A JavaScript egy magas szintű szkriptnyelv, amely funkcionalitást és interaktivitást ad a weboldalaknak. A JavaScript segítségével dinamikusan frissített tartalmat hozhat létre, képeket animálhat, és akár multimédiát is vezérelhet.
Egy 2022-ben végzett tanulmány szerint a JavaScript a leggyakrabban használt programozási nyelv.
A JavaScript népszerű, mert;
- Többplatformos: A JavaScript minden böngészőben fut az ügyféloldalon. A NodeJS segítségével a szerver oldalon is használhatja.
- Sokoldalú: JavaScript használatával webhelyeket, mobilalkalmazásokat, asztali alkalmazásokat, API-kat és játékokat hozhat létre.
- Interaktív és reszponzív: A Document Object Model (DOM) lehetővé teszi a JavaScript-fejlesztők számára, hogy dinamikus weboldalakat hozzanak létre.
- Több könyvtár és keretrendszer: A JavaScript nagy közösséggel rendelkezik, amely könyvtárakat és keretrendszereket hoz létre a használhatóságának bővítése érdekében.
Tartalomjegyzék
Mi az a JavaScript-könyvtár?
A JavaScript-könyvtár egy előre megírt JavaScript-kódot tartalmazó gyűjtemény vagy fájl, amely újrafelhasználható szolgáltatásokat és funkciókat kínál, amelyeket egy webalkalmazásban használhat. Így a fejlesztőknek nem kell mindent a semmiből létrehozniuk, ha megkapják a megfelelő könyvtárakat.
A JavaScript táblakönyvtárak lehetővé teszik a fejlesztők számára, hogy táblázatos formában jelenítsék meg az adatokat egy weboldalon.
Az ilyen táblázatok különféle funkciókkal rendelkeznek, amelyek lehetővé teszik a felhasználók számára az adatok rendezését és szűrését, valamint a táblázatok stílusát és formázását.
A JavaScript táblakönyvtárat a következő esetekben használhatja:
- Ha nagy adatkészletekkel rendelkezik: Könnyedén jeleníthet meg nagy mennyiségű adatot egy táblázatkönyvtár segítségével, amely olyan funkciókkal rendelkezik, mint például a lapozás.
- Ha időt szeretne megtakarítani: Egyes könyvtárak előre beépített funkciókkal rendelkeznek, amelyek felgyorsítják a fejlesztési folyamatot.
- Ha testre szeretné szabni a táblázatait: A vanília JavaScript használatával készített táblázatok egyszerűek lehetnek. Néhány ilyen könyvtár lehetőséget ad a testreszabásra az Ön igényeinek megfelelően.
- Ha interaktív táblákat szeretne létrehozni: Nem lehet eléggé hangsúlyozni az interaktív komponensek szükségességét.
Íme néhány a legnépszerűbb JavaScript táblakönyvtárak közül:
Dinamikus
A Dynatable egy interaktív táblabővítmény, amelyet jQuery, HTML5 és JSON használatával hoztak létre. Ez a beépülő modul átvizsgálja és normalizálja a HTML-táblázatot JSON-objektumok tömbjévé, ahol minden JSON-objektum egy táblázatsornak felel meg.

Főbb jellemzők
- Hatékony olvasás/működés/írás: Az olvasás és az írás/rajzolás (DOM műveletek) csoportosítva vannak; így az interakciók hatékonyak és gyorsak.
- Könnyen testreszabható, átugorható vagy cserélhető lépések: A kialakítás elválasztja a renderelési, a működési és a normalizálási modulokat, ami azt jelenti, hogy könnyen testreszabható, cserélhető vagy kihagyható bármely modul.
Használhatja a Dynatable API-t is, ha nagyobb testreszabást szeretne.
Asztalválogató
A Tablesorter egy JQuery beépülő modul, amely megkönnyíti a THEAD és TBODY címkékkel ellátott szabványos HTML-táblázat rendezhető táblázattá alakítását.

A Tablesorter nem hoz létre táblázatokat a semmiből, hanem csak rendezési, lapozási és szűrési lehetőségeket biztosít.
Főbb jellemzők
- Többoszlopos rendezés: A bővítmény használatával egyszerre rendezheti a különböző oszlopokat.
- Támogatja a különböző adatkészleteket: Ezzel a beépülő modullal számokat, szöveget, egész számokat, lebegőpontokat és még sok mást rendezhet
- Böngészők közötti támogatás: A beépülő modul szinte minden nagyobb böngészőn fut.
Ez a beépülő modul képes rendezni a HTML és CSS használatával létrehozott táblázatokat vagy akár ezek könyvtárait.
Tervrajz
A Blueprint egy nyílt forráskódú eszköztár, amely újrafelhasználható React komponensekből áll. A fejlesztők ezzel az eszközkészlettel összetett, adatsűrűségű felhasználói felületeket hozhatnak létre asztali alkalmazásokhoz.

Főbb jellemzők
- Különféle felhasználói felület-összetevők: A táblázatok tetején léteznek olyan összetevők is, amelyek gombok, párbeszédpanelek, bemenetek, űrlapok és még sok más létrehozására szolgálnak.
- Támogatja a tematikát: Testreszabhatja a táblázatok megjelenését előre meghatározott témák segítségével, vagy létrehozhat egyet a semmiből.
- Megkönnyíti a hozzáférhetőséget: Az eszközkészlet támogatja a képernyőolvasókat és a billentyűzetes navigációt a jobb hozzáférhetőség érdekében.
- Érzékeny rácsrendszer: A Blueprint reszponzív kialakítású, amely megkönnyíti a reszponzív táblázatok és egyéb felhasználói felület-összetevők létrehozását.
A Blueprint nem alkalmas mobil-első alkalmazásokhoz.
DataTables
A DataTables egy bővítmény, amely a JQuery könyvtárral használható.

Főbb jellemzők
- Lapozás: A Datatables oldalszámozási funkciója megkönnyíti a webhely különböző oldalainak görgetését.
- Keresősáv: A táblázatok sok adatot tartalmazhatnak. A bővítmény kereső funkciója megkönnyíti az elemek keresését.
- Nyelvi fordítás támogatása: Ez a beépülő modul lehetővé teszi a táblázatok különböző nyelvekre történő lefordítását.
- Különféle bővítmények: A DataTables funkcionalitásának javítására különféle bővítményeket használhat, például FixedColumns, FixedHeader, Buttons és AutoFill.
Használhatja ezt a bővítményt meglévő táblázatokkal, vagy létrehozhat néhányat a semmiből.
Grid.js
A Grid.js egy táblabővítmény, amely a Vanilla JavaScript-szel és olyan keretrendszerekkel működik, mint a Vue.js, az Angular és a React.

Ezt a beépülő modult különféle CDN-ek használatával vagy akár NPM-en keresztül is beállíthatja.
Főbb jellemzők
- Könnyen használható: A Grid.js API segítségével néhány kattintással egyszerűen készíthet fejlett JavaScript-táblázatokat.
- Könnyű: Az API nem tartalmaz külső függőséget, ami terjedelmessé teheti.
- Különféle beépülő modulok: Bővítheti funkcionalitását különböző beépülő modulok használatával, oldalszámozást és adatok exportálását biztosítva.
- Könnyen integrálható különféle keretrendszerekkel: Ezt a bővítményt szinte minden JavaScript-keretrendszerrel használhatja.
A beépülő modult egy erős közösség támogatja, amely folyamatosan javítja a funkcióit.
TanStack táblázat
A TanStack Table egy felhasználói felület eszközkészlet hatékony adatrácsok és táblák felépítéséhez.

Főbb jellemzők
- Fej nélküli kialakítás: Ez a könyvtár lehetővé teszi a táblázatok összetevőinek, HTML-címkéinek és stílusainak szabályozását.
- Hatékony funkciók: A TanStack Table segítségével lapozhat, materializálhat, összesíthet, rendezhet és csoportosíthat adatokat.
- Bővíthető: A könyvtár néhány alapértelmezett értékkel rendelkezik. A különböző funkciókat azonban igényeinek megfelelően testreszabhatja.
A TanStack Table tartalmaz néhány táblázatjelölést, alapvető stílusokat és néhány oszlopot a gyors kezdéshez.
Mui React Table
A React Table egy React komponenskönyvtár, amely lehetővé teszi a fejlesztők számára, hogy érzékeny táblázatokat hozzanak létre webes alkalmazásokhoz.
Főbb jellemzők
- Beépített rendezés és szűrés: Az adatokat néhány kattintással rendezheti és szűrheti a Mui React Table könyvtár segítségével
- Testreszabható: Igényeinek megfelelően testreszabhatja a cella stílusát, a táblázat elrendezését és az oldalszámozást.
- Nemzetközivé tétel: A beépített fordítási funkció megkönnyíti a táblázatok több mint 20 nyelvre történő lefordítását.
A Mui React Table olyan keretrendszerekkel használható, mint az Angular és a Vue.js, de további konfigurációra van szükség.
Handsonable
A Hands-on-table egy adatrács-összetevő, amely a táblázatok megjelenését és érzetét hozza a webes alkalmazásokba.

Főbb jellemzők
- Több keretrendszert támogat: A Hands-on-table használható a React, az Angular és a Vue.js programokkal.
- Rugalmas: Létrehozhat adatmodellező alkalmazásokat, adatkezelő rendszereket, ERP rendszereket stb.
- Különféle adatformátumokat támogat: Ezt a JavaScript-összetevőt használhatja JSON-, CSV-, Excel- és Google-táblázat-adatokkal.
A legjobb eléréséhez és a Hands-on-table funkciók megvalósításához a fejlesztőnek bizonyos szintű előtér-fejlesztési készségekre van szüksége.
Bootstrap táblázat
A Bootstrap Table egy hatékony JavaScript-könyvtár hatékony, testreszabható táblák és adatrácsok létrehozásához.

Főbb jellemzők
- Reszponzív kialakítás: A Bootstrap Table segítségével létrehozott táblázatok a különböző képernyőméretekhez igazodnak.
- Különféle adattípusokat támogat: importálhat adatokat JSON-ban, HTML-táblázatokban és még sok másban
- Támogatja a különféle bővítményeket: A könyvtár funkcionalitását különféle bővítményekkel bővítheti.
A Bootstrap Table különféle CSS-keretrendszerekkel használható, mint például a Foundation, a Semantic UI, a Bulma és a Material Design.
AG Grid
Az AG Grid egy JavaScript-könyvtár nagyméretű táblák és adatrácsok létrehozására.

Főbb jellemzők
- Rendezés és szűrés: Létrehozhat adatban gazdag táblákat, amelyek támogatják a szűrési és rendezési funkciókat. A keresősávot is használhatja a különféle bevitelek nyomon követésére.
- Testreszabható: Az asztalok elrendezését igényeinek és ízlésének megfelelően módosíthatja.
- Különböző adatbeviteleket fogad el: Importálhat adatokat különféle forrásokból, például HTML-táblázatokból és JSON-ból.
Használhatja az AG Grid-et Vanilla JavaScript-szel és olyan keretrendszerekkel, mint az Angular, a Vue.js és a React.
JSTable
A JSTable egy függőségmentes JavaScript-bővítmény interaktív HTML-táblázatok létrehozásához.

Főbb jellemzők
- Könnyű: A beépülő modul mentes a függőségektől és a poggyásztól, így könnyű és gyors betöltő.
- Lapozás: Ezzel a bővítménnyel lapozhatja webalkalmazását.
- Az ES6 megvalósítása: Ha ES6-ot használ a kódban, a JSTable tökéletes választás, mivel az ES6 osztályokat használja.
Mivel a JSTable függő-mentes, szinte minden JS-könyvtárral vagy keretrendszerrel használható.
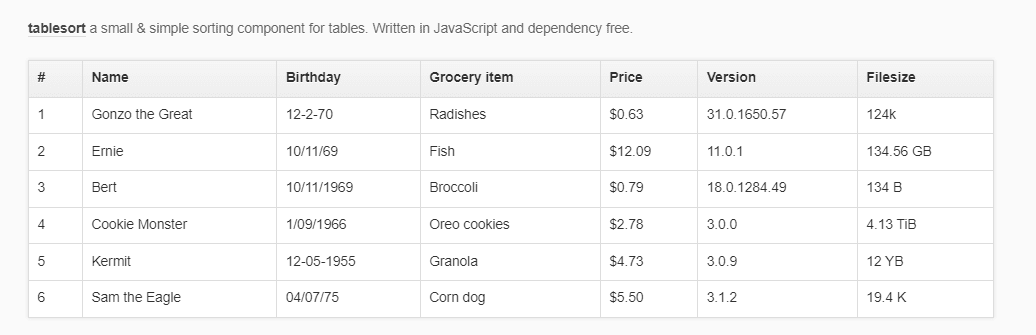
Tablesort
A Tablesort egy JavaScript komponens a táblázatok rendezésére.

Főbb jellemzők
- Többszörös rendezés támogatása: Az adatokat oszlopok, sorok és egyéb jellemzők szerint rendezheti.
- Különböző adattípusok támogatása: Ezt az összetevőt számokkal, szöveggel és egyebekkel használhatja.
- Lapozás támogatása: Ha nagy adathalmazokkal foglalkozik, különböző oldalakat hozhat létre a könnyű hozzáférés érdekében.
A Tablesort rendezésre készült, de különböző táblázatformátumokkal is használható.
Tabulátor
A Tabulator egy rugalmas JavaScript táblakönyvtár, amely lehetővé teszi a fejlesztők számára, hogy testreszabható, adatban gazdag táblákat hozzanak létre.

Főbb jellemzők
- Testreszabható: A táblázatok és adatok megjelenését ízlésének megfelelően testreszabhatja.
- Különféle forrásokból származó adatokat fogad el: Importálhat és exportálhat adatokat különféle formátumokban, például JSON-, CSV- és HTML-táblázatokban.
- Rendezés és szűrés
A Tabulator beépített támogatja a JavaScript-könyvtárakat, mint például a React, és az olyan keretrendszereket, mint az Angular JS.
Teszt UI Grid
A Test UI Grid egy hatékony JavaScript-könyvtár, amely lehetővé teszi az adatok szűrését, rendezését és szerkesztését.

Főbb jellemzők
- Változatos bemenetek: Ebben a könyvtárban különböző adattípusokat használhat.
- Rugalmas: A toast-ui.grid a sima JavaScripthez, a toast-ui.react-grid a Reacthoz és a toast-ui.vue-grid a Vue.js-hez használható.
- Fa adatábrázolás: A hierarchikus adatábrázolási modell használatával az adatokat fa formátumban is bemutathatja.
Három különböző téma áll rendelkezésre, amelyeket az asztalokhoz igazíthat.
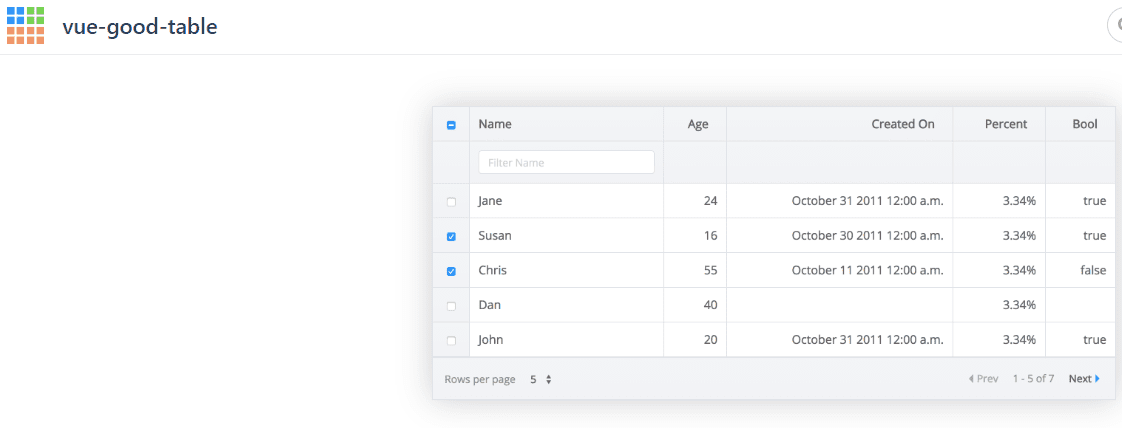
Vue-good-table
A Vue Good Table egy adattábla-összetevő, amely lehetővé teszi a webfejlesztők számára, hogy táblázatos formátumban jelenítsék meg és rendezzék az adatokat a Vue.js-ben. Könnyen integrálható a Vue.js beépülő moduljaival és könyvtáraival.

Főbb jellemzők
- Lapozás: Sok adat ugyanazon az oldalon túlterhelheti a felhasználókat. A Vue Good Table lehetővé teszi a táblázat adatkészleteinek felosztását különböző oldalakra.
- Exportálás: A táblázatokat különféle formátumokba exportálhatja, például CSV-be, táblázatokba és PDF-be.
- Reszponzív táblázatok: Az eszközkészlettel létrehozott táblázatok különböző képernyőméretekhez alkalmazkodhatnak.
Használhatja a Vue Good Table-t más keretrendszerekkel és könyvtárakkal, mint például az Angular és a React, de speciális konfigurációra van szüksége.
Következtetés
A fenti JavaScript-könyvtárak segítségével mostantól interaktív és gyönyörű táblázatokat adhat webhelyéhez. A könyvtár kiválasztása attól függ, hogy mit szeretne elérni, készségeit és preferenciáit.
Webalkalmazások készítésekor megtekintheti a legjobb JavaScript-könyvtárakat és keretrendszereket.

