Sie möchten mit der JavaScript-Entwicklung beginnen? Entdecken Sie einige der führenden Frameworks, die Ihnen helfen, moderne Anwendungen in kürzerer Zeit zu entwickeln.
JavaScript (JS)-Frameworks sind beliebte Plattformen, um dynamische, moderne Anwendungen zu gestalten, darunter Echtzeit-Chats, E-Commerce-Lösungen, Bestandsverwaltungssysteme und vieles mehr.
Ob kleine oder große Unternehmen, Frontend- oder Backend-Entwicklung – JS ist vielseitig einsetzbar. Einige bekannte Websites, die JavaScript nutzen, sind:
- Yahoo
- Flickr
- Paytm
- The Wall Street Journal (WSJ)
- Dictionary.com
Werfen wir einen Blick auf einige der besten JS-Frameworks, die derzeit für die Entwicklung von Webanwendungen verfügbar sind.
AngularJS
Angular.js ist ein weitverbreitetes Open-Source-Framework für die Frontend-Entwicklung, das primär für die Erstellung dynamischer Single-Page-Webanwendungen (SPAs) verwendet wird.
AngularJS überträgt den gesamten Inhalt vom Server zum Browser und lädt alle Webseiten gleichzeitig. Nachdem der Inhalt geladen ist, wird beim Klicken auf einen Link auf der Seite nicht die gesamte Seite neu geladen; stattdessen werden nur die jeweiligen Abschnitte innerhalb der Seite aktualisiert.
Große Unternehmen wie PayPal, Freelancer, LinkedIn, Lego und Hopscotch nutzen AngularJS für ihre Benutzeroberflächen.
Der Hauptunterschied zwischen traditionellen und Angular-gestützten Websites besteht darin, dass Angular die Seitengenerierung vom Browser erwartet. Dies reduziert die Serverlast und führt zu schnelleren Ladezeiten der Seiten.
Angular bietet NativeScript für native Apps und ein Ionic-Framework für Hybrid-Apps. Es ermöglicht das Hinzufügen von „if“-Bedingungen, Schleifen und lokalen Variablen direkt in einer Vorlage. Zudem können Benutzeränderungen mit Hilfe der Datenbindung verfolgt, verarbeitet und angezeigt werden. Angular vereinfacht das dynamische Rendering durch seine JSON-basierte Verarbeitung. Entwickler mit Grundkenntnissen in HTML5 und JavaScript können Angular JS einfach erlernen.
Ursprünglich war Angular von TypeScript abhängig, was die Konsistenz in Open-Source-Projekten erhöhte. Die neueste Version von Angular ist jedoch wesentlich vielseitiger.
Es verfügt über einen Router und integrierte Formularvalidierungen. Es verbessert die Benutzererfahrung durch die Steuerung der Seitennavigation und das Management von Benutzerverhalten und -aktionen.
Angular wurde mit dem Ziel entwickelt, modular, testbar und wartungsfreundlich zu sein. Dies macht es zu einem ausgezeichneten Framework für die Frontend-Entwicklung.
Eigenschaften:
- Datenbindung: Die bidirektionale Datenbindung erspart Entwicklern umfangreiches Schreiben von Code. Sie ermöglicht die automatische Synchronisation von Daten zwischen Modell- und Ansichtskomponenten.
- Vorlagen: HTML-Vorlagen werden direkt vom Browser in das DOM geparst.
- Dependency Injection (DI): JS verfügt über eine integrierte Dependency Injection, die die Entwicklung, das Verständnis und das Testen vereinfacht.
- Direktiven: Diese Funktion erleichtert das Erstellen benutzerdefinierter HTML-Tags, die sich wie neue Widgets verhalten. Sie kann auch zur Manipulation von DOM-Attributen verwendet werden.
- Die Entwicklung ist schneller, als bei herkömmlicher HTML+JavaScript-Entwicklung, wenn man Angular.js beherrscht.
- Es kann sowohl in der MVC- als auch in der MVW-Architektur konfiguriert werden.
AngularJS ist ein plattformübergreifendes Framework. Der Code ist klar, leicht verständlich und enthält weniger Fehler durch controller- und datenbasierte Darstellung.
Sencha-Ext. JS
Sencha-Ext. JS ist ein umfassendes Premium-JavaScript-Framework, mit dem sich plattformübergreifende mobile und Webanwendungen sowie datenintensive Anwendungen für moderne Geräte erstellen lassen.
Es beinhaltet über 140 getestete und vorintegrierte, leistungsstarke UI-Komponenten, wie z.B. Raster, D3-Adapter, Listen, Bedienfelder, Symbolleisten, Fenster, Pivot-Raster, Bäume, Menüs, Formulare, HTML-Kalender und mehr.
Beschleunigen Sie Ihre Webanwendungsentwicklung mit diesem Framework, das durch Tools und Komponenten für reibungslose Arbeitsabläufe konzipiert wurde. Nutzen Sie auch Werkzeuge wie Stencils, Themer, Sencha Cmd, Sencha Fiddle, IDE, Code-Editor-Plugins, Stencils und Sencha Architect, um den Designprozess zu optimieren.
Sencha Test hilft Ingenieuren und Entwicklern, die Qualität der Apps durch Funktions- und Unit-Tests zu verbessern. Darüber hinaus ist Inspector ein Debugging-Tool, um auf Klassen, Objekte, Komponenten etc. zuzugreifen.
Das Datenpaket ist protokollunabhängig und kann Daten aus Back-End-Quellen verwenden. Es ermöglicht die clientseitige Datenerfassung mit Hilfe von Funktionsmodellen und enthält Verwaltungsfunktionen, um Roundtrips zu minimieren und clientseitige Serveroperationen zu ermöglichen.
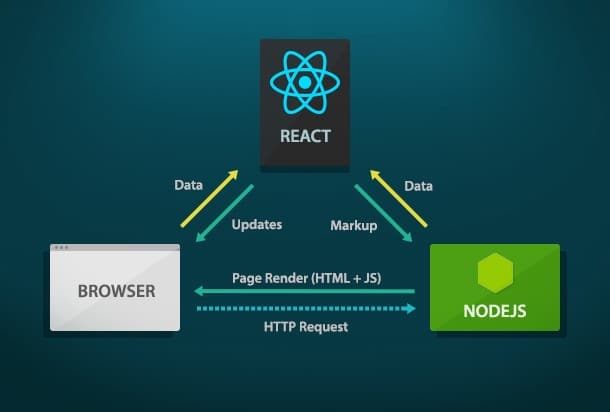
React
React ist eine Bibliothek, die für die Entwicklung von UI-Anwendungen verwendet wird. Sie wurde 2013 veröffentlicht und ist das am schnellsten wachsende JS-Framework der heutigen Zeit.
React.js ist besonders beliebt, wenn leistungsstarke Enterprise-Anwendungen benötigt werden. Benutzeroberflächen wie bei Instagram und Facebook sind mit React möglich.
Es gibt eine ständige Auseinandersetzung zwischen der Wahl von Angular und React. React ist im Vergleich zu Angular flexibler, da Entwickler mit unabhängigen Bibliotheken mit einer vergleichsweise besseren Reaktionszeit arbeiten können. React ist hervorragend geeignet für kleine und zustandslose Funktionen, die Ein- und Ausgabeelemente erhalten. Es konzentriert sich auf JS ES6 und Flow, kann verwendet werden um die Typprüfung in React zu aktivieren.
Jedes React-Projekt hat eine andere Architektur und eine begrenzte Anleitung, weshalb Fehler leicht passieren. React wird hauptsächlich für das V (Ansicht) im MVC-Modell verwendet, da die Benutzeroberfläche aktualisiert werden kann, ohne den Server zu kontaktieren und eine neue Ansicht zu laden.

Wenn eine Anwendung mehrere Ansichten hat, ist ReactJS die beste Wahl, da für jede Ansicht ein eigenes Widget erforderlich ist. Unterschiedliche Komponenten oder Widgets können dann in die Ansichten geladen werden. Die Verwendung von Angular für Ansichten ist keine gute Idee, da dies zu Komplikationen und unerwünschten Problemen führen kann. Daher ist ReactJS am besten für die Erstellung von Widget-basierten Ansichten geeignet.
Eigenschaften:
- Komponenten: React ist deklarativ und komponentenbasierend. Webseiten werden in kleine Komponenten unterteilt, um Benutzeroberflächen zu erstellen. Die Komponentenfunktion ist praktisch für die Wartung von Code bei großen Projekten.
- JSX: JSX ist eine JavaScript-Erweiterung, die angibt, dass das Skript verarbeitet und in tatsächliches JavaScript konvertiert werden muss. JSX verwendete im Vergleich zu JavaScript kürzere und einfachere Syntaxen, um die Codierung zu vereinfachen.
- Datenbindung: Einseitige Datenbindung, zusammen mit einer Anwendungsarchitektur namens Flux Controls. Der einseitige Datenfluss erleichtert das Nachdenken über die Anwendung und Flux ist ein Muster, das Daten unidirektional hält.
- Eine auf React.JS basierende Seite besteht aus einem virtuellen DOM. Für jedes DOM-Objekt gibt es eine Repräsentation (Kopie) dieses DOM-Objekts.
- Sie können React problemlos mit anderen Frameworks wie Angular.js, Backbone.js verwenden.
- Die Wartung von React ist aufgrund der komponentenbasierenden Architektur und der Wiederverwendbarkeit der definierten Komponenten unkompliziert.
- React kann sowohl serverseitig als auch clientseitig verwendet werden, wodurch bei Bedarf die Renderlast vom Server auf den Client verlagert werden kann.
React ist SEO-freundlich und schnell für die Frontend-Entwicklung. Erfahren Sie mehr in der vollständigen Anleitung hier.
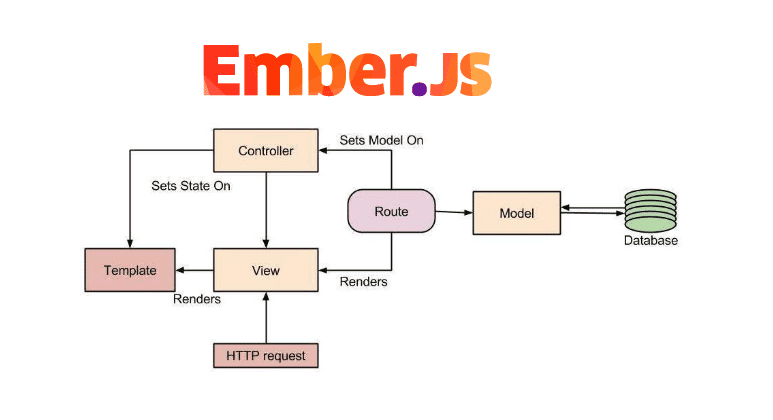
Ember.js
Ember ist ein weiteres Open-Source-Framework, mit dem Entwickler Single-Page- und große Webanwendungen erstellen können. Ember ist ein sehr meinungsstarkes, aber flexibles Framework.
Während Angular und React flexibel und weniger meinungsstark sind, macht Ember viele Annahmen über die Anwendung und erwartet, dass ein Entwickler seine Erwartungen erfüllt.
Durch die Verwendung von Ember und anderen wichtigen Werkzeugen kann ein vollständiger Entwicklungsstapel gebildet werden. Ember hat einen Widget-basierten Ansatz namens Ember-Komponenten. Das Handlebars-Layout und die Backend-Architektur von Ember ermöglichen es Entwicklern, eigene anwendungsspezifische HTML-Tags zu schreiben.
Handlebars-integrierte Vorlagen werden automatisch aktualisiert, wenn sich die zugrunde liegenden Daten ändern, zusammen mit erheblich weniger Code. Webseiten wie LinkedIn, Vine und Live nutzen Ember. Es wird auch verwendet, um Desktop- und mobile Anwendungen zu erstellen.
Eine der bemerkenswertesten Anwendungen von Ember ist die Desktop-App Apple Music. Ember hat im Vergleich zu React oder Angular ein leistungsstarkes Routing-System.
Im Falle von Updates ist Ember vielen Frameworks voraus und fügt häufig neue Funktionen hinzu.

Ember sticht hervor, wenn es um die einfache Verwaltung und die Qualität des Supports im Vergleich zu Meteor geht, es mangelt jedoch an Benutzerfreundlichkeit und Einrichtung. Ember übertrifft Polymer und Mithril im Hinblick auf das beste clientseitige JavaScript-MV-Framework.
Eigenschaften:
- Ember arbeitet nach dem Model-View-View-Model (MVVM)-Muster und folgt der „Convention over Configuration“ (CoC).
- Ember-CLI: Die Ember-CLI bietet eine Standardanwendungsstruktur und erstellt Pipelines. Es ist ein Befehlszeilenprogramm, das mit dem Software-Stack des Ember-Frameworks geliefert wird.
- Ember-Vorlagen: Vorlagen sind in die Benutzeroberfläche integriert, die mit der Handlebars-Template-Sprache geschrieben wurden.
- Das Ember Inspector-Tool ist nützlich, um Anwendungen zu debuggen.
- HTML und CSS bilden den Kern des Entwicklungsmodells in Ember.
- Die Ember-Datenbibliothek ist ausgezeichnet.
- Es werden viele Ember-Add-ons bereitgestellt, die einer Anwendung hinzugefügt werden können.
- Testwerkzeuge sind integriert und UIs sind verschachtelt.
- Clientseitiges Rendering und URL-Unterstützung sind verfügbar.
- Minimiert das DOM.
Einer der wichtigsten Gründe, warum Ember-Benutzer es anderen Frameworks vorziehen, ist die benutzerfreundliche API, die leicht zu verstehen und zu verwenden ist. Sie ermöglicht die Nutzung komplexer Funktionen auf leicht verständliche Weise. Dank der „Convention over Configuration“ ist alles bereit und konfiguriert, damit ein Entwickler sofort mit einem Projekt beginnen kann.
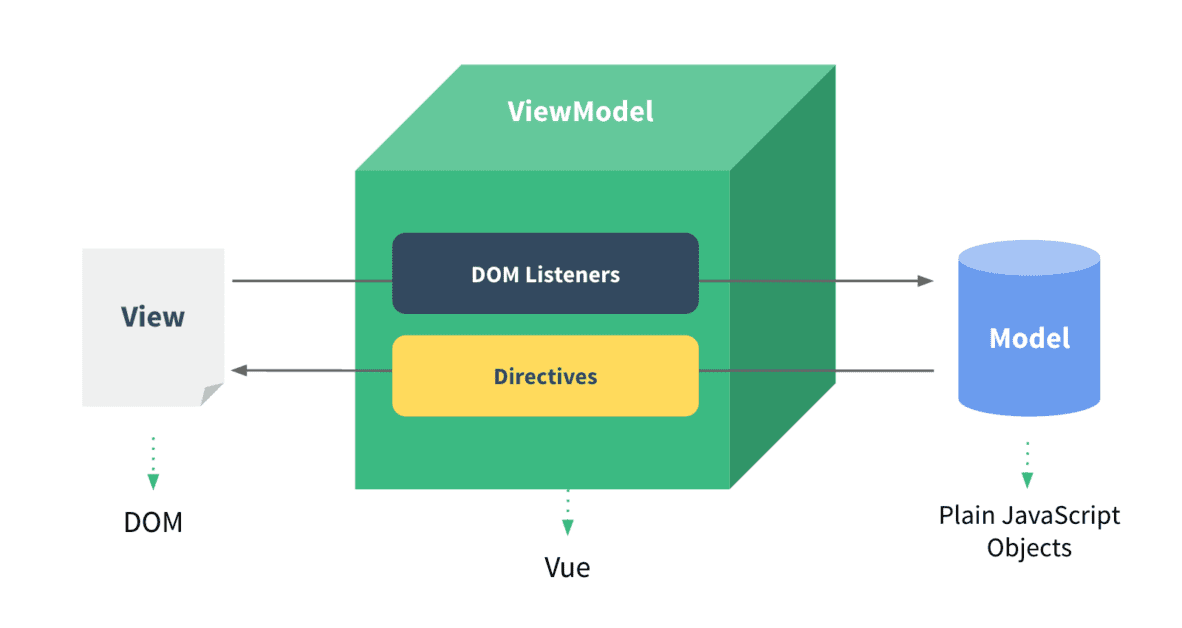
Vue.js
Vue.js wurde 2014 veröffentlicht und ist ein schnell wachsendes Framework, das von Entwicklern häufig genutzt wird. Es ist ein leichtgewichtiges, progressives JS-Framework, das viele seiner Konzepte von ReactJS und AngularJS übernommen hat.
Es hat einen ähnlichen Vorlagenstil wie Angular und verfügt über komponentenbasierte Props, genau wie ReactJS. Vue bietet eine einfache und schnelle Lösung für die Entwicklung von Anwendungen, Benutzeroberflächen und interaktiven Webinterfaces. Es kann umfangreiche Single-Page-Webanwendungen unterstützen.
Der Hauptvorteil von Vue gegenüber React besteht darin, dass in Vue die Abhängigkeiten der Komponenten während des Renderings automatisch verfolgt werden. Somit weiß das System, welche Komponente neu gerendert werden muss, wenn sich ein Zustand ändert.
Dies verhindert zusätzliche Optimierungsarbeit und ermöglicht es dem Entwickler, sich stärker auf die Entwicklung der App zu konzentrieren.

Vue bietet Renderfunktionen, unterstützt JSX und gültiges HTML kann auch eine gültige Vue-Vorlage sein. Die Stilmethode in Vue erfolgt über Style-Tags in Einzeldateikomponenten. Einzeldateikomponenten gewähren vollen Zugriff auf CSS in derselben Datei wie den anderen Komponentencode.
Vue verwendet eine transparente Beobachtung der Abhängigkeitsverfolgung zusammen mit einer asynchronen Warteschlangenbildung. Im Gegensatz zu Ember stapelt Vue die Updates automatisch. Vue bietet ausgereifte Tooling-Unterstützung für Browserify und Web Pack. Man kann sagen, dass all die Ideen, die von anderen JavaScript-Frameworks gesammelt wurden, in Vue eingeflossen sind, um es zu einem Allrounder zu machen.
Eigenschaften:
- Vorlagen: Vue verwendet eine HTML-basierte Vorlagensyntax. Alle Vorlagen in Vue sind gültiges HTML, das mit Hilfe von HTML-Parsern und spezifikationskonformen Browsern geparst wird. Das Schreiben von Renderfunktionen ist mit JSX möglich.
- Übergänge: Vue ermöglicht die Anwendung von Übergangseffekten, wenn Elemente aus dem DOM eingefügt, entfernt oder aktualisiert werden.
- Komponenten: Dies gilt als eine der leistungsstärksten Funktionen. Komponenten erweitern die grundlegenden HTML-Elemente, um wiederverwendbaren Code einzubinden.
- Reaktivität: Vue hat ein robustes Reaktivitätssystem. Wenn Modelle, die JavaScript-Objekte sind, geändert werden, wird die Ansicht automatisch aktualisiert.
- Es hat einen sehr kleinen Speicherbedarf.
- Einfach zu verstehen und zu entwickeln.
- Flexibel und einfach zu integrieren.
Vue erweist sich im Vergleich zu Angular als flexibleres und modulareres Frontend-Entwicklungsframework. Es besteht aus einer klaren Trennung zwischen den Komponenten und Richtlinien.
Holen Sie sich noch heute den ultimativen VueJS-Entwicklungskurs.
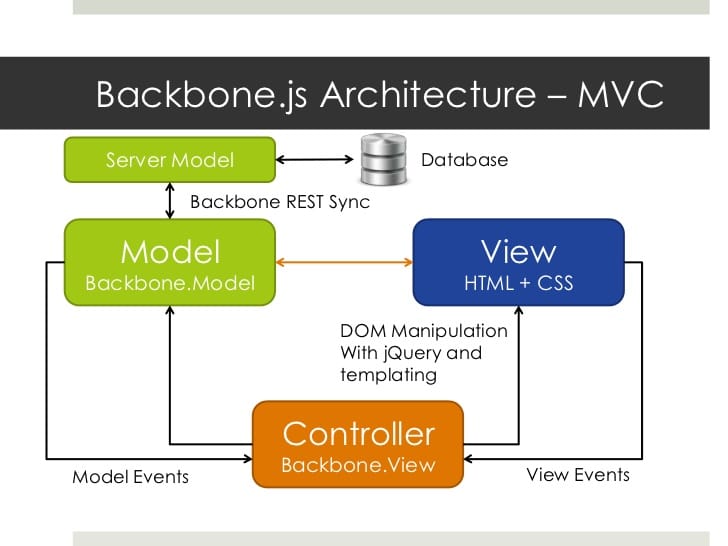
Backbone.js
Backbone.js ist eine leichtgewichtige JavaScript-Bibliothek, die erstmals 2010 veröffentlicht wurde und seither ein flexibles Framework für strukturierten Code ist. Es ermöglicht Entwicklern die Entwicklung von Single-Page-Webanwendungen und clientseitigen Anwendungen, die in einem Webbrowser ausgeführt werden.
Es bietet das MVP-Netzwerk, abstrahiert die Daten in Modelle, Document Object Model (DOM) in Ansichten und verbindet diese beiden mit Hilfe von Ereignissen.
Im Gegensatz zu anderen Frameworks überlässt Backbone dem Entwickler die Verantwortung für die Auswahl des geeigneten Tools für ein bestimmtes Projekt. Eine eigene Templating-Engine gibt es in Backbone nicht.
Unternehmen wie Sony Entertainment Network, Airbnb und SoundCloud verwenden Backbone.js für ihre Projekte. Unternehmen und Entwickler verwenden Backbone aufgrund seiner Fähigkeit, beliebigen Code als Controller zu verwenden, während der Controller optional bleibt.

Die hervorragende Unterstützung für RESTful-APIs ermöglicht die Abbildung von Modellen auf RESTful-Endpunkte. Es ist auch wichtig zu wissen, dass die bidirektionale Datenbindung in Backbone vermieden wird, da sie für reale Apps nicht sehr nützlich ist. Sowohl Backbone als auch Angular können kleinere Seiten gut handhaben, aber wenn die Seite wächst, zeigt die bidirektionale Datenbindungsfunktion in AngularJS eine verringerte Leistung.
Bei Backbone hingegen müssen Entwickler das Binding selbst schreiben. Dies kann die Codemenge erhöhen, bietet jedoch den Vorteil, dass es sich auf die Verbesserung der Leistung konzentriert, ohne sich um das zugrunde liegende Framework kümmern zu müssen, und erweist sich daher in einem solchen Szenario als besser als Angular.
Eigenschaften:
- RESTful-JSON-Schnittstelle: Backbone ist ein Framework/eine Bibliothek mit einer RESTful-JSON-Schnittstelle, die auf dem Model-View-Presenter (MVP)-Anwendungsmodell basiert. JSON ist ein leichtgewichtiges Format und führt die Datenserialisierung durch, während die RESTful-Schnittstelle aus den Merkmalen der REST-Architektur besteht.
- Synchronisierung mit Backend: Modelle in Backbone.js können an ein Backend gebunden werden, da Backbone hervorragende Unterstützung für RESTful-APIs bietet.
- Ereignisgesteuert: Die ereignisgesteuerte Kommunikation zwischen Ansichten und Modellen verhindert, dass der Code unübersichtlich wird.
- Backbone verwendet einen imperativen Programmierstil bei der Arbeit mit DOM.
- Backbone hat eine starke Abhängigkeit von Underscore.js und eine schwache Abhängigkeit von jQuery.
- Bei Änderungen in einem Modell wird der HTML-Code automatisch aktualisiert.
- Es ist eine einfache Bibliothek, die UI und Geschäftslogik trennt.
- Es besteht aus über 100 Erweiterungen. Es hilft bei der Organisation von Codes und fungiert als Rückgrat für jedes Projekt.
Backbone gilt auch als das beste „Modell“ und „Controller“ für ReactJS, um das MVC-Muster zu vervollständigen. Während Angular Templating durch dynamische HTML-Attribute anbietet, die Dokumenten hinzugefügt werden, baut Backbone auf Underscore-Vorlagen auf, die ihm ein ähnliches Format wie Ember verleihen.
Mithril.js
Mithril, eine weniger bekannte JS-Bibliothek, ist ein modernes JavaScript-Framework, das verwendet wird, um Single-Page-Anwendungen auf der Clientseite zu erstellen.
Es ist winzig (weniger als 8 KB gzip), schnell und bietet Routing- und XHR-Dienstprogramme. Es unterstützt alle Browser wie IE9, ohne dass Polyfills erforderlich sind.
Mithril wird derzeit von Unternehmen wie Nike und Fitbit und anderen Open-Source-Plattformen wie Lichess verwendet. Mithril verwendet einen ausgeklügelten und optimierten virtuellen DOM-Algorithmus, um die Anzahl der DOM-Updates zu minimieren.
Es erstellt auch Vnode-Datenstrukturen, die mit JavaScript-Engines kompiliert werden, um die Zugriffsleistung auf Datenstrukturen zu verbessern.
Mithril unterstützt ein Rendering-Modell, das den gesamten virtuellen DOM-Baum neu erstellt, um eine deklarative API bereitzustellen, die die Verwaltung der UI-Komplexität vereinfacht. Mithril ist bekannt für seine Pragmatik, da es einfach ist, Komponenten, Routing und XHR in weniger als 15 Minuten zu erlernen, um mit der Erstellung von Anwendungen zu beginnen.
Mithril hat integrierte Module für XHR und Routing, während React dafür Drittanbieter benötigt, zusammen mit viel Speicherverbrauch. Darüber hinaus ist die Ladezeit der Bibliothek und die Aktualisierungsleistung von Mithril im Vergleich zu React oder Angular oder sogar Vue schnell! Die Größe von Vue.js, die ebenfalls klein und kompakt ist, ist immer noch größer als die von Mithril. Im Gegensatz zu Vue hat Mithril weniger Konzepte und organisiert Apps in Bezug auf Datenschichten und Komponenten.
Eigenschaften:
- Kernfunktion: Mithril bietet hierarchische MVC-Komponenten, URL-Routing, standardmäßig sichere Vorlagen und anpassbare Datenbindung.
- Testbarkeit: Mithril-Vorlagen sind nur JavaScript, sodass Entwickler sie in jeder JavaScript-Engine ohne Build-Schritt testen können.
- Komponenten: In Mithril.js werden Komponenten mit einem optionalen Controller und einer erforderlichen Ansichtseigenschaft erstellt.
- Leistung: Mithril lädt im Vergleich zu anderen Frameworks in weniger als 5 ms. Es ist die schnellste MVC-Bibliothek im TodoMVC-Benchmark.
- Es ist orthogonal zum Modulsystem und zu kompilierten Syntaxen, sodass Entwickler ES3, ES5, ES6 und asynchrone Moduldefinitionen (AMD) frei verwenden können. Es enthält auch eine TypeScript-Definition.
- Mithril hat eine sehr aktive Entwicklung und eine ordnungsgemäße Dokumentation.
- Es verfügt über ein intelligentes automatisches Neuzeichnungssystem.
- Es ist Flux-kompatibel, robust und meinungsstark.
- Es ist ein reines JavaScript, das aus virtuellem DOM besteht.
Im Vergleich zu Angular ermöglicht die kleine Codebasis von Mithril ein einfaches Auditing, wodurch es schneller als Angular ist. Im Gegensatz zu Angular bietet Mithril einführende Tutorials und einen umfangreichen Abschnitt mit API-Referenzen, der alles enthält, was ein Entwickler beim Erstellen von Apps wissen muss.
Obwohl Mithril nicht sehr bekannt ist, steht es oft in direktem Wettbewerb mit anderen JavaScript-Frameworks.
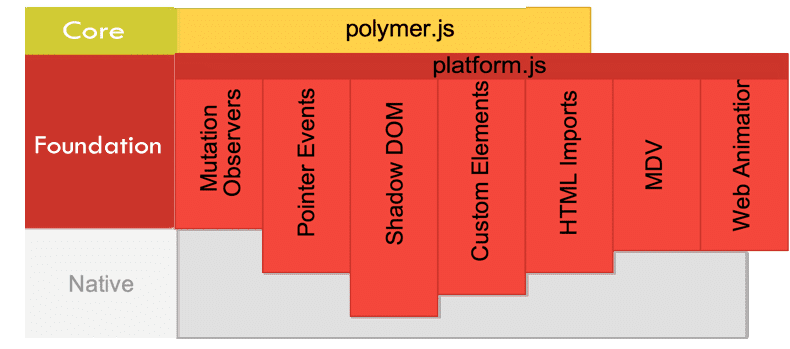
Polymer.js
Polymer ist eine weitere Open-Source-JavaScript-Bibliothek, mit der man Webanwendungen mit Webkomponenten erstellen kann. Diese Bibliothek wurde von Google-Entwicklern erstellt und hat Mitwirkende auf GitHub. Im Gegensatz zu jedem anderen JavaScript-Framework ist Polymer so konzipiert, dass es die in der Webplattform vorhandenen Funktionen nutzt, um Entwicklern die Erstellung von Komponenten zu ermöglichen. Es war die erste Bibliothek, die interaktive Bauanwendungen durch das Zusammenstellen von Komponenten ermöglichte.
Polymer wird von vielen Google-Diensten und -Websites verwendet, z.B. YouTube, Google Play Music, sowie Netflix, um nur einige zu nennen. Polymer hat begonnen, auf dem Markt Anerkennung zu finden und dem strukturierten Designprozess wird viel Aufmerksamkeit gewidmet. Da Komponenten die größten Stärken von Polymer sind, bietet es im Vergleich zu React eine bessere Unterstützung für Webkomponenten und bessere Offline-Module.
Die Leistungsfähigkeit von React und Polymer kann für eine stärker komponentenorientierte Zukunft der Webentwicklung genutzt werden. Die Komponenten von Polymer und die Direktiven von Angular weisen eine gewisse Ähnlichkeit auf, haben jedoch unterschiedliche Ansätze für das Erstellen benutzerdefinierter HTML-Elemente.

In Polymer werden Komponenten in einer HTML-Datei beschrieben, während Komponenten in Angular auf mehrere Dateien aufgeteilt werden können. Polymer gilt auch als eines der besten Frameworks für die Arbeit mit Spring Boot REST-Ressourcen im Vergleich zu anderen JS-Frameworks.
Eigenschaften:
- Webkomponenten: Die Standards für Webkomponenten sind hilfreich beim Erstellen wiederverwendbarer Widgets in Webdokumenten und Anwendungen. Diese Komponenten sind wiederverwendbare Webkomponenten. Die Komponenten können auch verwendet werden, um eine App in Teile der richtigen Größe zu zerlegen, um die Codierung sauberer und kostengünstiger zu machen.
- Datenbindung: Mit dieser Bibliothek ist sowohl eine unidirektionale als auch eine bidirektionale Datenbindung möglich.
- Polyfills: Es verwendet die neuesten APIs für Webplattformen und bietet Polyfills für Browser. Polyfills sind Webkomponentenspezifikationen, die verwendet werden, um eigene, angepasste und wiederverwendbare Elemente zu erstellen.
- Polymer baut auf der Webstandard-API auf, die das Erstellen benutzerdefinierter HTML-Elemente ermöglicht.
- Stellt Gestenereignisse zusammen mit bedingten und Wiederholungsvorlagen bereit.
- Polymer bietet die Möglichkeit, gekapseltes JS, CSS und HTML als benutzerdefinierte Elemente zu erstellen.
- Geschwindigkeit: Es ist dreimal schneller in Chrome und viermal schneller in Safari.
- Polymer-Elemente bestehen aus Designs und Themen, was bedeutet, dass Entwickler den Quellcode einer komplexen Webseite nicht an die Bedürfnisse des Designers anpassen können.
Abgesehen davon wird Google bald die Produkte der nächsten Generation veröffentlichen, darunter LitElement, eine ultraleichte Basisklasse für benutzerdefinierte Elemente mit einer ausdrucksstarken und unkomplizierten API. Da das Chrome-Team hinter Polymer steht, können wir davon ausgehen, dass Webkomponenten die Zukunft beim Erstellen von progressiven Web-Apps (PWA) sein werden.
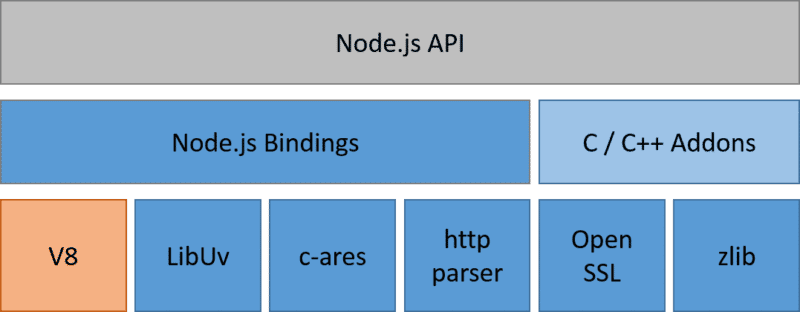
Node.js
Node.js ist eine der am häufigsten heruntergeladenen, plattformübergreifenden Open-Source-Laufzeitumgebungen zum Ausführen von JavaScript-Code außerhalb eines Browsers. Es wird zur Erstellung von Backend-Diensten oder APIs und zur Entwicklung von serverseitigen und Netzwerkanwendungen verwendet. Es ist eine Plattform, die auf der JavaScript-Engine (V8-Engine) von Google Chrome basiert.
Die auf Node erstellten Anwendungen sind in JavaScript geschrieben, das innerhalb der Node.js-Laufzeit auf Betriebssystemen wie Microsoft Windows, Linux und macOS ausgeführt werden kann. Sehen Sie sich auch einige der besten von Node.JS verwalteten Hosting-Plattformen an.

Quelle: StackOverflow
Node verarbeitet mehrere Anforderungen asynchron mit einer nicht blockierenden Single-Threaded-Ereignisschleife, die gut für verteilte Systeme geeignet ist, die viele Netzwerkanforderungen stellen. Es wird von Unternehmen wie Uber, PayPal und Walmart verwendet, was seine weltweite Akzeptanz als Backend-Sprache widerspiegelt.
Eine praktische Tatsache: Bei PayPal stellten sie bei der Verwendung von Node.JS für ihre Anwendung fest, dass die App mit weniger Dateien und Code doppelt so schnell erstellt wurde. Außerdem wurden die Anfragen pro Sekunde verdoppelt und die Reaktionszeit um 35 % beschleunigt. Im Vergleich zu anderen Frameworks ist Node.JS nützlich zum Generieren von Datenbankabfragen, da JS zum Schreiben von Abfragen für Datenbanken wie MongoDB und CouchDB verwendet wird.
Ein weiterer Grund für die Wahl von Node.JS kann sein, dass es ideal für Echtzeit-Kollaborations- oder Bearbeitungsanwendungen ist, bei denen der Benutzer live sieht, wie das Dokument von einem anderen Benutzer geändert wird, wie in Google Docs oder Dropbox. Darüber hinaus verfügt Node.JS über das größte Ökosystem von Open-Source-Bibliotheken, das npm-Paket-Ökosystem. Mit dem neuesten Update von Node.js wird ESM besser unterstützt.
Eigenschaften:
- Proxy-Server: Die Node-Technologie hilft beim Streamen von Daten aus verschiedenen Quellen und kann als Proxy für einige Server verwendet werden.
- Keine Pufferung: Die Anwendungen in Node puffern niemals Daten. Dies liegt daran, dass die Anwendungen die Daten in Blöcken ausgeben.
- Asynchron und ereignisgesteuert: Die APIs der Node-Bibliothek sind asynchron, was bedeutet, dass der Server nicht darauf wartet, dass eine API Daten zurückgibt, wodurch die Daten asynchron gerendert werden und eine schnellere Antwort auf jede Anfrage gegeben wird.
- Skalierbar und Single-Threaded: Node verwendet Single-Threaded-Modelle, die aus Ereignisschleifen bestehen. Dieser Ereignismechanismus hilft Servern, asynchron zu reagieren, wodurch die Server hochskalierbar sind. Das verwendete Single-Threaded-Programm kann im Vergleich zum Apache HTTP-Server Dienste für eine große Anzahl von Anfragen bereitstellen.
- Gute Integration mit Hilfe von JavaScript-Stacks.
- Gleicher Code für Client- und Serverseite.
- Das NPM-Paket ist sehr hilfreich, da es alle Dateien enthält, die für ein Modul benötigt werden.
- Node ist sehr schnell, da es von Googles V8-Engine angetrieben wird.
Es ist jetzt unabhängig von der JS-Laufzeit und ermöglicht es Entwicklern, C/C++-Add-ons zu schreiben, ohne ein tiefes Verständnis der Funktionsweise von V8 zu haben, dank seiner besseren Abstraktion. Die Leistungsfähigkeit von Node.js ist kaum zu ignorieren, da es zum Schreiben vieler anderer JavaScript-Frameworks verwendet wurde, z.B. ist Meteor JS eines der besten.
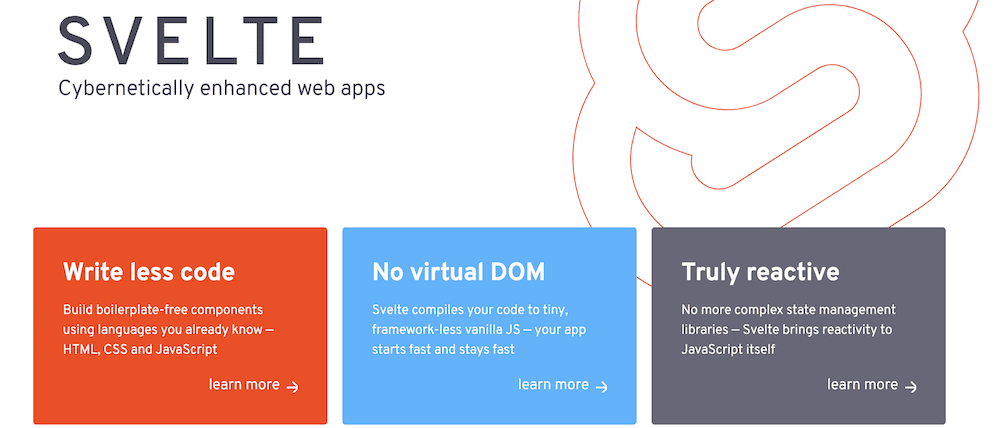
Svelte
Svelte ist ein neues Mitglied in der Familie der JavaScript-Frameworks (Frontend). Es unterscheidet sich von den traditionellen und bekannten Frameworks, die wir in diesem Artikel besprochen haben.
Was unterscheidet es von den anderen Frameworks?
Svelte wurde vor drei Jahren veröffentlicht und gewinnt in letzter Zeit aufgrund seiner Einfachheit an Popularität.

Svelte ist ein komponentenbasierendes Frontend-Framework wie React und Vue. Es gibt einen großen Unterschied zwischen diesen Frameworks. Svelte verwendet kein virtuelles DOM wie React, Vue usw. Es wird zur Erstellungszeit ausgeführt und konvertiert Ihre Komponenten in Code, der in den Browsern ausgeführt wird, während andere die Operationen im Browser selbst ausführen.
Einige Punkte, die Sie über Svelte wissen sollten:
- Reines JavaScript manipuliert das DOM in Ihrer App.
- Es wird auch als „Disappearing Framework“ bezeichnet, da kein Framework im Browser vorhanden ist.
- Svelte-Dateien haben die Erweiterung .svelte.
- Wir können CSS in den Svelte-Dateien selbst innerhalb der Style-Tags schreiben.
- Es verwendet Rollup als Bundler.
- Die Syntax von Svelte ist etwas anders und einfach zu erlernen.
Betrachten wir die Vorteile von Svelte:
- Leistung: Es konkurriert mit Top-Frameworks wie React, Vue und Angular in Bezug auf Geschwindigkeit und Größe.
- Svelte-Apps sind schnell, da es kein Framework im Browser gibt und der Code zur Erstellungszeit in Vanilla JavaScript kompiliert wird.
- Sehr geringe Paket