für Slack und Microsoft Teams, um alle auf dem gleichen Stand zu halten.
Profitieren Sie von allen Funktionen zu einem Einstiegspreis von 25 $/Monat/Benutzer. Testen Sie es KOSTENLOS und erleben Sie eine neue Art des Prototypings.
Sketch
Erhalten Sie mit Sketch die leistungsstarken Tools, die Sie für Ihren kollaborativen Designprozess benötigen. Von Ihren Ideen bis zum pixelgenauen Prototyping beginnt alles hier. Ob Sie beeindruckende Prototypen erstellen, an neuen Konzepten zusammenarbeiten oder das perfekte Anwendungssymbol gestalten, Sketch deckt Ihren Designprozess ab.
Erzielen Sie Ihre besten Ergebnisse mit einer intuitiven Benutzeroberfläche, den erwarteten Vorteilen und durchdachten Funktionen einer hervorragenden Mac-App, wie z. B. Unterstützung für natives Font-Rendering, superschnelle Apple Silicon-Leistung und P3-Farbprofile.

Arbeiten Sie gleichzeitig mit Ihrem Team in der Mac-App an demselben Dokument. Es gibt keinen Ping-Pong-Austausch von Dateien, was Konflikte und Probleme vermeidet. Nur Sie und Ihr Team oder Ihre Kollegen, um die unendliche Leinwand zu erkunden.
Dieses Tool hilft Ihnen, Ihre fabelhaften Ideen mit einfach zu implementierenden Funktionen und Tools zum Leben zu erwecken und Ihre Prototypen problemlos auf Ihren bevorzugten Geräten zu testen. Darüber hinaus können Sie einen Link mit Ihrem Team teilen, damit es Ihre Prototypen in seinem Browser anzeigen und Ihnen wertvolles Feedback geben kann.
Mit Sketch können Sie Menschen und Designs zusammenbringen, um Feedback auszutauschen und ansprechende Designsysteme zu entwickeln. Mit ansprechenden Symbolen und wiederverwendbaren Stilen können Sie Ihre Designsysteme ganz einfach erstellen. Passen Sie Ihren Workflow an, indem Sie aus verschiedenen Integrationen, Assistenten und Plugins auswählen.
Von der Animation von Interaktionen bis hin zu barrierefreien Designs kann Sketch Ihnen mit seiner leistungsstarken Plattform sehr helfen. Erstellen Sie also noch heute KOSTENLOS Ihren eigenen Arbeitsbereich und beginnen Sie mit dem Prototyping.
Framer
Entwerfen Sie beeindruckende Prototypen und veröffentlichen Sie sie mit Ihrem Team mit Framer. Es ist vollgepackt mit fantastischen Funktionen und allem, was Sie brauchen, um Ihren Designprozess zu starten. Die adaptiven Layoutfunktionen ermöglichen es Ihnen, mit einer soliden Grundlage zu beginnen und Ihre Ideen zu iterieren.
Erstellen Sie anpassbare und interaktive Komponenten. Beginnen Sie mit kleinen Designs und kombinieren Sie diese später zu einem leistungsstarken Prototyp. Sie können Rich Media, ansprechende Assets und interaktive Komponenten schnell hinzufügen, um Ihr Projekt mit nur einem Klick zu starten.

Die integrierten interaktiven Tools machen jeden Übergang zum Vergnügen. Nutzen Sie die von Framer angebotene Präsentationsumgebung, um sicherzustellen, dass Ihre Arbeit für die Anzeige bereit ist. Beziehen Sie Ihre Entwickler ein, arbeiten Sie mit anderen Designern zusammen und geben Sie schnell einen Überblick über Ihre Designs.
Framer kann Animationscodes generieren, die während der 1:1-Produktion weiterverwendet werden können. Stellen Sie Ihren neuen Prototyp auf die Website und fügen Sie ihm etwas Kontext hinzu, um Feedback zu erhalten. Lernen Sie die Grundlagen und nehmen Sie an praktischen Tutorials teil, um Ihre Website noch heute mit Framer zu gestalten und zu veröffentlichen.
Starten Sie kostenlos und erleben Sie die Vielfalt.
Wie wählt man das richtige Prototyping-Tool aus?
Das richtige Prototyping-Tool hilft Ihnen dabei, Ihre Gedanken und Meinungen gegenüber Ihren Kunden zu veranschaulichen. Bei so vielen Prototyping-Tools auf dem Markt kann die Auswahl des richtigen Tools schwierig sein, da sich jedes Tool in Bezug auf Funktionen, Preise, Angebote usw. unterscheidet.
Bei der Wahl eines Prototyping-Tools sollten Sie daher folgende Aspekte berücksichtigen:
- Es sollte einfach zu erlernen und zu verwenden sein
- Es sollte verschiedene Optionen zum Teilen bieten
- Es sollte Ihren Bedürfnissen entsprechen
- Die Software sollte präzise arbeiten, um die gewünschten Ergebnisse zu erzielen
- Es sollte budgetfreundlich sein
Fazit
No-Code-Prototyping-Plattformen haben Unternehmen viele Möglichkeiten für Kreativität und Innovation eröffnet. Mit Prototyping-Tools ist es einfach geworden, Websites und Anwendungen zu erstellen, ohne ein Programmierer sein zu müssen. Wählen Sie daher die richtige Prototyping-Lösung, die Ihren Anforderungen entspricht.
Wenn Sie an einem Designprojekt arbeiten, können Sie mit diesen Tools innerhalb weniger Minuten Mockups erstellen.