Verborgene Schätze der Chrome DevTools: Mehr als du denkst
Die Chrome DevTools sind oft der entscheidende Faktor für Entwickler, die eine Abneigung gegen andere Browser haben. Die meisten nutzen jedoch nur einen Bruchteil der verfügbaren Funktionen und übersehen dabei viele versteckte und beeindruckende Möglichkeiten.
Lass uns einige dieser verborgenen Schätze gemeinsam entdecken!
Jeder hat seine Präferenzen: Betriebssystem, Hardware, Gerätetyp und Formfaktor. Aber eines ist beinahe universell – die Verwendung von Chrome als Browser. Man kann wohl mit Sicherheit sagen, dass der Browserkrieg vorbei ist und Chrome als klarer Sieger hervorgegangen ist.
Windows-Nutzer verwenden ihren Standardbrowser meist nur, um Chrome herunterzuladen und danach ausschließlich Chrome zu nutzen, während sie alle „Empfehlungen“ von Windows ignorieren. Dasselbe gilt für Apple-Geräte (insbesondere MacBooks und Geräte mit größeren Bildschirmen), wo Benutzer und Entwickler Safari trotz Apples Konvertierungsversuchen meiden.
Sollte auf einem Gerät kein Chrome laufen, ist die Wahrscheinlichkeit hoch, dass eine Chrome-kompatible Variante wie Brave oder Vivaldi zum Einsatz kommt. Technisch gesehen basieren diese Browser nicht direkt auf Chrome, aber das ist eine andere Geschichte. Der durchschnittliche Nutzer mag diese Alternativen aus ideologischen Gründen wählen, aber unter Entwicklern ist Chrome praktisch konkurrenzlos.
Selbst die Tatsache, dass Chrome ein Speicherfresser ist, wird ignoriert. Der Grund ist einfach: die Chrome-Entwicklungstools.
Bildquelle: Offizielle Chrome DevTools-Dokumentation
Wenn du diesen Artikel liest, gehörst du wahrscheinlich zu den Power-Usern, Tüftlern oder Webentwicklern. Daher benötigen wir keine Einführung in die DevTools, deren Öffnung oder Funktionen.
Stattdessen wollen wir uns ohne Umschweife einigen weniger bekannten, aber äußerst nützlichen Funktionen der Chrome DevTools widmen.
Designmodus
Eine gängige Praxis für Entwickler ist es, ein Element auf einer Webseite zu untersuchen und dessen HTML zu ändern, um eine Vorschau der Änderungen zu erhalten. Jedoch ist die direkte Arbeit mit HTML in den DevTools nicht immer angenehm: sich durch das Tag-Chaos zu kämpfen, die Augen anzustrengen, um die richtigen öffnenden und schließenden Klammern zu finden, und mit unnötigen Leerzeichen umzugehen, die eigentlich gar nicht da sein sollten, sind nur einige der Herausforderungen. Für Designer ist es noch schlimmer, da sie sich nicht durch dieses Chaos quälen wollen.
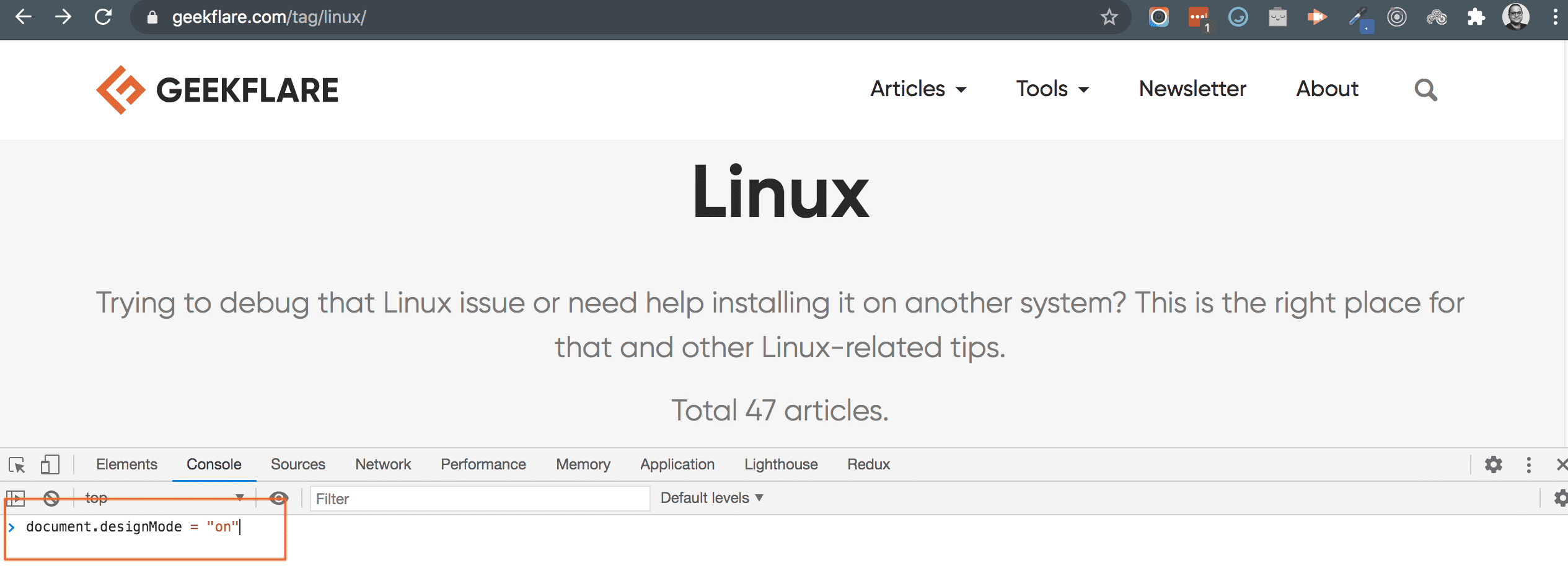
Hier ein Screenshot einer typischen Webseite:

Das tief verschachtelte HTML und die kryptischen CSS-Klassen sind typisch für moderne Webseiten, was die Arbeit mit den DevTools oft suboptimal macht. 🤭
Aber es gibt eine Funktion namens Design Mode, die in vielen Fällen Abhilfe schaffen kann. Wenn dieser Modus aktiviert ist (das ist übrigens nicht der offizielle Name, sondern der Name, den ihm die Nutzer gaben, da er durch die Aktivierung möglich wird), können Änderungen auf der Webseite live vorgenommen werden, ähnlich wie in einer Tabellenkalkulation oder einem Texteditor. Der Haken: Diese Funktion ist standardmäßig nicht aktiviert und ihre Aktivierung kann etwas umständlich sein, besonders für Nicht-Entwickler.
Die Aktivierung ist jedoch einfach. Befolge diese Anweisungen, und je nach deinem Kenntnisstand kann dies lächerlich einfach oder etwas schwierig sein:
- Stelle sicher, dass die Seite, die du bearbeiten möchtest, geladen und aktiv ist.
- Öffne die DevTools (Tastenkombination, Maus, etc.). Ich nutze gerne Opt + Cmd + I auf dem Mac.
- Gehe zur Registerkarte „Konsole“. Einige mögen die Augen rollen, aber es gibt viele, die mit der Browserkonsole und JavaScript ihre Schwierigkeiten haben.
- Klicke auf die erste Zeile neben dem Cursor, es erscheint eine Eingabeaufforderung. Hier kannst du JavaScript-Code schreiben.
- Wir benötigen etwas JavaScript:
document.designMode = "on". Du kannst diesen Code kopieren und einfügen (achte darauf, dass keine Formatierung kopiert wird) oder ihn selbst tippen. - Drücke die Eingabetaste.
„Das ist es schon??!“
Ja, das ist alles!
Du kannst nun die Seite frei bearbeiten, als wäre es ein Dokument. Im folgenden Video zeige ich, wie ich die Spotify-Website im Designmodus live bearbeite:

Der Designmodus ist keine Wunderwaffe. Es können nicht einfach Buttons kopiert, das Aussehen verändert usw. werden. Die Möglichkeiten sind verglichen mit einem visuellen Webseiten-Editor begrenzt. Er löst jedoch Anwendungsfälle, bei denen Inhalte visuell und live verändert werden müssen.
Es ist nicht unwahrscheinlich, dass Google testet, wie gut diese Funktion angenommen wird. Bei positivem Feedback könnten bald umfangreichere Bearbeitungsfunktionen folgen! 🤞🏻🤞🏻
Simulieren von Netzwerkbedingungen
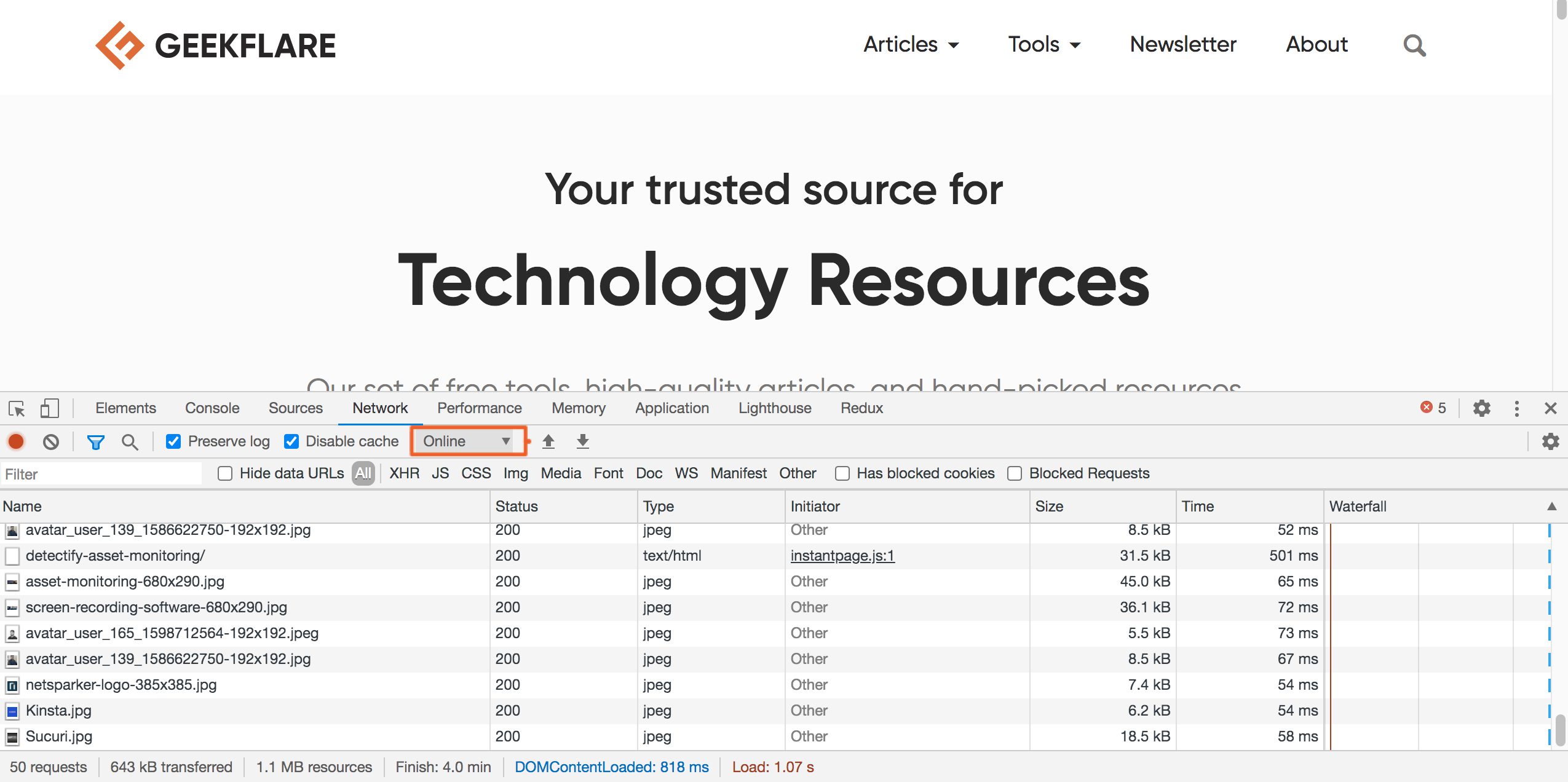
Die Registerkarte „Netzwerk“ ist wahrscheinlich die am häufigsten verwendete in den Chrome DevTools (ich habe keine Statistiken, aber als Webentwickler nutze ich sie sehr oft, die „Konsole“ eher seltener). Hier finden wir Informationen zu den Anfragen der Seite, deren Typ, Metadaten, Status, Downloadfortschritt von Assets, Ladezeiten usw. Bei solcher Nützlichkeit ist es kein Wunder, dass diese Registerkarte so oft im Einsatz ist.
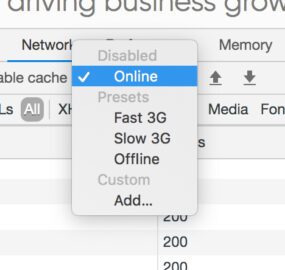
Es ist jedoch leicht, eine bestimmte Funktion zu übersehen: ein unscheinbares Dropdown-Menü mit der Aufschrift „Online“.

Ein Klick darauf offenbart verschiedene Optionen zur Drosselung der Netzwerkgeschwindigkeit: Schnelles 3G, Langsames 3G, Offline usw. Dies ist nützlich, um die Leistung einer Webseite in langsamen Netzwerken oder das Offline-Verhalten von Web-Apps zu testen.

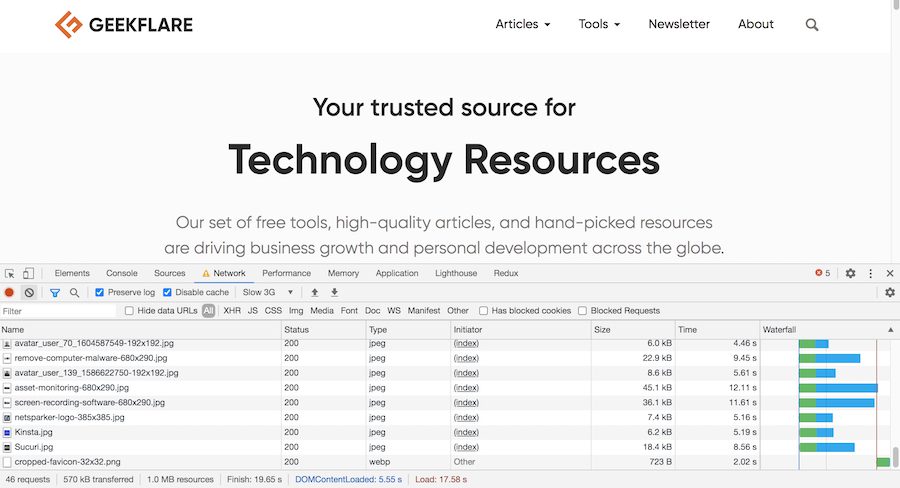
Nehmen wir an, wir setzen das Netzwerk auf „Slow 3G“ und laden die Seite aus dem vorherigen Screenshot neu. Beachte, dass bei meiner aktuellen Netzwerkverbindung (40 Mbit/s Breitband) die meisten Assets in weniger als 100 Millisekunden heruntergeladen werden.
Nun schauen wir, was langsames 3G bewirkt.

Was für ein Unterschied!
Die Ladezeiten der Assets liegen nun im Bereich von 5 bis 10 Sekunden. Die Seite wurde in 17,25 Sekunden geladen. Jede moderne Webseite benötigt in einem langsamen 3G-Netzwerk einige Sekunden zum Laden. Ob dies akzeptabel ist, ist eine geschäftliche Entscheidung.
Beachte das Warnsymbol auf der Registerkarte „Netzwerk“. Chrome erinnert dich so daran, dass du eine nicht-standardmäßige, dauerhafte Änderung vorgenommen hast und du diese vielleicht zurücksetzen solltest, wenn du dir nicht sicher bist.
Interaktiver Farbwähler
Das Untersuchen von DOM-Elementen in den DevTools ist eine alltägliche Aufgabe. Wir kennen den zugehörigen CSS-Bereich, den wir bearbeiten und dessen Ergebnisse wir sofort sehen können.
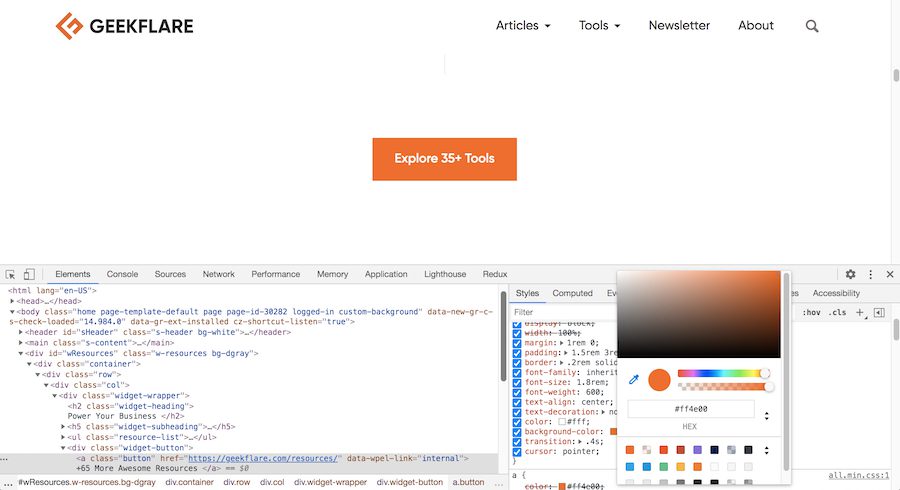
Eine kleine, aber feine Annehmlichkeit ist, dass beim Klicken auf eine CSS-Farbeigenschaft ein Farbwähler erscheint!

Es ist mehr als ein einfacher Farbwähler. Er kann die Transparenz steuern, Farbsysteme wechseln, Farben direkt von der Seite aufnehmen und vieles mehr.
Wenn du das nächste Mal mit den Akzentfarben einer Webseite experimentierst, musst du den richtigen Farbton nicht erraten! Viele gestalten Webseiten direkt im Browser; für sie sind solche Funktionen ein Segen! 🙂
Überwachung von Ereignissen auf Seitenelementen
Oftmals wünscht man sich, mehr über ein bestimmtes Element zu wissen, besonders wenn jQuery in komplexem Code verwendet wird. Event-Handler sind überall verstreut, und die Fehlersuche kann mühsam sein.
Glücklicherweise bieten die Chrome DevTools genau dafür eine Funktion. Sie beobachtet das gewählte Element und protokolliert die Ereignisse in der Konsole. Leider kann man das Element nicht über CSS-Klassennamen auswählen. Der jQuery-Weg $("#email") ist also nicht möglich. 🙂
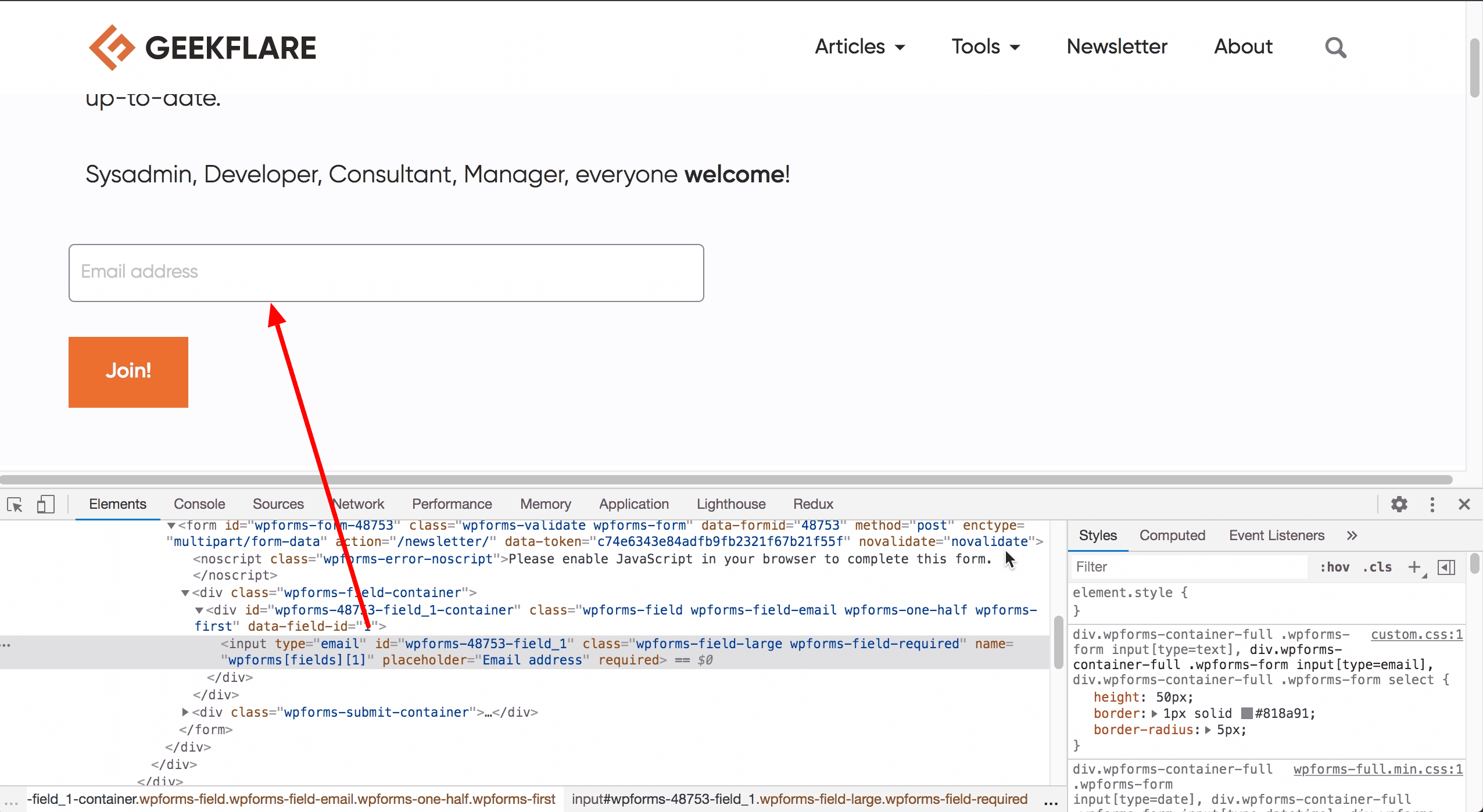
Schauen wir, wie es funktioniert. Wir starten mit der üblichen „Element untersuchen“-Funktion.
Im Screenshot unten habe ich das Inspektor-Tool verwendet, um die Texteingabe hervorzuheben. Mit hervorheben ist gemeint, dass das Element nicht auf der Seite hervorgehoben wird, sondern der entsprechende HTML-Code in den DevTools.

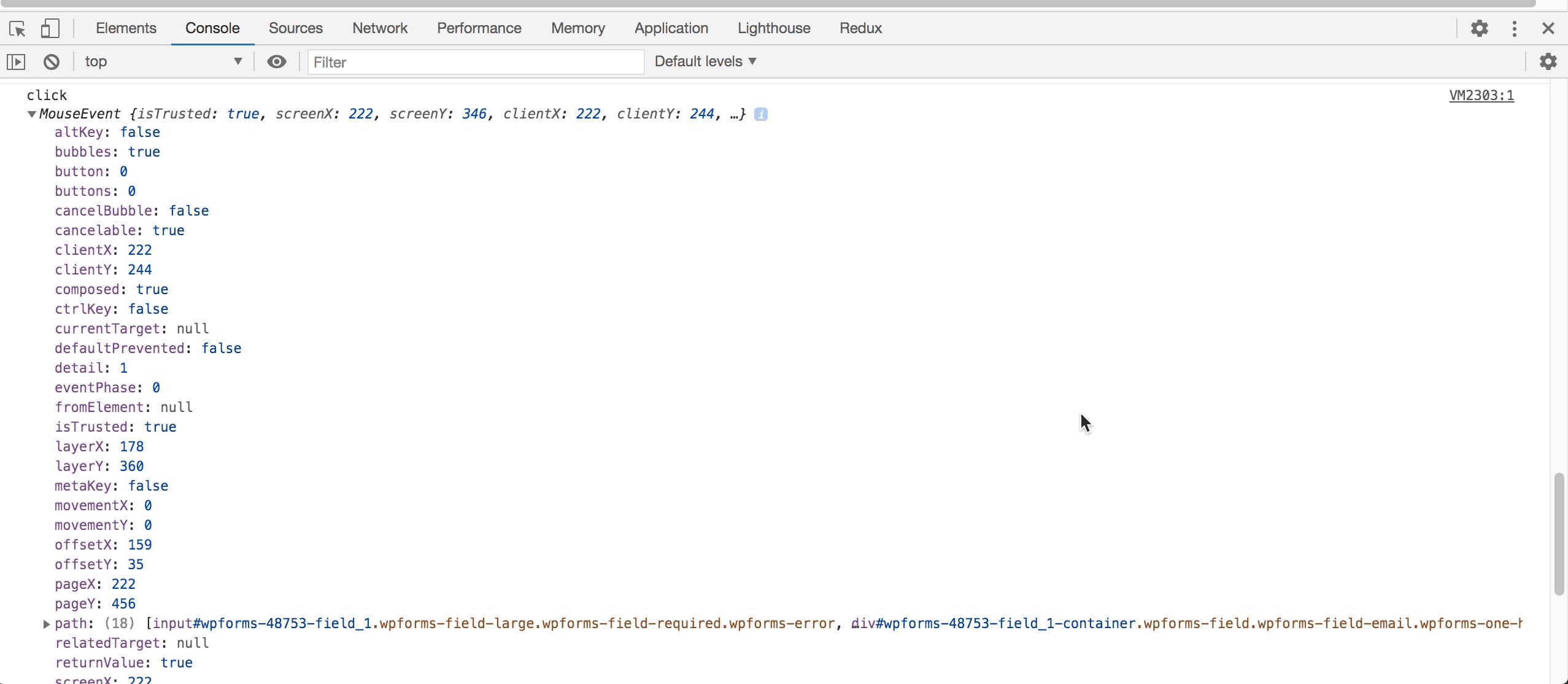
Das untersuchte Element wird als JavaScript-Variable $0 verfügbar. Nun wechsle ich zur Konsole und hänge einen Event-Listener für die Texteingabe an: monitorEvents($0, 'mouse'). Der Parameter „mouse“ gibt an, dass wir uns nur für Mausereignisse interessieren.
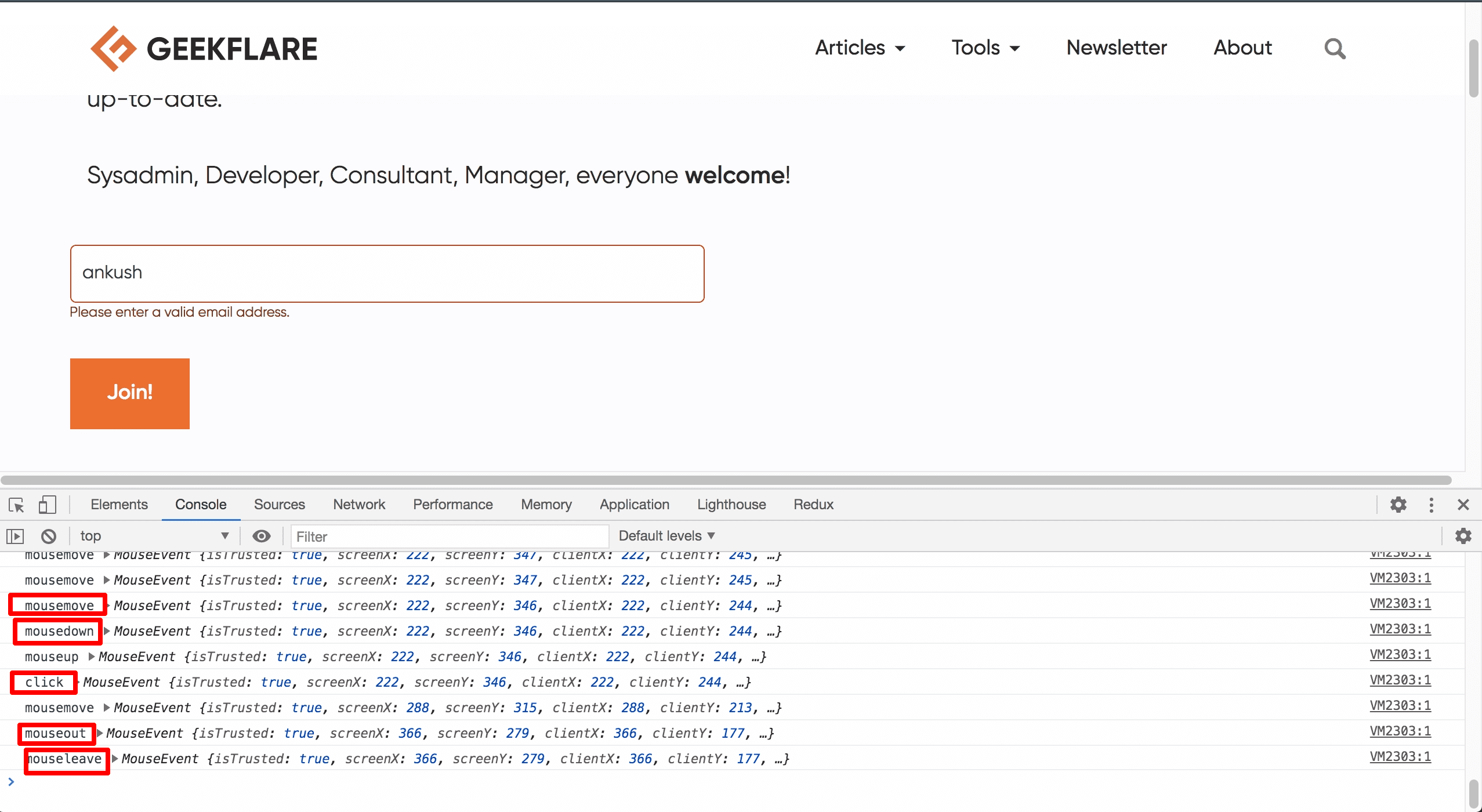
Sobald die Überwachung aktiviert ist, werden alle Mausereignisse in der Konsole protokolliert:

Wie man sieht, wurden verschiedene Mausereignisse erfasst, als ich auf das Element klickte, etwas tippte und die Maus bewegte. Die Ereignisse sind JavaScript-Objekte, die umfangreiche Informationen enthalten. Das „Klick“-Ereignisobjekt hatte so viele Eigenschaften, dass sie nicht auf einen Screenshot passten!

Ich empfehle dringend, diese Funktion auszuprobieren, da sie dir bei zukünftigen Projekten viele Kopfschmerzen ersparen wird!
Berichte zur Website-Leistung
Die Website-Performance ist heutzutage entscheidend. Jede kleine Verbesserung kann zu erheblichen SEO-Gewinnen und einer höheren Benutzerzufriedenheit führen. Doch wie findet man heraus, welche Teile einer Seite Aufmerksamkeit benötigen?
Muss man ein Expertenteam einstellen und tagelang warten?
In einigen Fällen mag dies erforderlich sein, aber glücklicherweise gibt es die Chrome DevTools, die uns unterstützen. In den neueren Versionen von Chrome (Ende 2020) gibt es die Lighthouse-Registerkarte. Vor einigen Monaten hieß sie „Audits“. Lighthouse war eine beliebte Website zur kostenlosen Überprüfung der Website-Performance, bis sie von Google entfernt wurde. Glücklicherweise wurde die gleiche Funktionalität in den DevTools wiederhergestellt.
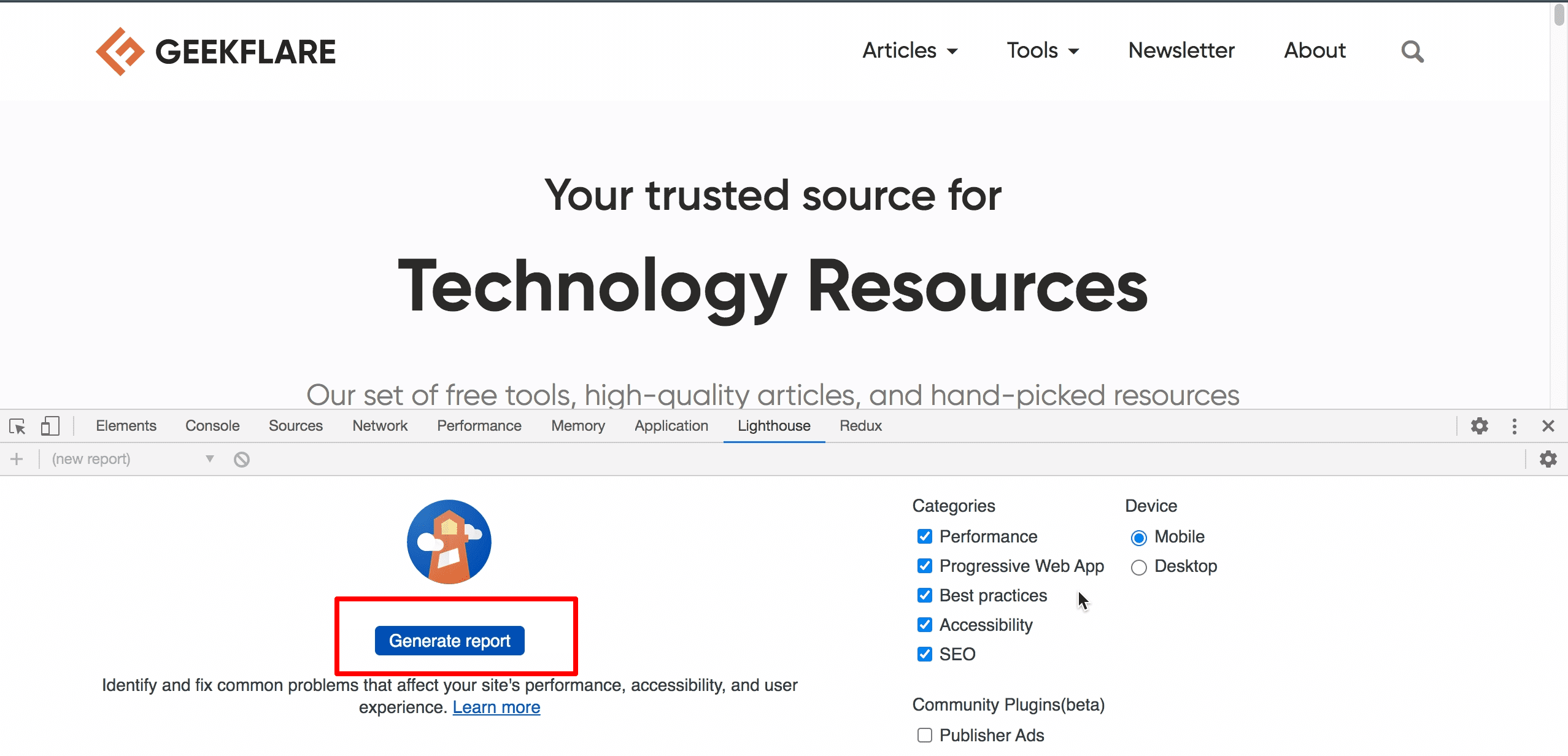
Um einen Leistungsbericht zu erstellen, drückst du nur einen einzigen Knopf:

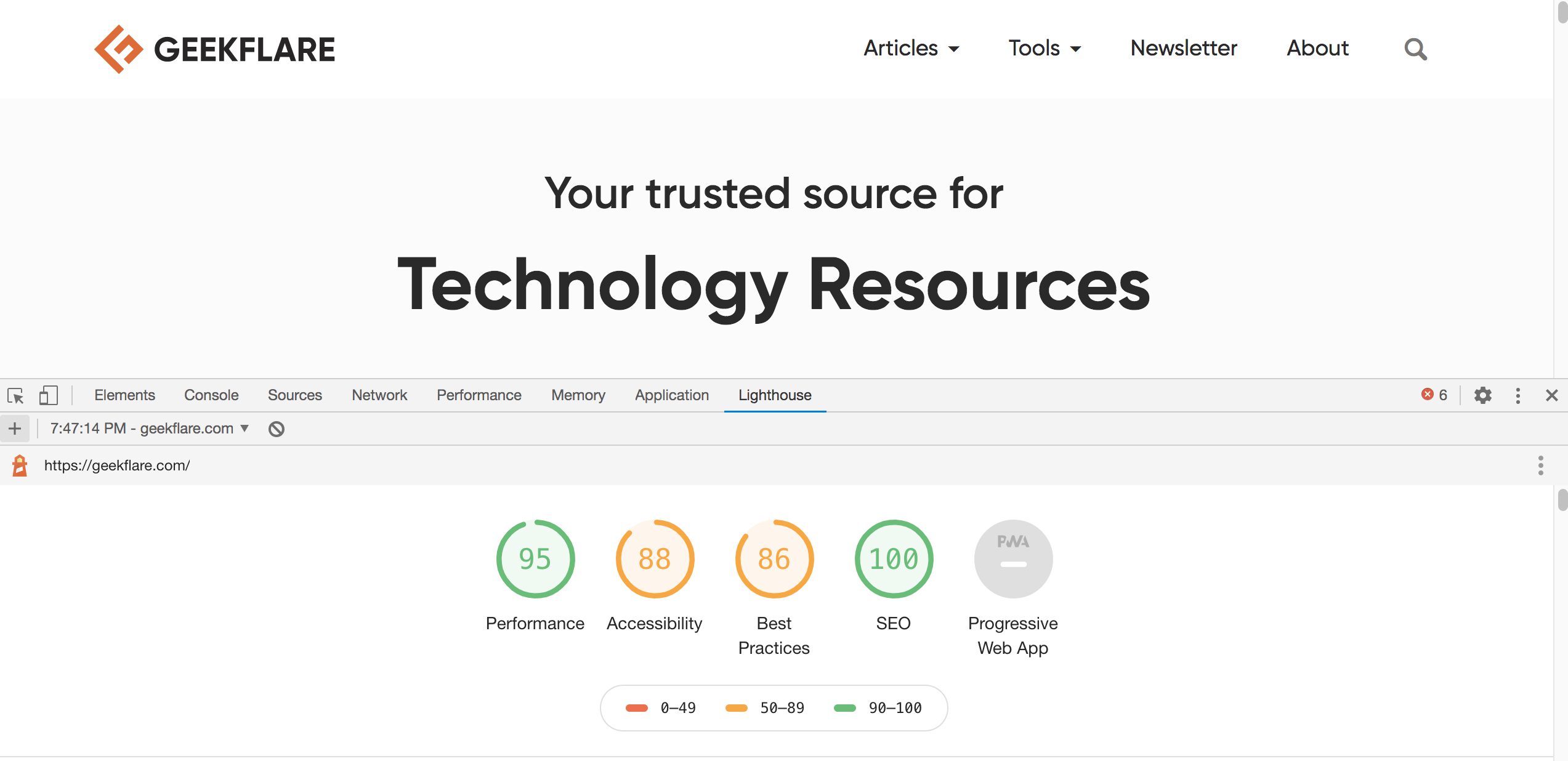
Auf der rechten Seite gibt es Optionen, um die Menge an Informationen zu steuern. Wenn du mit den Einstellungen zufrieden bist, lehne dich zurück. Wenige Sekunden später hast du einen detaillierten Bericht:

Die Zahlen zeigen die Gesamtpunktzahl jeder Kategorie. Die Kategorie für Progressive Web Apps (PWA) ist ausgegraut, da diese Seite keine PWA-Funktionen hat. Der Bericht ist sehr lang.
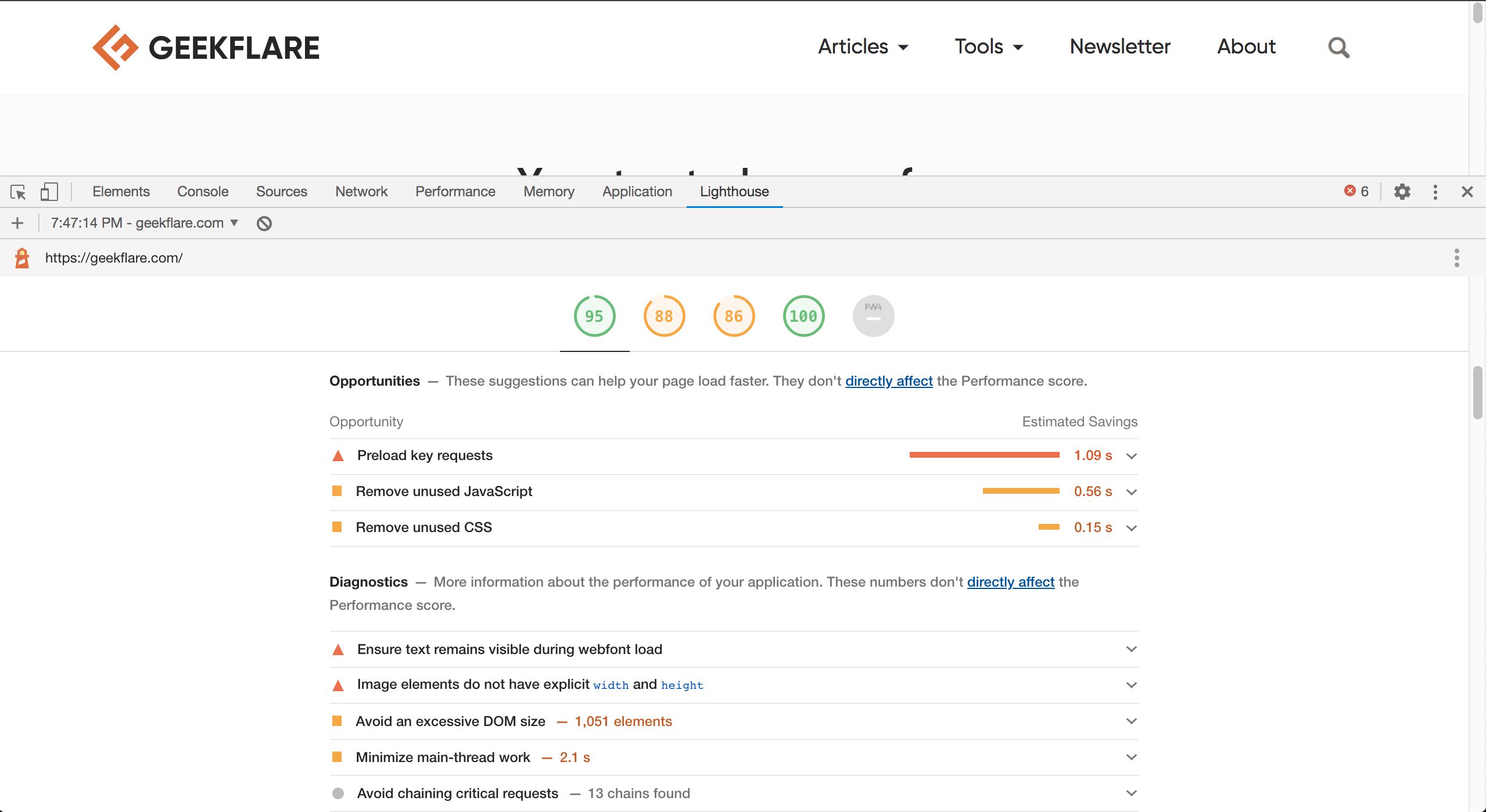
Hier ein Ausschnitt aus dem Leistungsbereich:

Lighthouse und dessen Vorschläge sind hilfreich, da Webseitenbetreiber oft nicht wissen, wo genau die Probleme liegen und wie sie behoben werden können.
Als Webentwickler fühle ich mich oft verloren, da Leistung und Tests oft eine Spezialisierung erfordern. Lighthouse ist ein wenig bekanntes, unterschätztes Tool, das nun Teil der Chrome DevTools ist und sowohl für Geschäftsinhaber als auch für Entwickler von großem Nutzen ist.
Code-Bearbeitungsfunktionen
Über die Registerkarte „Quellen“ in den DevTools können wir auf die Dateien einer Webseite zugreifen, diese bearbeiten und Snippets speichern. Die DevTools bieten aber auch einige Annehmlichkeiten, die das Leben für Entwickler, die an ihre IDE gewöhnt sind, erleichtern.
DevTools nutzt einige bekannte Tastenkombinationen, mit denen man Zeit sparen und Frust minimieren kann. Mit Strg + D (oder Cmd + D auf dem Mac) lassen sich mehrere Vorkommen eines Wortes hervorheben. Wenn man Strg (oder Cmd) gedrückt hält und an mehreren Stellen im Code klickt, erhält man mehrere Cursor.
Schau dir das Video an:

In der offiziellen Dokumentation findest du noch mehr Codebearbeitungsfunktionen der DevTools.
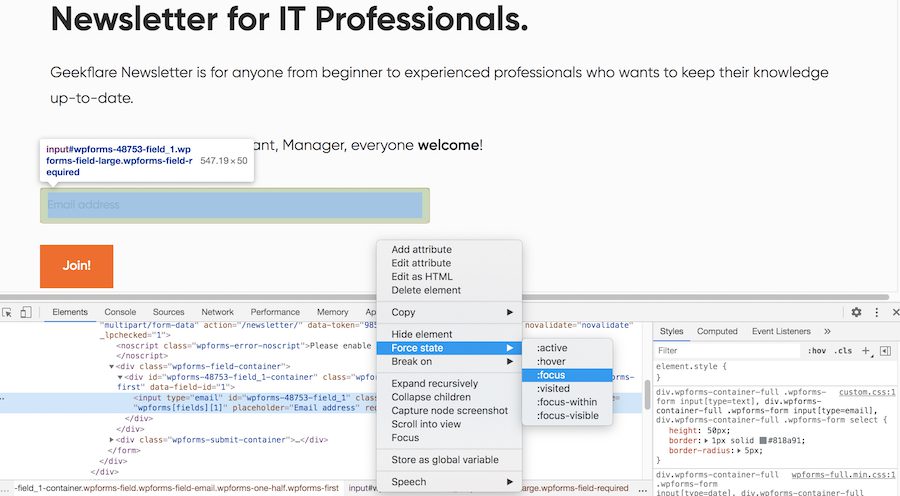
Kontrollieren des Zustands von DOM-Elementen
Manchmal testet oder debuggt man etwas, das nur in einem bestimmten Zustand verfügbar ist. Je nach Zustand kann das Testen sehr schwierig sein. Besonders der „Hover“-Zustand hat mir schon viel Zeit gekostet. Oft musste ich das Hover-Ereignis ausnutzen oder temporäres CSS hinzufügen, um das Verhalten zu beobachten.
Die Chrome DevTools bieten eine einfache Möglichkeit, den Status eines Elements zu ändern. Man kann dies per Rechtsklick auf das Element (auf der Registerkarte Elemente) erreichen:

Es ist wirklich so einfach!
Jetzt muss man keine komplizierte Testlogik, zusätzliches CSS oder andere Umwege in Kauf nehmen, um ein Element in einem anderen Zustand zu beobachten.
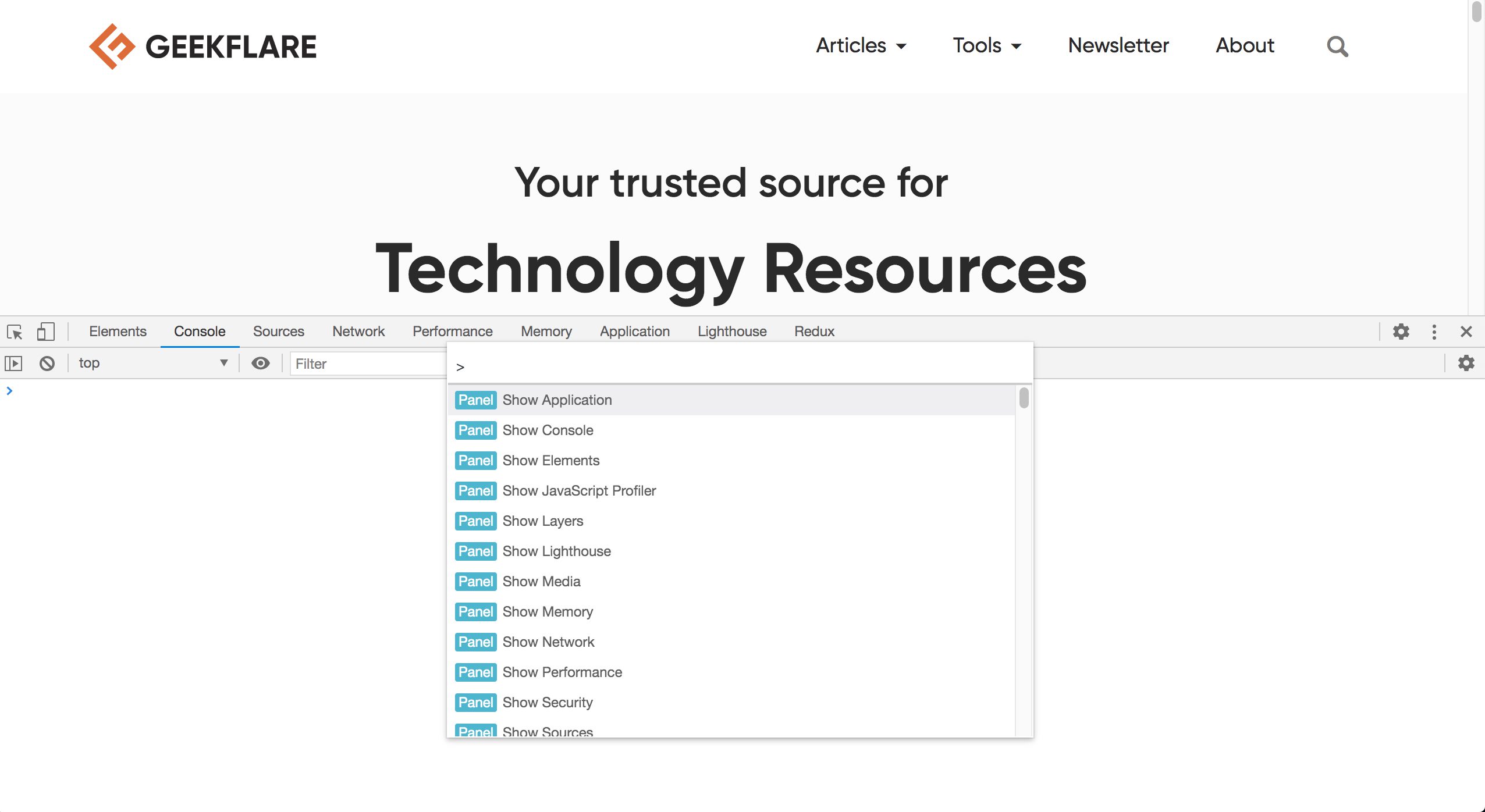
Das „Tools“-Bedienfeld
Das „Tools“-Bedienfeld ist eine nützliche Funktion, die sich gut versteckt und nur per Tastenkombination erreichbar ist. Es ist eine Art Dashboard, das fast alle Funktionen von DevTools anbietet. Aufgrund der Vielzahl der Funktionen gibt es eine Suchleiste.
Um das „Tools“-Bedienfeld zu aktivieren, stelle sicher, dass du dich im DevTools-Bedienfeld befindest, und drücke dann Strg + Umschalt + P (oder Cmd + Umschalt + P für Mac-Benutzer):

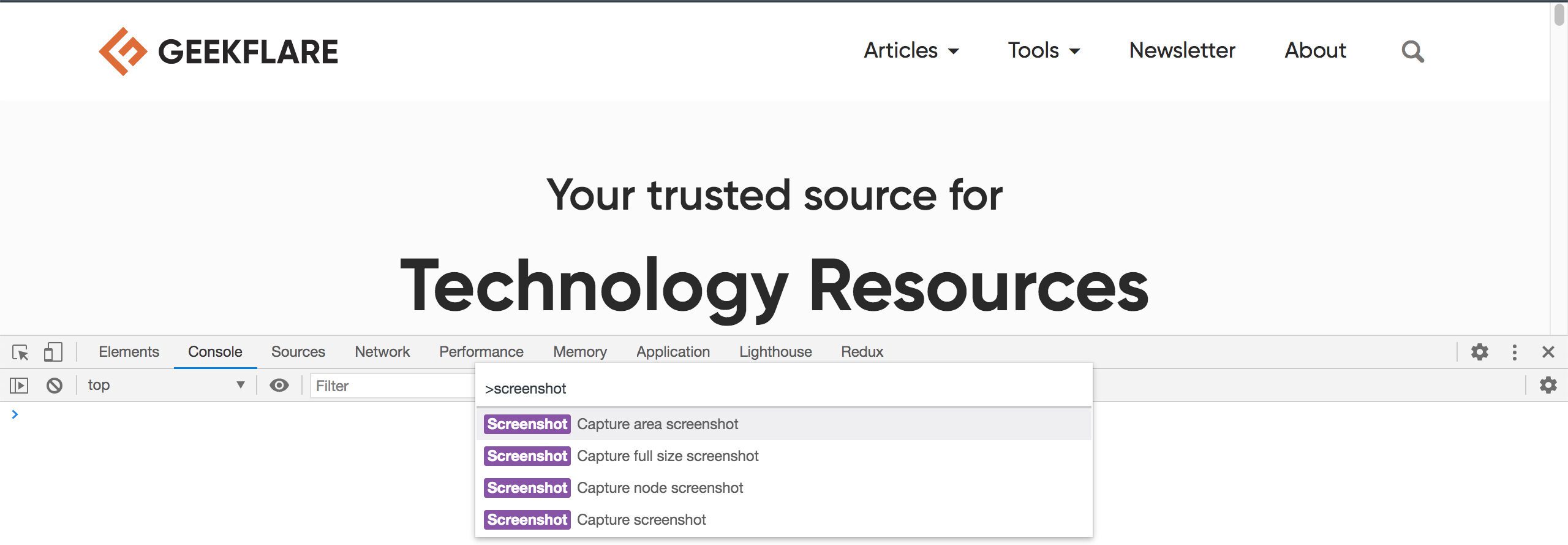
Das Bedienfeld „Tools“ ist voller Funktionen und Überraschungen. Wusstest du z.B., dass man direkt aus den DevTools einen Screenshot machen kann?
Wahrscheinlich nicht, denn man muss das „Tools“-Bedienfeld öffnen und „Screenshot“ in die Suchleiste eingeben:

Man findet auch mehrere Optionen zum Aufnehmen von Screenshots, darunter eine für den ausgewählten DOM-Knoten! Erkunde das Tools-Panel, es lohnt sich!
Wenn du einen Screenshot aus der Ferne machen musst, schau dir das wdzwdz Screenshot-Tool an.
Fazit
Der Chrome-Browser ist reich an Funktionen, aber die DevTools sind das eigentliche Highlight. Es gibt viele versteckte Funktionen, von denen die Mehrheit der Nutzer nichts ahnt. Warum sind diese Funktionen versteckt?
Ich vermute, einige sind experimentell (z. B. der Designmodus), und die Chrome-Entwickler wollen es normalen Nutzern nicht zu einfach machen. Bei den anderen Funktionen ist es wohl ein Fall von Informationsüberflutung: Bei 120 Funktionen ist es unmöglich, die passende Benutzeroberfläche zu entwerfen. Außerdem war Google in der Vergangenheit nicht immer gut in UX. 🤷🏻♂️
Ich hoffe, dass du einige dieser Funktionen nützlich fandest und dass dieser Artikel dir einen Eindruck davon vermittelt hat, wo man diese versteckten Funktionen finden kann.