A Cascading Style Sheets, a CSS, továbbra is a front-end fejlesztés egyik sarokköve. A CSS nem egy programozási nyelv, hanem egy deklaratív nyelv, amely leírja, hogyan kell a színeket, betűtípusokat és elrendezéseket megjeleníteni olyan jelölőnyelvekben, mint a HTML és az XML.
A CSS nagyon széles. A CSS Grid Layout egy rács alapú elrendezési rendszert mutat be oszlopokkal és sorokkal. A rácsos elrendezés megkönnyíti az elrendezések létrehozását, mint a táblázatok használatakor.
A CSS Grid Layout működésének bemutatásához használhatjuk ezt a kódot;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.the-grid {
display: grid;
grid-template-columns: auto auto auto;
background-color: #2196F3;
padding: 10px;
}
.grid-item {
background-color: rgba(30, 148, 38, 0.8);
border: 1px solid rgba(0, 0, 0, 0.8);
padding: 10px;
font-size: 20px;
text-align: center;
}
</style>
</head>
<body>
<div class="the-grid">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
</div>
</body>
</html>
Amikor megjeleníti a fenti alkalmazáskódot, a következőket kapja:
Tartalomjegyzék
Mi az a CSS Grid Layout Generator, és miért érdemes használni?
A fenti megközelítést használhatja összetett vizuális elrendezések létrehozására és felépítésére. A teljes kód megírása helyett azonban használhatja a Grid Layout Generatorokat; ezek az eszközök használatra kész, könnyen testreszabható CSS Grid Layout kódblokkokat biztosítanak, amelyeket webalkalmazásaiban használhat.
Ha CSS Grid Layout Generatorokat használ, az alábbiak előnyeit élvezheti;
- Csökkentett fejlesztési idő: A generátorok lehetővé teszik a webalkalmazásban használható kódblokkok másolását és beillesztését.
- Következetes kialakítás: Egy jó alkalmazás minden oldalán egységes kialakításúnak kell lennie. Ezt akkor érheti el, ha CSS Grid Generatort használ az alkalmazásaiban lévő rácsokhoz.
- Használhatja őket tanulási eszközként: Fedezze fel a generátor által biztosított lehetőségeket és beállításokat, hogy megértse, hogyan működnek a CSS-rácselrendezések a motorháztető alatt.
- Segíthet összetett elrendezések létrehozásában: Az összetett elrendezések elkészítése időigényes lehet. Szerencsére beszerezhet olyan generátorokat, amelyek néhány testreszabással segíthetnek az elrendezések létrehozásában.
Íme néhány CSS rácsgenerátor, amelyek segítségével létrehozhatja a kívánt elrendezést
Grid LayoutIt
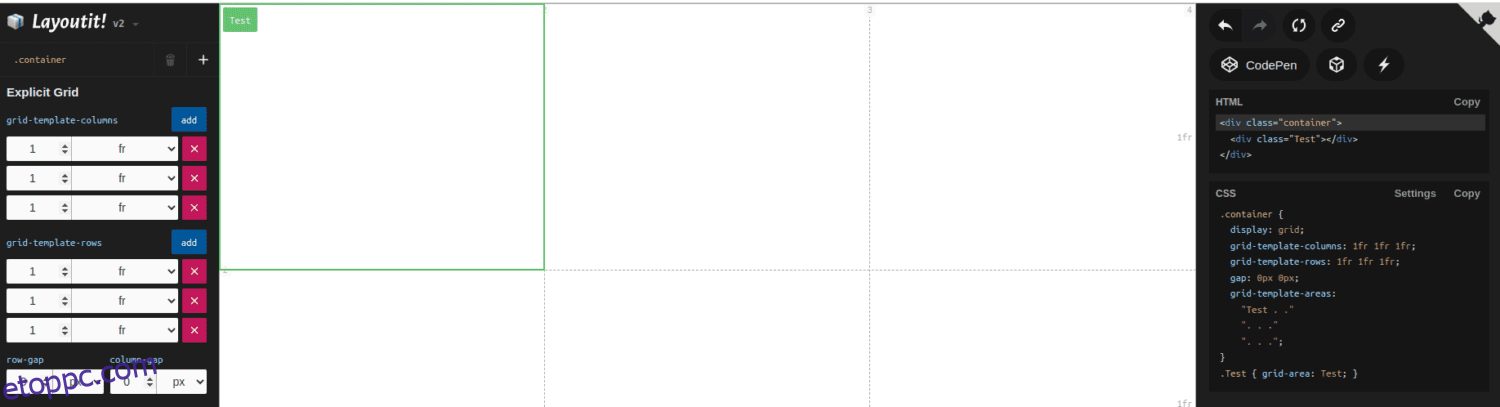
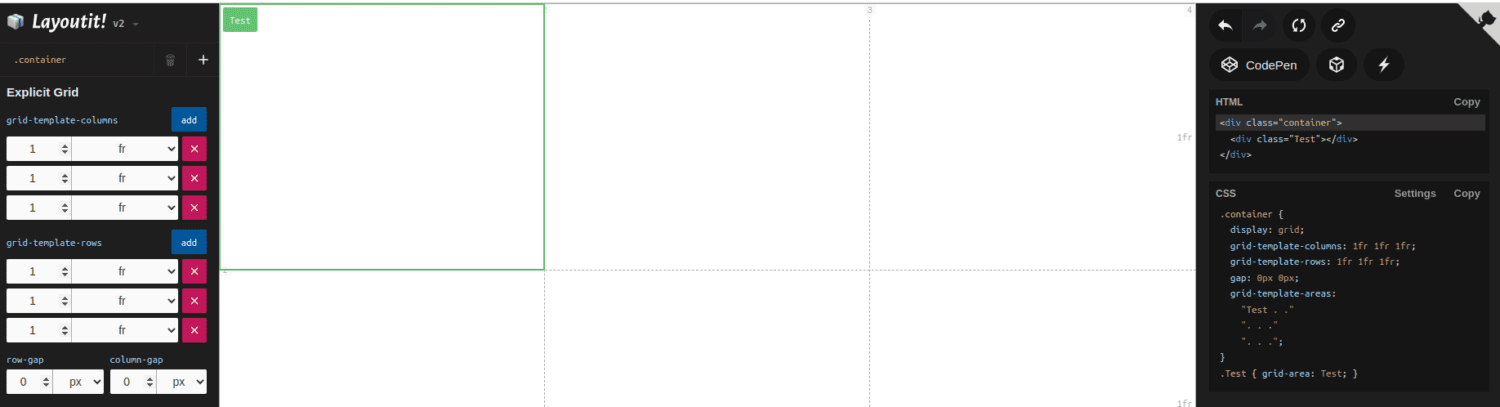
A Grid LayoutIt CSS-elrendezési kódot generál azáltal, hogy lehetővé teszi a tervezők számára, hogy rácsokat definiáljanak, és kiválasszák alkalmazásaik területeit.

Főbb jellemzők:
- Változatos elrendezések: Grid Layout Ez lehetővé teszi Explicit Grid vagy Implicit Grid létrehozását az Ön igényei alapján.
- Testreszabható: Ez az eszköz lehetővé teszi a kód felülírását, átírását és az Ön igényeinek megfelelő elemek hozzáadását.
- Könnyen használható: A Grid LayoutIt generátort akkor is használhatja, ha nem érti a kódírást.
- Előnézeti mód: Elképzelheti, hogy a kód hogyan fog megjelenni az alkalmazáson a méretek leírásakor.
A Grid LayoutIt egy nyílt forráskódú eszköz, amelynek kódja a GitHubon található.
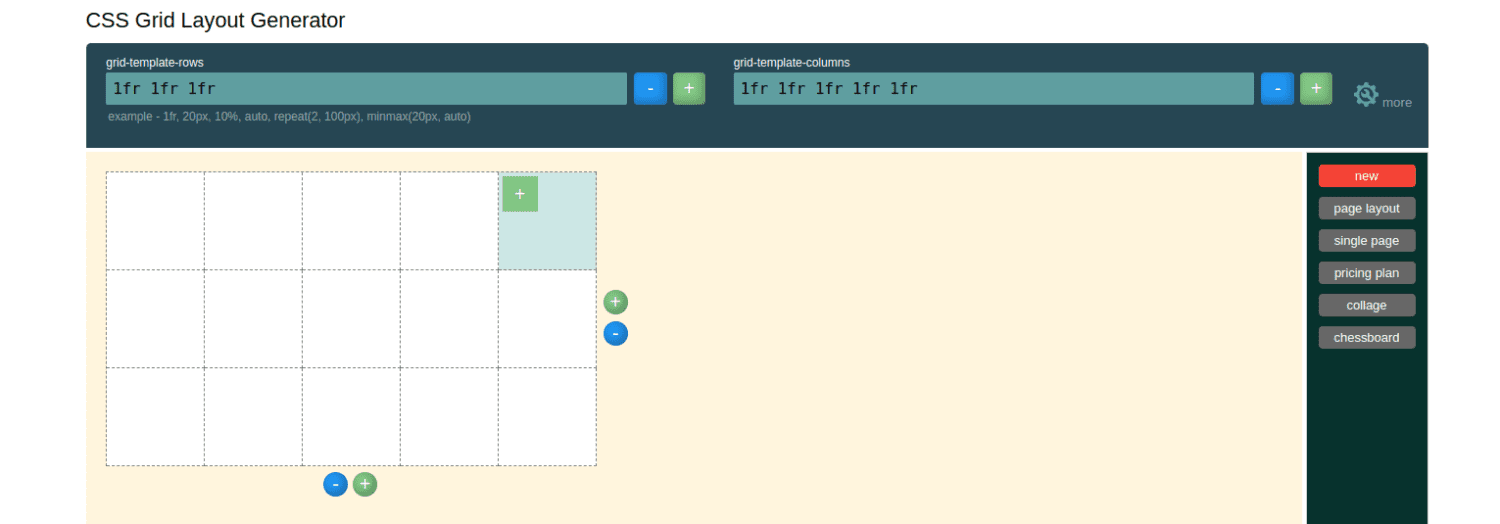
Az Angry Tools CSS Grid Layout Generator egy olyan eszköz, amellyel a tervezők kétdimenziós elrendezést hozhatnak létre egy weboldalon. Ez az eszköz elvezeti a felhasználókat a CSS Gridek alapjaihoz azáltal, hogy elmagyarázza a rács elrendezésének alapjait; a rácstartályt és a rácselemet.

Főbb jellemzők
- Könnyen használható: A CSS Grid Layout Generator egyszerű felhasználói felülettel rendelkezik, amellyel kiválaszthatja az ideális rácselrendezést.
- Testreszabható: Beállíthatja a rács-sablon oszlopokat, a rács-sablon-sorokat, és azt, hogy a rács hogyan jelenítse meg a rácsok hézagát és magasságát.
- Többféle elrendezés közül választhat: Eszközrács elrendezések különböző funkciókhoz, például oldalelrendezések, ártervek, egyoldalas alkalmazások, sakktáblák és kollázsok.
- Előnézeti mód: Ennek az eszköznek van egy online fordítója, amely lehetővé teszi a rács elrendezés előnézetének megtekintését, mielőtt exportálná az alkalmazásba.
Az Angry Tools CSS Grid Layout Generator egy ingyenes eszköz.
CSS Grid Layout Generator.pw
A CSS Grid Layout Generator.pw egy rácsgenerátor implicit rácssávokkal. Ehhez az eszközhöz tartozik egy online fordító, amely lehetővé teszi, hogy megjelenítse a kódot, mielőtt exportálná az alkalmazásba.

Főbb jellemzők
- Testreszabható: ennek az eszköznek van egy beállítási lapja, amely lehetővé teszi a rács elrendezések igényeinek megfelelő konfigurálását. Hozzáadhat, módosíthat vagy törölhet elemeket a bemutatott általános kódból.
- Reszponzív: Ez az eszköz lehetővé teszi a különböző képernyőméretekhez igazodó rácselrendezések tervezését.
A CSS Grid Layout Generator.pw egy ingyenes, nyílt forráskódú projekt.
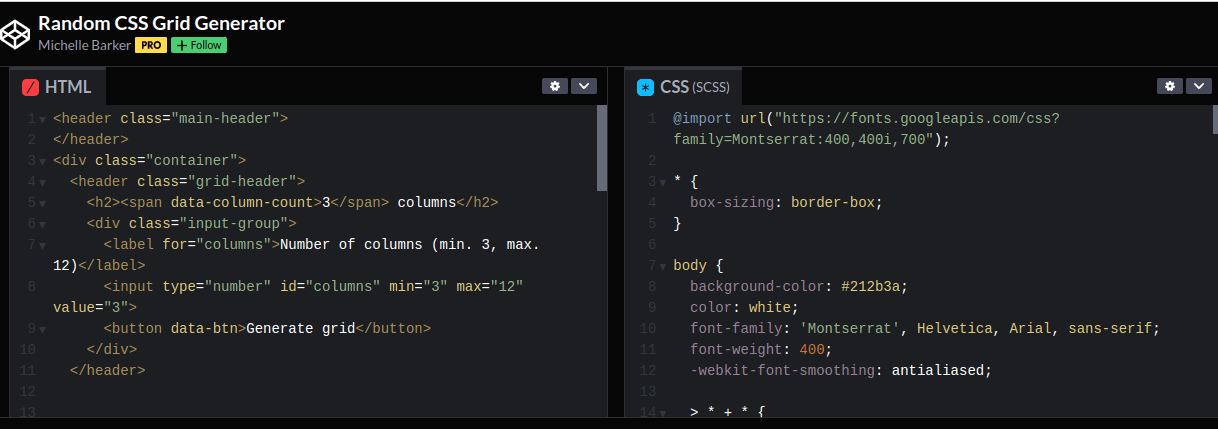
Véletlenszerű CSS rácsgenerátor
A Random CSS Grid Generator a Codepenen tárolt rácsgenerátor.

Főbb jellemzők:
- Könnyen használható: Egyszerűen másolja és illessze be a kódot ebből az eszközből az alkalmazásba.
- Testreszabható: A Random CSS Grid Generator lehetővé teszi az Ön igényeinek megfelelő elemek hozzáadását vagy eltávolítását. A rács oszlopainak számát is beállíthatja úgy, hogy három a legkisebb és 12 a maximum.
- Beágyazható: A kód másolása és beillesztése helyett beágyazhatja azt az alkalmazásába az egyszerű hivatkozás érdekében.
A Random CSS Grid Generator egy ingyenesen használható eszköz.
CSS Grid Generator
Ez a CSS-rácsgenerátor lehetővé teszi a webtervezők számára, hogy beállítsák az oszlopok és sorok számát és mértékegységét a CSS-rácsok létrehozásához. Annak ellenére, hogy az eszköz egyszerű, összetett elrendezéseket hozhat létre, amelyek alkalmazkodnak a különböző képernyőméretekhez.

Főbb jellemzők:
- Könnyen használható: Nem kell webfejlesztőnek vagy tervezőnek lenni az eszköz használatához. Az eszköz egyszerű; csak számokat kell megadnia és kódot kell generálnia.
- Testreszabható: A CSS Grid Generator alapértelmezett kóddal érkezik. Azonban testreszabhatja, hogy meghatározza a rácson található sorok és oszlopok számát.
- Előnézeti mód: A kód exportálása előtt megjelenítheti, hogyan jelennek meg a rácsok a webalkalmazásban.
A CSS Grid Generator egy ingyenes, nyílt forráskódú projekt.
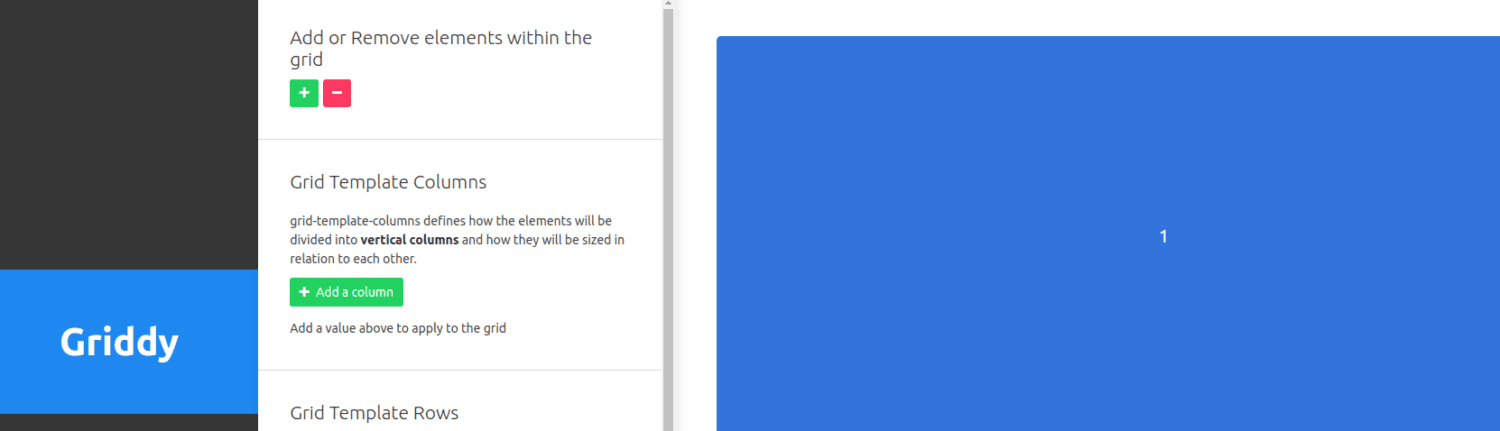
Griddy
A Griddy egy egyszerű eszköz a CSS-rács megtanulásához és rácselrendezések hozzáadásához az alkalmazáshoz. Az eszközből származó CSS-rácsok az összes főbb böngészőben használhatók, mint például a Chrome, a Safari és a Firefox.

Főbb jellemzők:
- Könnyen használható: A Griddyt akkor is használhatja, ha nem ismeri a CSS-t.
- Online fordító: Az eszköz online fordítójával megjelenítheti a rácsokat, mielőtt másolná a kódot az alkalmazásba.
- Testreszabható: Ez az eszköz lehetővé teszi oszlopok és sorok hozzáadását, valamint a rács sorközének és oszlopközének beállítását.
A Griddy egy ingyenes eszköz.
Grid Wiz
A Grid Wiz egy olyan eszköz, amellyel CSS Grid keretrendszereket hozhat létre.

A Grid Wiz egy npm csomag; amelyet ezzel a paranccsal telepíthet;
npm install grid-wiz
Az eszköz használatának megkezdéséhez importálnia kell a következőként;
gridWiz importálása a „grid-wiz”-ből;
Főbb jellemzők:
- Testreszabható: testreszabhatja a rácsok különböző aspektusait, például a méretét, az oszlopok számát, az ereszcsatornát és a margót.
- Reszponzív: Az eszköz segítségével létrehozott rácselrendezéseket különböző képernyőméretű eszközökön használhatja.
- Online fordítóval érkezik: A Grid Wiz kódot generál, és elindít egy fejlesztőkiszolgálót, amely segít a kód megjelenítésében.
A Grid Wiz egy ingyenes, nyílt forráskódú projekt.
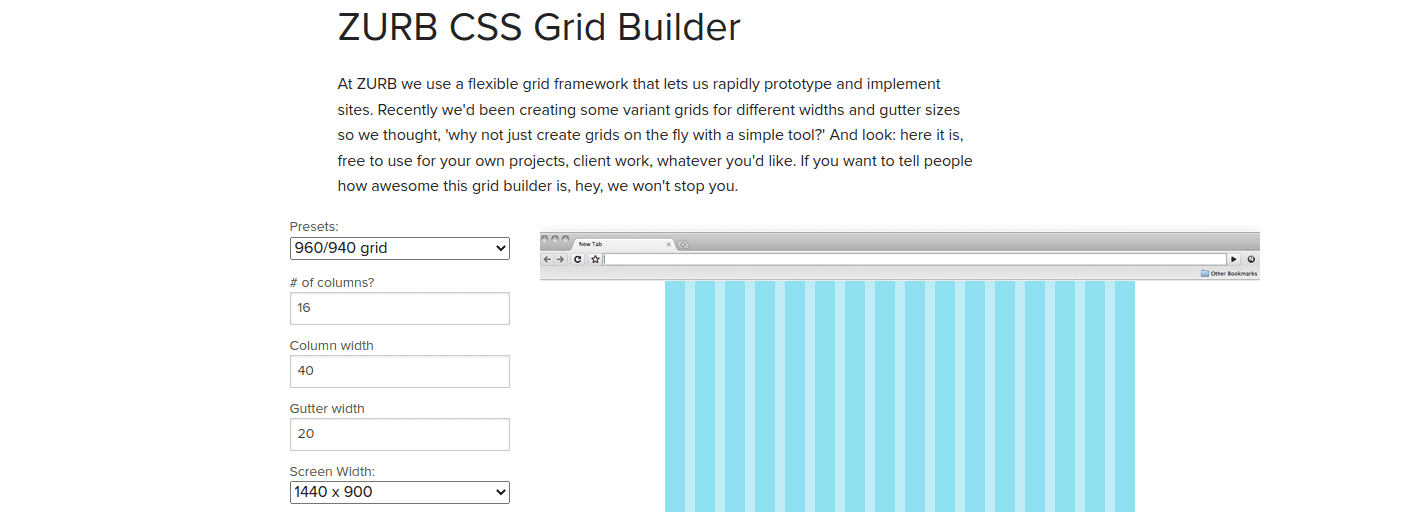
ZURB CSS Grid Builder
A ZURB CSS Grid Builder egy rugalmas grid keretrendszer, amely segít a felhasználóknak rácsok tervezésében és prototípusaiban webalkalmazásokon.

Főbb jellemzők:
- Egyszerű használat: A ZURB CSS Grid Builder használatához semmit sem kell telepítenie az alkalmazásra. Állítsa be tetszés szerint a rácsokat, és másolja be a kódot az alkalmazásba.
- Testreszabható: Különféle dolgokat módosíthat, például az oszlopok számát, az ereszcsatorna szélességét, a képernyő szélességét és az oszlopszélességet.
- Előnézeti mód: Az online fordító segítségével megtekintheti, hogyan jelennek meg a rácsok a végső alkalmazásban.
A ZURB CSS Grid Builder egy ingyenesen használható eszköz.
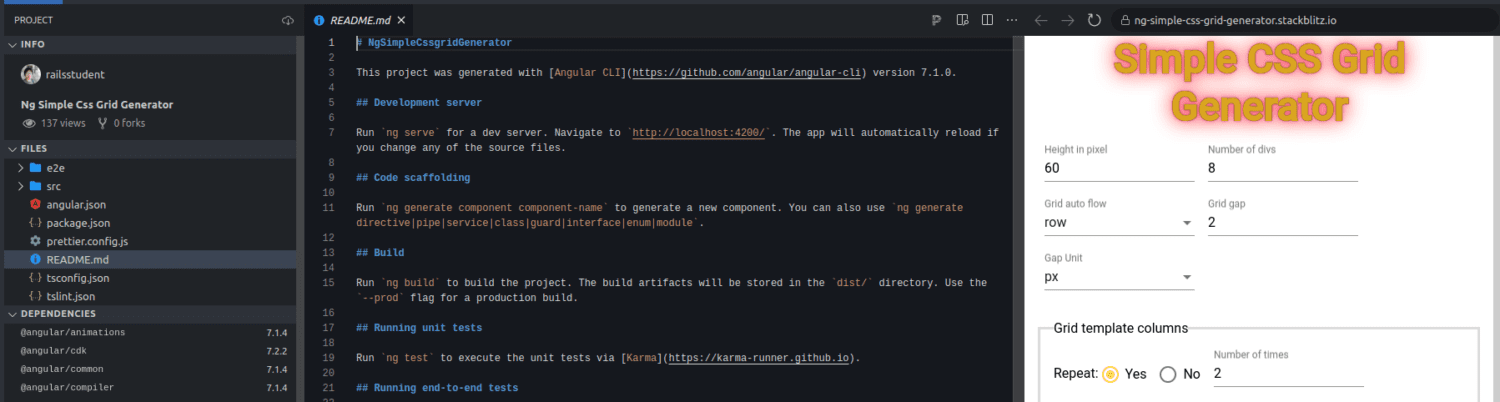
Ng Simple CSS Grid Generator
Az Ng Simple Css Grid Generator egy Angular alapú CSS Grid Generator, amelyet az Angular projektjeihez használhat.

Főbb jellemzők:
- Könnyen használható: Nem kell ismernie az Angular-t vagy a CSS-t az Ng Simple CSS Grid Generator használatához.
- Testreszabható: Az eszköz online szerkesztőjéből div elemeket adhat hozzá/eltávolíthat, sablonsorokat és oszlopokat állíthat be, valamint beállíthatja a divek magasságát.
- Egy online fordító is jár hozzá: Elképzelheti, hogyan jelennek meg a rácsok az alkalmazáson, miközben ez az eszköz fejlesztőszervert futtat.
Az Ng Simple CSS Grid Generator egy ingyenes, nyílt forráskódú eszköz.
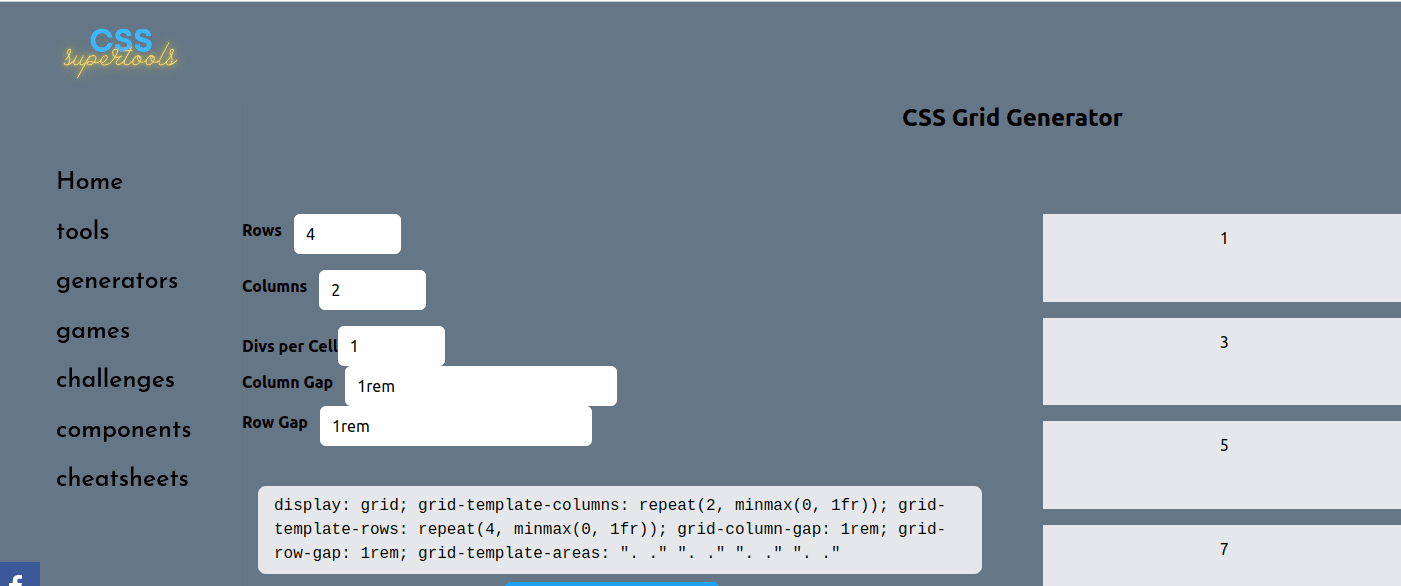
Ez a CSS Supertools CSS Grid Generator lehetővé teszi összetett rácselrendezések létrehozását a sorok és oszlopok megadása után.

Főbb jellemzők:
- Könnyen használható: Az eszköz alapértelmezett sablonkóddal rendelkezik egy kétsoros és három oszlopos rácshoz. Kimásolhatja és beillesztheti ezt a kódot úgy, ahogy van, és felhasználhatja az alkalmazásban.
- Testreszabható: Beállíthatja a sorok és oszlopok számát, és módosíthatja a felosztást cellánként, oszloponként és sorközönként.
- Reszponzív: A CSS Supertools CSS Grid Generator segítségével létrehozott rácselrendezések érzékenyek a különböző képernyőméretekre.
A CSS Supertools CSS Grid Generator egy ingyenes eszköz.
Következtetés
A CSS Grid Layouts értékes eszközök lehetnek a fejlesztők/tervezők számára, akik könnyen használható, tetszetős és konzisztens elrendezéseket keresnek webalkalmazásaikban. A CSS Grid Generatorok jelenléte lehetővé teszi, hogy életre keltse fantáziáját.
A generátor kiválasztása az Ön végső céljaitól, ízlésétől és preferenciáitól függ. Vannak esetek, amikor egynél több generátort is használhat ugyanabban az alkalmazásban.
Felfedezhet néhány legnépszerűbb CSS-animációs könyvtárat is webdesign projektekhez.