Wussten Sie, dass der Einsatz von React-Vorlagen Ihre Web-App-Entwicklungsprojekte erheblich beschleunigen kann? Sie sparen nicht nur wertvolle Entwicklerzeit, sondern reduzieren auch den Aufwand für Debugging, Tests und Iterationen.
React hat sich als führende UI-Bibliothek für die Web-App-Entwicklung etabliert. Es ermöglicht das Erstellen vielfältiger Benutzeroberflächen, die sich wiederverwenden lassen – sei es für Web-, Server- oder mobile Anwendungen (dank React Native).
Die Suche nach zuverlässigen React-Vorlagen für anspruchsvolle Webanwendungen ist jedoch oft eine Herausforderung. Es gibt zwar zahlreiche kostenlose und kostenpflichtige Optionen, doch Vorsicht ist geboten, nicht jeder Plattform blind zu vertrauen.
Wir haben umfassende Recherchen durchgeführt und eine Liste empfehlenswerter React-Vorlagen-Portale zusammengestellt. Lesen Sie weiter, um die besten Optionen für Ihr Geld zu entdecken.
Warum erfreut sich React bei Entwicklern so großer Beliebtheit?
#1. Hohe Flexibilität in der Entwicklung
Im Vergleich zu anderen Bibliotheken bietet React eine flexible und modulare Architektur. Das ermöglicht es, einzelne Teile Ihrer React-basierten Webanwendung schneller und unkomplizierter zu aktualisieren. Zudem ist die Webanwendung bei erhöhtem Datenverkehr problemlos skalierbar.
#2. Beschleunigte Web-App-Erstellung
ReactJS erlaubt es Entwicklern, Komponenten sowohl auf der Server- als auch auf der Clientseite zu nutzen. Dadurch werden tiefgreifende Änderungen an der gesamten Codebasis vermieden, was den Entwicklungsprozess erheblich beschleunigt.
#3. Wiederverwendbare UI-Komponenten
Dank des modularen Ansatzes von ReactJS können UI-Komponenten problemlos in andere Projekte exportiert und importiert werden.
Agenturen für Web-App-Entwicklung können bestehende Codebasen verwenden, um ähnliche Apps mit einem neuen Branding nahezu sofort zu erstellen.
Egal ob in Agenturen oder Unternehmen: Der Einsatz von React spart Geld, Entwicklungsaufwand und Zeit.
#4. Optimale Web-App-Performance
Ein wesentlicher Vorteil von ReactJS ist die hohe Performance und die Fähigkeit, auch großen Datenverkehr zu bewältigen.
Das Framework bietet serverseitiges Rendering und ein virtuelles DOM, wodurch komplexe Webanwendungen in den meisten Browserumgebungen schnell ausgeführt werden.
#5. Umfangreiches Entwickler-Toolkit
ReactJS bietet erstklassige Design- und Debugging-Tools, einschließlich einer Browsererweiterung für Mozilla Firefox und Google Chrome – die React Developer Tools.
Diese Erweiterung ermöglicht es Ihrem Web-App-Entwicklungsteam, React-Komponenten in der Seitenleiste des Browsers zu überwachen und zu analysieren. Mit der Erweiterung können Sie:
- Reaktive Komponentenhierarchien überwachen
- Eltern- und Kindkomponenten identifizieren
- Aktuelle Eigenschaften und Zustände von Komponenten untersuchen
#6. Stabile Codebasis
Der Datenfluss in React ist unidirektional. Das bedeutet, dass kleine Änderungen in untergeordneten UI-Strukturen keine Auswirkungen auf übergeordnete Komponenten haben.
Kurz gesagt: Sie erhalten eine stabile Codebasis für Ihre Webanwendung, die problemlos Anpassungen und Updates auch im Live-Betrieb verkraftet.
#7. Kompatibilität mit React Native
In einer zunehmend mobilen Welt benötigen Sie wahrscheinlich auch eine Smartphone-Version Ihrer Webanwendung, um wettbewerbsfähig zu bleiben.
Mit ReactJS müssen Sie die UI-Komponenten für Ihre mobile App nicht von Grund auf neu entwickeln, da React Native problemlos unterstützt wird.
Was genau ist eine React-Vorlage?

React ist ideal für die Entwicklung dynamischer Benutzeroberflächen mit Dashboards, Diagrammen und komplexen Datenvisualisierungen. Viele ReactJS-Entwickler erstellen vorgefertigte React-UI-Vorlagen oder Dashboards zur Weiterverwendung.
Diese Vorlagen basieren hauptsächlich auf ReactJS und können direkt in bestehende Webseiten- oder Web-App-Entwicklungsprojekte integriert werden.
Eine React-Vorlage kann eines oder mehrere der folgenden Elemente enthalten:
- Verschiedene Dashboard-Layouts
- Dynamische Diagramm- und Dashboard-Seiten
- Zahlreiche Diagrammtypen (Balken-, Kuchen-, Gantt-Diagramme, Pivot-Tabellen usw.)
- Eigenständige UI-Komponenten
- Vorgefertigte UI-Designs
- Hintergrundthemen und -stile
- Schriftarten und Typografie
- Symbole und Logos
- Farbpaletten
- Datenbibliotheken
- Plugins
- Widgets
Eine React-Vorlage kann eine komplette Website, eine individuelle Web-App oder eine Sammlung von anpassbaren UI-Elementen sein.
Die genauen Inhalte sind von der jeweiligen Vorlage abhängig. Die meisten Anbieter listen alle Funktionen, Komponenten und Entwicklungsdetails detailliert auf.
Nachdem wir die Grundlagen von ReactJS-Entwicklungsvorlagen geklärt haben, stellen wir Ihnen einige beliebte Plattformen für qualitativ hochwertige React-Vorlagen vor.
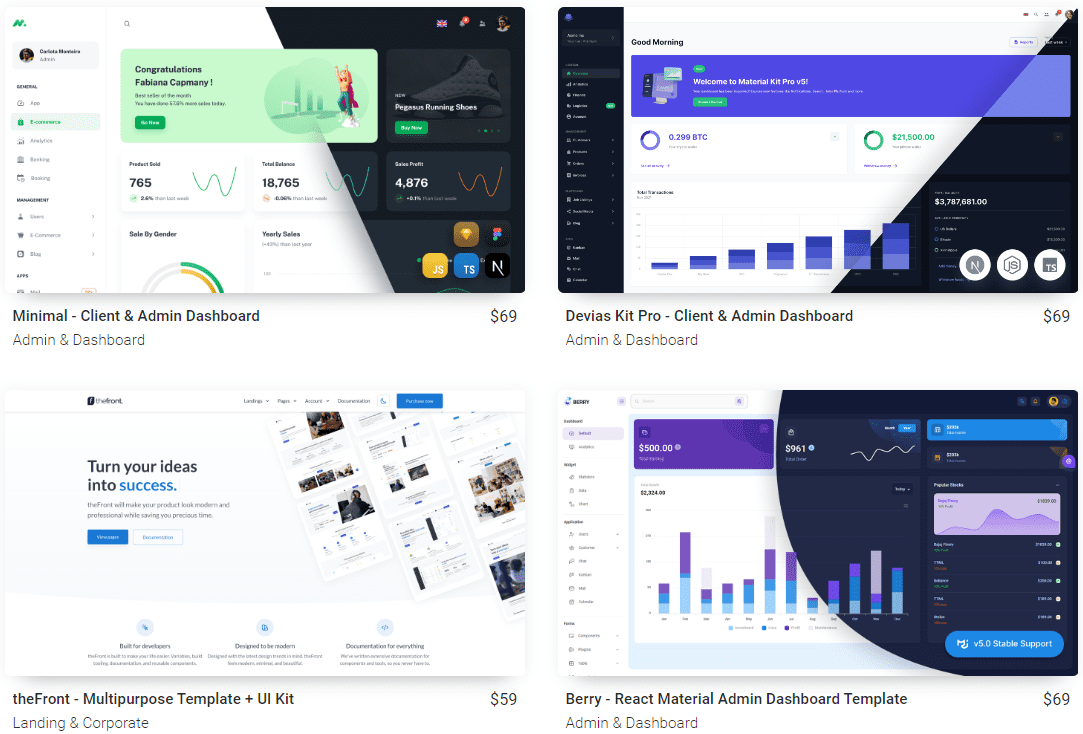
MUI-Store

Im MUI-Store finden Sie eine umfassende Auswahl an React-Vorlagen und Tools für Ihre Entwicklungsprojekte. Die Plattform bietet eine kuratierte Sammlung hochwertiger React-Vorlagen. Die Vorlagenpreise variieren, sodass Sie flexibel eine Option für Ihr Budget finden.
Das Angebot umfasst Kategorien wie Admin- und Dashboard-Vorlagen, Landingpages, Corporate-Designs und E-Commerce-Vorlagen. Jeder Eintrag enthält Details zu Funktionen, Bewertungen, Versionshistorie und Veröffentlichungsdatum. Zudem besteht die Möglichkeit, eine Live-Vorschau der Vorlage vor dem Kauf zu testen.
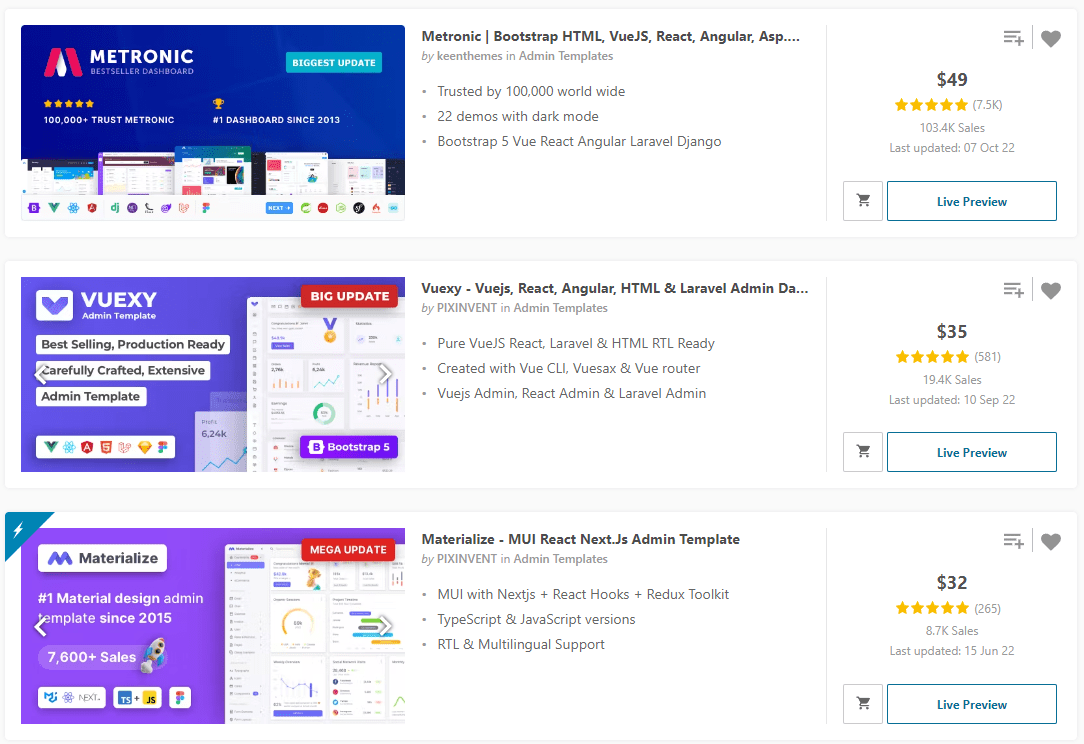
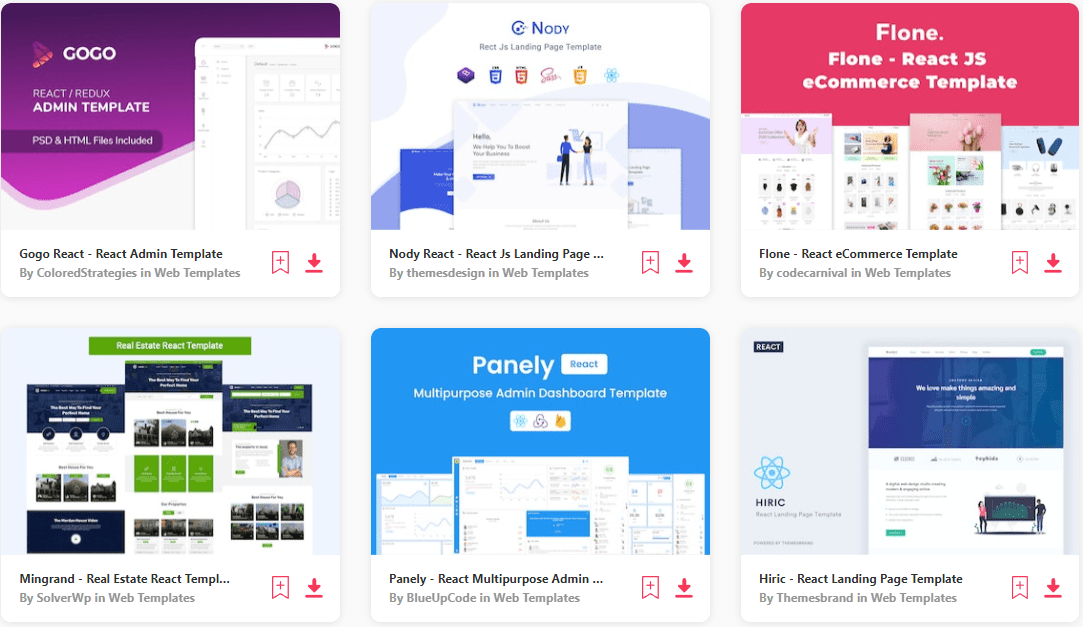
ThemeForest

ThemeForest ist eine weitere hervorragende Plattform mit über 400 React-Vorlagen, die von unabhängigen Webdesignern und Entwicklern erstellt wurden. Sie können die Vorlagen nach Bestsellern, Neuheiten, Trends, Bewertungen usw. sortieren.
Während des Stöberns können Sie Vorlagen zu Sammlungen hinzufügen, in den Warenkorb legen, Live-Vorschauen ansehen oder sie als Favoriten markieren. Zudem werden der Preis, die Anzahl der Verkäufe und das letzte Update angezeigt.
Die Bewertungen und Kommentare anderer Nutzer geben Ihnen einen guten Eindruck von der Qualität der Vorlagen. Je nach Bedarf und Budget können Sie zwischen Standard- und erweiterten Lizenzen wählen.
Der Support-Bereich gibt Auskunft über den Umfang des Artikel-Supports, der im Angebot enthalten ist.
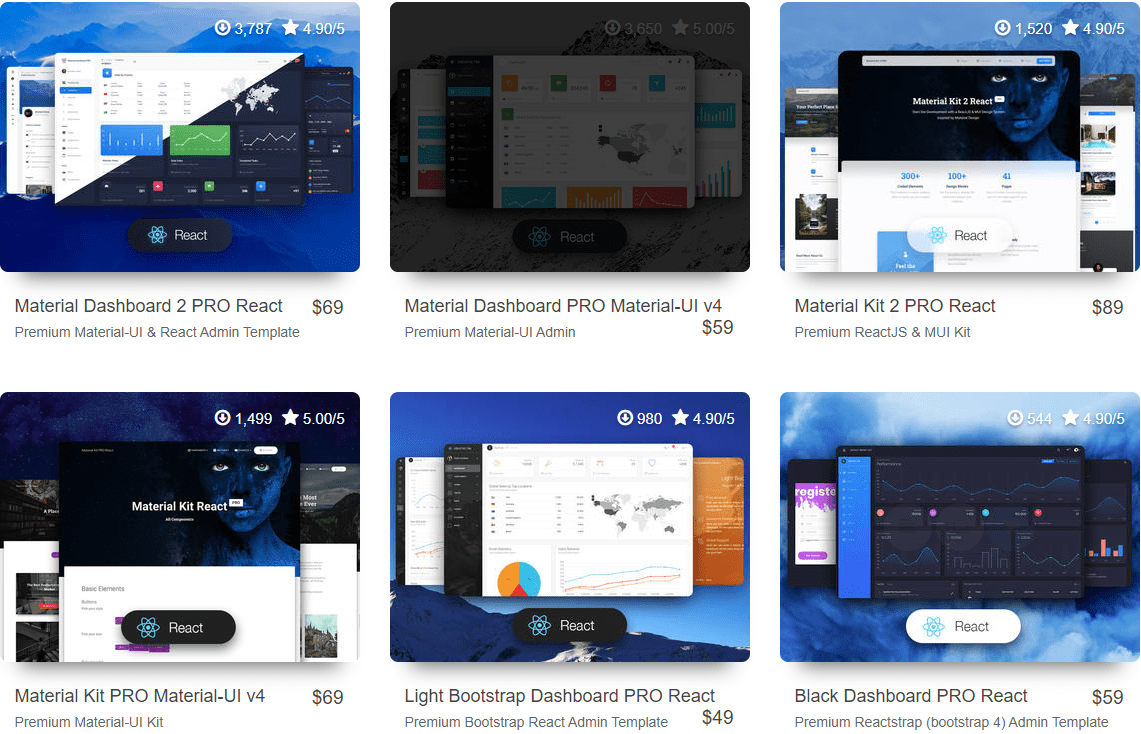
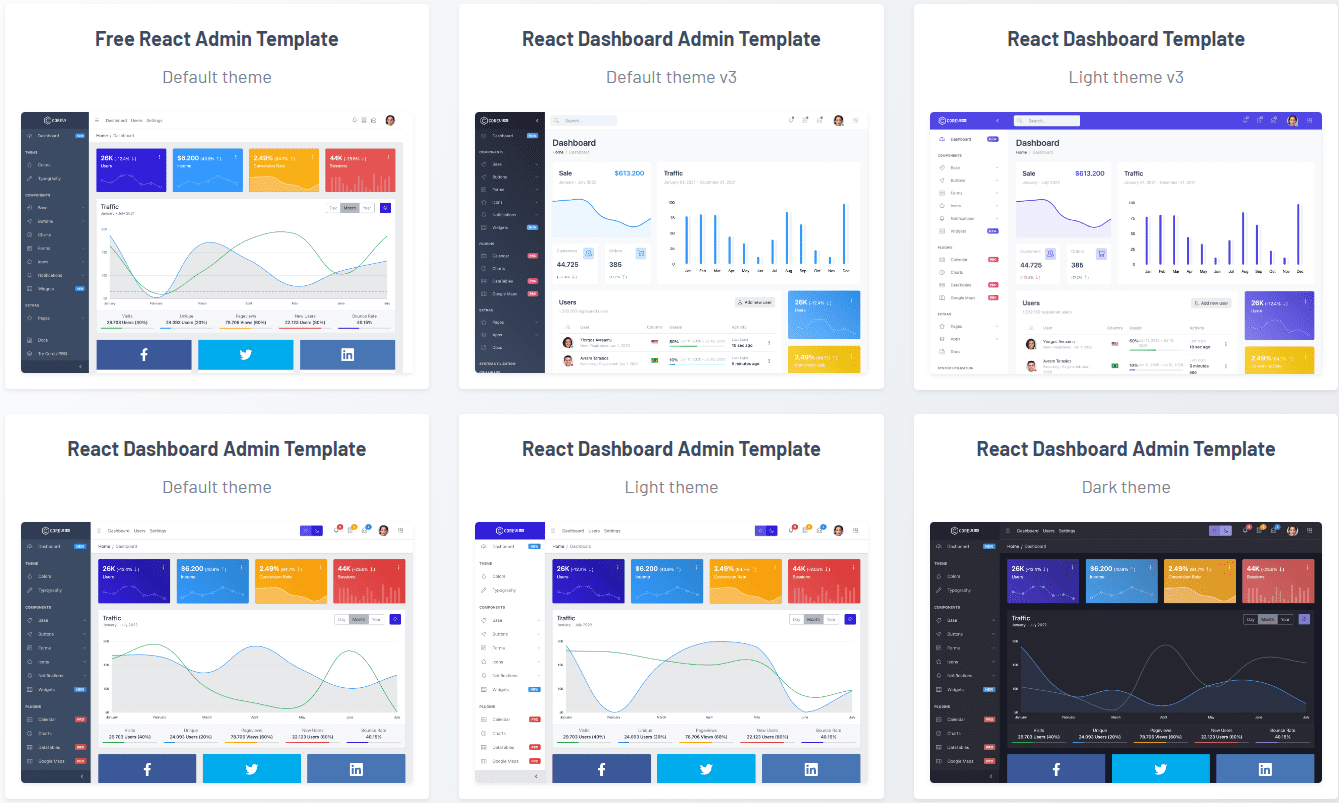
Creative Tim

Creative Tim bietet eine umfangreiche Sammlung an React-Vorlagen und -Designs, die alle intern entwickelt wurden. Die Designs lassen sich nach Neuheiten, Preis (aufsteigend/absteigend) und Beliebtheit sortieren. Wenn Sie mit der Maus über eine Vorlage fahren, erhalten Sie Informationen zum Preis, eine Live-Vorschau und zusätzliche Details.
Zu den zusätzlichen Details gehören Bewertungen, Rezensionen, Dokumentationen, eine kostenlose Live-Demo und Produktbeschreibungen. Ebenso finden Sie wichtige Informationen wie die Produktversion, das Veröffentlichungsdatum, das Aktualisierungsdatum, das Änderungsprotokoll und die Anzahl der Downloads.
Hier finden Sie überwiegend Admin-Dashboard-Vorlagen, die für die Entwicklung unterschiedlicher Anwendungen geeignet sind.
CoreUI

Um Ihre App-Entwicklungszeit zu verkürzen, sollten Sie CoreUI besuchen, wo Sie kostenlose React-Vorlagen finden. Die Plattform bietet eine Auswahl einfacher, aber anpassbarer Vorlagen, die die Entwicklung moderner und reaktionsfähiger React-Apps vereinfachen.
CoreUI bietet Open-Source-Admin-Dashboard-Vorlagen, die auf professionellen UI-Komponentenbibliotheken basieren. So können Sie schnell zuverlässige Webanwendungen erstellen. Die Vorlagen sind mit gängigen Frameworks wie Angular, Bootstrap und Vue kompatibel.
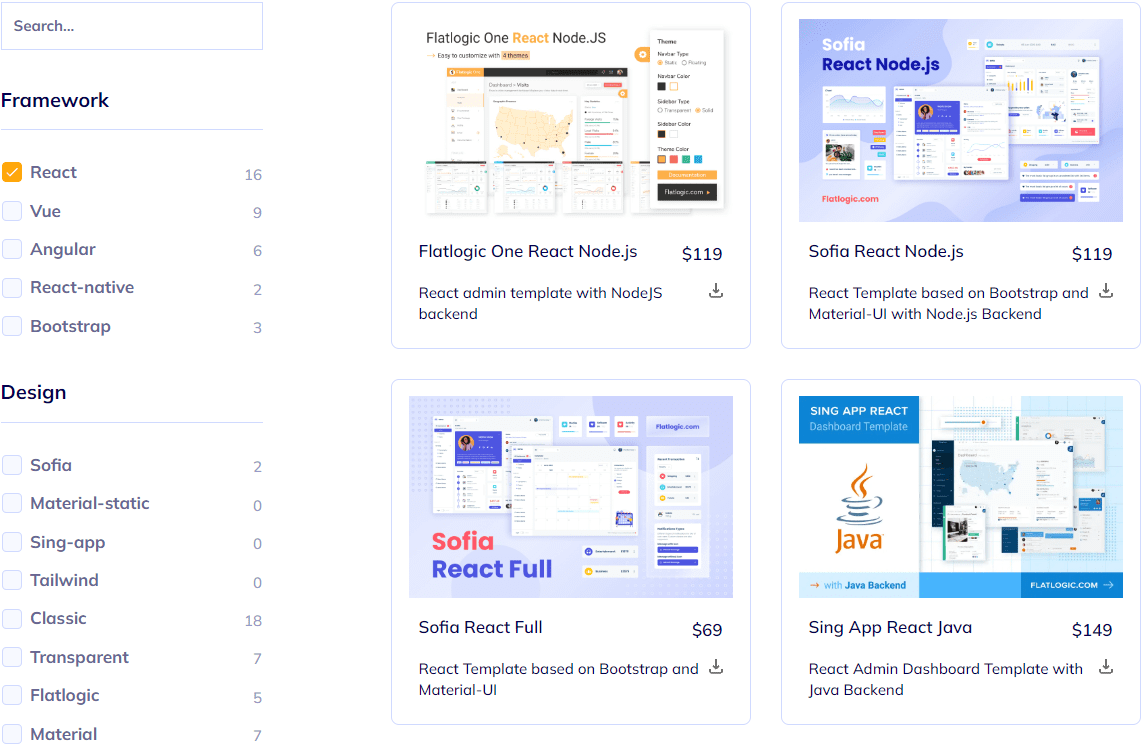
Flatlogic

Auf Flatlogic können Sie eine Vielzahl an React-Vorlagen und Designs erwerben. Die Plattform bietet eine Sammlung beliebter, bewährter Vorlagen, die Komponenten und Design-Support bieten. Alle hier verfügbaren Vorlagen wurden mit der Flatlogic-Plattform erstellt.
Sie können die Vorlagen nach Preis, Beliebtheit, Trend oder Neuheiten sortieren. Wenn Sie eine Vorlage ausgewählt haben, können Sie eine Live-Vorschau ansehen und die Dokumentation lesen.
Die Benutzerbewertungen helfen Ihnen, eine fundierte Entscheidung zu treffen. Zudem bietet Flatlogic die Möglichkeit, die Funktionen und die Änderungsprotokolle der Vorlagen einzusehen.
Envato Elements

Envato Elements bietet über 170 React-Webvorlagen, die Sie einfach für Ihre App erwerben können. Dank der großen Auswahl finden Sie hier garantiert die passende Vorlage für Ihre Bedürfnisse. Sie können Vorlagen direkt herunterladen oder für später in einer Sammlung speichern.
Hier gibt es Vorlagen für E-Commerce, Landingpages, Immobilien, Bauwesen, Mehrzweck-Administrationsbereiche, Gaming, Buchungen, Architektur, Innenarchitektur, NFT-Portfolios, Kreativagenturen und mehr.
Sie können die Vorlagen nach Beliebtheit, Relevanz und Neuheit sortieren. Detaillierte Informationen zu jeder Vorlage sind ebenfalls verfügbar, inklusive Dateityp, kommerzieller Lizenz und zusätzlichen Informationen.
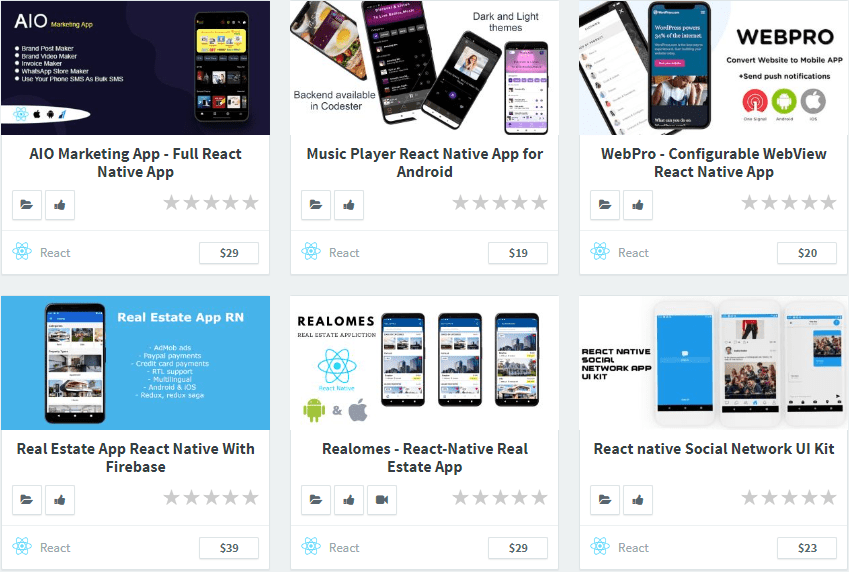
Codester

Codester ist eine hervorragende Plattform für React-Vorlagen und Quellcodes. Die angebotenen Vorlagen umfassen vollständige Anwendungen, die Sie direkt für Ihre nächste App verwenden können.
Egal ob Marketing-Apps, Musikplayer, Immobilien- oder Büro-HR-Anwendungen – Codester hat das richtige Angebot.
Sie können die Vorlagen nach Preis (aufsteigend/absteigend), Bewertungen und anderen Kriterien sortieren. Die Möglichkeit, Vorlagen zu favorisieren oder mit einem Lesezeichen zu versehen, erleichtert die spätere Auswahl. Die Detailansicht jeder Vorlage bietet Informationen zu Spezifikationen, unterstützten Betriebssystemen, Veröffentlichungsdaten und mehr.
Abschließende Gedanken
Die oben genannten React-Vorlagenportale bieten sowohl kostenpflichtige als auch kostenlose Vorlagen für Ihre Projekte. Wählen Sie die Vorlage, die am besten zu Ihren Anforderungen und Designvorstellungen passt, um Ihre Entwicklung zu beschleunigen.
Sie könnten sich auch für einen Vergleich zwischen React und React Native interessieren. Hier gibt es weitere Informationen zum Thema.