Screenshot-Werkzeuge helfen dabei, das Verhalten von Browsern in der realen Welt zu simulieren, um zu visualisieren, was Endnutzer sehen, und um eventuelle Fehler zu identifizieren und zu beheben.
In der heutigen Zeit, geprägt von enormer Vielseitigkeit (Software und Hardware), ist die Kompatibilität ein entscheidender Faktor, der gewährleistet werden muss. Dadurch stellen Sie sicher, dass Ihre Zielgruppe die gewünschte Botschaft in dem von Ihnen angestrebten Stil erhält.
Obwohl jedes Produkt vor der Veröffentlichung intern getestet wird, ist es oft schwierig, eine wirklich repräsentative und ausreichend große Stichprobe zu erhalten.
Hier kommen diese Screenshot-Werkzeuge ins Spiel, die von einigen der größten Akteure der Branche verwendet werden, darunter Google, Amazon, Samsung und Microsoft.
Was sind Screenshot-Werkzeuge?
Screenshot-Werkzeuge ermöglichen es Ihnen, Ihre Webseite in verschiedenen Auflösungen von unterschiedlichen Standorten mit diversen Browsern (und Versionen) zu visualisieren. Obwohl nicht alle diese Werkzeuge über den gleichen Funktionsumfang verfügen, ist ihr Hauptziel, (jeden Bereich einer) Webseite so zu überprüfen, wie sie für den Endnutzer dargestellt wird.
Darüber hinaus können Screenshot-Werkzeuge eingesetzt werden, um Ladezeiten von Webseiten, die korrekte Anzeige regionaler Werbung, Weiterleitungen und die Einhaltung von Vorschriften zu überprüfen.
Wenn Sie also auf der Suche nach dem passenden Tool für Ihren Anwendungsfall sind, haben wir hier einige empfehlenswerte Optionen für Sie.
Bleiben Sie dran!
Screely
Screely ist ein hervorragendes Werkzeug, um Ihre einfachen Screenshots in ansprechende Mockups zu verwandeln. Die Nutzung ist zu 100 % kostenlos. Es wird von über 145.000 Menschen verwendet, darunter Mitarbeiter von Amazon, Shopify und Google. Sie können beginnen, indem Sie Ihren Screenshot hochladen. Anschließend können Sie:
- Aus verschiedenen Mockup-Fenstern wählen
- Den Hintergrund ändern und anpassen
- Den Screenshot im PNG-, SVG- oder JPG-Format herunterladen
Es werden kontinuierlich neue und interessante Funktionen eingeführt, so dass sich die Nutzung lohnt. Es gibt sogar Erweiterungen für Google Chrome und Sketch, um die Bedienung noch einfacher zu gestalten.
wdzwdz Screenshot-Checker
Wenn Sie ein internationales Publikum ansprechen, sollten Sie unbedingt prüfen, ob Ihre Webseite an allen Standorten korrekt geladen wird. Es kann vorkommen, dass Ihre Webseite in einem Land einwandfrei funktioniert, während es in einem anderen zu Problemen kommt. Daher ist es ratsam, sicherzustellen, dass alles reibungslos abläuft.
Mit dem wdzwdz Screenshot Checker können Sie auf einfache Weise überprüfen, ob Ihre Webseite in jeder Region korrekt angezeigt wird. Sie müssen lediglich die URL eingeben, und das Tool liefert Ergebnisse aus verschiedenen Regionen.
Anschließend können Sie die Screenshots herunterladen oder feststellen, ob es in einer bestimmten Region Probleme beim Laden gibt.
Thum.io

Erstellen Sie mit Thum.io Screenshots in weniger als einer Sekunde. Es ist ein schnelles und zuverlässiges Screenshot-Werkzeug, das Screenshots auf einfache und fortschrittliche Weise verarbeiten kann. Mit „fortgeschritten“ meine ich, dass Sie die Breite und Pixel nach Ihren Wünschen auswählen können.
Sie können kostenlos loslegen.
Geo-Screenshot

Mit der Möglichkeit, Ihre Webseite von über 200 Standorten aus zu testen, ist Geo Screenshot eine weitere ausgezeichnete Option, die einige zufriedene Kunden wie Samsung, WebMD und Microsoft vorweisen kann. Verabschieden Sie sich von Proxys und VPNs, denn dieses Tool ermöglicht es Ihnen, überall und jederzeit präsent zu sein.
Sie geben Ihre URL einmal ein und BOOM, Sie wissen sofort, wie Ihre Webseite an verschiedenen Orten angezeigt wird.
Screenshot-Maschine

Mit Screenshot Machine können Sie sofort Screenshots erstellen und Ihre Webseite sogar in ein PDF-Dokument umwandeln. Bevor Sie die URL eingeben, haben Sie die Möglichkeit, verschiedene Geräte wie Tablets, Smartphones oder Desktop-PCs auszuwählen, was eine hervorragende Funktion ist, da jeder Nutzer unterschiedliche Vorlieben hat.
Außerdem können Sie auch einen langen, ganzseitigen Screenshot erstellen. Darüber hinaus ist es auch möglich, eine Momentaufnahme Ihrer Webseite zu erstellen. Sie können dieses Tool für 100 Screenshots pro Monat kostenlos nutzen.
GeoPeeker

Wie der Name schon andeutet, können Sie mit GeoPeeker einen „Blick“ darauf werfen, wie Ihre Webseite an verschiedenen Orten erscheint. Die kostenlose Version ermöglicht es Ihnen, einen Blick auf 6 verschiedene Orte zu werfen, während die Premium-Version 6 zusätzliche Orte hinzufügt.
Mit einigen erweiterten Optionen können Sie auch:
- Überprüfen, ob Ihre Webseite nicht erreichbar ist
- Ping-Zeiten von verschiedenen Standorten ermitteln
- Renderverzögerung, Auflösungen und Benutzereinstellungen anpassen
Premium-Pläne beginnen bei nur 9 $/Monat.
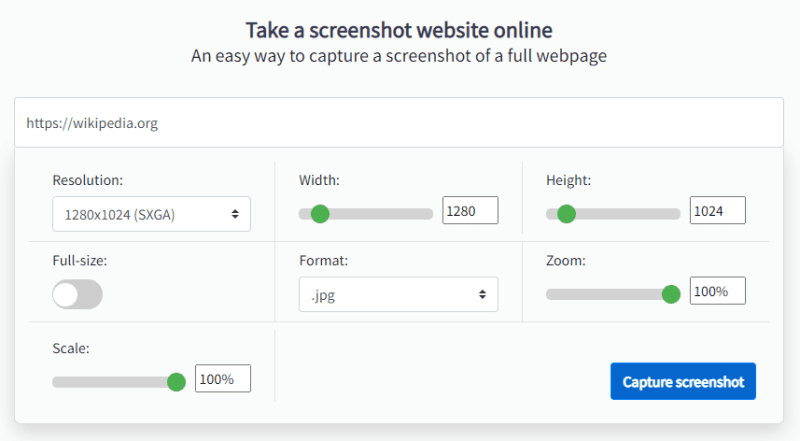
Pikwy

Mit Pikwy haben Sie mehr Kontrolle über die Screenshot-Ausgabe. Sie können die genaue Breite und Höhe für einen zugeschnittenen Screenshot festlegen.
Außerdem kann Pikwy in zahlreichen Auflösungen und verschiedenen Zoomstufen rendern und die Ausgabe beliebig skalieren.
Ein einfaches Kontrollkästchen zum Erstellen eines ganzseitigen Screenshots könnte man vermissen. Obwohl es einen Schalter für die volle Größe gibt, funktioniert dieser mit der Höhe und belässt die Breite, wie sie vom Benutzer ausgewählt wurde.
Daher eignet sich Pikwy am besten für fortgeschrittene Nutzer, und das Vorhandensein einer Screenshot-API bestätigt dies.
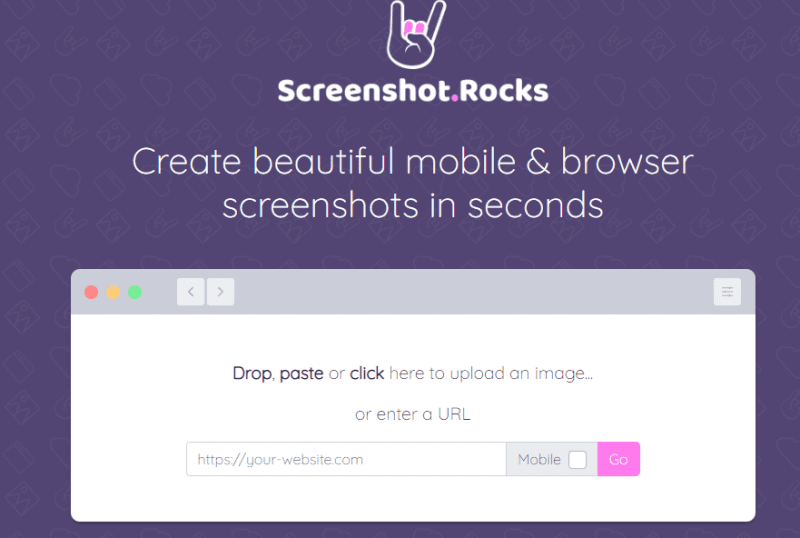
Screenshot.rocks

Screenshot.rocks ist ein einfacheres Werkzeug, um Screenshots für Desktop- und Mobilgeräte zu erstellen.
Nachdem Sie die vollständige Webadresse (z. B. https://wdzwdz.com) eingegeben und auf „Los“ geklickt haben, um die Screenshots anzuzeigen, können Sie mit den Schaltern experimentieren, die einen echten Safari-Browser imitieren.
Sie können zum Beispiel die URL-Leiste, Fensterbedienelemente und Navigationsschaltflächen entfernen oder einige weitere ästhetische Effekte anwenden.
Schließlich kann man den Screenshot im PNG-, JPEG- und SVG-Format herunterladen oder in die Zwischenablage kopieren, um ihn woanders einzufügen.
Abschließende Bemerkungen
Screenshot-Tools werden entwickelt, um die beabsichtigte Benutzererfahrung zu überprüfen. Wenn Sie jedoch noch weiter gehen möchten, sind Screenshot-APIs die Tools der Wahl.
Um Ihnen dabei zu helfen, haben wir eine Liste der besten Website-Screenshot-APIs für Ihr Unternehmen zusammengestellt.