Obwohl WordPress eine relativ sichere Umgebung bietet, in der Fehler seltener auftreten als in typischen Softwareentwicklungsszenarien, gibt es immer Möglichkeiten, dass Probleme auftauchen.
Generell gilt: Je mehr ein Tool anpassbar ist, desto größer ist das Risiko für potenzielle Fehler.
WordPress ist ein Paradebeispiel für hohe Flexibilität und damit einhergehendes Fehlerpotenzial. Es verfügt über eine offene Plugin-Architektur, mit der das CMS um neue Funktionen erweitert werden kann. Zudem kommen ein Webserver, ein Hosting-Anbieter, ein Datenbankmanagementsystem und ein Netzwerk zum Einsatz. Jede dieser Komponenten stellt einen eigenen, unabhängigen Faktor dar, der zu potenziellen Problemen beitragen kann.
Zu den möglichen Problemen gehören langsame Ladezeiten, fehlerhafte oder beschädigte Inhalte, Fehlermeldungen und im schlimmsten Fall der „White Screen of Death“ (WSoD), der einen kompletten Ausfall der Website bedeutet und sofortige Maßnahmen erfordert.
Sogar geringfügige Leistungsprobleme – wie eine Verzögerung von weniger als zwei Sekunden – sind bedenklich, da sie sich negativ auf Ihre SEO-Strategie und Ihre Position in den Suchmaschinenergebnissen auswirken können. Dies führt direkt zu weniger täglichen Besuchern, da heutzutage eine schnelle Reaktionszeit, insbesondere für mobile Nutzer, unerlässlich ist.
Aus diesem Grund ist es wichtig, Werkzeuge zur Hand zu haben, mit denen Sie Probleme beheben können, wenn Ihre Website nicht optimal funktioniert. Aber selbst wenn alles gut läuft, gibt es immer Raum für Verbesserungen in Bezug auf Leistung und Benutzerfreundlichkeit.
Was bedeutet Debugging?
Debugging ist eine Aufgabe, die Entwickler durchführen, um Fehler (sogenannte Bugs) in ihren Programmen zu finden und zu beseitigen. Dies geschieht mit Hilfe spezieller Tools, die Einblicke in den Ablauf eines Programms während seiner Ausführung ermöglichen.
Manchmal ist es am schwierigsten, die genaue Komponente, den Befehl oder die Anweisung zu identifizieren, die einen Fehler verursacht. Entwickler gehen dabei ähnlich vor wie Ärzte bei der Diagnose: Sie analysieren die Symptome und führen gegebenenfalls Untersuchungen durch, um die Ursache des Problems zu finden. In der Softwareentwicklung ist das Äquivalent zu einer medizinischen Untersuchung ein Überwachungstool, das Informationen über die internen Abläufe einer Website liefert.
Lassen Sie uns einige dieser Optionen genauer betrachten.
WP_DEBUG
WordPress verfügt über eine integrierte Debugging-Funktion, die oft übersehen wird. Es handelt sich um ein „Flag“ namens WP_DEBUG, das bei Aktivierung den Debug-Modus in WordPress auslöst. Wenn WP_DEBUG aktiviert ist, wird ein Protokoll erstellt, das alle Aktivitäten Ihrer Website aufzeichnet. Durch das Auswerten dieses Protokolls können Sie möglicherweise Fehler auf Ihrer WordPress-Website identifizieren.
Um WP_DEBUG zu aktivieren, müssen Sie Code schreiben, indem Sie Ihre wp-config.php-Datei bearbeiten und die erforderlichen Zeilen hinzufügen, um Ihre Website anzuweisen, alle Aktivitäten zu protokollieren. Diese Aufgabe ist nicht für jeden geeignet: Bei der Bearbeitung der Datei wp-config.php ist Vorsicht geboten, da schon das Verändern einer einzigen Zeile oder eines einzelnen Zeichens dazu führen kann, dass Ihre Website nicht mehr funktioniert. Erstellen Sie daher immer eine Sicherungskopie Ihrer Website und Dateien, bevor Sie Änderungen vornehmen. So können Sie im Notfall das Backup wiederherstellen und alles wiederherstellen.
Um die Datei wp-config.php zu bearbeiten, verwenden Sie entweder den Dateimanager Ihres Hosting-Providers oder einen FTP-Client, um die Datei herunterzuladen und lokal mit einem Texteditor Ihrer Wahl zu öffnen. Die Datei befindet sich im Hauptverzeichnis Ihrer WordPress-Installation. Suchen Sie nach dem Öffnen die Zeile, in der WP_DEBUG definiert ist. Sie sollte etwa so aussehen:
define( 'WP_DEBUG', false );
Wenn keine solche Zeile existiert, suchen Sie nach dem folgenden Kommentar:
/* That’s all, stop editing! Happy blogging. */
und fügen Sie die folgenden Zeilen über diesem Kommentar hinzu. Diese Befehle weisen Ihre Website an, alle Fehler zu protokollieren, ohne sie anzuzeigen, was für öffentlich zugängliche Websites von Vorteil ist:
define('WP_DEBUG', true);
define('WP_DEBUG_LOG', true);
define('WP_DEBUG_DISPLAY', false);
@ini_set('display_errors',0);
Speichern Sie die geänderte Datei und laden Sie sie, falls Sie FTP verwenden, auf Ihre Website hoch. Versuchen Sie dann, den Fehler zu provozieren (oder warten Sie, bis er auftritt) und überprüfen Sie die Datei debug.log. Sie finden sie im Ordner wp-content Ihrer WordPress-Installation. Sie können sie mit einem Texteditor öffnen und nach Fehlermeldungen suchen, die Ihnen Hinweise auf die Ursache der Probleme Ihrer Website geben.
Anschließend sollten Sie die Protokollierung wieder deaktivieren, indem Sie die Werte „true“ in „false“ in allen Zeilen ändern, die Sie in der Datei wp-config.php hinzugefügt oder geändert haben.
WPDB-Fehlerberichterstattung
Wenn Sie vermuten, dass Probleme mit der Datenbank Ihrer Website vorliegen, können Sie die WPDB-Fehlerberichterstattung aktivieren. Dies erfordert ebenfalls etwas Code. Nach der Aktivierung kann Ihre Website Datenbankfehler auf dem Bildschirm anzeigen.
Sie sollten dies nicht auf einer Live-Website tun, es sei denn, es ist Ihnen egal, wenn Ihre Besucher Fehlermeldungen angezeigt bekommen. Verwenden Sie stattdessen besser eine Staging-Website (wie unten beschrieben), auf der Sie alles testen können, ohne dass Ihre Besucher sehen, was im Hintergrund passiert.
Das Interpretieren dieser Fehlermeldungen oder Protokolle erfordert technisches Wissen, vergleichbar mit dem Wissen, das zur Interpretation eines Röntgenbildes erforderlich ist. Sie müssen Programmier-, Netzwerk- oder Datenbank-Fachbegriffe entschlüsseln, aber Sie können so das zugrunde liegende Problem finden, das Ihre Website betrifft, und sich anschließend Hilfe von jemandem holen, der die spezielle Problematik beheben kann.
Um mit der Generierung von Datenbank-Fehlerberichten zu beginnen, fügen Sie die folgende Zeile zu Ihrer wp-config.php-Datei hinzu (analog zum Vorgehen beim Erstellen des Debug-Protokolls):
define( 'SAVEQUERIES', true);
Durch das Setzen dieses Wertes auf „true“ beginnt die Datenbank, alle Abfragen Ihrer Website zu speichern. Anschließend können Sie die Anzahl der Abfragen, die durch jede Seitenanfrage verursacht werden, und die darin verwendeten Befehle überprüfen. Eine Möglichkeit, die Abfragen auf dem Bildschirm anzuzeigen, besteht darin, diese Zeilen in Ihrer Theme-PHP-Datei hinzuzufügen:
global $wpdb; print_r( $wpdb->queries );
Nach Abschluss des Debuggings sollten Sie diese Zeilen wieder entfernen, um Ihre Website wieder in den Normalbetrieb zu versetzen.
Verwenden einer Staging-Website
Eine Staging-Website ist eine Kopie Ihrer eigentlichen Website, auf der Sie Änderungen oder neue Funktionen testen können, bevor Sie sie live schalten. Sie eignet sich auch gut zum Debuggen von Problemen oder zur Beobachtung des Verhaltens Ihrer Website, da Sie dort alles risikofrei ausprobieren können, ohne die tatsächlichen Nutzer Ihrer Website zu beeinträchtigen.
Es ist wichtig, dass eine Staging-Website genau den Inhalt und die Struktur Ihrer eigentlichen Website widerspiegelt. Jedes Mal, wenn Sie Ihre WordPress-Site mit neuen Inhalten oder neuen Erweiterungen (meist Plugins und Themes) aktualisieren, sollten Sie auch Ihre Staging-Site mit einer Kopie des Originals aktualisieren. Wenn auf Ihrer Live-Website ein Problem auftritt, können Sie es so in Ihrer Staging-Umgebung reproduzieren.
Viele Managed-WordPress-Hosting-Anbieter bieten eine Staging-Site als Mehrwert zu ihren kostenpflichtigen Paketen an. Dies ist die benutzerfreundlichste Möglichkeit, eine Staging-Umgebung zu nutzen, in der Sie sicher experimentieren können. Wenn Ihr Hosting-Provider diese Option nicht anbietet, können Sie eine Staging-Site mit dem WP-Staging-Plugin erstellen. Dieses Plugin erleichtert das Klonen Ihrer Website, um den Klon wie die Originalseite verwenden zu können. Sie erkennen die Staging-Umgebung immer an einem orangefarbenen Balken am oberen Bildschirmrand.
Wenn Sie gerne selbst Hand anlegen, können Sie jederzeit manuell eine Staging-Site auf einer Subdomain erstellen, vorausgesetzt, Ihr Hosting-Provider erlaubt Ihnen das Hinzufügen einer Subdomain zu Ihrem Konto. Das Erstellen einer Staging-Site auf diese Weise kann etwas kompliziert sein. Wenn Sie also noch neu in WordPress sind, sollten Sie möglicherweise eine andere Option wählen.
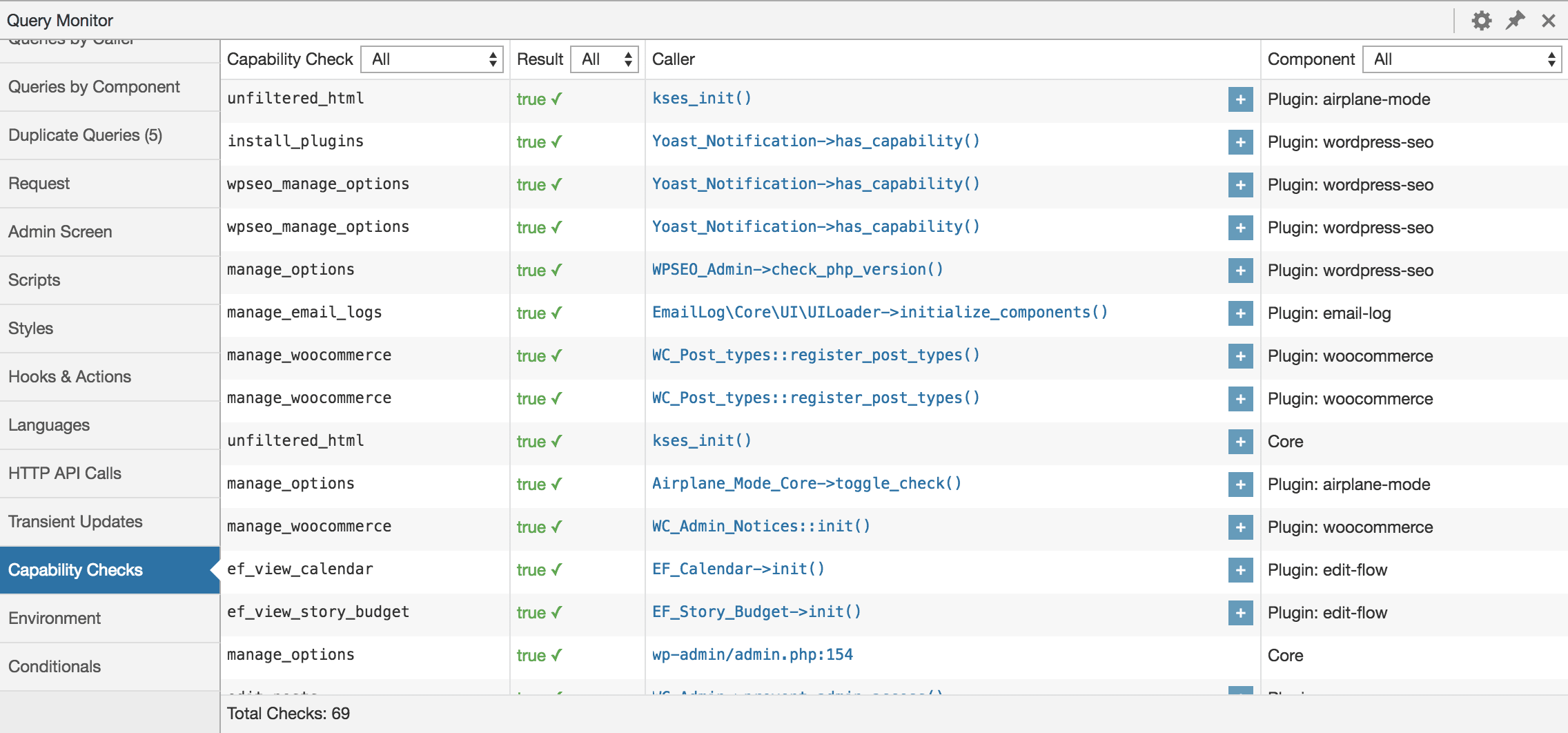
Abfragemonitor
Der Name kann irreführend sein, da Query Monitor viel mehr als nur Abfragen überwachen kann. Es ist ein umfassendes Entwickler-Panel für WordPress, mit dem Sie Skripte, Stylesheets, API-Aufrufe, Datenbankabfragen, PHP-Fehler und mehr debuggen können. Einige erweiterte Funktionen ermöglichen Ihnen das Debuggen von Ajax-Aufrufen und das Durchführen von Benutzerfähigkeitsprüfungen.

Nach der Installation und Aktivierung zeigt Query Monitor Informationen über das Verhalten Ihrer Website auf eine sehr nützliche Weise an.
Beispielsweise werden aggregierte Datenbankabfragen nach den Funktionen, Plugins oder Themes gruppiert, die sie ausgelöst haben. Ein Menü in der Admin-Symbolleiste zeigt Live-Statistiken der aktuellen Seite mit allen Debugging-Informationen an, die Sie zur Bewertung eines Problems benötigen.
Durch den Einsatz von Query Monitor können Sie Ihre Fehlersuche schrittweise auf ein Plugin oder ein Theme einschränken, bis Sie denjenigen finden, der die Leistung Ihrer Website beeinträchtigt oder eine Fehlfunktion verursacht. Wie WordPress selbst ist auch Query Monitor völlig kostenlos und Open Source.
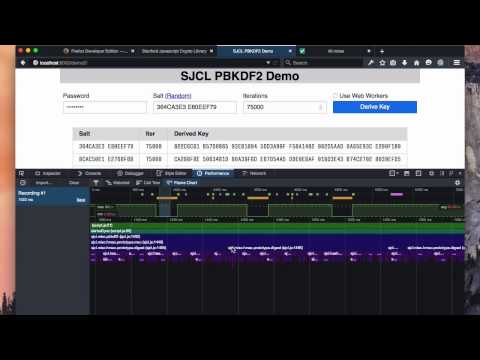
Die Firefox-Entwicklertools, früher bekannt als Firebug, sind eine spezielle Version von Firefox, die auf Entwickler zugeschnitten ist und die neuesten Entwicklungsfunktionen und -tools bietet. Sie sind zwar nicht spezifisch für WordPress, aber sehr nützlich für das Debugging von Websites.
Ein Vergleich mit den bekannteren Chrome DevTools ist unvermeidlich. Hier fällt das solide Layout von Firefox auf. Sie können beispielsweise mit der rechten Maustaste auf ein beliebiges Element klicken, um den „Inspektor“ zu öffnen. Die Webkonsole bietet beim Ausgeben von Objekten eine umfangreiche Ausgabe, die weit mehr als nur den Namen anzeigt. Für bestimmte Typen werden zusätzliche Informationen bereitgestellt, sodass eine detaillierte Untersuchung der Eigenschaften des Objekts möglich ist. Für DOM-Elemente werden umfassendere Details angezeigt.

Mit dem Inspektor-Tool können Sie Seiten-HTML und -CSS untersuchen und ändern, und zwar nicht nur auf lokal in Firefox geladenen Seiten, sondern auch auf Remote-Geräten wie Firefox für Android.
Die Webkonsole zeigt Ihnen alle Informationen an, die Sie über eine Webseite benötigen: JavaScript, Netzwerkanfragen, CSS, Warnungen, Fehlermeldungen und Informationsmeldungen, die explizit durch JavaScript-Code protokolliert werden. Sie ermöglicht es Ihnen auch, mit einer Webseite zu interagieren, indem Sie JavaScript-Ausdrücke direkt im Seitenkontext ausführen.
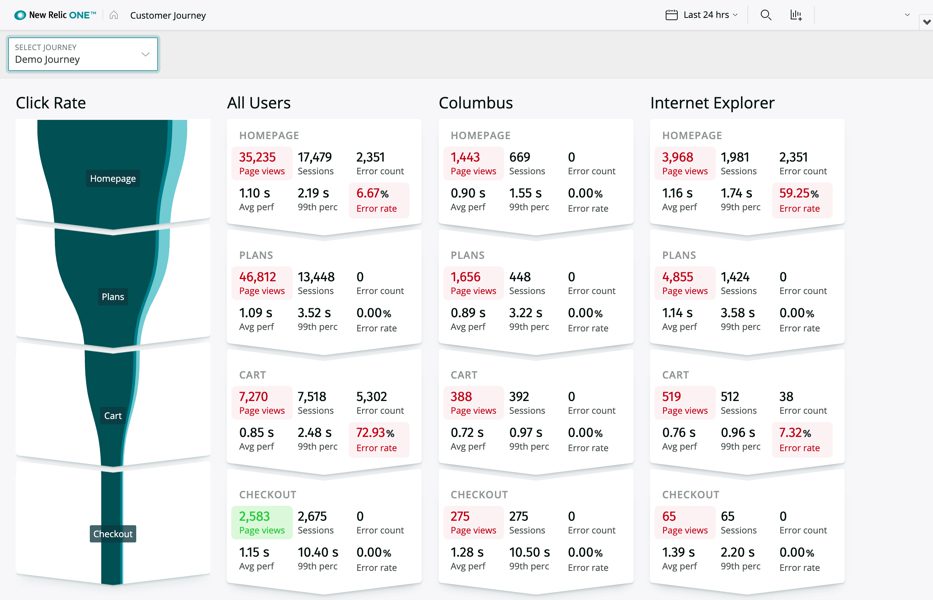
New Relic
Als einer der führenden Anbieter im Bereich Application Performance Monitoring (APM) ist New Relic ein kommerzielles Produkt, das täglich von Tausenden von Entwicklern weltweit eingesetzt wird, um Einblicke in die Leistung ihrer Softwareprodukte zu erhalten. Es verfügt über eine Plugin-Architektur, die zusätzliche Funktionen von Drittanbietern ermöglicht und so ein praktisch unendliches Spektrum an Technologien abdeckt, die von diesem Tool überwacht werden können.

Mit Preisen von 9,37 bis 200 US-Dollar pro Host und Monat ist es eher für professionelle Debugging-Aufgaben gedacht. New Relic erfordert zudem eine längere Einarbeitungszeit, sodass Sie nicht nur Geld für die Lösung ausgeben müssen, sondern auch Zeit investieren müssen, um die Bedienung zu erlernen. Nutzer schätzen die einfache Integration von New Relic in Anwendungen zur APM- und Infrastrukturüberwachung.
Kinsta ermöglicht Ihnen die einfache Integration von New Relic über ihr MyKinsta-Dashboard.
Debug Bar
Debug Bar ist eine Sammlung von Plugins, auf die über ein Debug-Menü in der WordPress-Admin-Leiste zugegriffen werden kann. Es werden verschiedene Debugging-Informationen angezeigt. Zu den Optionen gehören die Konsole, Shortcodes, Konstanten, Post-Typen, Cron, Aktionen und Filter, Transienten, Remote-Anfragen sowie Listen von Skripten und Stilabhängigkeiten. Es handelt sich um ein Open-Source-Plugin und ist daher kostenlos nutzbar.
Das Haupt-Plugin, Debug Bar, bietet die grundlegende Funktionalität, die durch die restlichen Plugins erweitert wird. Es arbeitet mit den integrierten Debugging-Flags, die von WordPress angeboten werden, wie WP_DEBUG und SAVEQUERIES. Wenn diese Flags aktiv sind, fügt die Debug Bar nützliche Debugging-Informationen wie PHP-Warnungen und MySQL-Abfragen hinzu, sodass Sie nicht in den Protokolldateien suchen und diese lesen müssen.
Jede Option im Debug Bar-Menü bietet ihren eigenen Nutzen. Die Konsole beispielsweise stellt eine Oberfläche bereit, in der Sie beliebigen PHP-Code ausführen können, was sich unter anderem hervorragend zum Testen von Variableninhalten eignet. Cron zeigt Informationen über geplante WordPress-Ereignisse an, wie z. B. den Zeitpunkt des nächsten Ereignisses, die Anzahl der geplanten Ereignisse, die Liste der benutzerdefinierten geplanten Ereignisse usw. Aktionen und Filter sind eine weitere Option, um Hooks anzuzeigen, die an die aktuelle Anfrage angehängt sind. Die Registerkarte „Aktionen“ zeigt die Aktionen, die mit der aktuellen Anfrage verbunden sind, während die Registerkarte „Filter“ alle Filter-Tags zusammen mit den ihnen zugeordneten Funktionen anzeigt.
Debugging für jedermann
Debugging-Tools sind hauptsächlich für Softwareentwickler konzipiert. Aber selbst wenn Sie kein Entwickler sind, sondern nur einen WordPress-Blog betreiben, ist es nützlich, zumindest grundlegende Kenntnisse darüber zu haben, wie Sie Ihre Website überwachen und debuggen können. So können Sie einem Entwickler Informationen geben, die ihm helfen, die Ursache eines Problems zu finden, so wie Sie Ihrem Arzt helfen, indem Sie beispielsweise Ihre Temperatur messen, bevor Sie ins Krankenhaus gehen.
Entdecken Sie Möglichkeiten, wie Sie als WordPress-Experte Geld verdienen können.