Ganz gleich, ob du gerade erst mit dem Programmieren anfängst oder bereits ein erfahrener Entwickler bist, sogenannte Code-Spielplätze sind äußerst nützlich, wenn es darum geht, Wissen und Code mit anderen zu teilen und voneinander zu lernen.
Ein Code-Spielplatz ist im Grunde ein Online-Service, der es dir ermöglicht, Code zu schreiben, ihn direkt auszuführen oder zu kompilieren und deine Arbeit mit anderen zu teilen. Zudem bieten diese Plattformen die Möglichkeit, den Code anderer zu „forken“ und damit zu experimentieren.
Gerade beim Erlernen der Webentwicklung und dem Üben von HTML- oder CSS-Kenntnissen erweist sich ein Code-Spielplatz als besonders hilfreich, um einfache Webseiten direkt online zu erstellen. Darüber hinaus können auf diesen Plattformen aktuelle Projekte gefunden und als Lernmaterial genutzt werden.
Wenn du hingegen ein professioneller Webentwickler bist und deine Projekte präsentieren möchtest, bieten Code-Spielplätze eine ideale Bühne dafür.
Ein großer Vorteil ist, dass die meisten dieser Code-Spielplätze eine kostenlose Version anbieten und die Ergebnisse des Codes sogar in deine eigene Webseite eingebettet werden können.
Lass uns einen genaueren Blick auf einige dieser Plattformen werfen!
JSFiddle
JSFiddle ist ein Code-Spielplatz, der sich besonders gut für das Testen von HTML-, CSS- und Javascript-Schnipseln eignet. Die Plattform entstand 2009 als Proof-of-Concept-Anwendung und hat sich mittlerweile zu einem der größten Code-Spielplätze entwickelt.
Du kannst ein kostenloses Konto erstellen, deine erstellten Fiddles speichern und auch die Schnipsel anderer Nutzer „forken“.
Eine weitere bemerkenswerte Funktion von JSFiddle sind die Kollaborationssitzungen. Es ist sogar möglich, eine Audio-Chat-Sitzung zu starten, während man gemeinsam am Code arbeitet.
Für Blogger, die Code-Schnipsel samt deren Quellcode in ihre Artikel einbetten möchten, ist JSFiddle eine hervorragende Wahl.
Es ist jedoch wichtig zu erwähnen, dass dieser Code-Spielplatz zum Zeitpunkt des Verfassens dieses Artikels keine anderen gängigen Programmiersprachen wie Python, Go oder PHP unterstützt. Daher ist er weniger geeignet, um umfangreiche Full-Stack-Anwendungen zu entwickeln.
Funktionen
- Kostenlose Nutzung
- Minimalistische Benutzeroberfläche
- Unterstützung für HTML, CSS und JS
- Möglichkeit, beliebige öffentliche Fiddle-Snippets zu „forken“
- Zusammenarbeit per Audio-Chat direkt auf der Webseite
- Gute Dokumentation
Wie bei den meisten dieser Plattformen gibt es auch bei JSFiddle einen „Extra„-Plan, der dazu beiträgt, den Dienst aufrechtzuerhalten. Wenn du die Plattform regelmäßig nutzt, solltest du in Betracht ziehen, sie finanziell zu unterstützen.
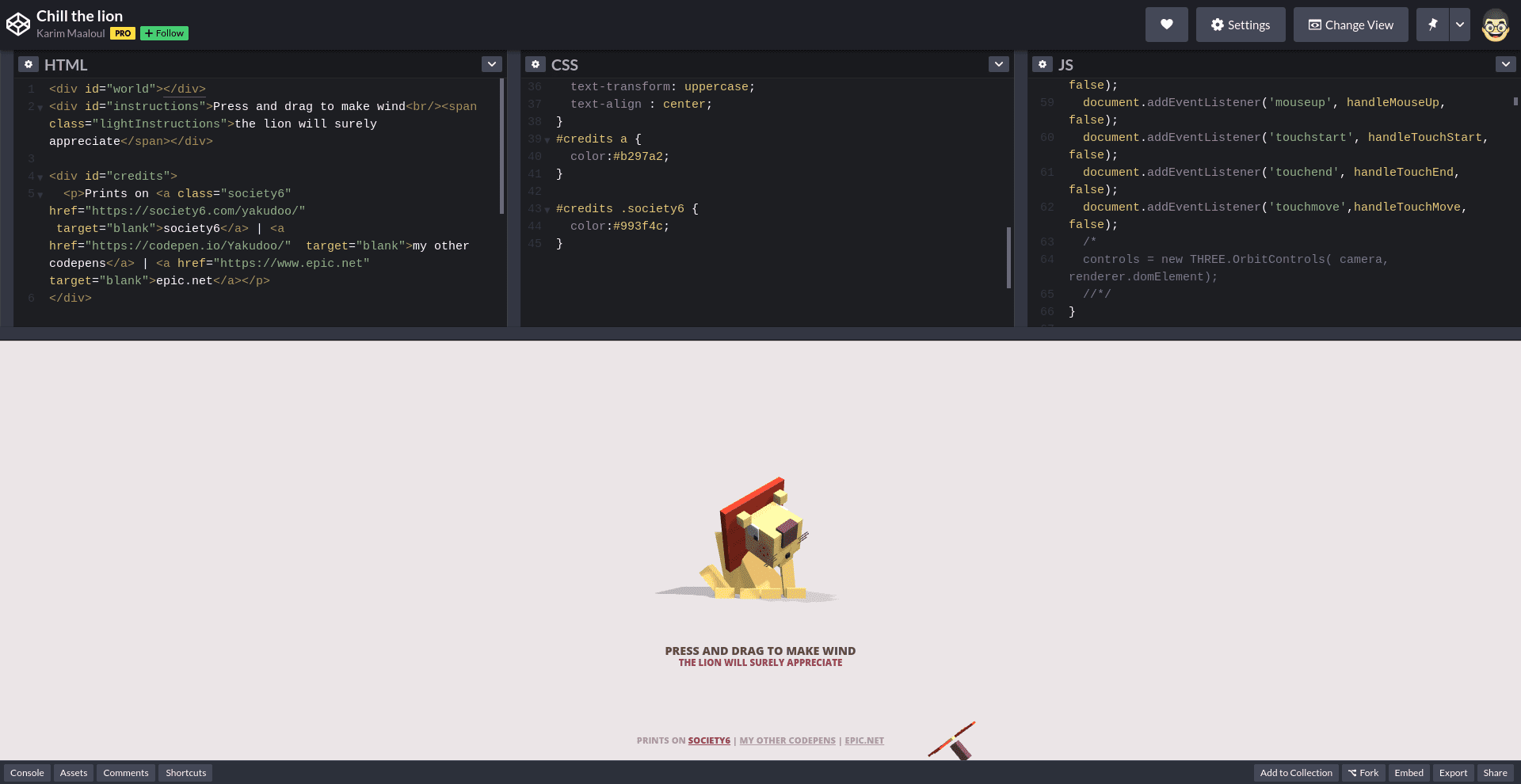
Codepen
Codepen ist mehr als nur ein Code-Spielplatz; es ist eine lebendige Community von Entwicklern, die ihre Fähigkeiten erweitern und ihre besten Arbeiten teilen möchten.

Mit über 6 Millionen Nutzern ist Codepen einer der beliebtesten Online-Code-Editoren für die Frontend-Entwicklung. Besonders für Anfänger im Bereich Frontend ist Codepen eine ideale Quelle für Ideen und Motivation.
Wie sieht es mit der Entwicklungserfahrung aus?
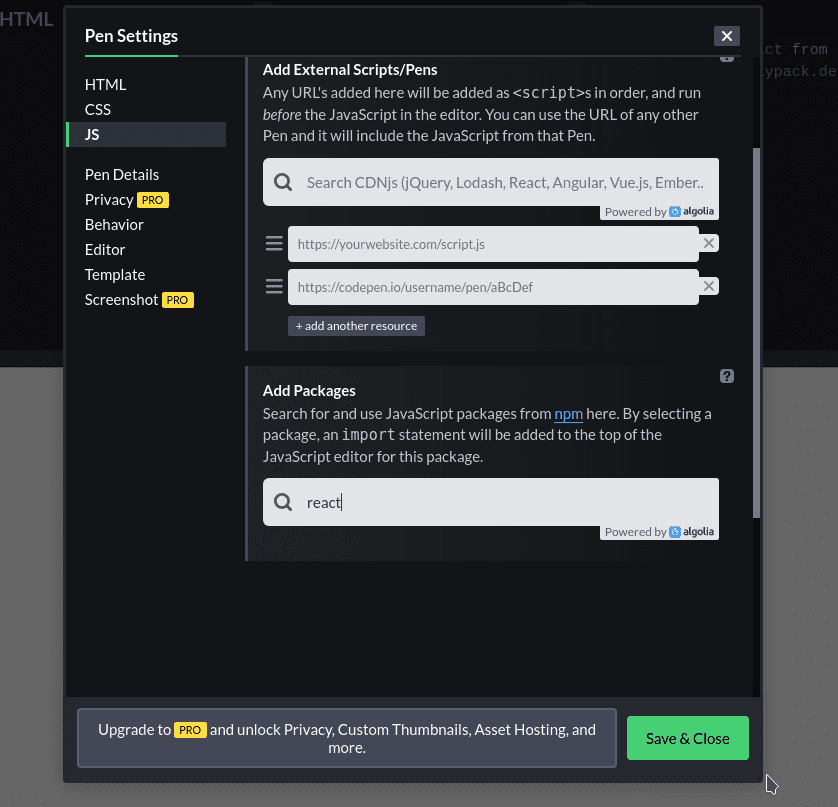
Codepen bietet einen benutzerfreundlichen Editor mit drei anpassbaren Panels für HTML, CSS und JS. Er unterstützt integriert Javascript- und CSS-Präprozessoren wie Typescript und Sass. Benötigst du ein bestimmtes npm-Paket, kannst du es ebenfalls über das Einstellungsfenster installieren.

Funktionen
- Optionaler Pro-Plan
- Einfach zu bedienender Code-Editor
- Tolle Community
- Die meisten Codepens sind Open Source
- Ideal zum Üben der Frontend-Entwicklung
CodeSandbox
Das Prototyping einer Webseite kann eine Herausforderung darstellen, wenn die richtige Umgebung fehlt. CodeSandbox ist eine ausgezeichnete Wahl, wenn es darum geht, schnell und unkompliziert Webseiten zu erstellen.
Wie der Name bereits andeutet, bietet CodeSandbox eine Sandbox-Umgebung speziell für die Frontend-Entwicklung.

Von der GitHub-Integration über Debugging-Tools bis hin zu einer anpassbaren VS Code-ähnlichen Erfahrung bietet CodeSandbox alles, um sofort mit dem Codieren zu beginnen.
Wenn die Zusammenarbeit im Vordergrund steht, reicht es aus, deinen Sandbox-Link zu teilen und schon kann die Echtzeit-Pair-Programmierung beginnen.
Es gibt auch eine Liste mit ausgewählten Sandboxes, die du erkunden kannst.
Es gäbe noch viele weitere Funktionen von CodeSandbox zu erwähnen, aber hier sind die wichtigsten:
Funktionen
- GitHub-Integration
- Basiert auf dem Monaco-Editor, der auch den beliebten VScode-Editor antreibt
- Hervorragende Plattform für die Zusammenarbeit
- Direkte Bereitstellung auf Vercel oder Netlify
- Debugging-Tools
- Vordefinierte Test-Frameworks
- Unterstützung von npm
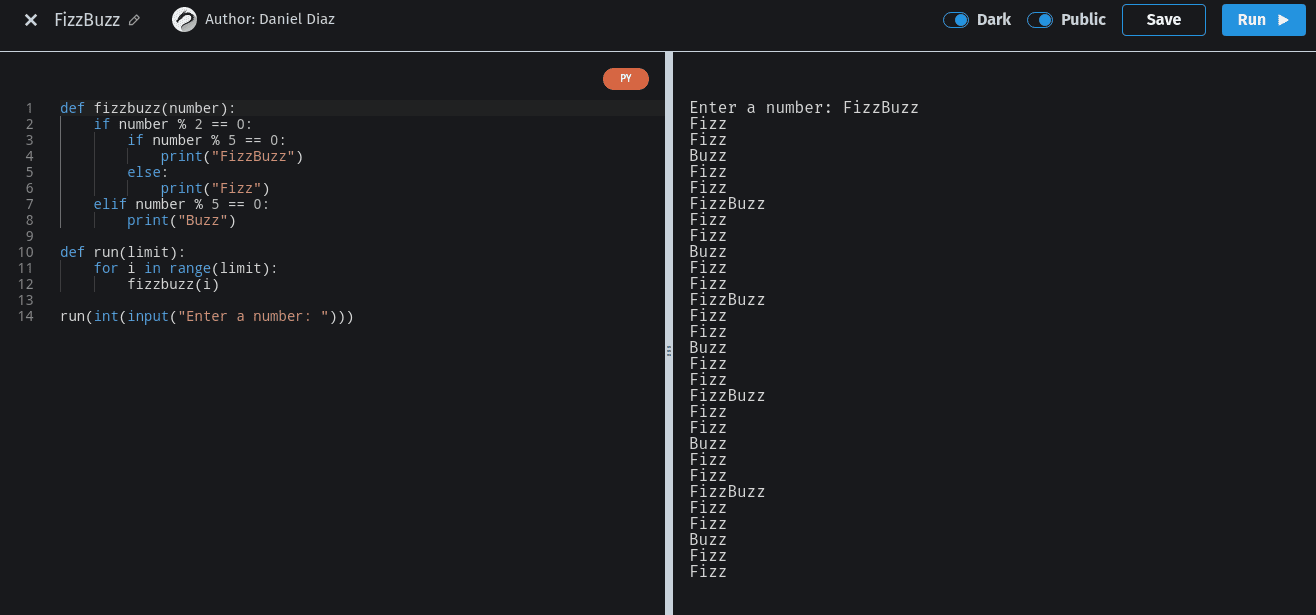
SoloLearn
Die bekannte Lernplattform für Programmieren, SoloLearn, bietet auch einen eigenen Code-Spielplatz für die Webentwicklung an.
Zwar ist dieser nicht so umfangreich wie andere IDEs, die wir in diesem Artikel betrachtet haben, bietet aber dennoch eine ungestörte Umgebung, in der man Code schreiben und ausführen kann.
Für Programmieranfänger sollte dies mehr als ausreichend sein.
Ein weiterer Vorteil von SoloLearn ist die große Community und die Unterstützung verschiedener Programmiersprachen – ideal, wenn du dich auch mit anderen Technologien beschäftigen möchtest.

Funktionen
- Kostenlose Nutzung mit einem SoloLearn-Konto
- Einfacher Online-Code-Editor
- Große Community zum Austausch von Code
- Unterstützung für mehrere Sprachen
- Ein gut aufgebautes Ökosystem mit den SoloLearn-Kursen
Zusammenfassend lässt sich sagen, dass der Code-Spielplatz von SoloLearn zwar nicht alle Features bietet, er tut aber, was er soll. Wenn du bereits Teil der SoloLearn-Community bist, solltest du ihn definitiv ausprobieren.
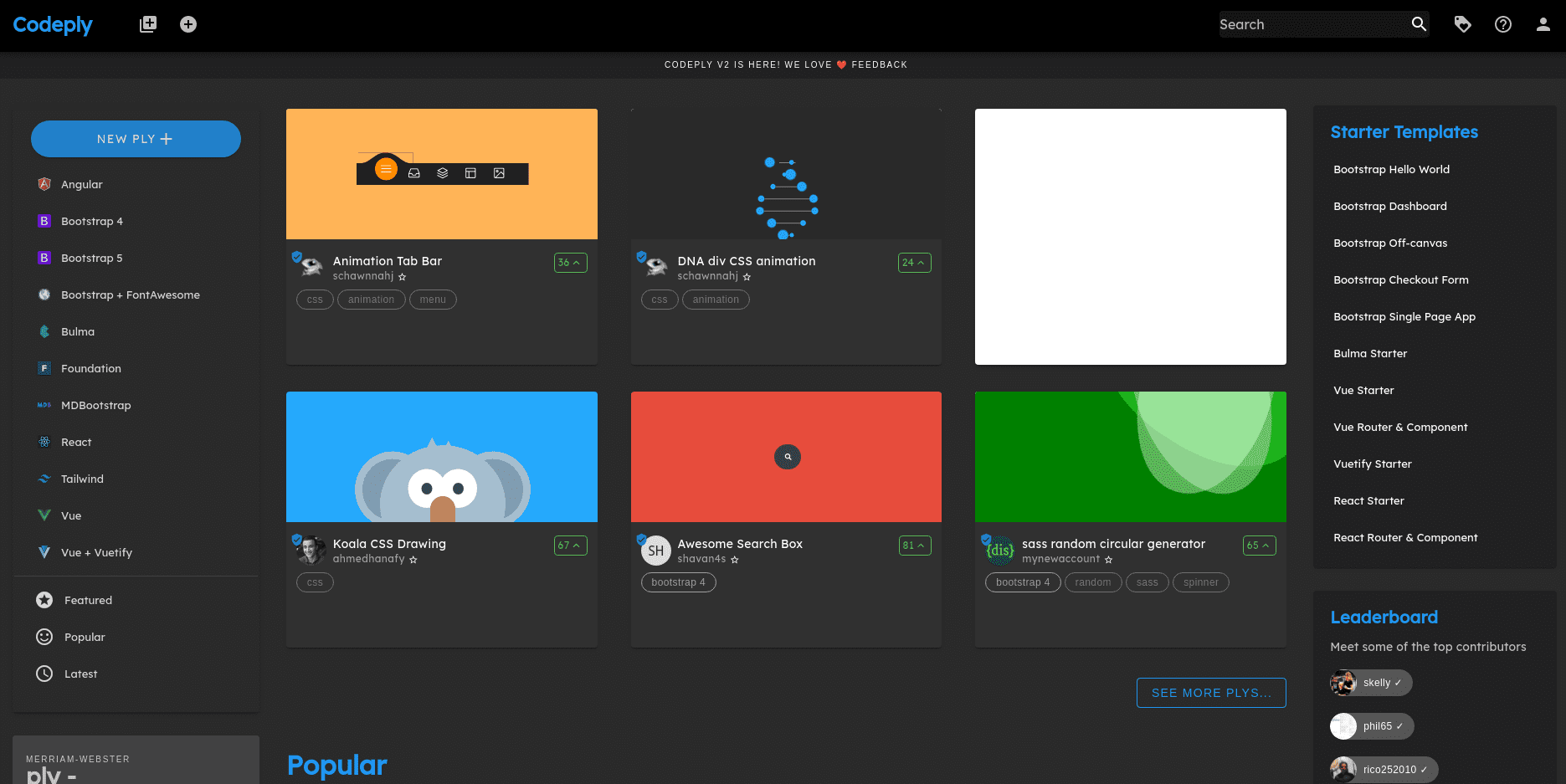
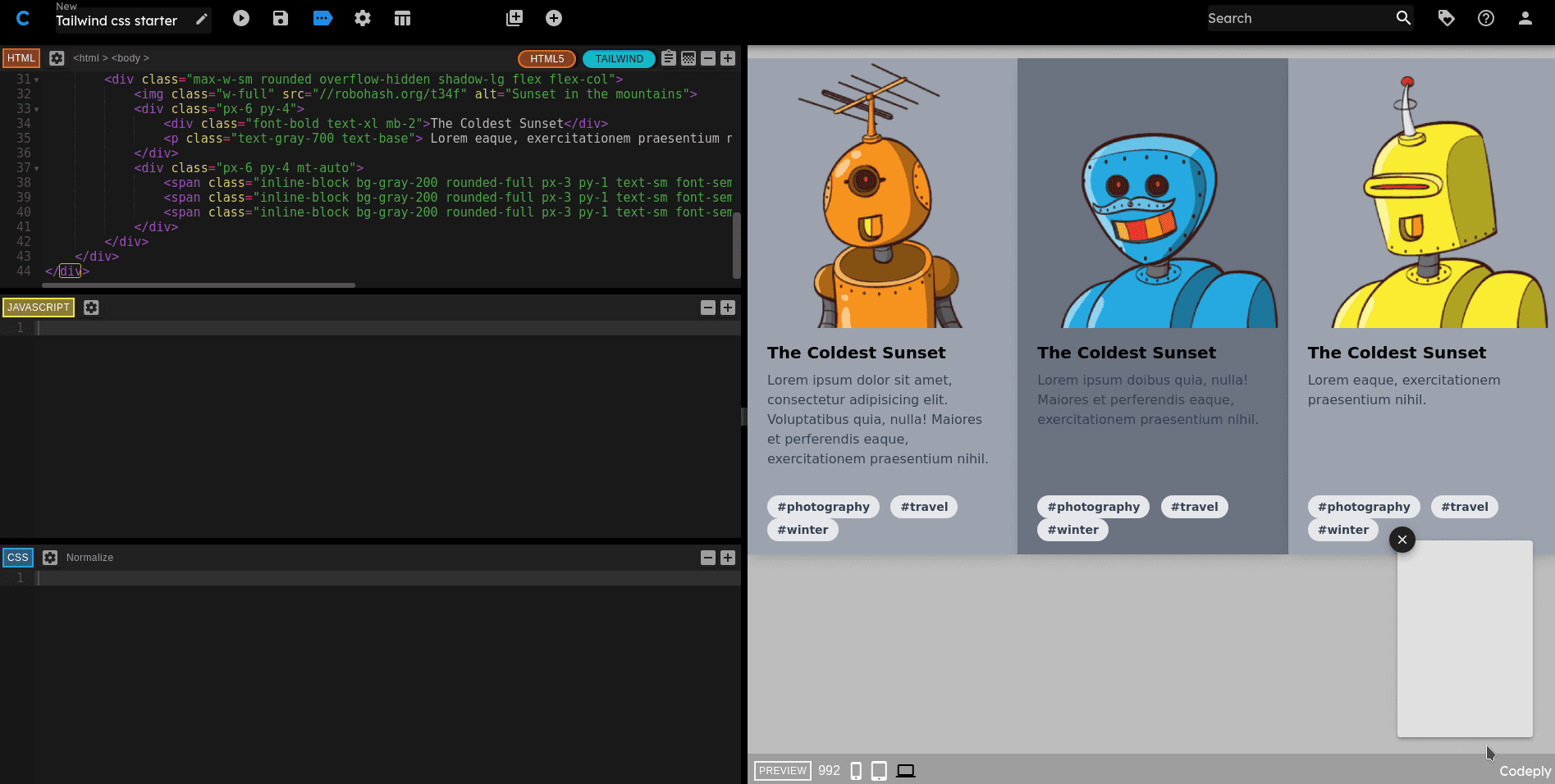
Codeply
Das herausragende Merkmal von Codeply ist die sofortige Unterstützung verschiedener Frameworks und Bibliotheken sowie der Code-Editor, der für responsives Design optimiert ist.

Wenn du gerade erst mit einem neuen Framework wie React, Vue oder Angular beginnst, ist Codeply aufgrund der vielen Startvorlagen und einer großen Community mit über 40.000 Entwicklern ein guter Einstieg.

Funktionen
- Kostenlose Nutzung
- Einfache und übersichtliche Dokumentation
- Einmalige Gebühr für den Pro-Plan
- Enthält über 50 Bibliotheken
- Testen der Webseiten in verschiedenen Bildschirmauflösungen
Replit
Replit ist möglicherweise die umfangreichste Online-IDE für jeden Entwickler. Sie bietet alles, was man zum Erstellen von einfachen Homepages bis hin zu komplexen Webanwendungen mit modernen JS-Bibliotheken benötigt.

Mit Replit kannst du in über 50 Sprachen programmieren, gemeinsam mit Kollegen an Apps arbeiten, Programme testen, mit GitHub integrieren und auf eine der größten Entwickler-Communities zugreifen.
Es würde den Rahmen sprengen, alle Funktionen von Replit aufzuzählen, daher hier die wichtigsten:
Funktionen
- Kostenloses Starterpaket oder 5$ /Monat Hacker-Plan
- Multiplayer-Modus (Live-Pair-Programmierung)
- Große Community
- Unterstützung zahlreicher Sprachen
- Anpassbarer Editor
- „Ausführen“-Schaltfläche: Projekt mit anpassbaren Aktionen ausführen
- Geheimspeicher
- Gehosteter Code
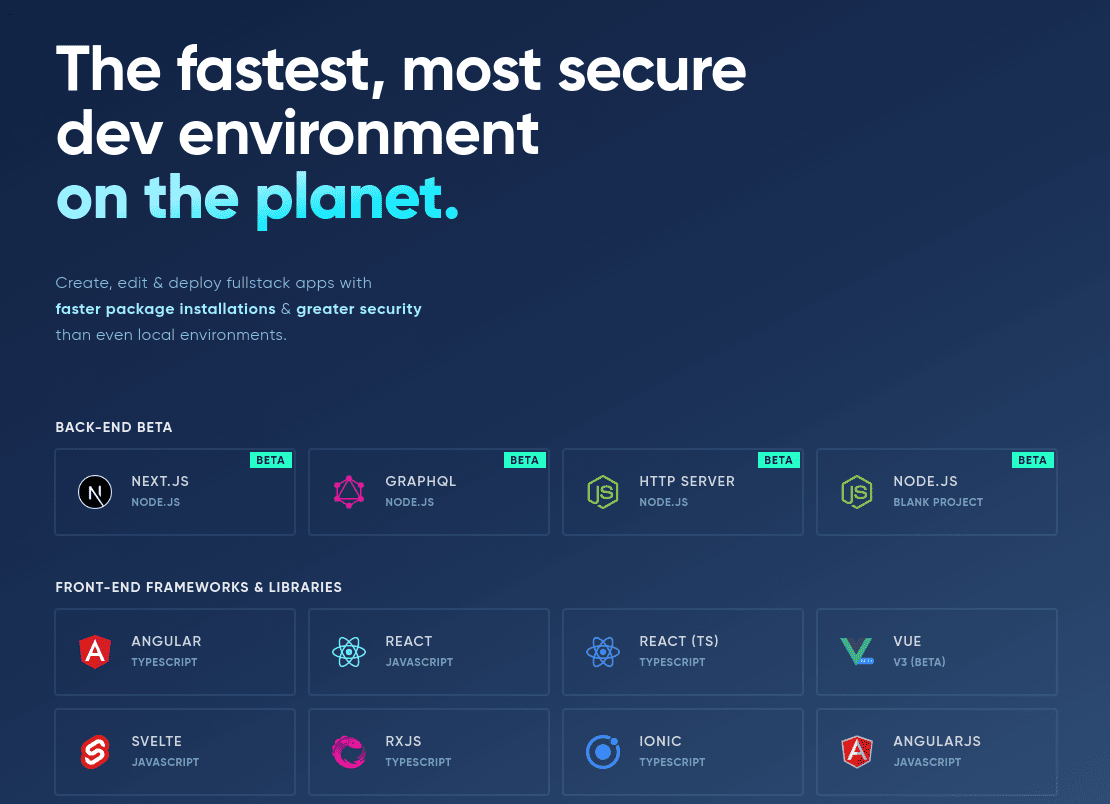
StackBlitz
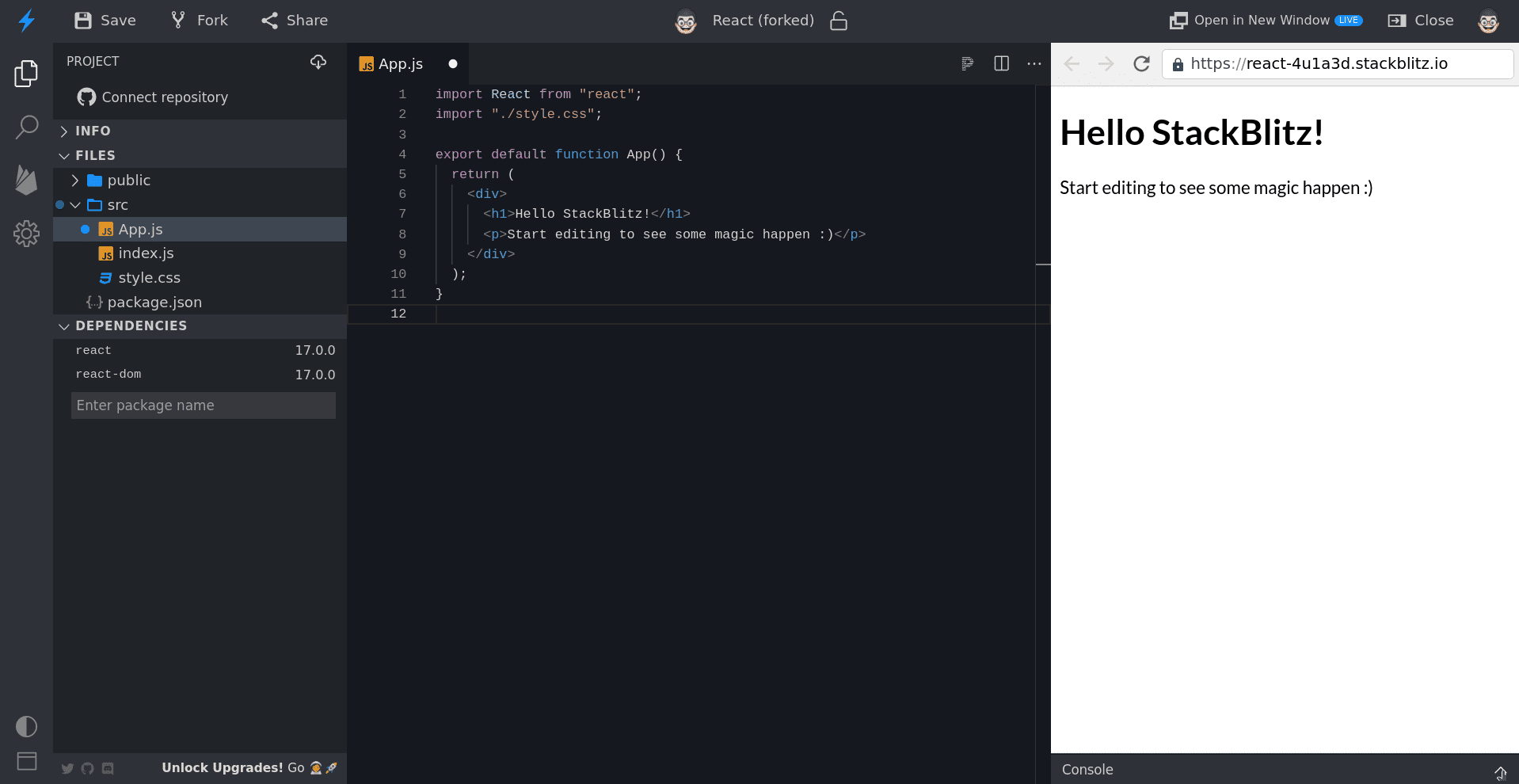
Wenn du nicht ohne VS Code arbeiten kannst, ist StackBlitz die ideale Option für dich. Wie CodeSandbox basiert auch StackBlitz auf dem Monaco-Editor, der diesen beliebten Code-Editor antreibt.

Melde dich einfach mit deinem GitHub-Konto an und schon hast du Zugriff auf eine vertraute Umgebung.

Neben der VS Code-ähnlichen Erfahrung bietet StackBlitz auch vordefinierte Vorlagen für Frontend-Frameworks und Bibliotheken wie React, Vue, Angular, Svelte und Ionic.
Eine der Hauptfunktionen ist die Möglichkeit, mit Backend-Frameworks wie Node.js, Next.js und GraphQL zu experimentieren.
Funktionen
- Kostenloser „Cadet“-Plan
- VS Code-Erfahrung im Browser, inklusive IntelliSense und Projektsuche
- Flüssiges Programmiererlebnis
- Offline-Code-Editor
- Gehostete App-URL für einfaches Live-Sharing
Glitch
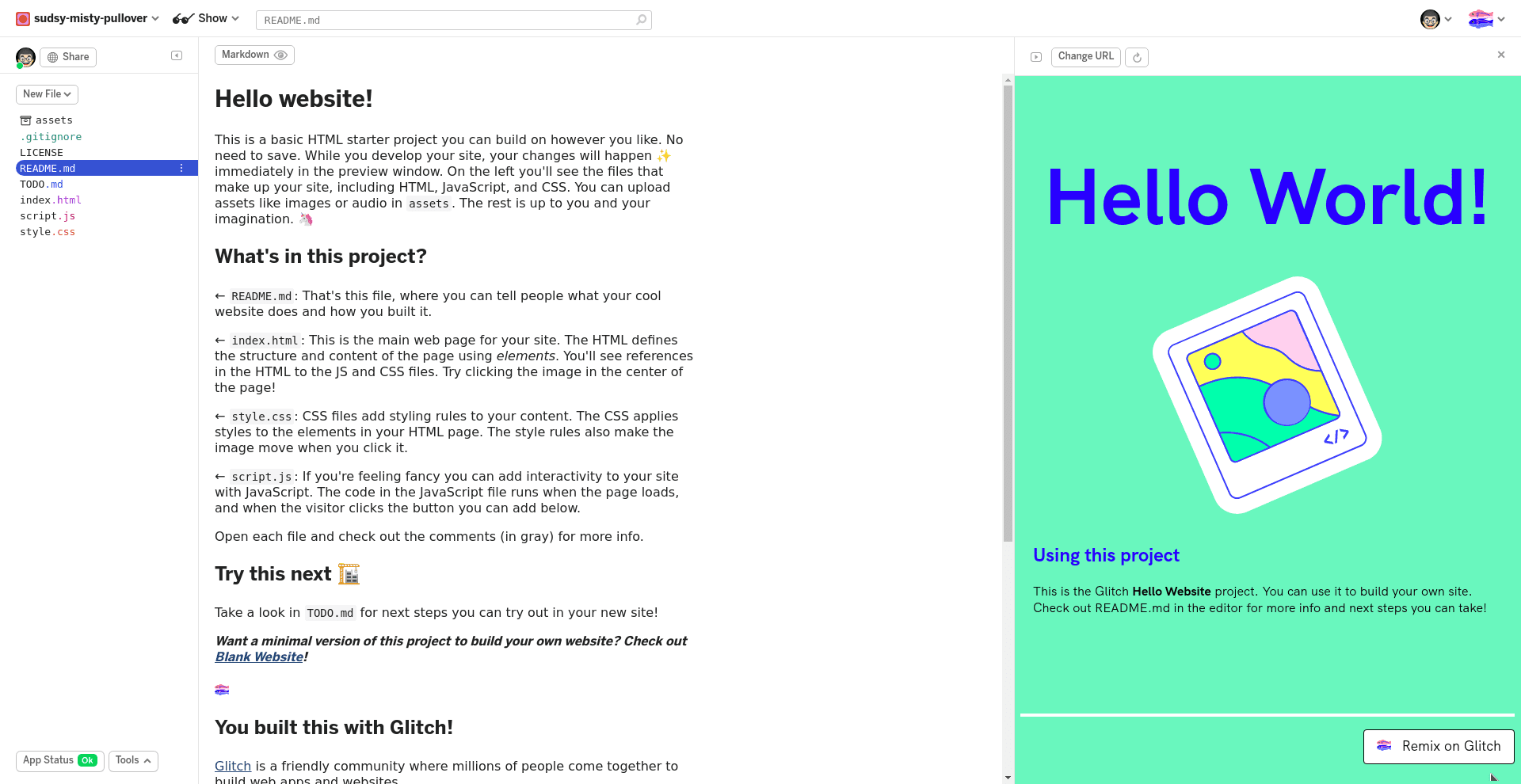
Und zu guter Letzt ist Glitch eine kollaborative Programmierumgebung, die das Erstellen von Web-Apps vereinfacht.

Es bietet eine sehr ansprechende Oberfläche zum Programmieren:

Ja, es gibt auch einen Dark Mode.
Abgesehen von der schönen Benutzeroberfläche ist Glitch aufgrund seiner Benutzerfreundlichkeit, der Live-Pair-Programmierung und der freundlichen Community von Millionen beliebt.
Du kannst damit Full-Stack-Apps entwickeln, die nicht nur HTML, CSS und JS, sondern auch Node.js (Backend), React oder Eleventy (von dem ich vor dem Besuch der Glitch-Seite nicht wusste) verwenden.
Funktionen
- Kostenloser Plan mit Upgrade-Option
- Entwicklung von Full-Stack-Apps im Browser
- Live-Pair-Programmierung
- Ansprechende Oberfläche
- Starter-Apps
- Remixe von öffentlichen Apps anderer Nutzer
Fazit
Heutzutage ist es möglich, fast jede Web-App vollständig mit einem Code-Spielplatz zu entwickeln. Du musst keine umfangreichen IDEs mehr auf deinem Computer installieren, da du erstellen, debuggen, testen und bereitstellen kannst, ohne deinen Webbrowser zu verlassen.
Falls du dir noch unsicher bist, welche der oben genannten Tools du nutzen möchtest, kannst du dir auch die Top-10 Code-Editoren (für die Installation auf deinem Computer) ansehen.