JavaScript-Schleifen: Eine umfassende Anleitung
JavaScript ist eine der populärsten Programmiersprachen überhaupt. Für Entwickler, die sich als JavaScript-Experten qualifizieren möchten, ist es unerlässlich, die Grundlagen von Schleifen, deren Varianten und Funktionsweisen zu verstehen.
Eine JavaScript-Schleife ist ein wichtiges Instrument, um wiederholte Aufgaben auf der Grundlage einer definierten Bedingung auszuführen. Der Begriff „Iterieren“ beschreibt im Zusammenhang mit Schleifen das Prinzip der Wiederholung. Eine Schleife wiederholt sich so lange, bis eine Abbruchbedingung erfüllt ist.
Zur Veranschaulichung kann man sich ein Computerspiel vorstellen, in dem man Anweisungen erhält, eine bestimmte Anzahl von Schritten in eine Richtung zu gehen. Zum Beispiel, wenn man sieben Schritte nach Norden gehen soll, könnte das so aussehen:
for (let schritt = 0; schritt < 7; schritt++) {
// Wird 7 Mal ausgeführt, mit Werten von 'schritt' von 0 bis 6.
console.log("Gehe einen Schritt nach Norden");
}
Die Ausführung dieses Codeblocks führt dazu, dass die Anweisung „Gehe einen Schritt nach Norden“ siebenmal ausgegeben wird.
Warum werden Schleifen verwendet?
- Ausführung wiederholter Aufgaben: Schleifen ermöglichen die wiederholte Ausführung von Anweisungen, bis bestimmte Kriterien erfüllt sind.
- Iteration durch Objekte oder Arrays: Mit Schleifen kann man durch die Eigenschaften eines Objekts oder die Elemente eines Arrays navigieren und Aktionen für jedes Element ausführen.
- Daten filtern: Man kann Schleifen verwenden, um Daten anhand bestimmter Bedingungen zu filtern und zu verarbeiten.
JavaScript bietet verschiedene Arten von Schleifen an: for, while, do...while, for...of und for...in. Wir wollen sie uns genauer ansehen und ihre Funktionsweisen aufzeigen.
Die for-Schleife
Eine for-Schleife wird so lange wiederholt, bis eine spezifische Bedingung als wahr eingestuft wird. Sie besteht aus drei optionalen Ausdrücken, gefolgt von einem Codeblock.
for (Initialisierung; Bedingung; Aktualisierung) {
// Code
}
- Der Initialisierungsausdruck wird vor dem ersten Schleifendurchlauf ausgeführt und dient üblicherweise zur Initialisierung von Zählern.
- Der Bedingungsausdruck wird vor jeder Iteration geprüft. Ist die Bedingung wahr, wird der Codeblock ausgeführt. Ist sie falsch, stoppt die Schleife. Wird der Ausdruck weggelassen, wird er automatisch als wahr betrachtet.
- Der Aktualisierungsausdruck wird nach jeder Iteration ausgeführt und wird häufig verwendet, um einen Zähler zu erhöhen oder zu verändern.
Mehrere Anweisungen können mit einem Block {} gruppiert werden. Die Ausführung einer Schleife kann vorzeitig mit der break-Anweisung beendet werden.
Beispiele für for-Schleifen
- Einsatz der
for-Schleife zur Iteration:
for (let i = 0; i < 7; i++) {
console.log(i);
}
In diesem Code:
- Die Variable
iwird mit 0 initialisiert. - Die Schleifenbedingung ist, dass
ikleiner als 7 sein muss. - Die Schleife läuft solange, bis die Bedingung
i < 7nicht mehr zutrifft. - Nach jeder Iteration wird der Wert von
ium 1 erhöht.
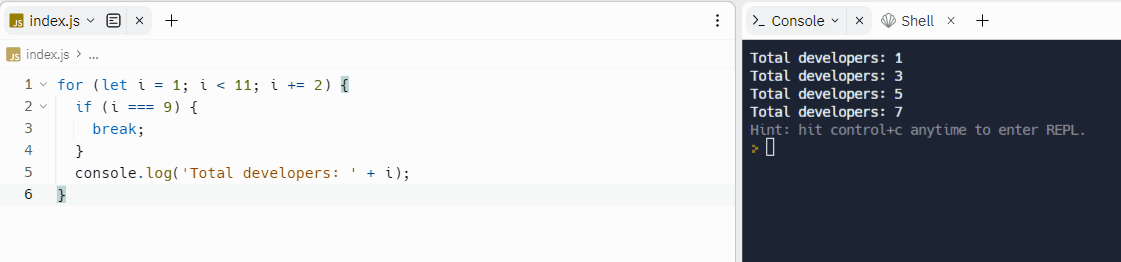
break-Anweisung zur vorzeitigen Beendigung:
for (let i = 1; i < 11; i += 2) {
if (i === 9) {
break;
}
console.log('Anzahl der Entwickler: ' + i);
}
- Die Schleife iteriert von 1 bis 10.
- Eine Variable
iwird mit dem Startwert 1 initialisiert. - Die Bedingung ist, dass die Schleife weiterläuft, solange
ikleiner als 11 ist. - Nach jeder Iteration erhöht sich
ium 2.

Die if-Anweisung prüft, ob i den Wert 9 erreicht hat. Wenn das der Fall ist, wird die break-Anweisung ausgeführt und die Schleife beendet.
Die for...of-Schleife
Die for...of-Schleife iteriert über iterierbare Objekte, wie z. B. Map, Array, Arguments und Set. Sie ruft einen benutzerdefinierten Iterations-Hook mit Anweisungen auf, die für jedes einzelne Element ausgeführt werden.
Die Grundstruktur einer for...of-Schleife ist:
for (Variable of Objekt)
Anweisung
Beispiele für die for...of-Schleife
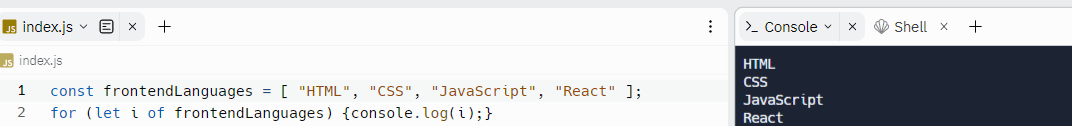
for...of-Schleife, die über ein Array iteriert:
const frontendSprachen = ["HTML", "CSS", "JavaScript", "React"];
for (let sprache of frontendSprachen) {
console.log(sprache);
}
In diesem Code:
- Ein Array namens
frontendSprachenwird definiert. - Dieses Array enthält vier Elemente: „HTML“, „CSS“, „JavaScript“ und „React“.
- Die
for...of-Schleife iteriert durch jedes Element des Arrays. - Die Variable
sprachenimmt bei jeder Iteration den Wert des aktuellen Elements an. Die Werte werden dann in der Konsole ausgegeben.

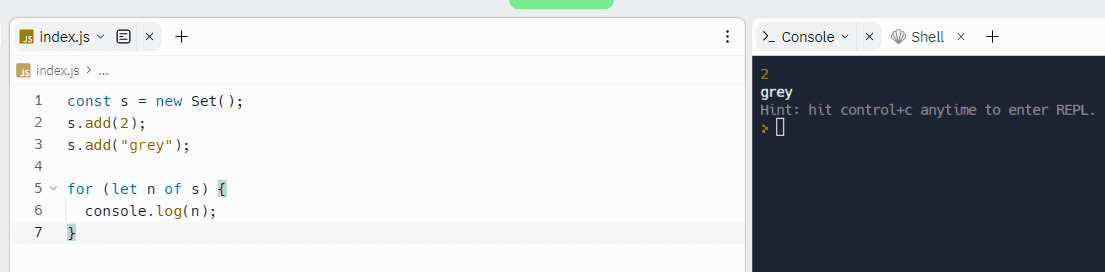
for...of-Schleife, die über ein Set iteriert:
const s = new Set();
s.add(2);
s.add("grau");
for (let n of s) {
console.log(n);
}
In diesem Code:
- Eine Variable
swird mit dem KonstruktorSet()als ein neues Set definiert. - Die Methode
add()fügt dem Set zwei Elemente hinzu. - Die
for...of-Schleife iteriert durch die Elemente des Set-Objekts. - Die Variable
nnimmt den Wert des aktuellen Elements an, bevor die Anweisungconsole.log(n)ausgeführt wird.

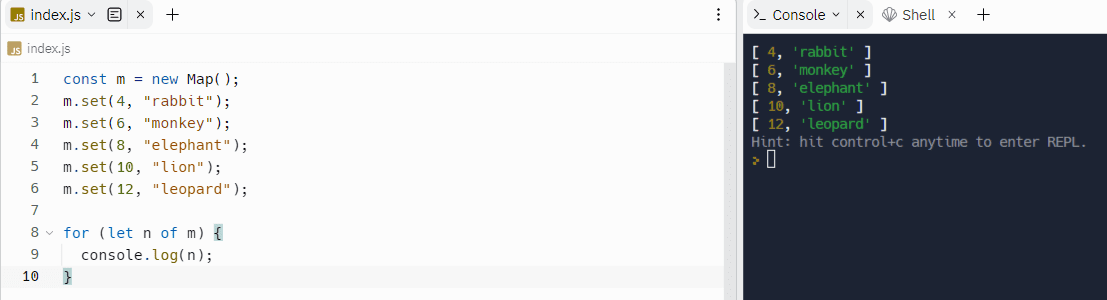
for...of-Schleife, die über eine Map iteriert:
const m = new Map();
m.set(4, "Hase");
m.set(6, "Affe");
m.set(8, "Elefant");
m.set(10, "Löwe");
m.set(12, "Leopard");
for (let n of m) {
console.log(n);
}
In diesem Code:
- Ein neues
Map-Objekt wird mit demMap()-Konstruktor erstellt. - Eine Variable
mwird deklariert. - Mit der Methode
.set()werden fünf Schlüssel-Wert-Paare hinzugefügt. - Eine
for...of-Schleife iteriert über die Elemente desMap-Objektsm.

Die for...in-Schleife
Die for...in-Schleife wird verwendet, um durch die Eigenschaften eines Objekts zu iterieren. Die Grundstruktur einer for...in-Schleife ist:
for (Eigenschaft in Objekt) {
// Code
}
for...in-Schleifen können auch für Arrays und array-ähnliche Objekte genutzt werden.
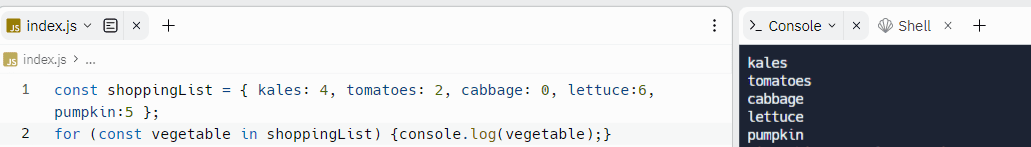
const einkaufsliste = { gruenkohl: 4, tomaten: 2, kohl: 0, salat: 6, kuerrbis: 5 };
for (const gemuese in einkaufsliste) {
console.log(gemuese);
}
In diesem Code:
- Ein JavaScript-Objekt namens
einkaufslistewird erstellt. - Eine
for...in-Schleife wird verwendet, um über jede Eigenschaft ineinkaufslistezu iterieren. - Bei jeder Iteration wird der Name der aktuellen Eigenschaft aus
einkaufslisteder Variablengemuesezugewiesen.

Die while-Schleife
Die while-Schleife prüft eine Bedingung. Wenn diese wahr ist, wird der Codeblock ausgeführt. Ist die Bedingung falsch, beendet die Schleife ihre Ausführung.
Die Grundstruktur einer while-Schleife ist:
while (Bedingung)
Anweisung
Die Testbedingung wird vor der Ausführung des Codeblocks geprüft. Mehrere Anweisungen können mit einem Block {} ausgeführt werden.
Beispiel einer while-Schleife
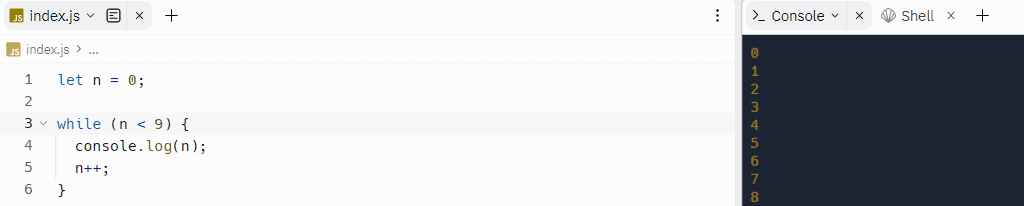
let n = 0;
while (n < 9) {
console.log(n);
n++;
}
In diesem Code:
- Eine Variable
nwird mit dem Wert 0 initialisiert. - Die Schleife wird so lange ausgeführt, wie der Wert von
nkleiner als 9 ist. - Der aktuelle Wert von
nwird in der Konsole ausgegeben, danach wirdnum 1 erhöht. - Die Ausführung der Schleife endet, wenn
nden Wert 8 erreicht.

Die do...while-Schleife
Eine do...while-Schleife wiederholt sich, bis eine definierte Bedingung als falsch ausgewertet wird.
Die Grundstruktur einer do...while-Anweisung ist:
do
Anweisung
while (Bedingung);
Die Anweisung wird einmal ausgeführt, bevor die Bedingung geprüft wird. Wenn die Bedingung wahr ist, wird die Anweisung erneut ausgeführt. Wenn die Bedingung falsch ist, wird die Schleife beendet. Code innerhalb einer do...while-Schleife wird immer mindestens einmal ausgeführt, selbst wenn die Bedingung von Anfang an falsch ist.
Beispiel einer do...while-Schleife
let n = 0;
do {
n += 1;
console.log(n);
} while (n < 7);
In diesem Code:
- Eine Variable
nwird eingeführt und mit dem Startwert 0 belegt. - Die Variable
ntritt in einedo...while-Schleife ein. Hier wird ihr Wert bei jeder Iteration um 1 erhöht. - Der Wert von
nwird protokolliert. - Die Schleife läuft so lange, bis
nnicht mehr kleiner als 7 ist.
Bei Ausführung dieses Codes werden die Werte von n von 1 bis 7 in der Konsole angezeigt, während die Schleife 7 mal durchläuft.

Verschachtelte Schleifen
Eine verschachtelte Schleife entsteht, wenn eine Schleife innerhalb einer anderen Schleife verwendet wird. Beispielsweise kann eine for-Schleife in einer anderen for-Schleife verschachtelt sein.
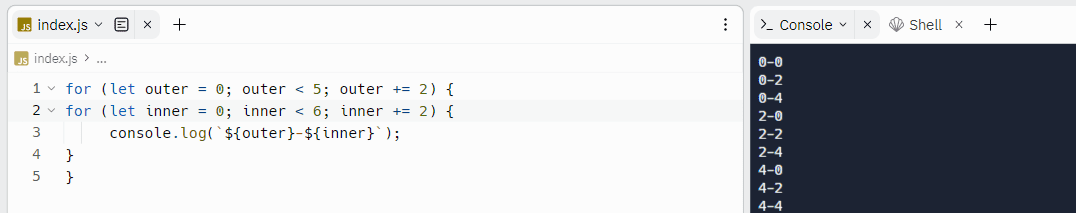
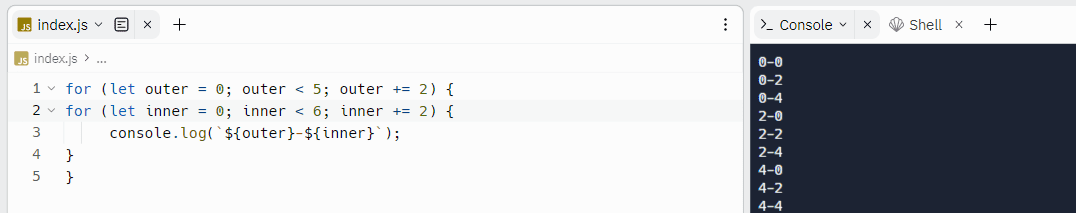
for (let outer = 0; outer < 5; outer += 2) {
for (let inner = 0; inner < 6; inner += 2) {
console.log(`${outer}-${inner}`);
}
}
- Es gibt zwei Variablen,
outerundinner, die beide mit dem Wert Null initialisiert werden. - Beide Variablen werden nach jeder Iteration um 2 erhöht.
- Die äußere und innere Schleife durchlaufen jeweils dreimal.

Schleifensteuerungsanweisungen
Schleifensteuerungsanweisungen, auch als „Sprunganweisungen“ bekannt, unterbrechen den normalen Ablauf eines Programms. break und continue sind Beispiele für solche Anweisungen.
break-Anweisung
break-Anweisungen beenden eine Schleife sofort, selbst wenn die Bedingung nicht erfüllt ist.
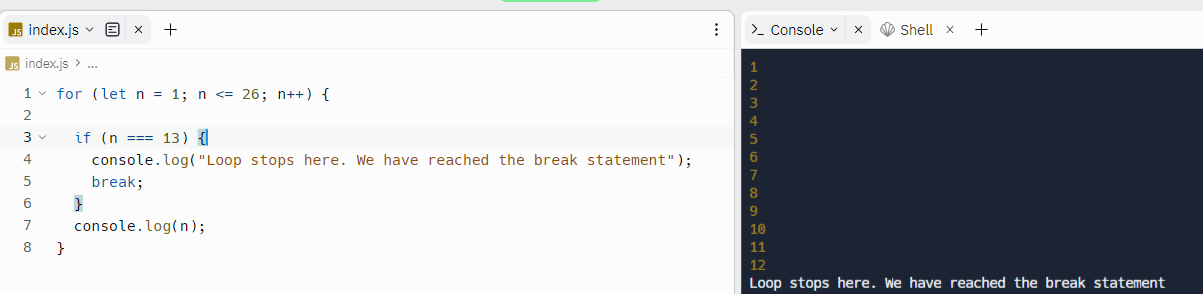
for (let n = 1; n <= 26; n++) {
if (n === 13) {
console.log("Die Schleife wird hier beendet. Wir haben die break-Anweisung erreicht.");
break;
}
console.log(n);
}
Das Ergebnis dieses Codes:

continue-Anweisung
continue-Anweisungen werden verwendet, um einen bestimmten Codeblock zu überspringen und direkt mit der nächsten Iteration zu beginnen.
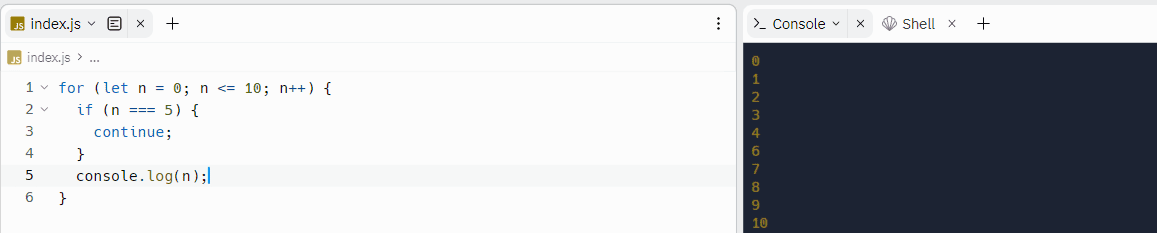
for (let n = 0; n <= 10; n++) {
if (n === 5) {
continue;
}
console.log(n);
}
Das Ergebnis dieses Codes:

Fazit
Die hier vorgestellten Schleifen sind die gebräuchlichsten, denen man in Vanilla JavaScript und seinen Frameworks/Bibliotheken begegnet. Wie hervorgehoben, hat jede Schleifenart ihren Anwendungsfall und unterschiedliche Verhaltensweisen. Die Auswahl der falschen Schleife kann zu Fehlern und unerwartetem Verhalten führen. Bei der Verwendung von JavaScript-Frameworks oder -Bibliotheken sollte immer die dazugehörige Dokumentation konsultiert und die integrierten Schleifen verwendet werden.